はじめに
現職の会社では、ナレッジ共有サービスとしてDocBaseを使っています。そのサービスにてAPIが公開されているのを知りました。
そこに投稿した情報を取得、加工できたら色々できるかもなぁと思っていました。
あと、現職の開発で、Node.jsを使っていて、npmにお世話になっており、自分もnpmにライブラリを公開してみたいと常々思っていました。そこで今回、TypeScript対応のDocBase APIライブラリをnpmで公開してみることにしました。
npmとは
一言でいうとNode.js用のパッケージマネージャーです。
Javaでいうところのmavenです。
開発者がnpmレジストリにパッケージを公開することができ、また、そのパッケージを他開発者に提供することができます。
公式サイト
https://docs.npmjs.com/getting-started/what-is-npm
DocBaseとは
株式会社クレイが開発している社内ナレッジ共有サービスです。
社内ナレッジ共有サービスとしては、個人的に好きな感じです。
以下、公式サイトからの引用です。
http://kray.jp/news/docbase_beta/
以下特徴があると書かれています。
DocBaseには情報共有を活発にする5つの特徴があります。
すごく簡単にメモを投稿できる
小さなメモをチーム全員で育て、情報の価値を上げられる
複数のメモをまとめて情報を見やすく整理・保存できる
組織の枠を越えて情報を共有できる
強固な暗号化
TypeScriptとは
マイクロソフトによって開発されている言語です。
Google社内の標準言語としても採用されており、大注目の言語です。
「Google社内の標準言語としてTypeScriptが承認される。ng-conf 2017」
Node.jsは「型情報が無い」という問題があるのですが(ってかスクリプト言語全般です)、その問題を解決して、スクリプト言語とコンパイル言語の良いとこ取りした言語です。。個人的には、非常にオススメです。
npm公開手順
今回npmに公開したTypeScript対応のDocBaseAPIライブラリです。
このライブラリの公開手順を紹介します。
https://www.npmjs.com/package/node-docbase-sdk
【手順1】GitHubにソースコードをアップする
今回、DocBaseAPIライブラリをNode.js + TypeScriptで実装してみました。
GitHubリポジトリはこちら
まずは、以下、3つのAPIを実装しました。
残りは、後日、実装したいと思います。
【手順2】npm ユーザの作成
npmのサイトにユーザー登録(signup)する
npmユーザを設定する
この際にUsername、Password、Emailは、npmで登録したものと一致させることに注意してください。
$ npm set init.author.name "Yuki Fujisawa"
$ npm set init.author.email "g031y148yuki@gmail.com"
$ npm set init.author.url "https://github.com/YukiFujisawa"
$ cat ~/.npmrc
init.author.name=Yuki Fujisawa
init.author.email=g031y148yuki@gmail.com
init.author.url=https://github.com/YukiFujisawa
$ npm adduser
Username: yfujisawa
Password:
Email: (this IS public) g031y148yuki@gmail.com
Logged in as yfujisawa on https://registry.npmjs.org/.
【手順3】gemnasium を使って依存関係パッケージ追跡のバッジを作成する
追跡することで、依存パッケージに新しいバージョンがリリースされたり、セキュリティ上の理由などによりアップデートが必要になった時に通知してくれるようになるらしいです。
gemnasium
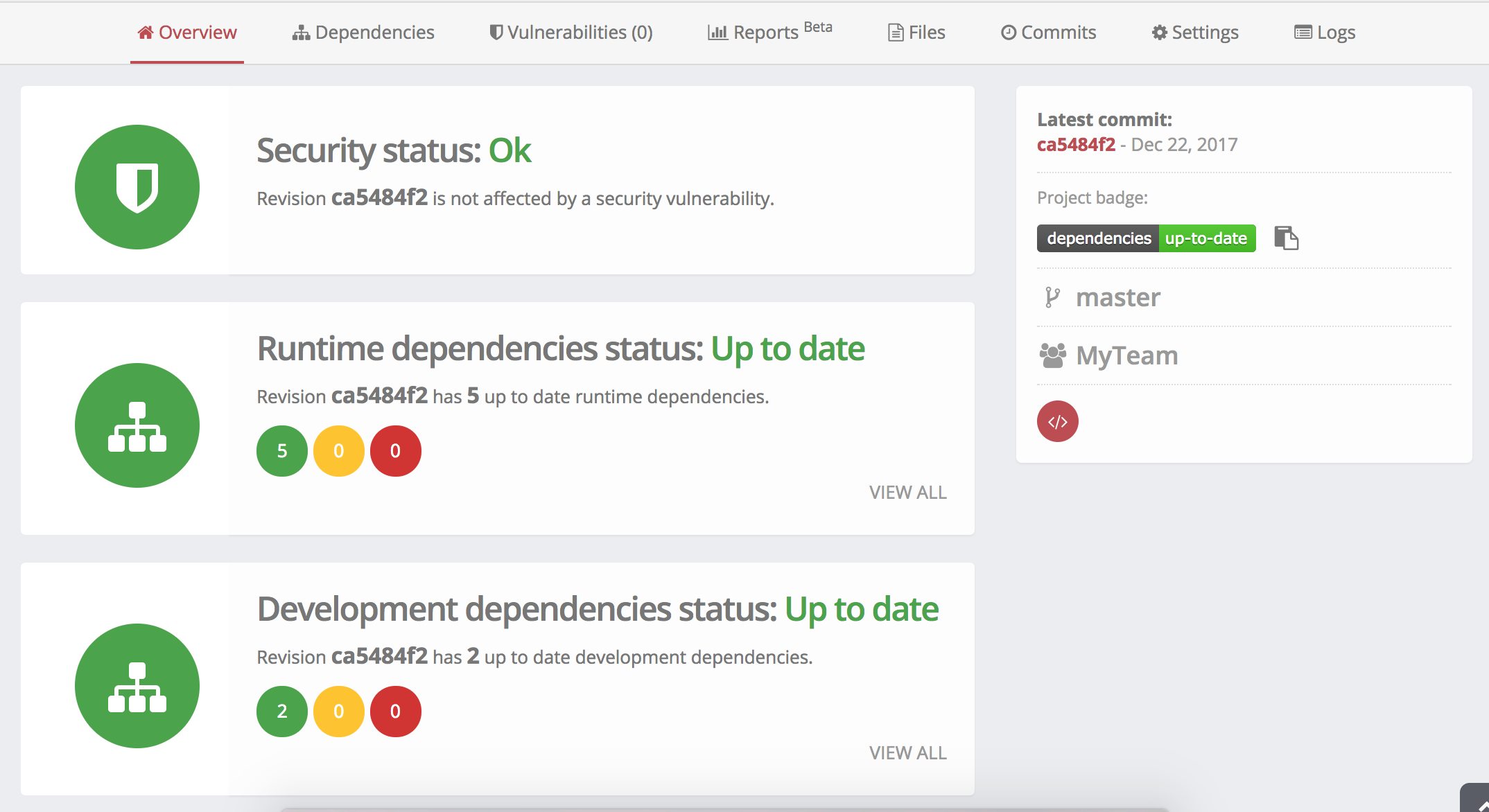
GitHubアカウントでログインし、リポジトリの登録が完了すると以下のような画面が表示されます。

