gridの使い方について書こうと思っていたんですが、気付いたらgridについての投稿がめちゃくちゃ増えたので今更書いてもな…
という感じになってしまったので、この記事ではgrid layoutをMedia Queryを使わずにレスポンシブ対応させる使い方を抜粋して書きたいと思います。
レスポンシブ対応させるには以下のどちらかを使います。
repeat(auto-fit, 幅)
repeat(auto-fill, 幅)
動作に違いがあるので一つ一つ見ていきましょう。
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
</div>
.container {
display: grid;
width: 100%;
grid-auto-rows: 100px;
}
.item {
background: lightblue;
padding: 20px;
font-size: 30px;
color: white;
}
.item:nth-child(odd) {
background: orange;
}
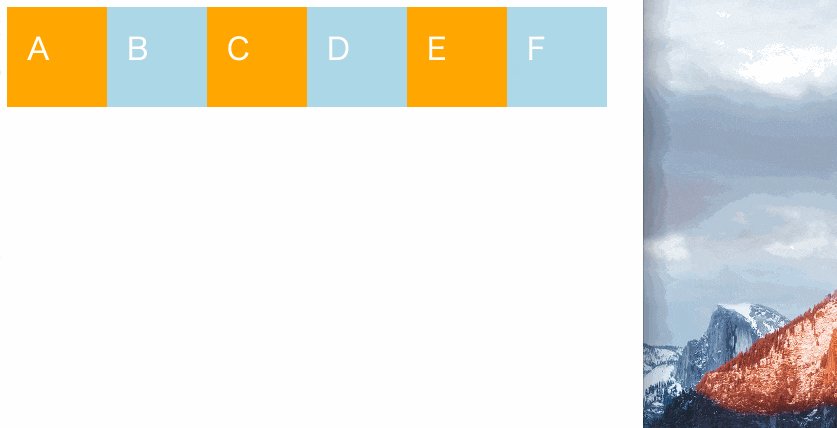
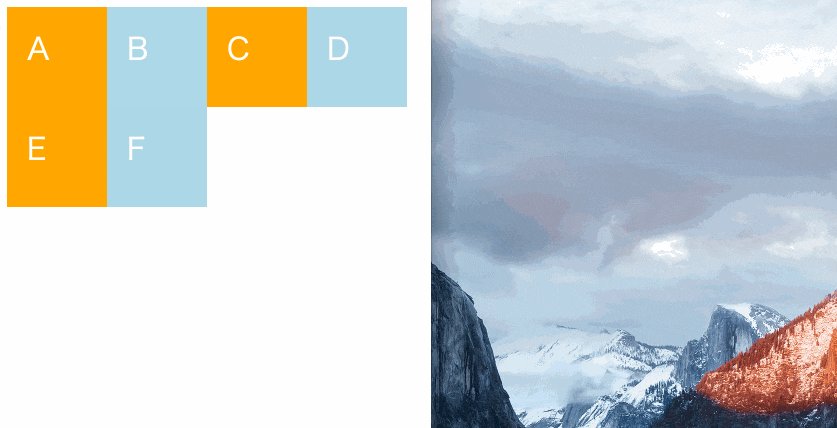
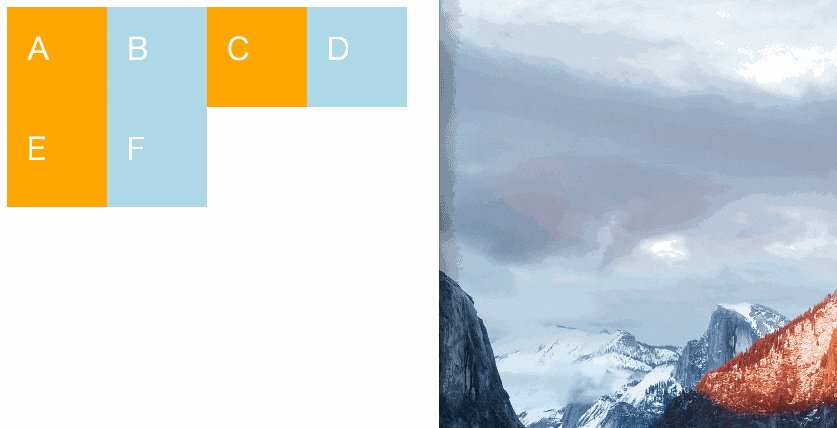
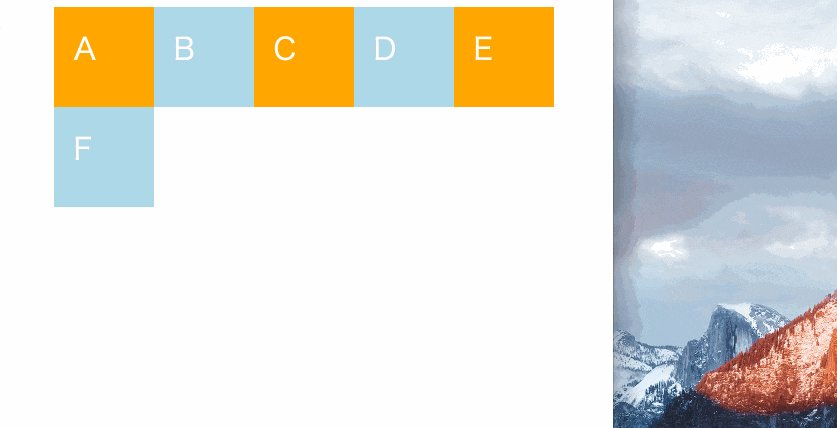
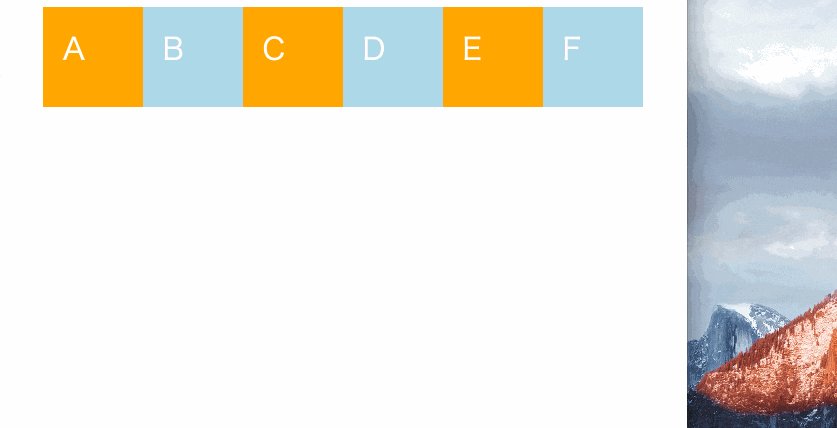
auto-fitの場合
.container {
...省略
grid-template-columns: repeat(auto-fit, 100px);
}
コンテンツ幅に合わせてグリッドセルが移動しています。
