Next.js x Vercel x GitHubで超簡単デプロイ
はじめに
これは KWC Advent Calendar 2022 の記事です。
こんにちは!今年四月にKWCに入社したばかりのひよこエンジニアFeifeiです!
フロントエンジニアを目指してるところ、急に道がフルスタックに変わってバタバタの真最中の状態ですが、ReactとAWS を中心に色々勉強をしています。初めてのテックブログ且つ日本語で文章書くのが久しぶりですが、がんばるます(アーニャ顔)!
今回、個人でよく利用しているNext.js x vercel x GitHubの組み合わせでWebサイトを超簡単にデプロイできる流れを紹介したいと思います。
元々、自分のプロジェクトでNotionのapiを利用してみたく、バックエンドなしでSSRの機能を使ってnotionのapiを呼び出すためにNext.jsを選定しました。
そこで、Nextを使うことになって自然にVercelを使ってデプロイすることが視野に入るようになりました。初めてのVercelなんですが、使い勝手が良くて、UIもとても綺麗でわかりやすかったので、前に何もわかってない状態からいきなりAWSのサービスでデプロイするときの苦痛な経歴と比べたらとても親切でシンプルな流れになるので、ぜひ皆さんにその利点を紹介したいと思います!
ながれ
今回、作業する流れは以下になります:
- リポジトリ作成
- ローカルでNextのプロジェクトを作成
- Nextのルーティングの機能も紹介するために軽くページ作成
- コードをGitHubにプッシュ
- VercelでGitHubリポジトリの紐付ける設定をつける(GitHubリポジトリの方も権限付与が必要なので忘れず!)
- デプロイされたサイトを確認
下準備
