はじめに
以下のハンズオンをやってみました。
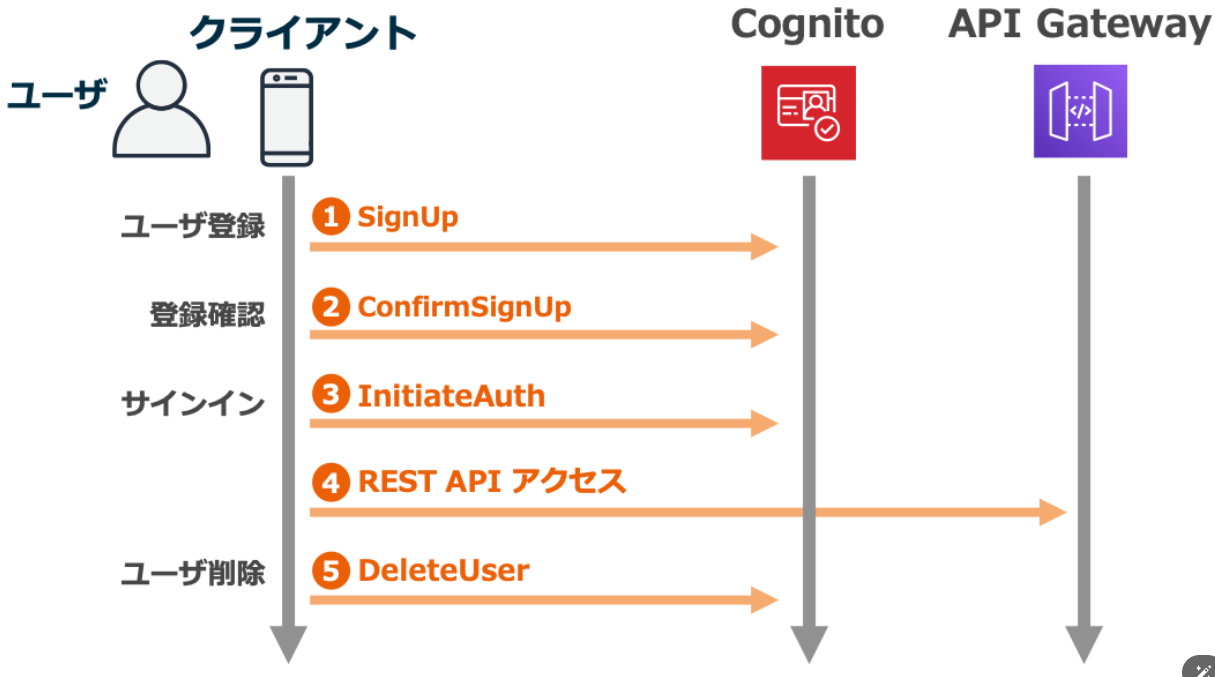
COGNITO API ハンズオン
2024年3月現在、UIの変更に伴い手順が異なる箇所あるため、備忘録として残すことに。
今回、 Postman を使って Cognito ユーザプールの API 呼び出しを行います。
諸々の事前準備は完了している前提です。
手順 Cognito
以下、手が止まりそうな箇所のメモ。他はハンズオン手順にのっとってください。

デフォルトの認証UIで良い場合は下記を選択した状態に。

※デフォルトの認証UI ↓ こんなやつ

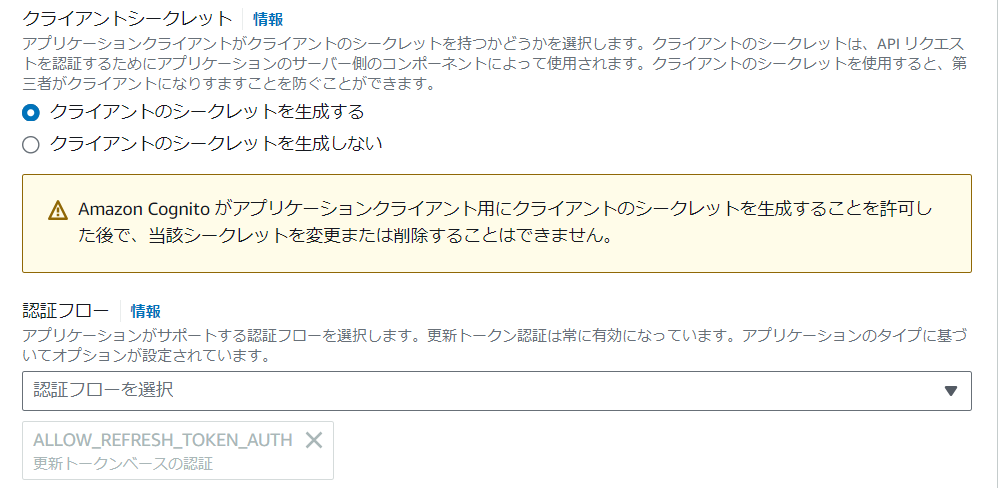
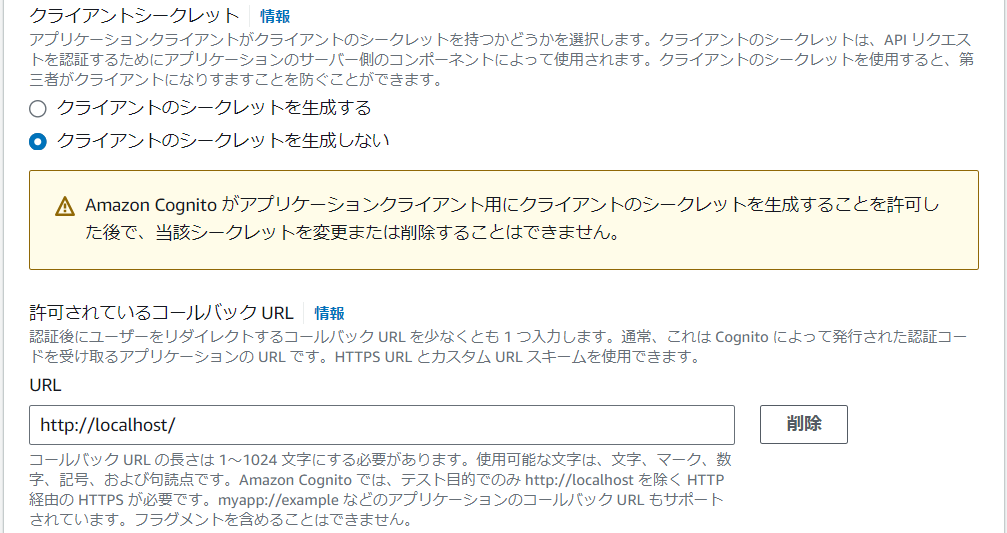
流れでPublicクライアントを作成することになる。Publicクライアントの場合

認証フローを選択よりALLOW_USER_PASSWORD_AUTH に変更。一般的なIDとパスワードを入れる認証システムにしたい場合、必要になる。

ユーザープール選択 ⇒「アプリケーションの統合」⇒「アプリケーションの作成」
ConfidentialClientを作成する。

これでよし。
手順 API Gateway
3. COGNITO IDENTITY PROVIDER API
4. AUTH API の AUTHORIZATION CODE GRANT の呼び出し
終わったら後片付け忘れずに。
おわりに
基本的な認可、認証のフローが腹落ちしました。