はじめに
SVG形式のアイコンや画像をRailsで使う際の一例を紹介します。
アプリ内に保存したSVGファイルからSVGスプライトを作り、HTMLで読み込む方法になります。
PNG等ではなくSVGを使うメリットについては、他の記事等を参考にしてください。
環境
Mac OS Catalina 10.15.7
ruby 2.6.5
Rails 6.0.5
bundler 2.3.13
node 12.16.1
yarn 1.22.18
webpack-dev-server 3.11.2
SVGファイルの保存
app/assets/images/svg/内にSVGファイルを保存します。
今回はアイコンで試していきます。
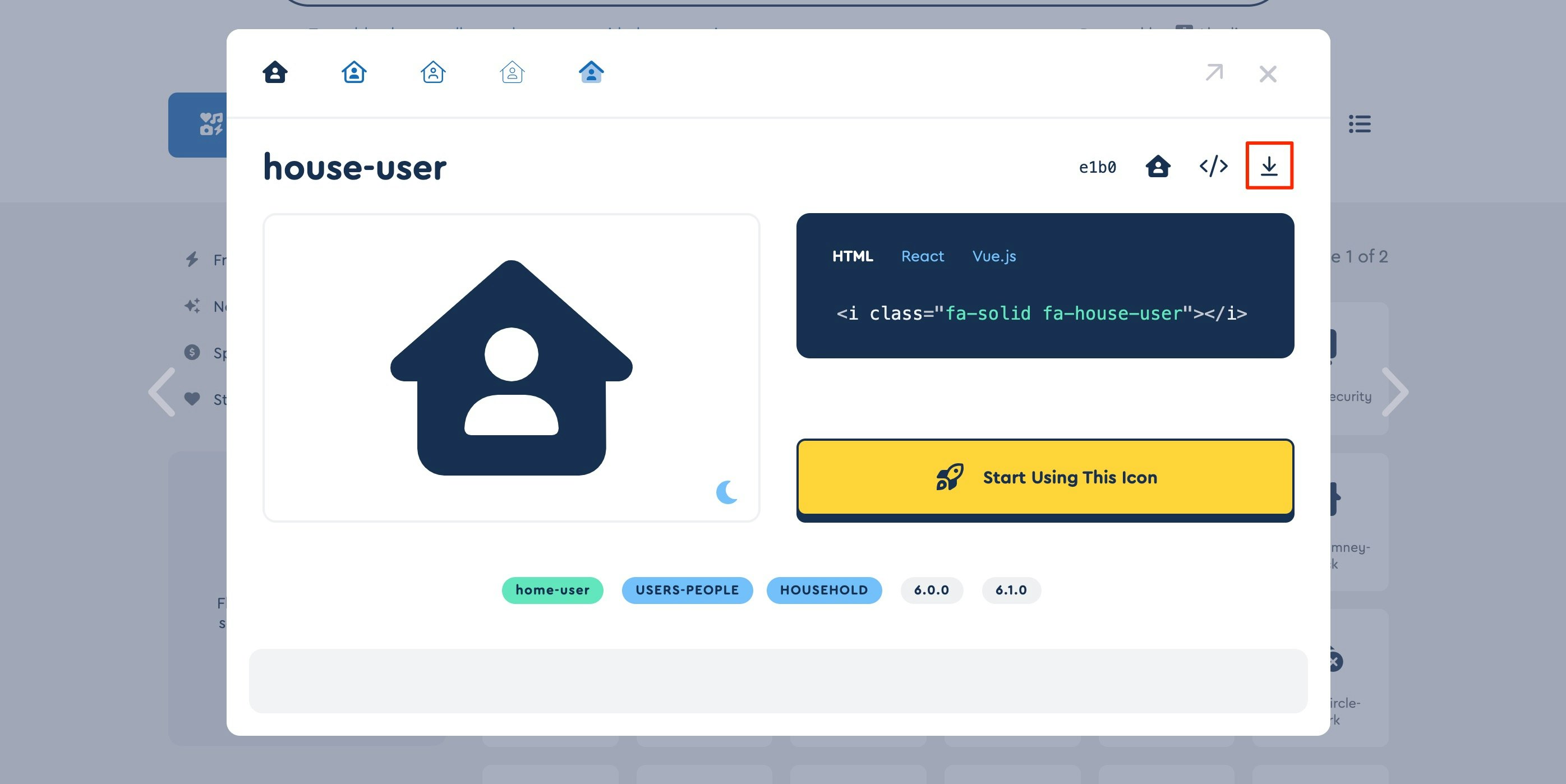
FontAwesome6の場合:
右上のアイコンから、SVG形式でダウンロードできます。
Copy SVG Codeからコードだけコピーして好きな名前のSVGファイルとして保存してもOKです。

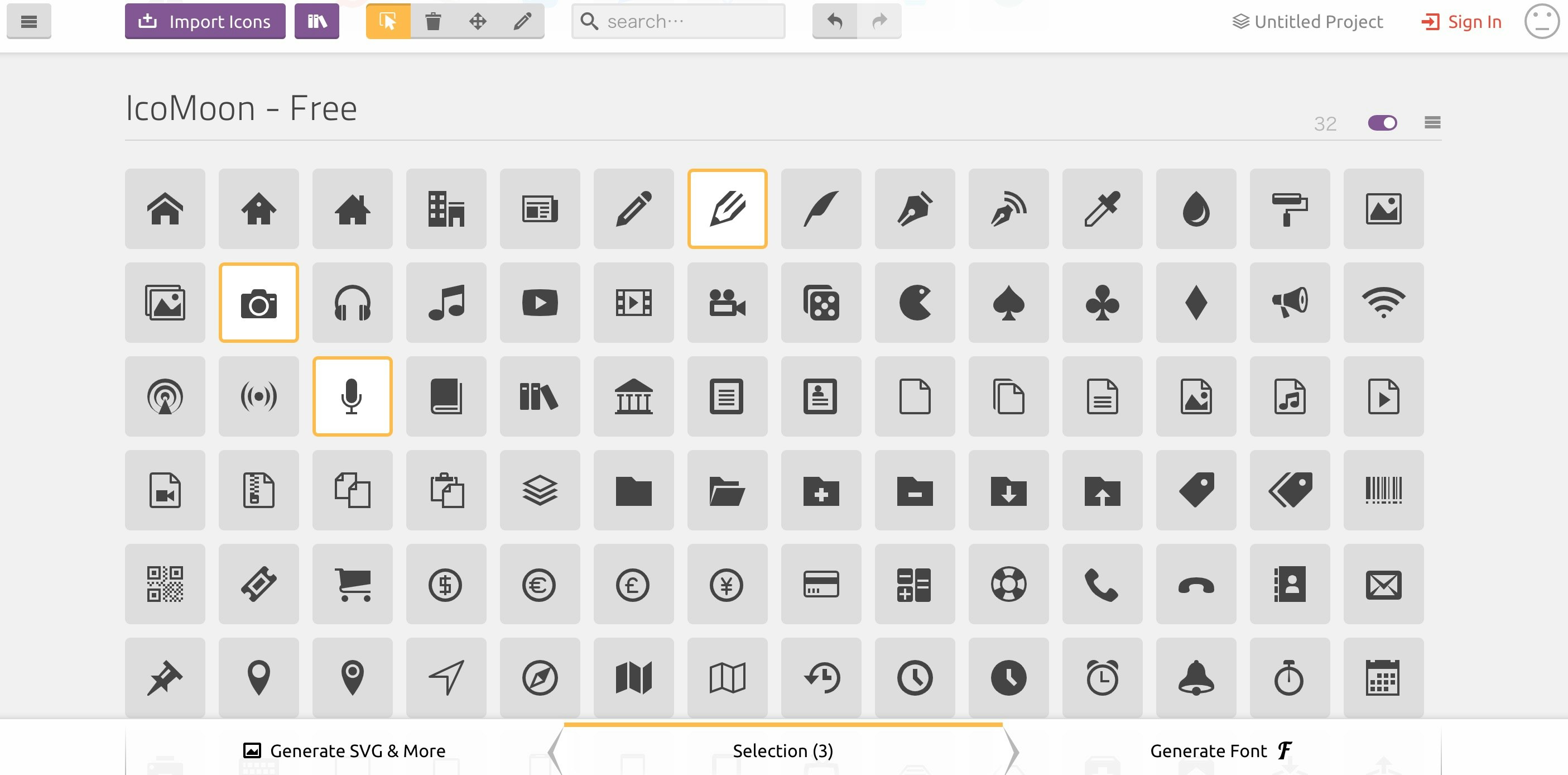
IcoMoonの場合:
欲しいアイコンを選択して、左下の「Generate SVG & More」からダウンロードできます。
Zip形式で、PNGなどもついてくるので、解凍してSVGディレクトリ内のSVGファイルをアプリ内に保存します。

SVGスプライトを作成する
変換用のGemをインストールします。
gem 'svgeez', '~> 4.1'
app/assets/images/svg内のSVGを
app/assets/images/icons.svgとして変換します。
$ bundle install
$ bundle exec svgeez build --source app/assets/images/svg --destination app/assets/images/icons.svg