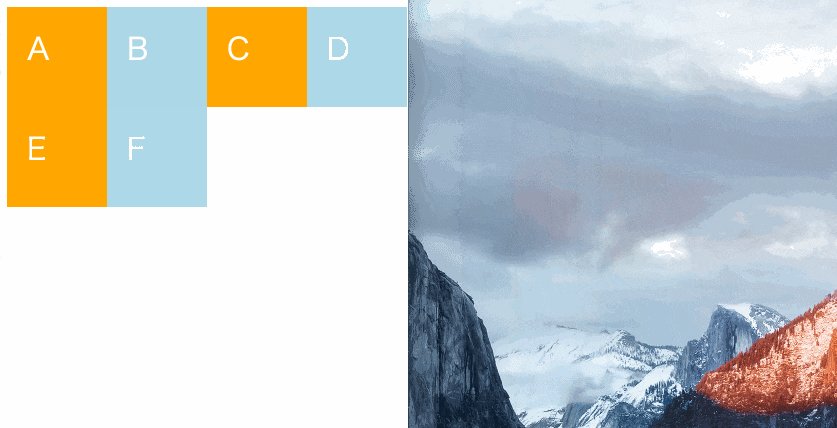
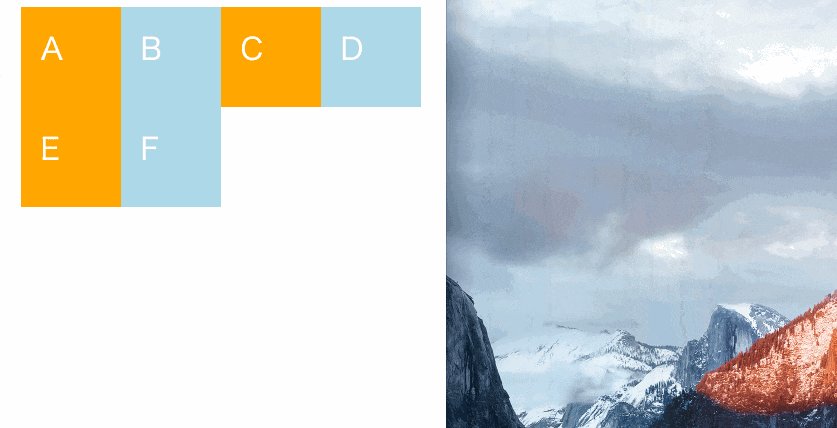
auto-fillの場合
.container {
...省略
grid-template-columns: repeat(auto-fill, 100px);
}
こちらも同じくコンテンツ幅に合わせてグリッドセルが移動しています。
auto-fillとauto-fitの違い
auto-fillはアイテムの配置されていない部分にも、アイテムの幅を確保しています。
どういうことかと言うと、例えば.container全体をセンタリングさせたい場合に動作に違いが生じます。
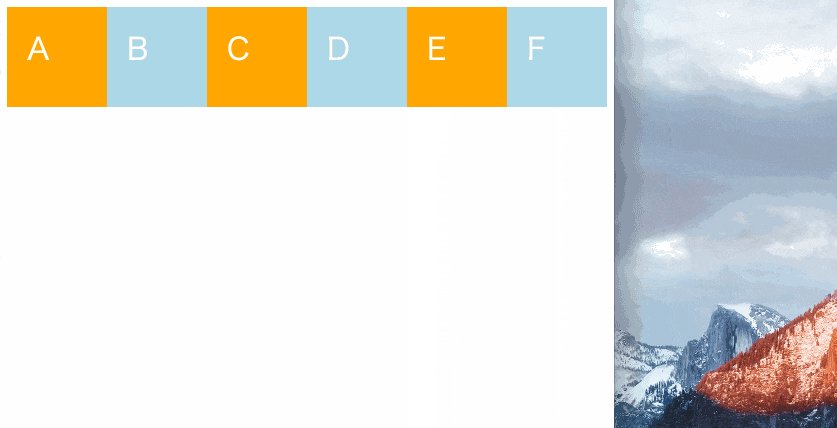
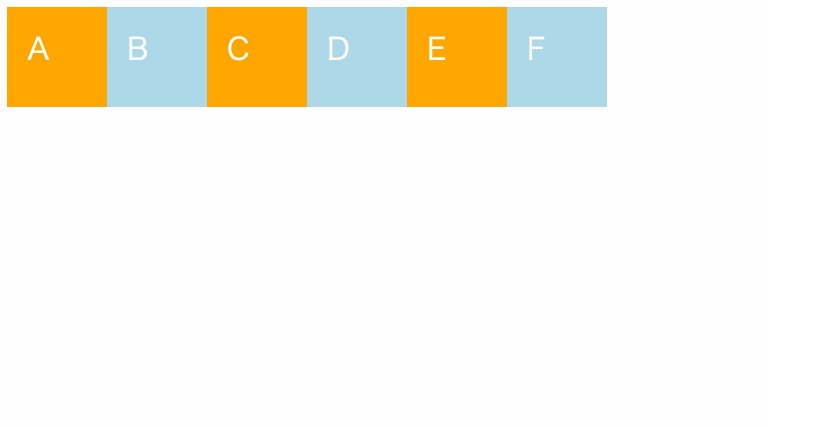
