はじめに
この記事は 東京高専プロコンゼミAdvent Calendar 2021その2 6日目の記事です.(その1はこちら)
なぜこれを作ったのか
アドベントカレンダーに登録したはいいもののネタがなくて苦しんでいたところ,たまたま授業でTeachable Machineに触れる機会があり,これで指パッチンを判別して動画の操作ができたら面白そう(小並感)という思い付きで作ることにしました.
Teachable Machineとは
Teachable Machineは、Googleが開発しているウェブベースのGUI操作のみで機械学習モデルを作成できるサービスのことです.現在は画像,ポーズ,音声の3つのモデルに対応しており,誰でも簡単に"無料で"機械学習に触れることができます.
指パッチンの検出モデルを作ってみる
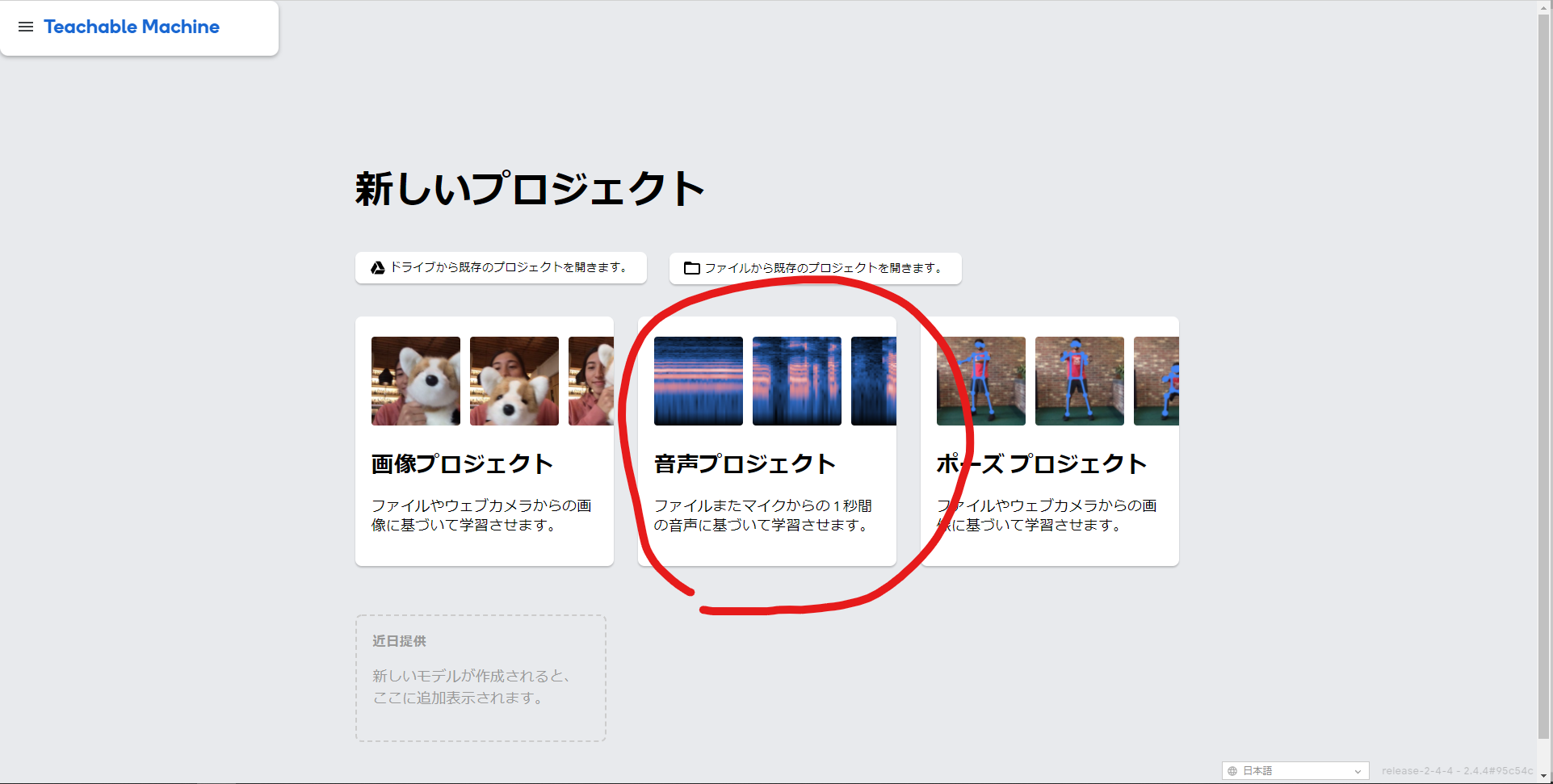
まずは https://teachablemachine.withgoogle.com/ にアクセスし,下図のように音声プロジェクトを新規作成します.