GitHubのアカウントとVercelのアカウントを先に準備して下さい!
Vercelのアカウントは無料のHobby、Pro、Custom三つのタイプがありますが、今回は無料のHobbyで十分です(クレジットカードの登録など一切なし)。
ローカル環境:
Node.jsバージョン: 16.13.1
npmバージョン: 8.19.2
早速、本番に入ります
リポジトリ作成
まず、vercel_is_awesomeというリポジトリを作成します。
publicにします。
ローカルでNextのプロジェクトを作成
npx create-next-app@latest --typescript
でNextプロジェクトを新しく作成します。
プロジェクト名やESLintに関する選択などを入力します。
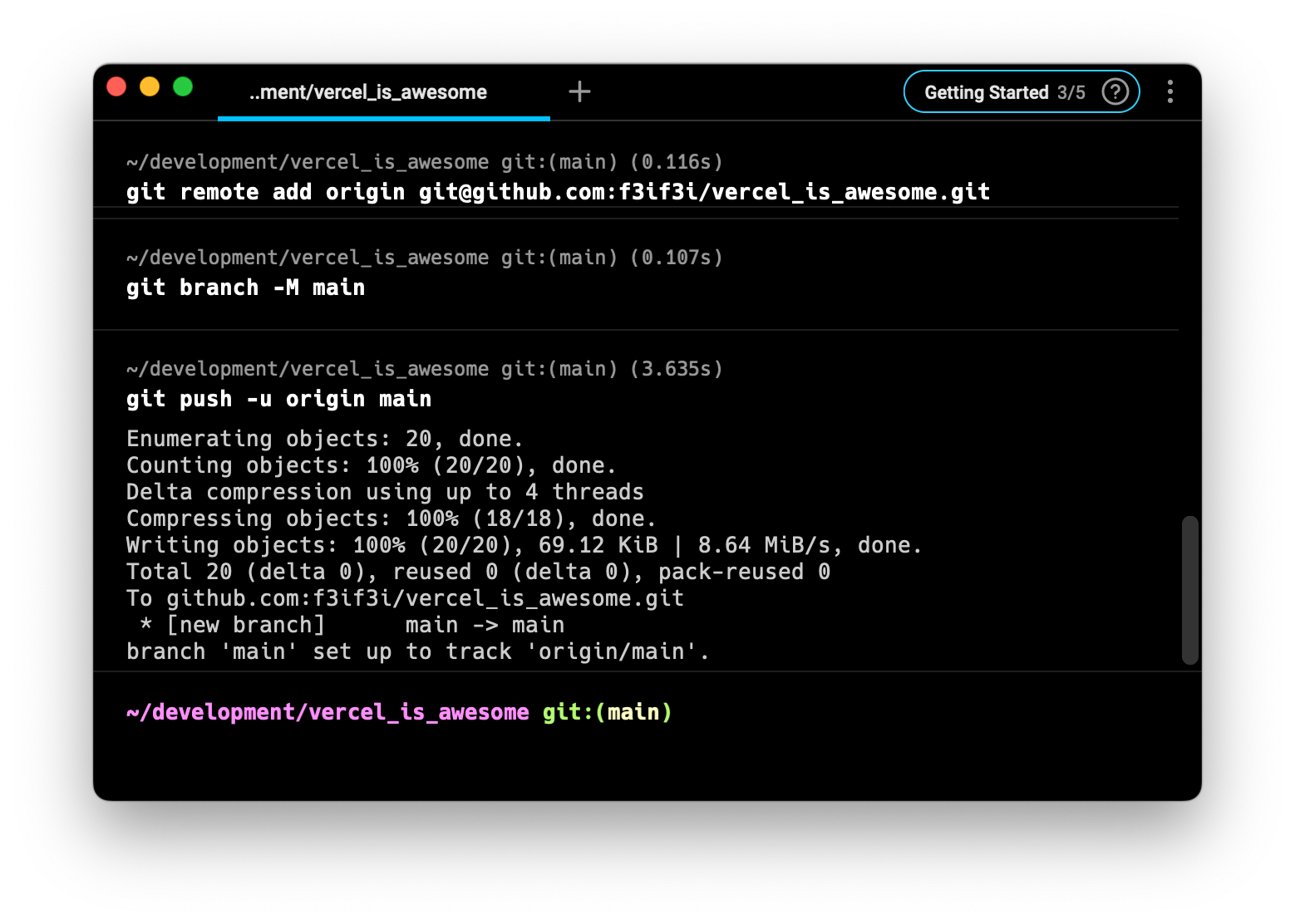
生成が終わったら、GitHubのリポジトリに紐付けます。
内容がリモートリポジトリに入りました!
続いて、Nextのページを追加していきます。
Nextにページを追加
Nextのプロジェクトの構成
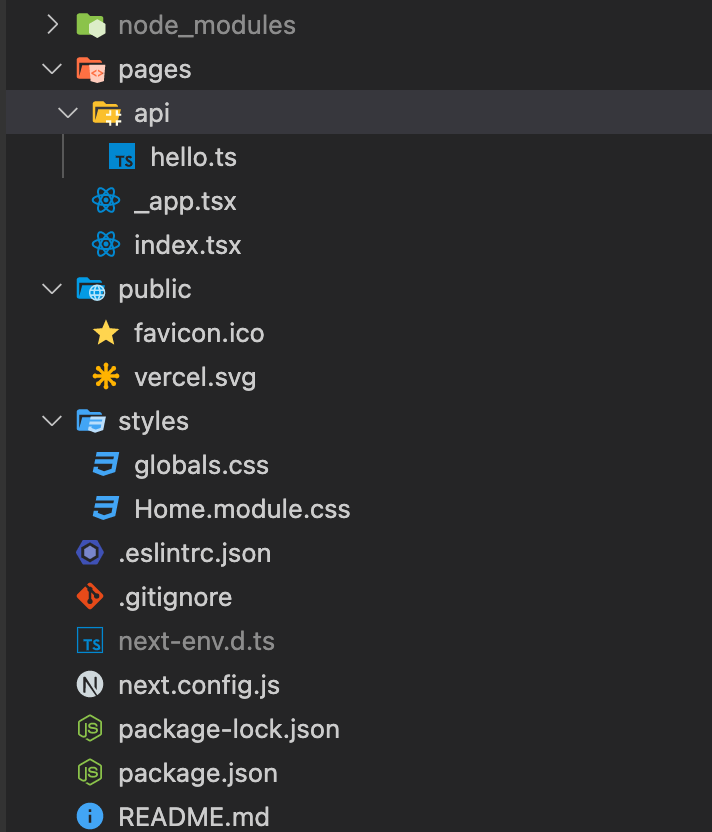
まずリポジトリーの構成を確認してみます!
pagesのディレクトリ
Nextにはpagesというページをまとめて管理するディレクトリが存在します。
ここに入ってるtsx(かjsx)ファイルが一つのルートになります。
例:
-
index.tsx→localhost:3000/になります(indexだけちょっと特殊) -
test.tsx→localhost:3000/testになります -
about/feifei.tsx→localhost:3000/about/feifeiになります(階層ができる!)