設定画面から以下のURLを取得して、READMEに貼り付けます。
[](https://beta.gemnasium.com/projects/github.com/YukiFujisawa/node-docbase-sdk)
すると、以下のように表示されます

【手順4】ライセンスファイルの作成
GitHubリポジトリのトップディレクトリにLICENSE.txtファイルを追加し、ライセンス文を明記する。記載内容は以下のページの文章の<year>、<copyright holders> の部分を自分の情報に書き換えます。
The MIT License (MIT) - Open Source Initiative
https://opensource.org/licenses/MIT
【手順5】バージョン番号を付与して、npmに公開する
$ git tag -a v0.0.1 -m "Add Create, Read Posts API."
$ git push origin tags/v0.0.1
$ npm publish ./
+ node-docbase-sdk@0.0.1
【手順6】npmでの公開状態を確認する
無事に公開されていることが確認できました。

【手順7】バージョンアップする
バグがあった場合に修正してリリース番号をあげる手順も記載しておきます。
npm version patchを実行すると、自動的にタグの作成とpackage.jsonの更新をやってくれます。
$ npm version patch
$ git push origin tags/<version>
$ npm publish ./
マイナーバージョンは、npm version minor
メジャーバージョンは、npm version major
を使えばpatchと同様に自動でやってくれます。
【手順8】公開したnode-docbase-sdkを利用してみる
node-docbase-sdkの使い方がわかるようにサンプルプロジェクト作成しました。
こちらを参考に、今回のライブラリを利用していただければ幸いです。
https://github.com/YukiFujisawa/node-docbase-sdk-sample
【参考記事】
【TypeScriptのTips】
TypeScriptのTips的なものを以下、記載しておきます。
TypeScriptを使えるようにするには
package.jsonとtsconfig.jsonに以下、設定を追加します。
- package.json
"dependencies": {
"typescript": "^2.6.2",
}
- tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
"noImplicitAny": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"outDir": "./lib",
"allowJs": true,
"sourceMap": true,
"rootDirs": [
"./src"
]
},
"include": [
"./src/**/*"
]
}
tslintを使えるようにするには
package.jsonとtslint.jsonに以下、設定を追加します。
- package.json
"devDependencies": {
"tslint": "^5.8.0",
"tslint-config-airbnb": "^5.3.0"
}
- tslint.json
{
"extends": [
"tslint-config-airbnb"
],
"rules": {
"ter-arrow-parens": false,
"max-line-length": [true, 120]
}
}
以下、コマンドで実行します。
$ tslint 'src/**/*.ts'
TypeScriptの型情報を出力するには
tsconfig.jsonのcompilerOptions->declarationをtrueにします。
- tsconfig.json
{
"compilerOptions": {
"declaration": true,
}
}