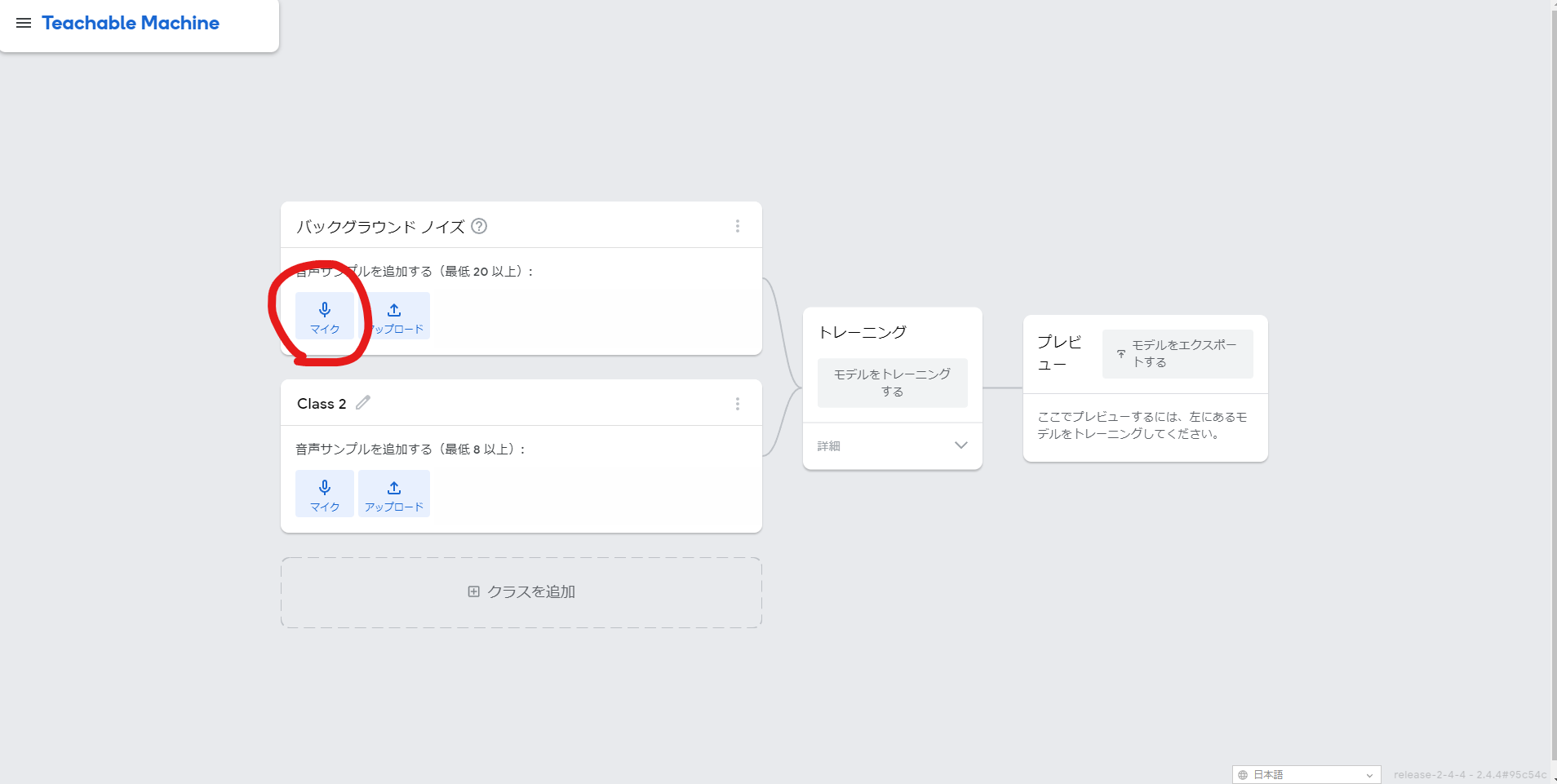
音声プロジェクトを作ると,最初は「バックグラウンド ノイズ」と「Class2」の二つの分類があります.
バックグラウンド ノイズはその名の通り目的以外の音のことです.ここには,指パッチンの音の認識精度が上がるように適当なデータを与えてやります.