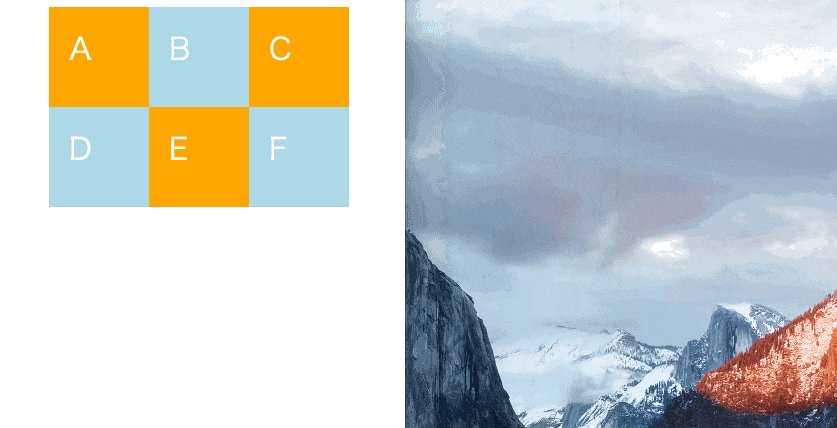
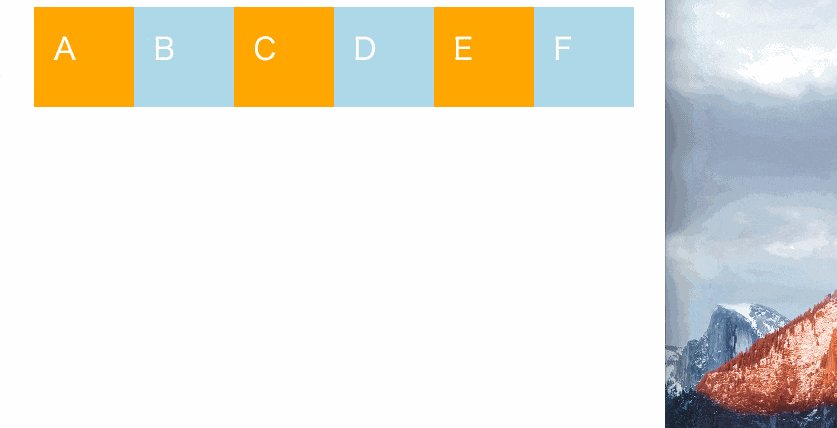
auto-fitの場合
.container {
...省略
grid-template-columns: repeat(auto-fit, 100px);
justify-content: center;
}
始めからcontainer全体がセンタリングされています。
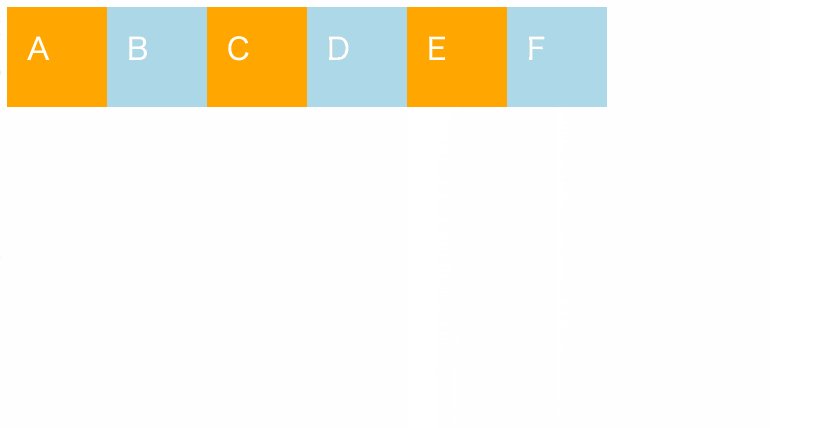
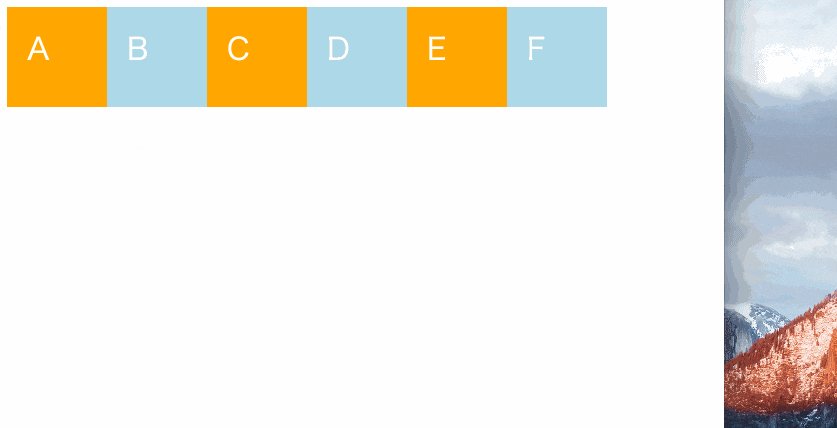
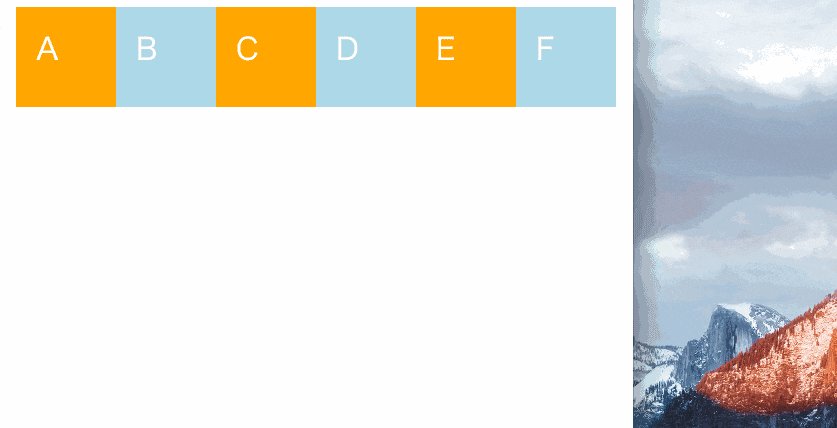
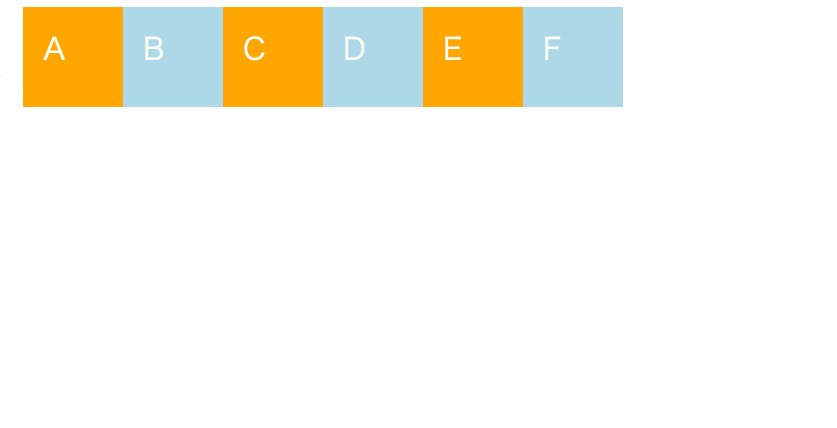
auto-fillの場合
.container {
...省略