ちなみにlocalhost:3000/post/001みたいなダイナミックなルーティングもできます。
pages/apiのディレクトリ
おまけに説明しますが、Next x Vercelでデプロイする際に、このapiディレクトリの配下のファイルがserverless functionになります。apiエンドポイントが簡単にできてしかもVercel無料枠で作れます!今回は詳しい説明を割愛しますがとても使いやすいです。
例:api/hello.ts → localhost:3000/helloがapiエンドポイントになります。
ページを作成
まず、
npm run devでアプリを起動します。
index.tsxがこうなります!
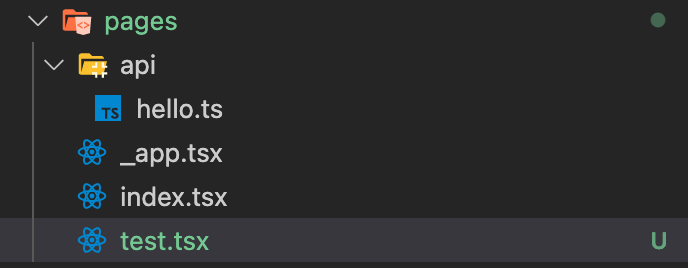
test.tsxというファイルを作成(=ページを作成)
中身はそんなに重要ではないのですが一応こうなります。
import Head from 'next/head'
import Image from 'next/image'
import styles from '../styles/Home.module.css'
export default function Test() {
return (
<div className={styles.container}>
<Head>
<title>Create Next App - test</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<h1 className={styles.title}>
こちらはテストページの画面です!
</h1>
<p className={styles.description}>
Get started by editing{' '}
<code className={styles.code}>pages/test.tsx</code>
</p>
</main>
<footer className={styles.footer}>
<a
href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app"
target="_blank"
rel="noopener noreferrer"
>
Powered by{' '}
<span className={styles.logo}>
<Image src="/vercel.svg" alt="Vercel Logo" width={72} height={16} />
</span>
</a>
</footer>
</div>
)
}
VercelでGitHubリポジトリの紐付ける設定をつける
さてさて、最新状態をGitHubにプッシュしたら肝心なVercelの設定に入ります!
Vercelの下準備
Vercelのアカウントを記事を書く前に作ってしまったのでこの部分の説明はできませんが、概ね以下のことになります。
- アカウント作成
- Import Git Repositoryの設定 → Add GitHub Org or Account選択
- GitHubに連携するためのGitHubリポジトリにVercelアプリをインストールする画面が出ます
- そこでAll repositoryにインストールするよりも、入れたいリポジトリだけに入れる方が無難なので、Only select repositoriesを選択してvercelに連携したいリポジトリだけにインストールするようにしましょう
※Import Git Repositoryで、連携したいリポジトリが見つからない時
もし、先程のVercelアプリとGitHubリポジトリの連携が失敗しても、手動で権限付与できます。
まずはAdjust GitHub App Permissionsをクリック
次にGitHubの画面が出ますが、Select repositoriesにデプロイしたいリポジトリを選択すれば大丈夫です!
vercel_is_awesomeを追加して、saveします。
Vercelの画面に戻ったら、vercel_is_awesomeが出るようになったので、importします。
あと少しです。
Project Nameに自動的にリポジトリ名が入り(ちなみにproject nameもドメイン名になるので、今回の場合だとvercel-is-awesome.vercel.appが自動的に付いてくるのです)、Frameworkも自動的にNextであることをわかってくれました!今回特にRoot directoryをいじる必要がないのでそのままdeployして進みます!