今回は,何も音を鳴らさずにホワイトノイズを20秒の他に,指パッチンの音と似ているマウスのクリック音とキーボードのタイプ音,鼻をすする音をそれぞれ20秒録音してサンプルとしたいと思います.
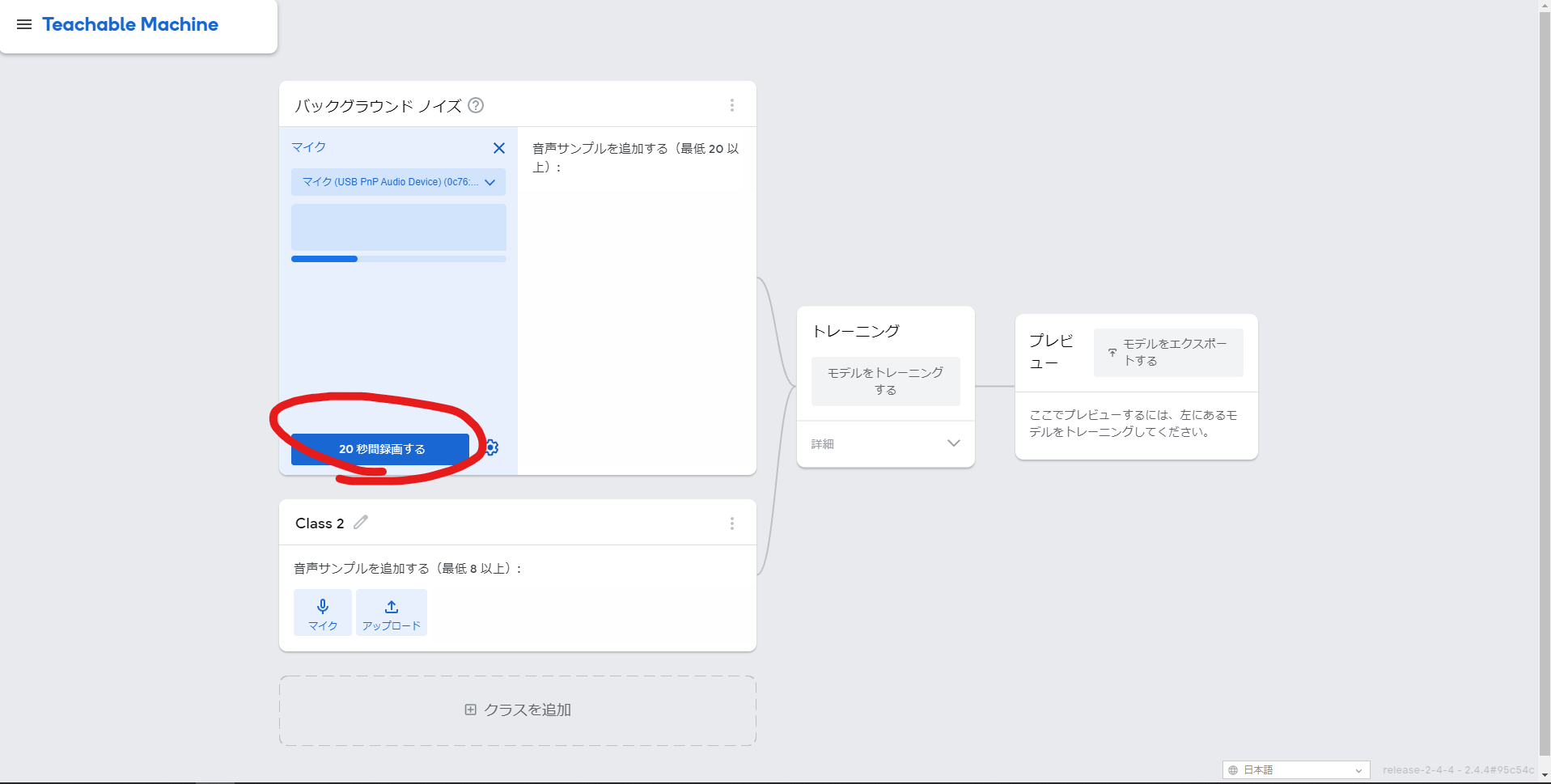
