はじめに
Alibaba Cloud は収集したデータを可視化する機能として、DataV というサービスを提供しています。
今回はその DataV の機能と利用方法について紹介いたします。
可視化が可能なソース
DataV では以下のソース可視化が可能です。
- 静的データ
- CSV ファイル
- API
- データベース
- TableStore
- POP API
- OSS
- ログサービス(SLS)
やってみる
データベースの可視化
準備
tableau 公式でサンプルデータを公開しているのでそちらを使用します。
https://public.tableau.com/ja-jp/s/resources
なんでも良いですが、今回はポケモンのデータを使用します。
なお、Excel データは mysql にインポートしやすいように csv に変換し header(ファイルの一行目) は削っておきます。
ApsaraDB for RDS(MySQL)を用意。コンソール画面から datav というデータベースを作成します。
また、セキュリティコントールのホワイトリストに自分のクライアントのIPアドレスと DataV のアドレスを追加しましょう。
DataV のアドレスの詳細はこちらを参照してください。
作成したデータベースへ接続します。※ ローカルファイルをロードするには"--local_infile=1" オプションが必要です。
$ mysql -u <ユーザ名> -h <ホスト名> -p <データベース名> --local_infile=1
続いてテーブル作成し、ローカルのデータをインポートします。
mysql> create table datav.pokemon(id varchar(32),Name varchar(32),Type varchar(32),Total int,HP int,Attack int,Defense int,Special_Attack int,Special_Defense int,Speed int);
Query OK, 0 rows affected (0.08 sec)
mysql> show tables;
+-----------------+
| Tables_in_datav |
+-----------------+
| pokemon |
+-----------------+
1 row in set (0.06 sec)
mysql> desc pokemon;
+-----------------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+-----------------+-------------+------+-----+---------+-------+
| id | varchar(32) | YES | | NULL | |
| Name | varchar(32) | YES | | NULL | |
| Type | varchar(32) | YES | | NULL | |
| Total | int(11) | YES | | NULL | |
| HP | int(11) | YES | | NULL | |
| Attack | int(11) | YES | | NULL | |
| Defense | int(11) | YES | | NULL | |
| Special_Attack | int(11) | YES | | NULL | |
| Special_Defense | int(11) | YES | | NULL | |
| Speed | int(11) | YES | | NULL | |
+-----------------+-------------+------+-----+---------+-------+
10 rows in set (0.06 sec)
mysql> LOAD DATA LOCAL INFILE '/tmp/Pokemon-表1.csv' INTO TABLE pokemon FIELDS TERMINATED BY ',' LINES TERMINATED BY '\r\n';
Query OK, 1168 rows affected (0.70 sec)
Records: 1168 Deleted: 0 Skipped: 0 Warnings: 0
mysql> select * from pokemon limit 10;
+---------+---------------+--------+-------+------+--------+---------+----------------+-----------------+-------+
| id | Name | Type | Total | HP | Attack | Defense | Special_Attack | Special_Defense | Speed |
+---------+---------------+--------+-------+------+--------+---------+----------------+-----------------+-------+
| 001 | Bulbasaur | GRASS | 318 | 45 | 49 | 49 | 65 | 65 | 45 |
| 001 | Bulbasaur | POISON | 318 | 45 | 49 | 49 | 65 | 65 | 45 |
| 002 | Ivysaur | GRASS | 405 | 60 | 62 | 63 | 80 | 80 | 60 |
| 002 | Ivysaur | POISON | 405 | 60 | 62 | 63 | 80 | 80 | 60 |
| 003 | Venusaur | GRASS | 525 | 80 | 82 | 83 | 100 | 100 | 80 |
| 003 | Venusaur | POISON | 525 | 80 | 82 | 83 | 100 | 100 | 80 |
| 003.1 | Mega Venusaur | GRASS | 625 | 80 | 100 | 123 | 122 | 120 | 80 |
| 003.1 | Mega Venusaur | POISON | 625 | 80 | 100 | 123 | 122 | 120 | 80 |
| 004 | Charmander | FIRE | 309 | 39 | 52 | 43 | 60 | 50 | 65 |
| 005 | Charmeleon | FIRE | 405 | 58 | 64 | 58 | 80 | 65 | 80 |
+---------+---------------+--------+-------+------+--------+---------+----------------+-----------------+-------+
10 rows in set (0.06 sec)
これでひとまず事前準備は完了。
グラフを作成する
DataV サービスは有効化済みとします。
有効化した最初のページはこんな感じです。

