経緯
Unityを使い始めて2ヶ月ほどで、アプリ内課金機能を持ったアプリをAndroidで配信することができました。
これもUnityという開発プラットフォームが優れているからであり、またアプリ制作に必要な項目をアセットのインポートによって大幅に工数を削減できたからに他なりません。
そんなアセットを感謝の気持ちで8つ紹介していきたいと思います。
環境
- Unity 5.5.0f3
- Windows10 64bit
GodTouch(無料)
【UnityAsset】GodTouch – Unityエディタ上でタッチの動作を確認できる | てんぷらの館
このアセットを用いて、Unity上のテストと実機テストをシームレスで実現できました。
Android機にインストールしてどんなバグが出るかなと思ったらタッチ・スライド・ドラッグ&ドロップが問題なく動いて感動しました。
GodTouchを使うにあたっては
GodTouches.GodPhase.Cancel
が発生した際にスマホで電話等が発生した場合用の対応ができる点でも有難かったです。
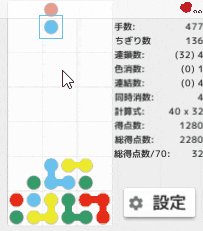
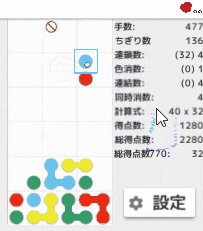
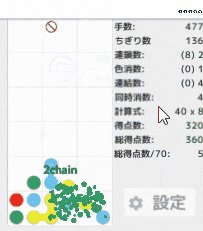
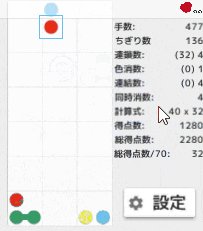
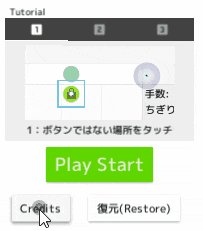
下記アニメーションGIFにて、タップエフェクトやボールの操作にこのGodTouchを使用しています。

ついでに、タップエフェクトを表示するためのスクリプトはこんな感じになります。
using UnityEngine;
public class TouchEffect : MonoBehaviour
{
[SerializeField]
private ParticleSystem TouchParticle;
void Update()
{
var phase = GodTouches.GodTouch.GetPhase();
if (phase == GodTouches.GodPhase.Began)
{
var TouchPosition = Camera.main.ScreenToWorldPoint(GodTouches.GodTouch.GetPosition()) + new Vector3(0, 0, 10);
TouchParticle.transform.position = TouchPosition;
TouchParticle.Emit(1);
}
}
}
テラシュールブログのタップエフェクトの記事のスクリプトと組み合わせて作成しております。
【Unity】タップした位置にエフェクトを表示する - テラシュールブログ
とりあえず、タップ・スライドしている箇所の座標を取得したい場合は、
Camera.main.ScreenToWorldPoint(GodTouches.GodTouch.GetPosition())
でOKってのを覚えておけば後は楽に実装できるかと思います。
DOTween(無料・有料の機能拡張版あり)
DOTween (HOTween v2) - アセットストア
Tweenアセットといえばこれでしょうか。ボールが落下する時やボールとボールが繋がる(ように見える)所はDOTweenを使用しています。

渋谷ほととぎす通信さんのDOTweenに関する記事が参考になりました。
また、DOTweenには便利な遅延実行機能があります。
渋谷ほととぎす通信 - DOTweenに用意されている遅延実行が便利
今回アプリ内で実装した遅延実行機能をほぼこの機能で実施いたしました。可読性も高く有難かったです。
MaterialUI(有料・$50)
MaterialUI - アセットストア

今回アプリを作成するにあたってやりたかったことは
「僕の考えた新たな操作方法で○○○○がしたい!!」
だったので、UI(ボタンやダイアログ等)については作る気がありませんでした。
何かフラットデザインなUIアセット(始めはフラットデザインで作成する予定だった)無いかなと探した所、これが良さそうということで、制作工数(時間)を短くできるならば金は支払うべきであるという信念の元購入しました。時は金なり。
MaterialUIを採用した結果、全体的なデザインもフラットデザイン→マテリアルデザインに変更しています。一蓮托生。
使い方については、アセット内のExampleとyoutubeのTutorial動画で学びました。UI周りは本当にこのアセットで助かっています。

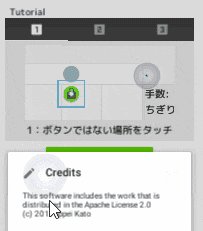
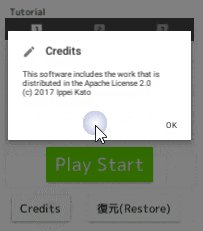
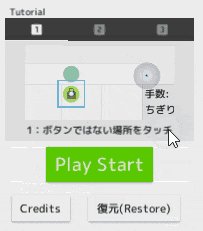
一例として挙げますが、上のアニメーションGIFで出現するダイアログは、下の関数をボタンクリック時に呼び出すだけです。
public void OnCreditButtonClicked()
{
DialogManager.ShowAlert("This software includes the work that is distributed in the Apache License 2.0\n"
+ "(c) 2017 Ippei Kato",
() => {}, "OK", "Credits", MaterialIconHelper.GetIcon(MaterialIconEnum.CREATE));
}
有料で手が出ないけれどもちょっと使ってみたい、という場合には、旧バージョンにはなりますがGithubにありますのでこちらを試すことが出来ます。
InvexGames/MaterialUI : MaterialUI is a UI kit for Unity that follows Google's official material design guidelines.
私は即購入したのでこっちはよく分かってない。
Obfuscator(有料・$60)
Obfuscator - アセットストア