=> Generating sprite at `/Users/tanakashun/Desktop/study/awesome_events/app/assets/images/icons.svg` from 5 SVGs...
Successfully generated sprite at `/Users/tanakashun/Desktop/study/awesome_events/app/assets/images/icons.svg`.
# --source と --destination はそれぞれ -s と -d と省略して書けます
app/assets/images/icons.svgというSVGスプライトが出来上がりました。
SVGファイルの表示
bodyタグ内の最後にこれを読み込む記述をします。
erbではなくhamlで書いています。
= raw Rails.application.assets_manifest.find_sources('icons.svg').first`
mic.svgという名前のsvgファイルを表示したいときは、先頭に`#icons-'をつけて以下のように書きます。
%svg
%use(xlink:href="#icons-mic")
クラス名をつけて、CSSでデザインを調整したい場合は以下のように書けます。
%svg.icons-mic
%use(xlink:href="#icons-mic")
(#viewBoxを使う場合は以下のように書けます。viewBoxについてはこの記事では扱いません。)
%svg.icons-mic{width: "32", height: "32", viewBox: "0, 0, 32, 32"}
%use(xlink:href="#icons-mic")
.icons-mic {
fill: blue; #塗り潰しの色
stroke: red; #境界線の色
}
cssの書き方は以下の記事が参考になりました。