こちらは、ゆるWeb勉強会@札幌 Advent Calendar 2021 の10日目の記事です。
エンジニアにとってのデザインとは?
エンジニアの皆さんは、デザイナーってひらめきとか、センスとかもう思わないですよね?笑
今ではデザインについて、エンジニア界隈でもかなり認識が変わってきていますが、それでも、デザインはセンスであると認識している人は少なくないと思います。
デザインはリファクタリング
私はWebのデザインをメインとして仕事していますが、Webアプリ開発を一応経験している人間です。私に言わせてみれば、デザインはリファクタリングなんです。
デザインは、一言で言うと、数多くある情報を整理する作業で、これが結構リファクタリングに似てるのではないかと思っています。私の中のリファクタリングとは、簡単にいうとロジックをわかりやすくしたり、使いまわせるロジックは部品化したりすることです。デザイナーは、情報に優先度をつけて、情報をわかりやすくまとめる作業で、「センス」とか「ひらめき」とかとはだいぶイメージが違うかもしれません。
良いデザイナーほど、ビジュアルを最後の最後に検討しますし、いかに情報をわかりやすく伝えられるかを最優先します。
四つの言葉を覚えればデザインは大体わかる
コードだと、関数、変数などの用語があり、これらを理解することでプログラミングの第一歩として踏み出せます。これに対し、デザインも基本的な用語があり、これらを覚えれば、デザイナーとしてのリファクタリングができます。
この四つです。
集める!
これは、専門用語でいうと「近接」になります。
同じ特徴、分類に属するものは集めましょうということです。
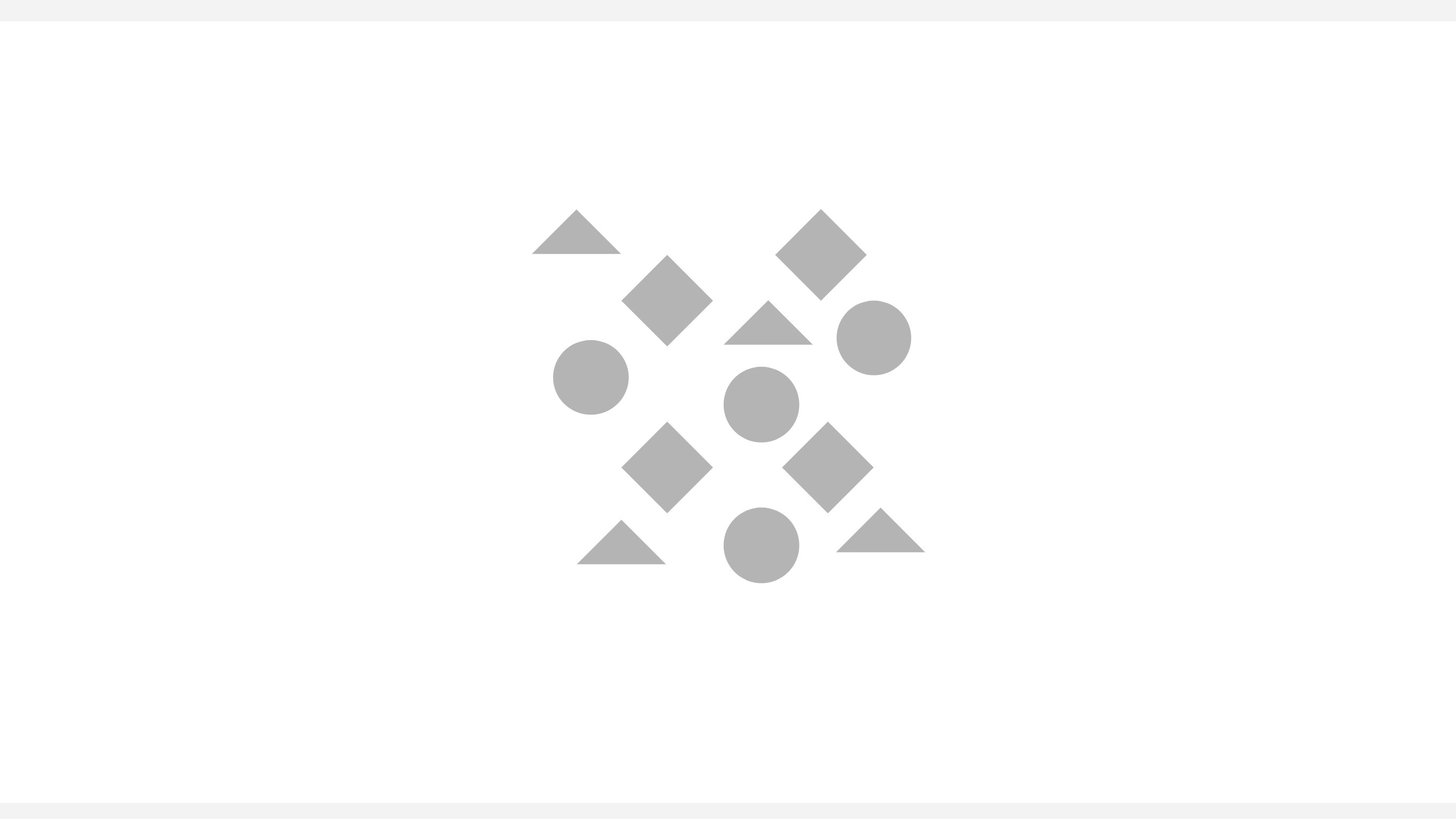
例えばこんな図形があるとします。

普通だったらどうしますか?