プロジェクトを作成するを選択すると、以下のような画面が表示されます。
テンプレートを使用することも可能ですが、今回はとりあえずブランクパネルを使用します。

作成したプロジェクトをクリックし、画面上部のメニューから "Grouped Column Chart" を選択します。

ブランクパネルの中央にグラフが貼られました。

右ペインを見るとスタイル/データ/インタラクションの三つのタブが存在します。
スタイルタブの設定では、図のフォントやグラフの色、位置関係などの調整が可能です。
データタブでは図を表現するソースの指定が出来ます。
インタラクションタブの設定ではコールバックIDを使用して動的なグラフ描画をしたい場合に利用します。
とりあえず、データタブを選択します。
デフォルトではデータソースタイプが静的データとなっておりますが、
それをデータベースに変更しましょう。

なお、利用するデータベースを選択する必要がありますが、初期状態では設定無ししか選べず、
新規にデータベースの接続設定を作成する必要があります。"新規"をクリック。

各設定項目を入力していきます。

入力が完了したら接続テストをクリックし、データベースに接続出来ることを確認してください。
データベースの接続設定完了後、まだ実施する必要があることが三つあります。
1.作成したデータベースの接続設定を選択。先ほどの設定の名前に付けた文字列が使用されます。
2.SQL のクエリを記載。関数も利用可能です。
3.フィールドのマッピング。今回の例で言えばカテゴリ名は Name,値は Total を使用します。
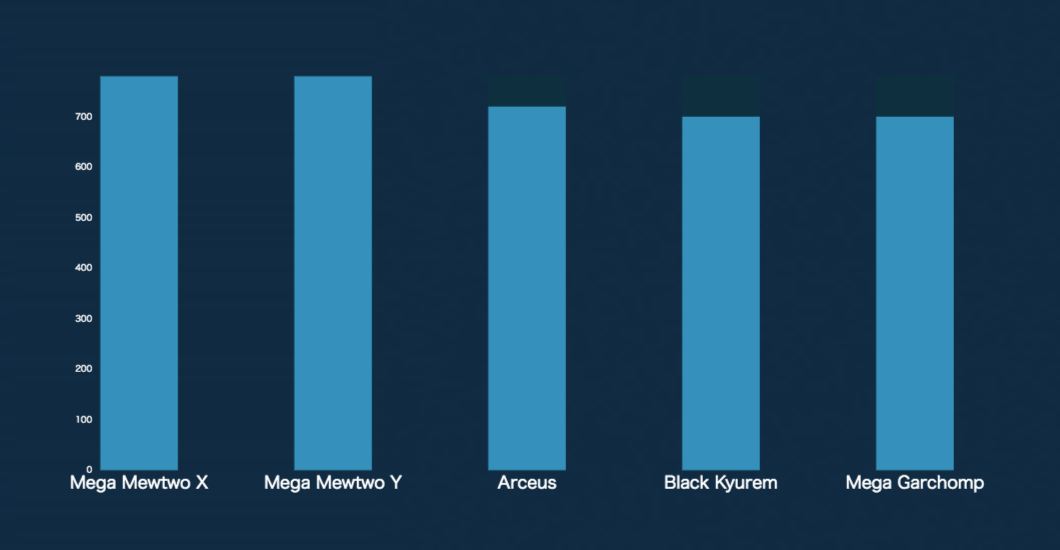
で、表示されたのが以下のグラフです。

総合値(Total)最強は Mega Mewtwo X だとわかりました!
おわりに
今回は DataV の機能の触りの部分を紹介させて頂きました。
ソースは色々選べますが、基本は SQL クエリを変更するだけで柔軟に変更可能なデータベースが便利です。
なお DataV はとても高機能な可視化ツールです。
単純なグラフだけではなく、動画や地図など他にも様々なコンポーネントの使用が可能です。
今回説明しきれなかった部分も多いので、また後ほど紹介させて頂きます。