こんにちは。フィグニー株式会社でUI/UXデザイナーとして働いている@fig_ckです。
デザイナーとして開発案件に携わって来た経験を活かし、持っていて損はないデザイン基礎知識について共有させていただこうと思います。
今回はweb開発におけるフォント(タイポグラフィ)について。
奥が深い分野なので私もまだまだ勉強中ですが、自分が駆け出しの頃に知っておいて役立ったフォントの知識についてまとめていきます。
こんな人に読んで欲しい
- デザイナーじゃないのにちょっとしたデザイン作成を任されて困っている方
- UIデザイン/webデザインの勉強を始めたての方
「フォントがごちゃついて(or のっぺりしていて)情報が入って来づらいデザイン」を「シンプルだけど分かりやすいデザイン」に変える為の基礎的なフォント知識が必要な方に。
サイズ・行間・字間のスタンダードを知ろう
文字サイズや行間・字間には、一般的に最も読みやすいとされているスタンダード値が存在します。
あくまで基準値なので、そこからさらにサイトの目的やターゲット層に合わせて調整することがデザイナーには求められますが、今回は基礎技術として広く推奨されているスタンダード値に合わせることをお勧めします。
一般ユーザー向けフォントサイズ(font-size)
- 本文フォント:16px
- 最小フォント:12px
行間(line-height)
- タイトル、見出し、表示などの大きい文字:1.2(文字サイズの120%)
- 本文やラベルなど小さい文字:1.5~2(文字サイズの150~200%)
文字間隔(letter-spacing)
- 0.05~0.1em(文字サイズの5%~10%)
こうした基準値をルール化したドキュメントとしてWCAG (ウェブコンテンツ・アクセシビリティ・ガイドライン)やGoogleのデザインガイドラインなどが存在します。
クライアントによっては指定のルールへの準拠が求められることもあるので、必要に応じて確認してみてください。
真っ黒は避けるべし
フォントカラーに真っ黒#000000を使っているサイトって実は少ないんです。
これは背景の白地#fffに対して真っ黒#000の文字を乗せると、コントラストが非常に強くなり目を疲れさせるため、と言われています。
大手ウェブサイトの本文色
-
Google(ホーム):
#212121 -
X:
#0f1419 -
Yahoo!ニュース:
#333333 -
日本経済新聞:
#333333 -
note:
#08091a - Qiita:
#212121
体感では背景色#ffffffと文字色#333333の組み合わせが最も多いように感じます。
迷った際はこちらを使ってみてください。
明るい青色のテキストも避ける
GoogleやYahooなどのサイトを見ても分かる通り、web上では基本的に明るい青色の文字はリンクテキストを表すものという認識がスタンダードです。