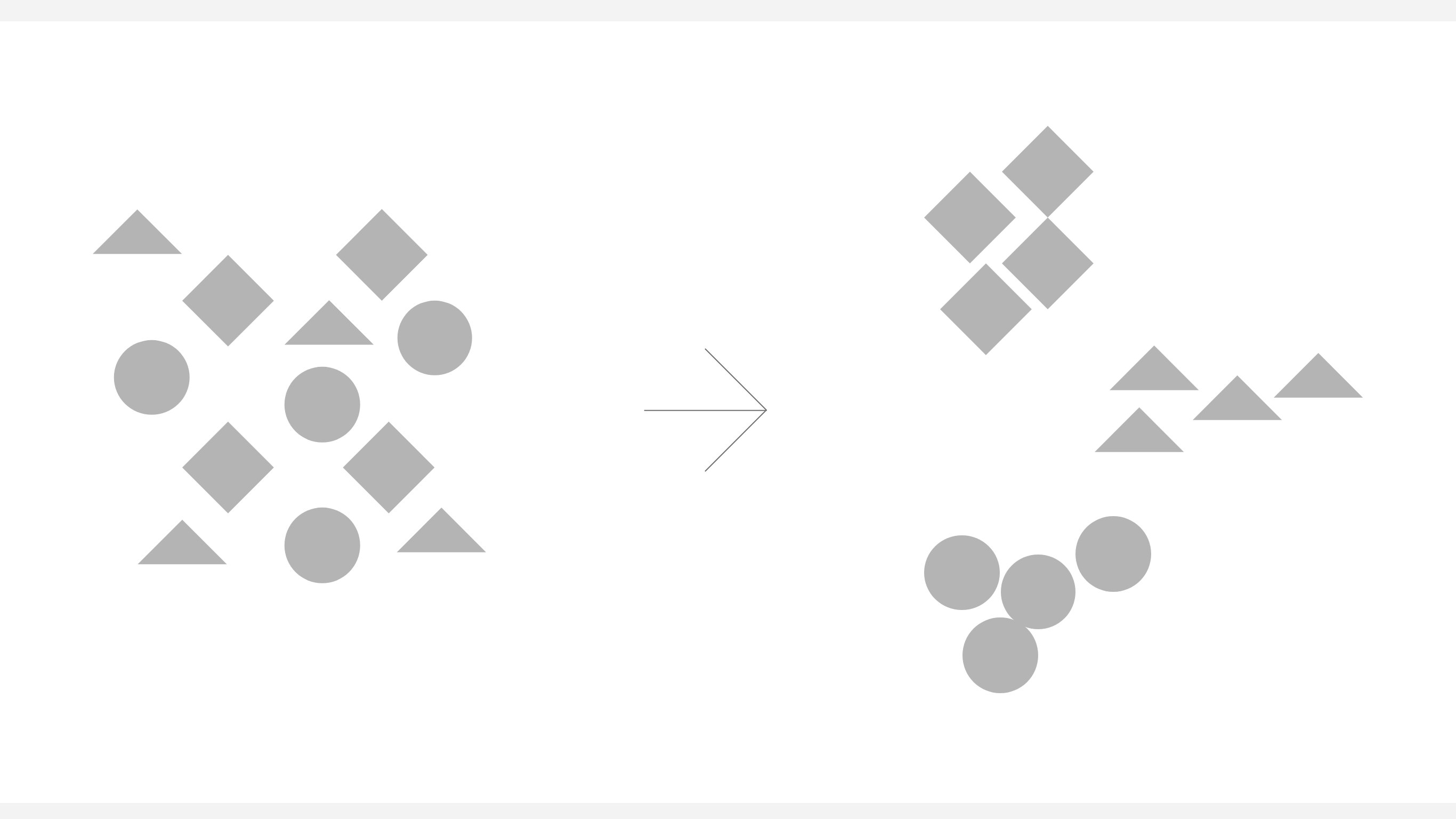
もちろん、菱形は菱形同士、丸は丸同士を集めますよね?この作業自体はデザインで、下の図に完成すればクリアです。

揃える!