録音方法は下図のように「マイク」ボタンを押した後に「20秒録画する」ボタンを押して音を鳴らし,「サンプルを抽出」ボタンを押すだけです.ちなみに一度の録音時間は歯車アイコンのメニューから変更することもできます.



次は,指パッチンの音を録音します.下図のようにペンアイコンを押して分類の名前を「snap」に変えたらバックグラウンド ノイズの時と同じように録音するだけです.録音時間は1秒でサンプル数は15ぐらいあれば十分だと思います.

サンプルの録音が終わったら学習をしてみましょう!
といってもやることは簡単で,真ん中の「モデルをトレーニングする」ボタンを押して待つだけです.
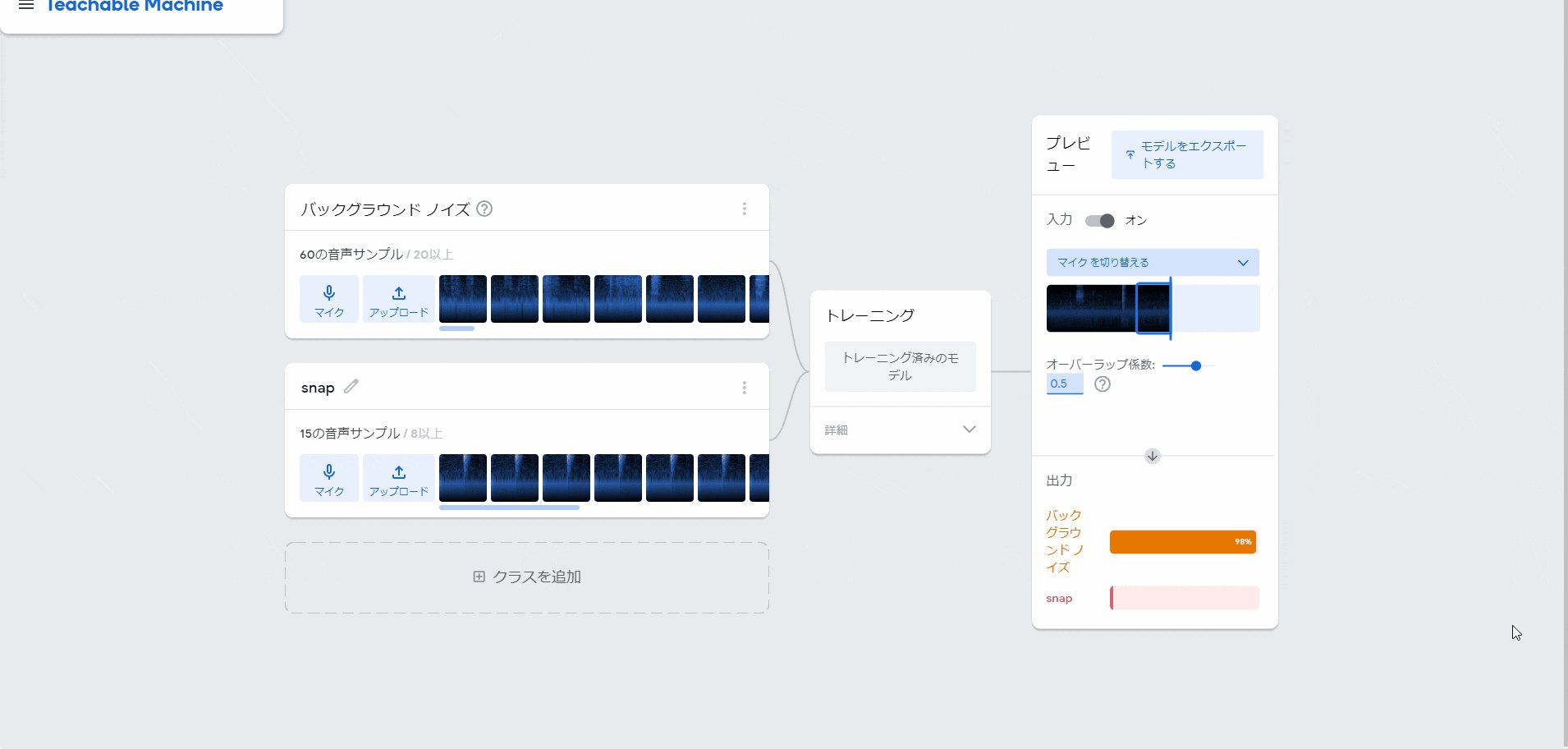
