お金とかソース管理とか何も考えなくていいスクレイピングbotを作りたい
「SlackにStackShare.ioからトレンドランキング拾って投稿するbot作って」「ほいきた」
Slackのbotってhubotとかいう奴の事でしょ?皆作ってるし余裕だろ、と何も考えずに引き受けたら何やらサーバが必要だわyo hubotしたらファイルが2000個自動生成されるわ、で速攻ぶん投げたくなりました。目的が単純ならその実装も運用も管理も可能な限りシンプルにしたいものです。探してみたところ、Google Apps Scriptが一番手軽そうだったので早速やってみました。
Google Apps Script
PaaSやIaaS系のサービスとかでは全然無いです。ざっくり言えばGoogleドライブにスクリプトをアップしておくだけ。
 新規⇢アプリを追加⇢Apps Scriptを検索、追加しておきます。
新規⇢アプリを追加⇢Apps Scriptを検索、追加しておきます。
プログラミング
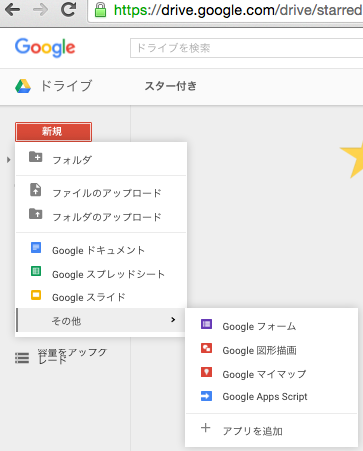
- 新規⇢その他⇢Google Apps Script でGASのプロジェクトが作られます。
- GASプロジェクト画面のメニューのリソース⇢ライブラリで以下のキーを入力して追加します。
| ライブラリ | key | 出典 |
|---|---|---|
| SlackApp | M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO | Slack BotをGASでいい感じで書くためのライブラリを作った |
| Parser | M1lugvAXKKtUxn_vdAG9JZleS6DrsjUUV | Easy data scraping with Google Apps Script in 5 minutes |
- コーディングします。以下が全文。ちなみにHTMLパーサなるリッチな物はありません。探してみると正規表現で実装している例が殆どでしたが、Parserライブラリを使って極力手抜きを目論見ます。
function postMessage() {
var prop = PropertiesService.getScriptProperties().getProperties();
var html = UrlFetchApp.fetch('http://stackshare.io/trending/tools').getContentText();
var doc = Parser.data(html)
.from("<div class='trending-load-more div-center' style='margin-top: 0;'>")
.to("<div class='div-center'>")
.build()
var as = Parser.data(doc)
.from("<a href='")
.to("' style='cursor:pointer'>")
.iterate()
var names = Parser.data(doc)
.from("<span id='service-name-trending'>")
.to("</span>")
.iterate()
var descs = Parser.data(doc)
.from("<div class='trending-description'>")
.to("</div>")
.iterate()
var slackApp = SlackApp.create(prop.token);
for(i=0;i<as.length;++i){
slackApp.postMessage("チャンネルのID", "[" + (i+1) + "] http://stackshare.io" + as[i] + " : " + names[i] + " : " + descs[i].replace(/¥n/ig,""), {username : "stackshare.io"});
}
}
from().to()はfromとtoに挟まれた部分を抜き出します。build()で文字列、iterate()で文字列の配列が得られます。楽ちん。prop.tokenやチャンネルIDといったSlack側の細かい部分は"Slack BotをGASでいい感じで書くためのライブラリを作った"にお任せします。
定期実行
ツールバーの をクリックしてタイマートリガーを仕込みます。これだけ。
をクリックしてタイマートリガーを仕込みます。これだけ。