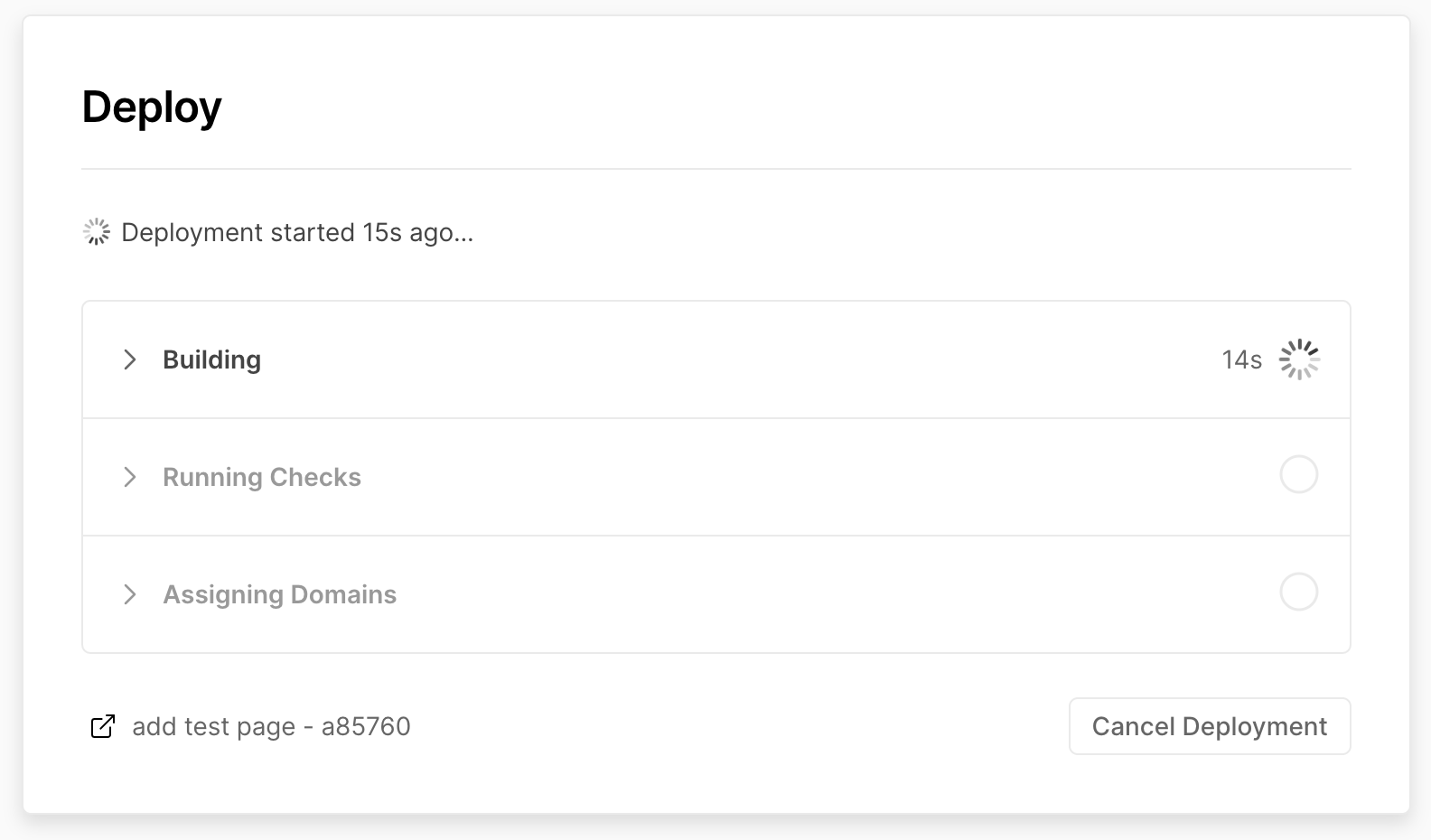
デプロイ中…
できました!
vercel-is-awesome.vercel.appにアクセスすると、画面が出ました!
vercel-is-awesome.vercel.app/testの画面もちゃんとあります!
GitHubリポジトリの方もEnvironmentが追加されました!
Deployed by vercelです。
結果
Next.js x Vercel x GitHubで、スムーズにデプロイすることができました!
Vercelでデプロイすると、無料枠で自動的にSSL証明書が付いてきて、良さげなドメイン名にもなります。
今回は触れておりませんが、serverless functionも作れますし、environment variablesなども簡単に設定ができる利点があります。(環境ごとapiエンドポイントを変えたい、apiエンドポイントやキー隠したい等)
そして毎回紐付けたブランチにプッシュする際に、previewの画面が出ます。preview画面を確認して問題なければ更新するような形になります。
新しいfeatureブランチを切って、新機能あるいは修正をして、別なところにデプロイして確認ができたら本番環境を更新する手間がなくなります。
個人のプロジェクトにとって最適ではないかと思います!
おわりに
最後まで読んで頂き、ありがとうございます!
今度チャンスあればNext x Vercelでserverless functionを作る記事も書いてみたいです=v=
また、KWCのアドベントカレンダーはまだまだ続くのでお楽しみに!
関係リンク
今回の流れでデプロイされたサイト
https://vercel-is-awesome.vercel.app/
リポジトリ