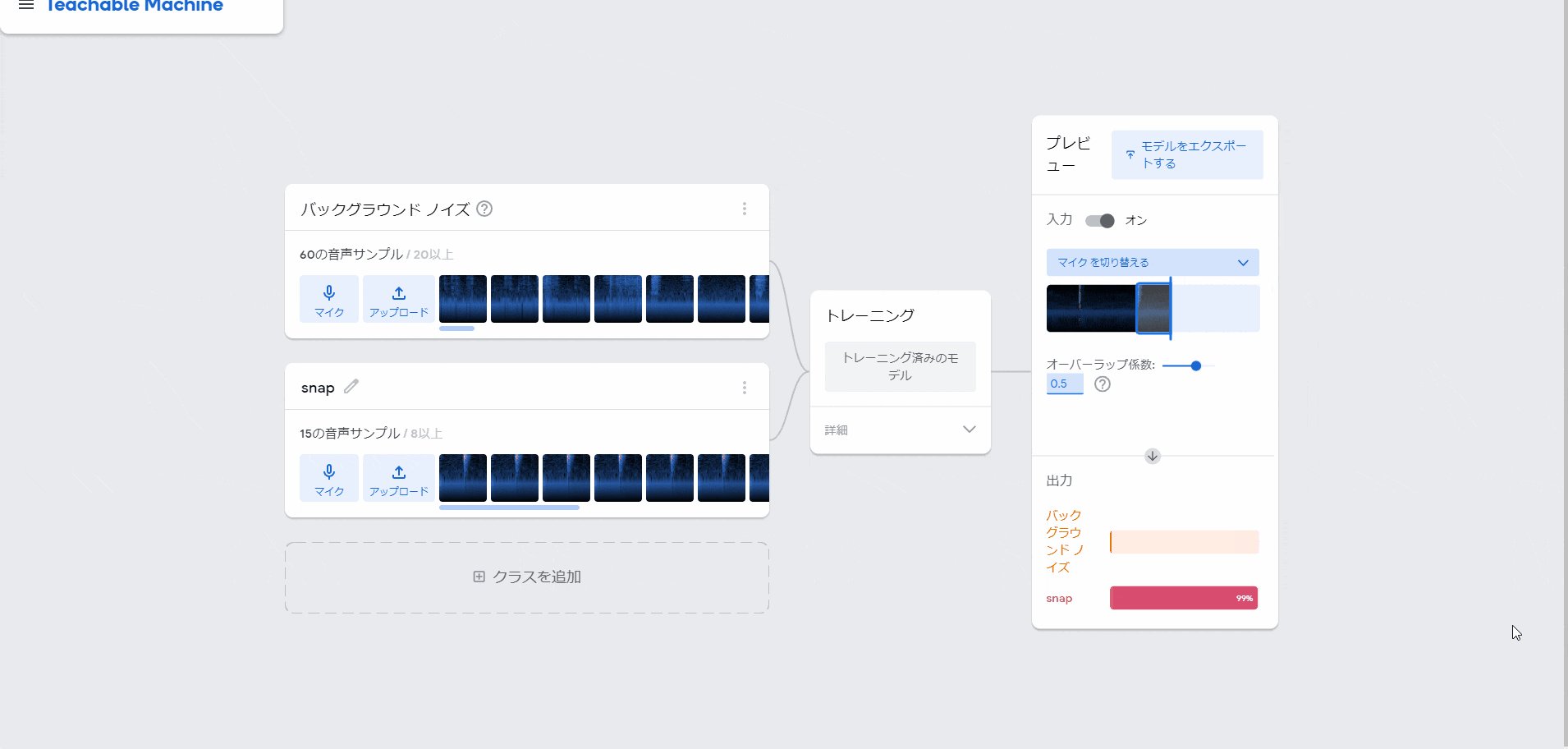
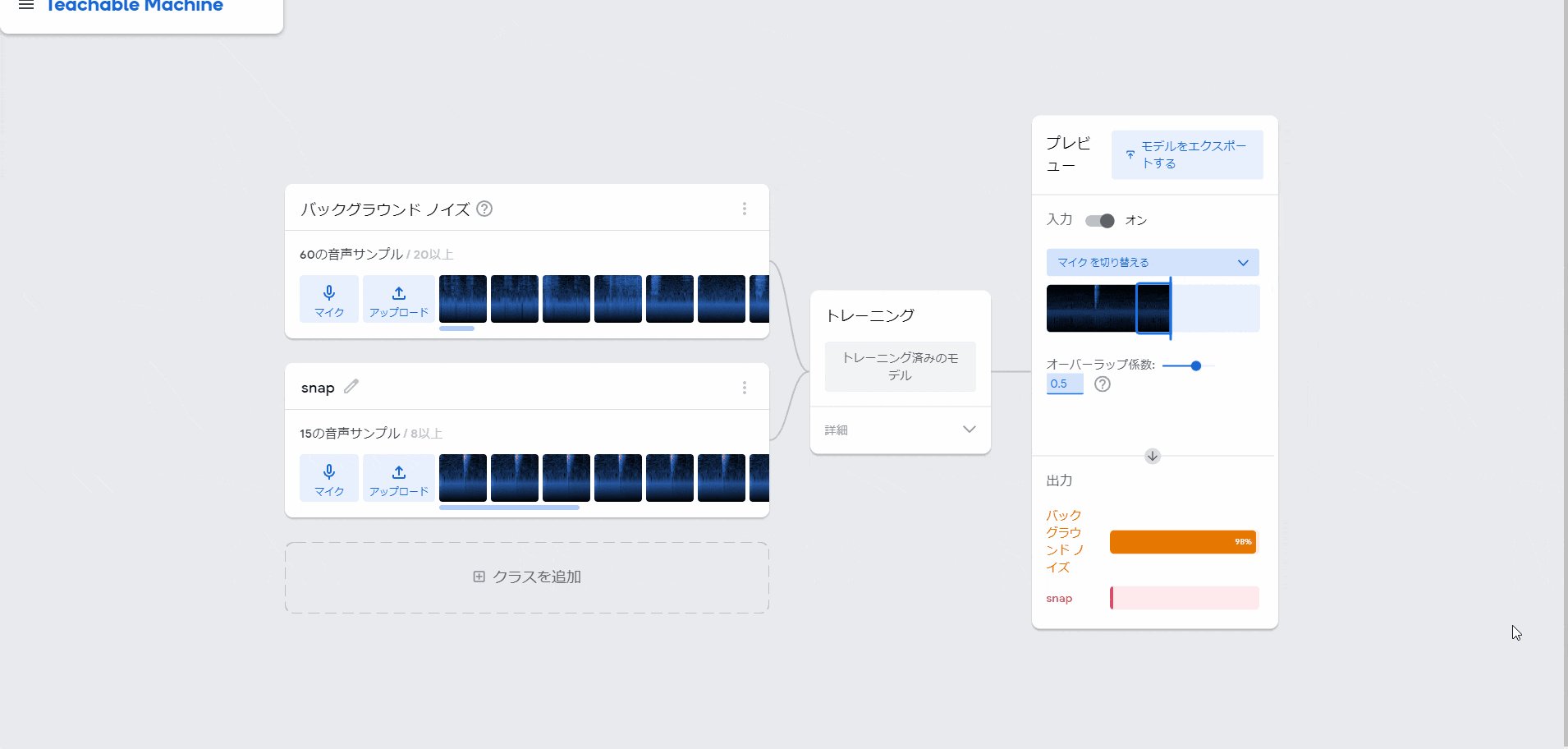
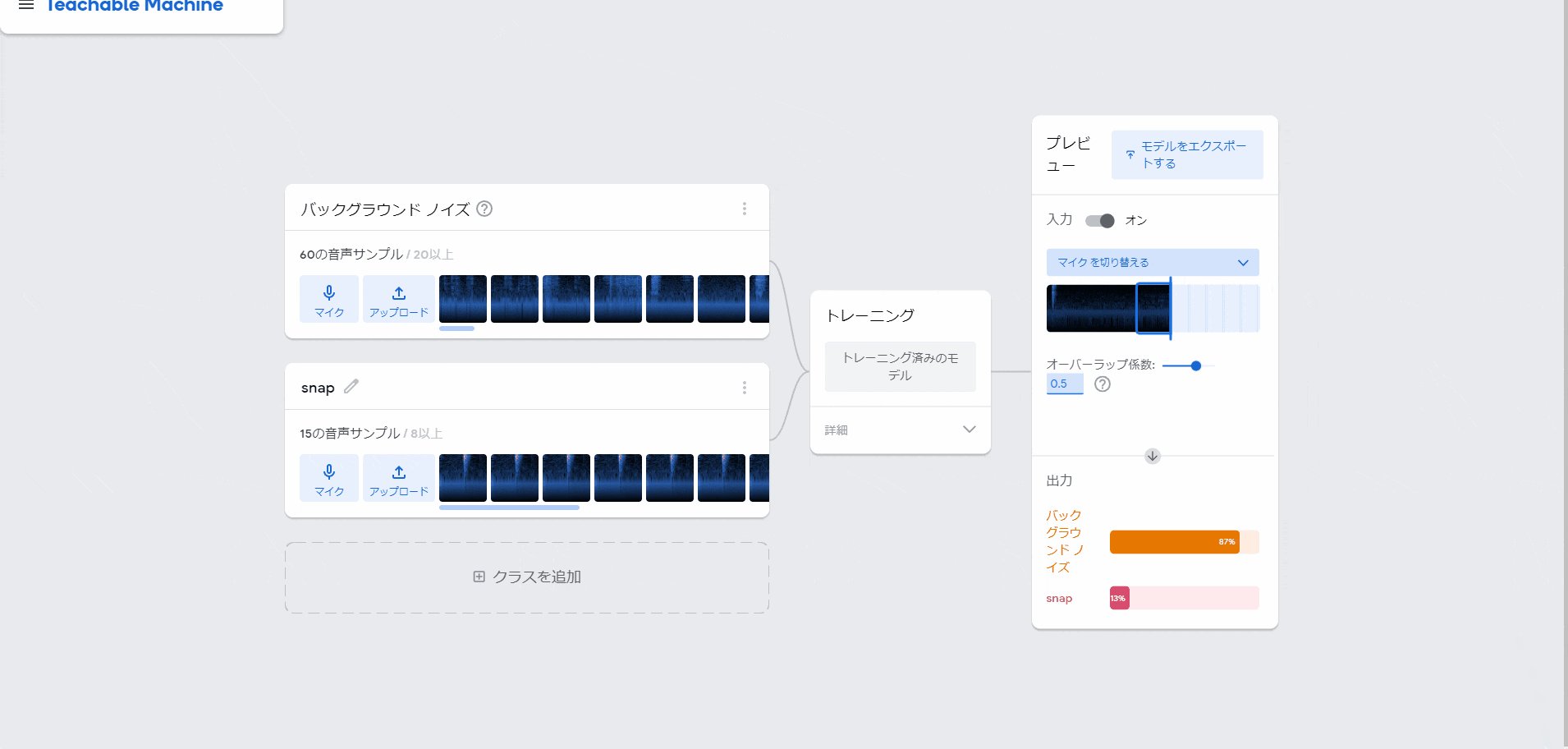
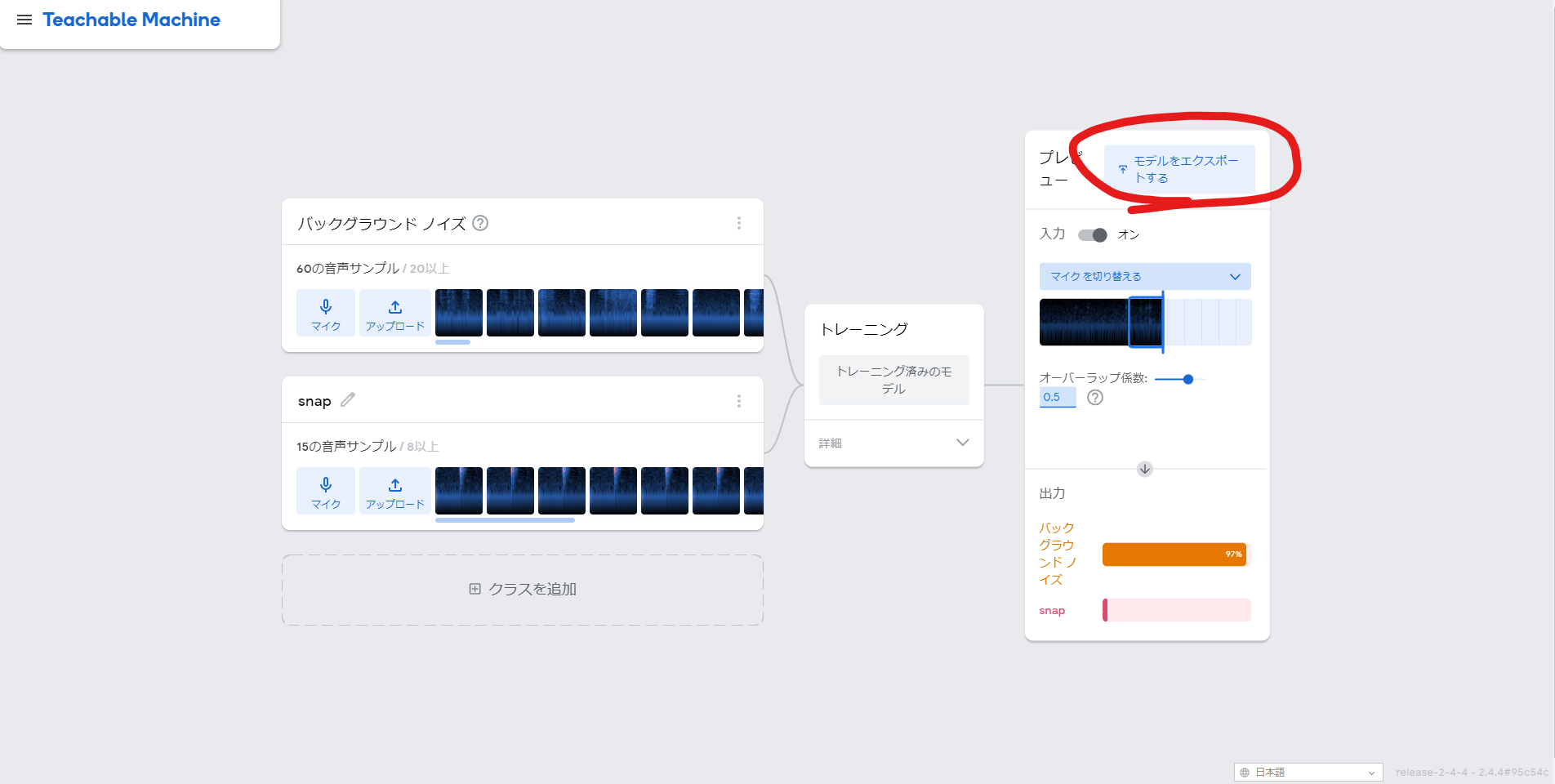