難読化ツールです。これを使えば解読されなくなるわけではないけれども、これを使えば解読がとても面倒になるという感じ。
手軽にできない事象に手を出す人は少ないので、それだけでも効果はあると思っています。
とはいえ、これを使って良かったも悪かったもないわけで、安心を買ったという程度のことでもあります。
GoogleMobileAdsPlugin(無料)
スタートガイド | AdMob by Google
バナー広告やインタースティシャル広告を iOS や Android に配信するためのアセットです。
このAPIはiOS実装時に詰まりました。
【Unity、iOS】AdMob入れたらModule 'GoogleMobileAds' not found.が消せなくて困った。 - naichi's lab
Add Files to "Unity-iPhone"... でSDKを選択するウィンドウがある。
そのウィンドウでOptionsを開き、Copy items if neededにチェックを入れること!!
必ずCopy items if neededにチェックを入れてからAddボタンを押しましょう(大切なことなので2回言った)
しかし、windowsでビルドしてXcodeに持っていく度にこれをやるのは面倒なわけで、上記方法でAddしたフォルダを
unity側で
Plugins/iOSにGoogleMobileAds.frameworkを放り込む。
MacOSでCopy items if neededにチェックを入れてからAddボタンを押して生成したGoogleMobileAds.frameworkフォルダを、Plugins/iOSに放り込んでください。
私の場合は製造しているPCがWindowsなので、一旦MacOSで生成したGoogleMobileAds.frameworkフォルダをwindowsにあるUnity ProjectのPlugins/iOSに放り込みました。
Unity IAP Store package 1.9(無料)
Unity公式の、コードを書かずにアプリ内課金ができるという優れもの。通信周りがコードレスというのは本当に助かる。
インストール~
Unity : アプリ内ストアを最小限のスクリプトで実装する - いんでぃーづ
iOSテスト・実装時の注意点その1
エイバースの中の人:Unityでコードを書かずにアプリ内課金が可能に
下記引用部に気づかなかったがためにiOSでアプリ配信開始が10日ほど遅れてしまいました。
どうやら、iTunes ConnectのConrtacts、Tax、Bankingを登録しないと、課金APIのテストはできないようです。
iOSテスト・実装時の注意点その2
もう一つ詰まった点として、iOSの方で非消費型アイテムのリストア・復元機能の実装にありました。こちらの点についてはノーコーディングとは行かず、少量ではありますがコーディングいたしました。
UnityIAP IAPボタンを用いた非消費型アイテムのリストア対応
iOSはこれらの点で苦労しましたが、Androidに関しては本当にノーコーディングで行けたようなもので、昔を知らないですが楽で助かるなぁと感じております。
Social Connector(無料)
anchan828/social-connector : Social Connector
シェアボタンの実装に使用しました。
基本は1フレ待ちで良いみたいですが、どうも前回撮った写真が表示されるので1秒待ってからShare機能を発呼するようにしています。
[Social Connector] Unityで画像付きツイートができない時の対処 | クリアメモリ
I2 Localization(有料:$48)
I2 Localization - アセットストア

多言語対応アセットになります。このアセットはアプリを配信してから追加機能として実装しました。
日本語のみだったアプリに、わずか1週間で英語・中国語(繁体字)・中国語(簡体字)を実装できました。
(※機械翻訳なので、全て正しい翻訳というわけではないです。)
このアセットがどれだけのことができるのかについては、下記URLの無駄に壮大なBGMのYoutubeにある紹介動画を見ると良いです。
Trailer: I2 Localization For Unity UI, NGUI, TextMeshPro, DF-GUI - Youtube
マニュアルはこちらになります。英語ですが、画像やアニメーションGIFを多用しており、かなり分かりやすく記載されています。
I2LocalizationManual
どうしても日本語が良い場合は、はまけんさんの使用方法について記載された記事を読みましょう。
ハマケン100%開発:Unityアプリのローカライズ対応 I2 Localization その1
多言語対応機能として色々あるのですが、
- ワンタッチで翻訳
- Google Spread sheetと入出力管理が可能
- iOS・Androidの言語設定に応じた言語が自動で選択される。スクリプトでの選択も可能。
- 基本はLocalizeコンポーネントをTextコンポーネントと同じ箇所にアタッチして対応したKey名を設定するだけ。
- 言語に応じてFontの変更も可能。というか言語に応じてTextureやAudio Clip、GameObject等の変更もできる。
- Keyを設定すればスクリプト側からテキストデータの取得も可能。
他にも機能がありますが私が使用したのはこれくらいです。
スクリプト側から文字列を取得したい場合は、
I2.Loc.ScriptLocalization.Get("キー名")
スクリプト側から表示言語を変更したい場合は、
LocalizationManager.CurrentLanguage = LanguageName;
スクリプトを書く際はこれだけでも何とかなっちゃいます。
最後に
以上でアセット紹介を終了します。
まだParticleが残っているといえば残っているのですが、無料のParticleを改造して使用しているという程度のものです。
今回はシミュレータアプリだったので、次は最低限ゲームとして機能するレベルのアプリを製造しようと邁進していこうと思います。
制作したアプリ
ぷよぷよシミュレータのようなものです。
iOS:https://itunes.apple.com/jp/app/id1195565268
google play:https://play.google.com/store/apps/details?id=com.feath.FourLinksSimulator