ユーザーの混乱を避けるため、誤解されやすい文字色の使用はなるべく避けるようにしましょう。
使う書体はひとつまで
世の中には膨大な数のフォントファミリーが存在しますが、それらは「書体」という括りで分けることができます。
和文フォントは、大きく分けて「明朝体」と「ゴシック体」の二つ、
欧文フォントは「セリフ体」と「サンセリフ体」と呼ばれる二つの書体に大別されます。
原則として、同じレイアウトの中では書体は一つの方がいいとされています。
これは画像を見ても分かる通り、書体によって与える印象が大きく異なるので、複数書体を使うことでまとまりのないデザインになってしまいがちなためです。
発展的なデザインでは意図的に異書体を組み合わせることもありますが、ここでは基礎的な考え方として一つの書体に絞った読みやすさの方を推奨いたします。
同一書体の中で複数のフォントファミリーを使うことはありますが、この場合でも3種類までのフォントに絞った方がまとまりのあるデザインが作りやすいです。
ウェイトを使い分けよう
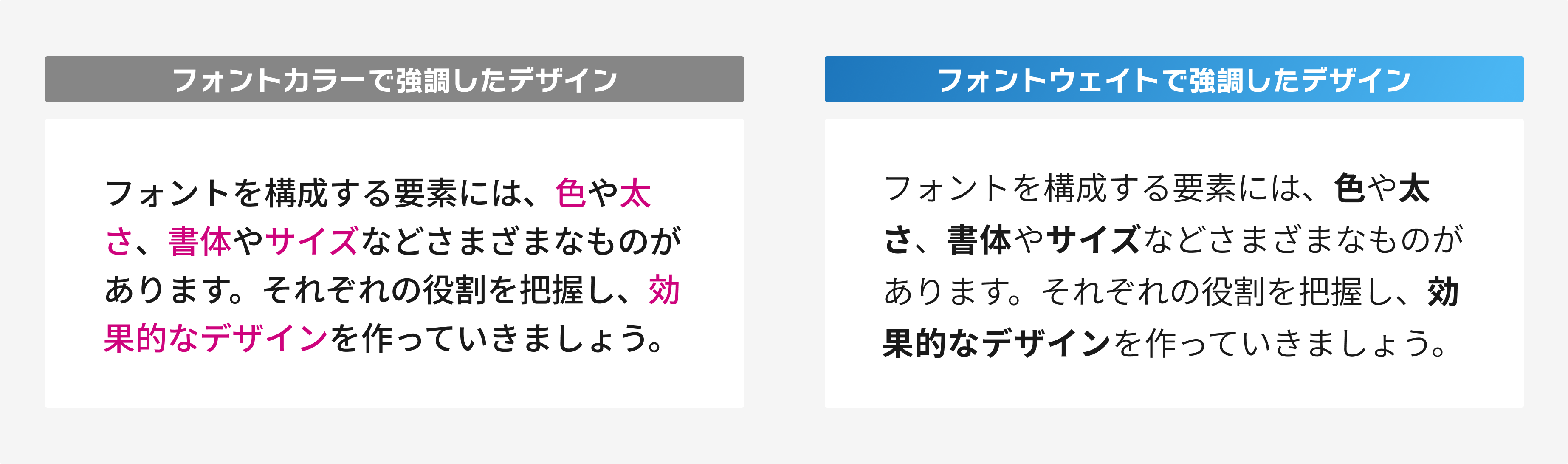
文章の中に強調したい部分がある時、色を変える、サイズを変える、背景色をつける...etc.色々な方法がありますが、むやみに使うと画面がうるさくなってしまいがちです。
そこで推奨したいのが、フォントウェイトを変えることでコントラストをつける方法。
文章の中にあまり色を使いすぎると、読む際に目の負担となりユーザーにストレスを与える可能があります。
また、フォントサイズや行間は、見出し、本文それぞれの中で揃えた方が整然として美しい見た目になります。
情報の階層を意識するとステキ
フォントを調整する際に、情報の階層を意識するように心がけましょう。
これは新聞や雑誌などを見ると分かりやすいです。タイトル、見出し、本文等をフォント調整によって階層分けすることで読み手の視線を誘導し、情報の優先順位を明確にしています。
制作物の目的を念頭に置き、何を一番最初に読んで欲しいかを考えることが大切です。
情報の種類には色々なものがあります。キャッチコピー、会社名、問い合わせ先など、各情報の意味合いについてよく考え、必要不可欠な情報は何か、逆にあまり目立たせなくてもよい情報は何かについて精査しましょう。
それぞれの階層に適したフォントサイズ、ウェイト、配置を形成することで、デザインの精度がぐっと上がります。
終わりに
いかがでしたでしょうか。
タイポグラフィの世界は奥が深く、今回紹介したのはあくまで基礎的な知識と思っていただけると幸いです。
日常の中で様々な媒体を見かける際に、フォントについて少し注視してみることで新たな発見がたくさんあると思います。ぜひ、お気に入りのフォントを見つけるなどして楽しみながら学んでいってみてください。
また、弊社では一緒に働く仲間を募集しています。
ご興味を持っていただける方は以下のリンクからぜひお問い合わせください。