トレーニングが終わると下図のようにリアルタイムに音声を取得して判別することができます!


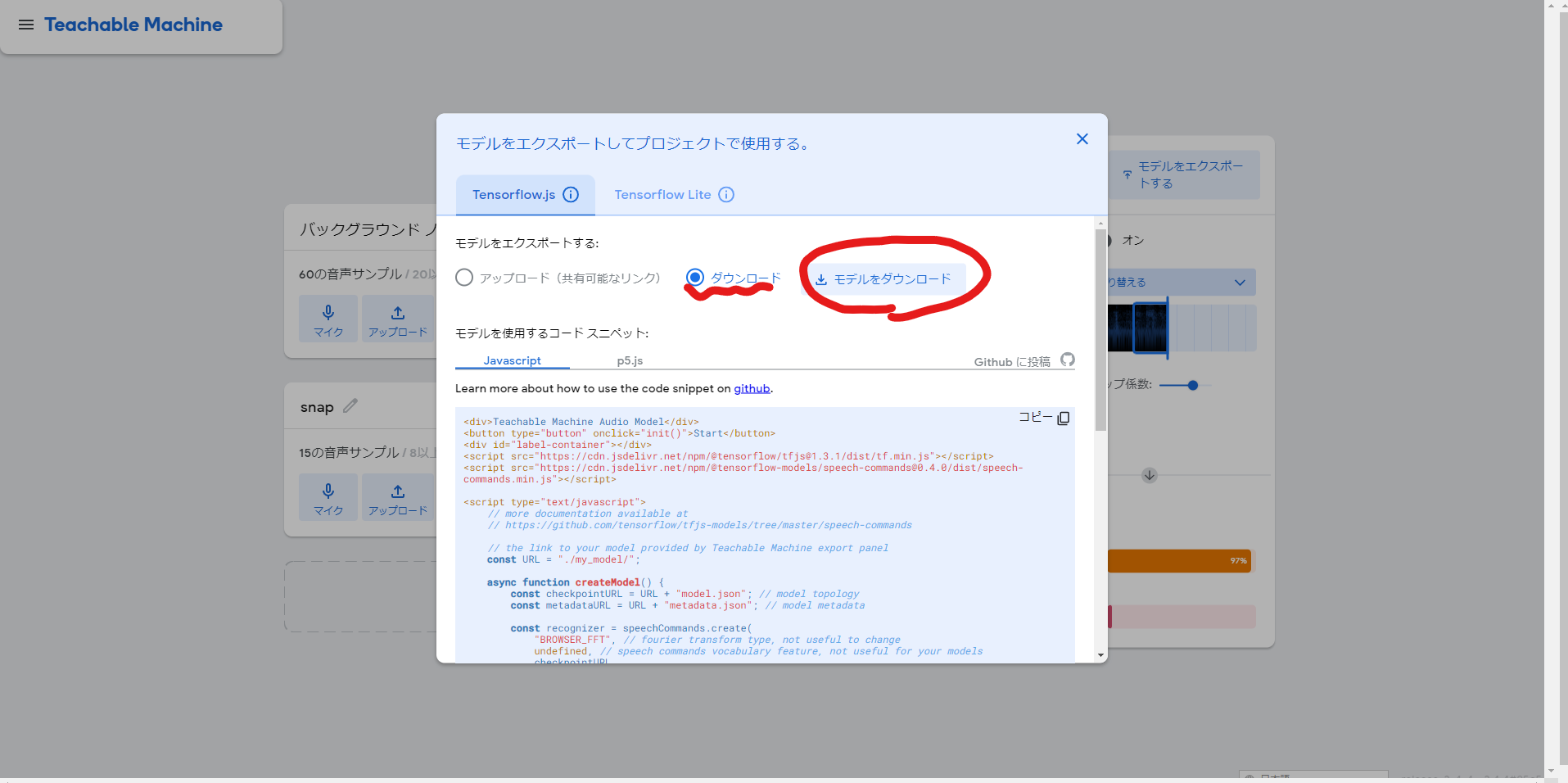
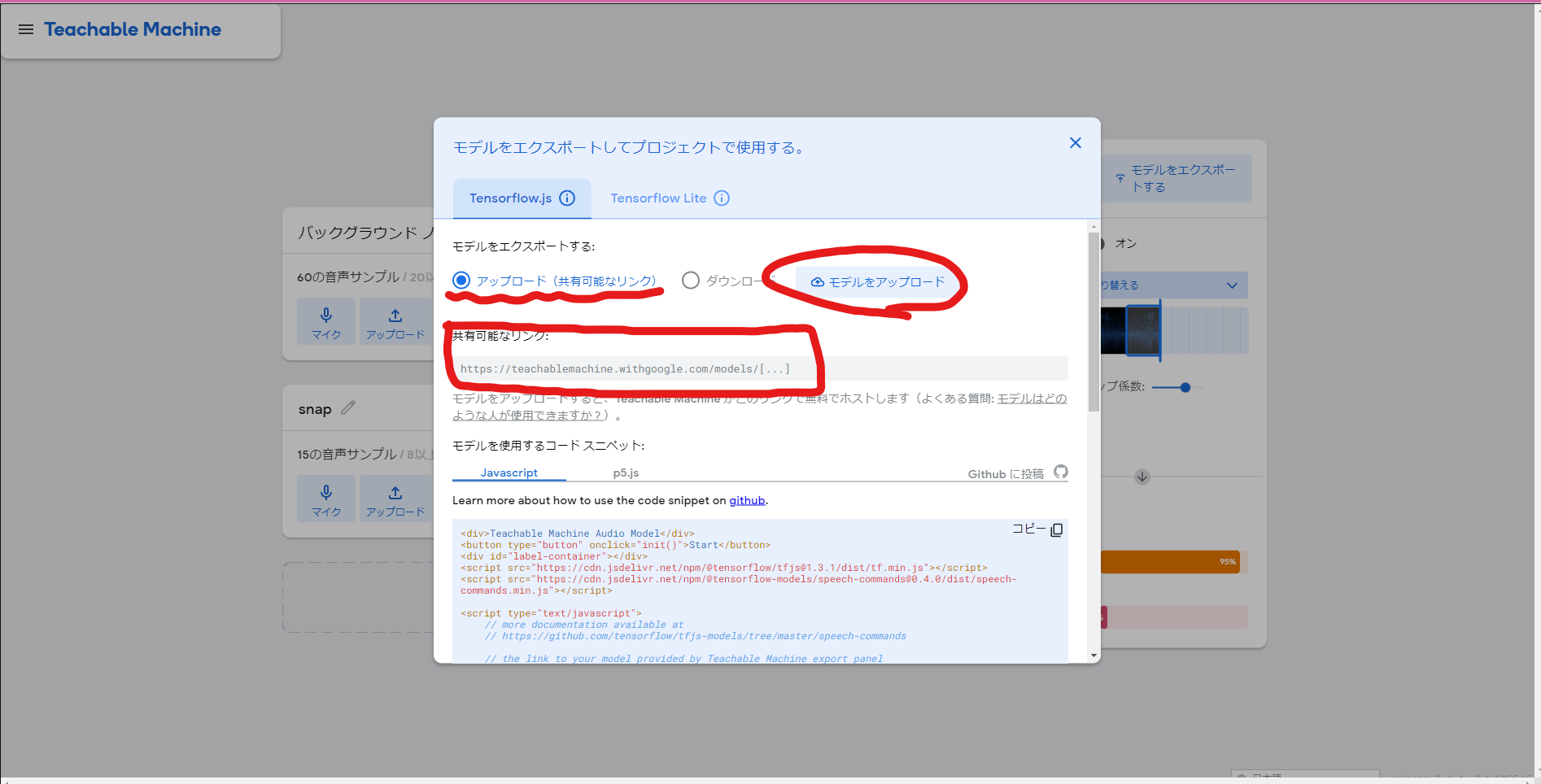
また,モデルはダウンロードまたはクラウド上にアップロードして使うこともできます.