grid-template-columns: repeat(auto-fill, 100px);
justify-content: center;
}
auto-fillの場合、途中からセンタリングされているように見えます。
しかし、実際には表示されたときからセンタリング表示されています。
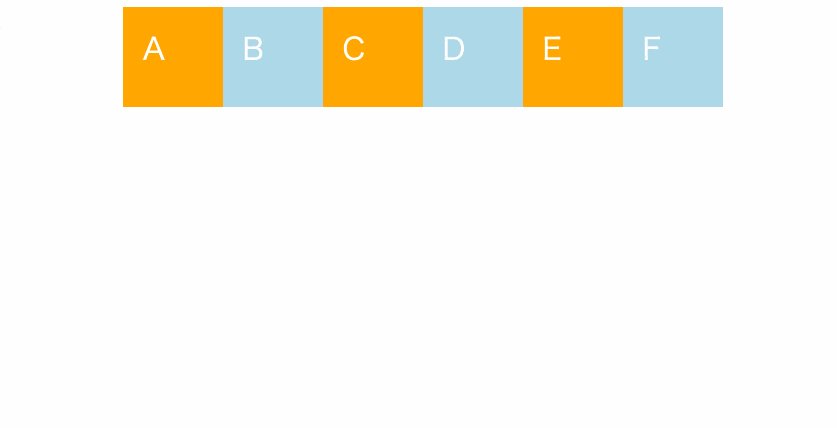
auto-fillはアイテムの配置されていない部分にも、アイテムの幅を確保している
下の画像のように、アイテムが配置されていない箇所にも、縦横100pxのアイテムが配置可能な限り配置されていると仮定した挙動をします。
auto-fitはこのスペースには何も配置しません。
こう見るとあえてauto-fillを使う場面はあるのか…?と疑問になりますが、きっと意図あるんでしょうね。
基本的な使い方について
この辺りの記事がとてもわかりやすいです。