Chrome拡張を作る
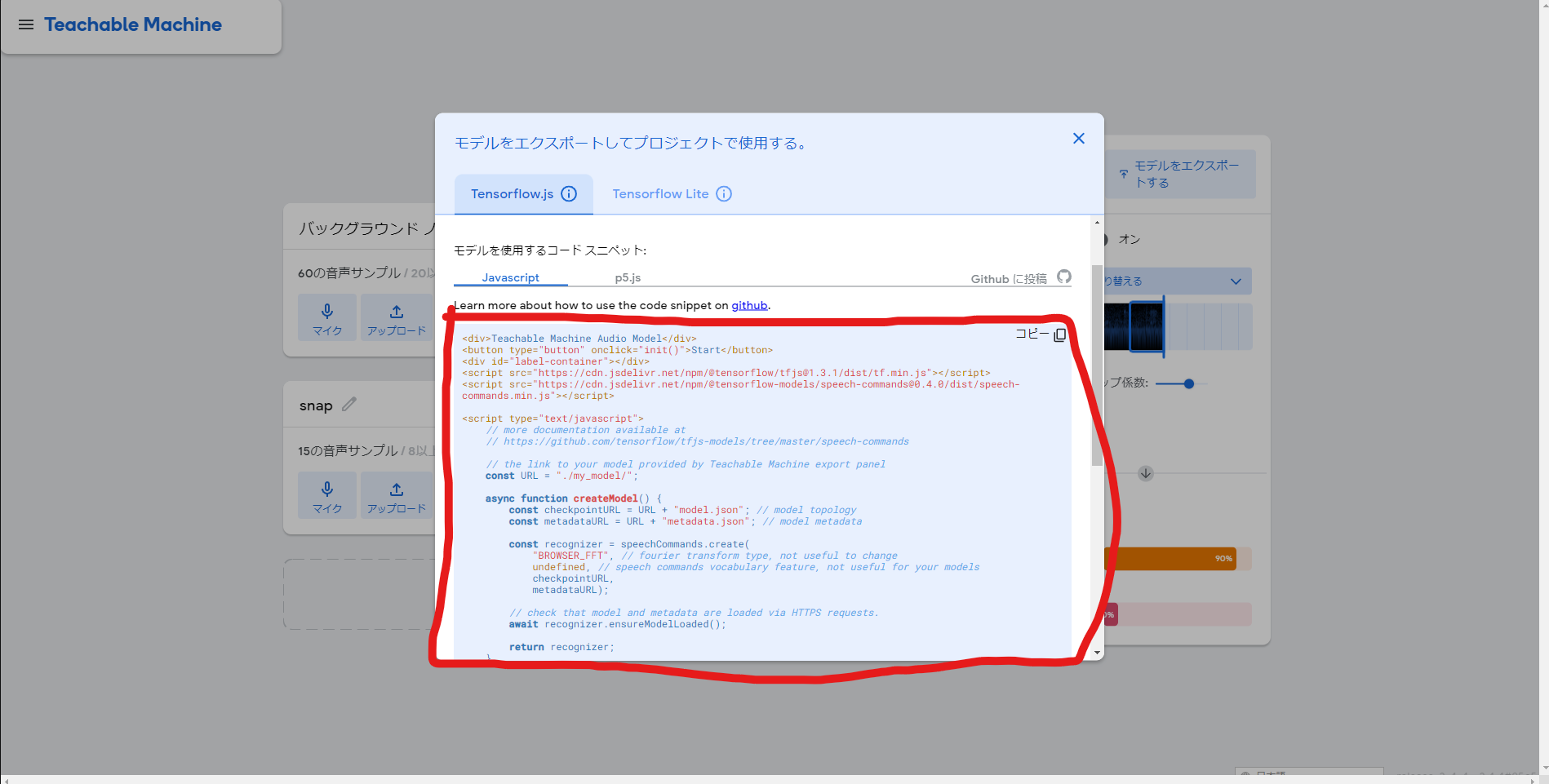
先ほど作ったモデルをクラウドにアップロードしてリンクを取得し,それをもとにTensorflow.jsを使って声を認識します.
リアルタイムでの音声の取得とTensorflowを使った音の判別の実装は,Googleがすでにコードスニペットととして公開してくれているのでこれを利用して終わりです.

あとは,音の判別結果をもとにChrome側で動画の再生・停止を操作するだけです.
動画の再生・停止は,video要素のpausedプロパティーが動画を停止しているときにtrue,再生しているときにfalseになるのでこれを使って切り替えるだけで大丈夫です.
const video = document.getElementsByTagName("video")[0];
if(video.paused){
video.play();
}else {
video.pause();
}
これらを組み合わせていい感じにChrome拡張として動くようにした完成品がこちらになります.
https://github.com/fazerog02/SnapVideoController
配布
一応配布します(Chromeストアは審査に時間がかかるので,拡張ファイルでの配布).
https://drive.google.com/file/d/1_ohZuAQiB7pSy_suoxLL64qKe_nGstdC/view?usp=sharing
導入はChrome設定の拡張機能ページに,crxファイルをドラッグアンドドロップするだけです.
おわりに
記事投稿,遅刻してすみませんでした...(一応ハワイ標準時ではセーフ?)
作ってみた感想ですが,Chrome拡張開発は初めてで,一から調べながらやったので結構大変でした.また,以前からTampermonkeyのカジュアルさに慣れていたのもあって,割と慣れるまでに時間がかかりました.
Teachable Machineの方はかなり簡単に機械学習モデルを生成できて便利でした.皆さんも是非遊んでみてください!
最後になりますが,拙い文章にここまでお付き合いいただきありがとうございました!!