これは、専門用語でいうと「整列」です。結構普通の言葉ですけどね笑
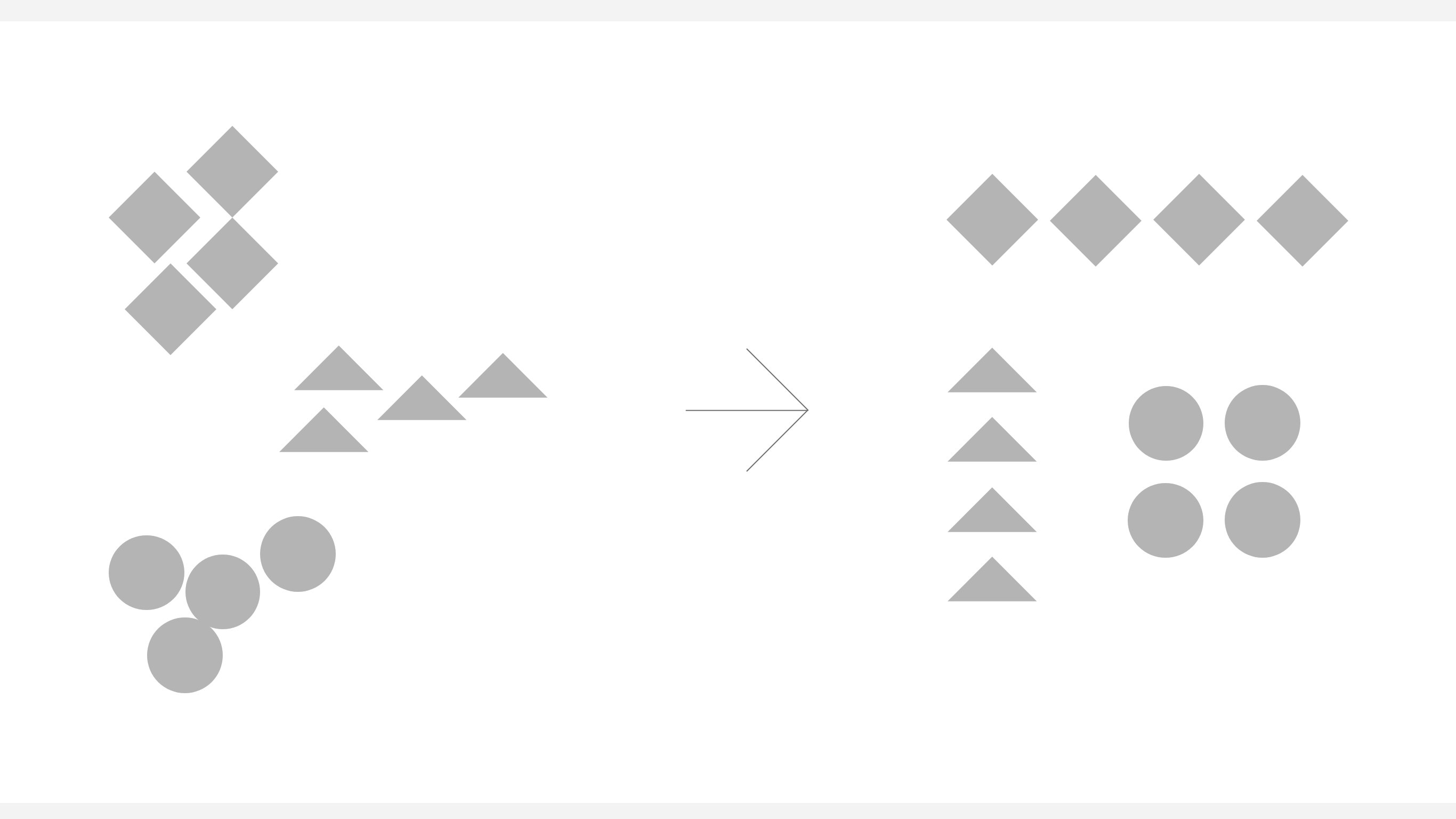
無秩序なものに秩序を与える、横一列に並べたり、縦横均等の数に並べたりすればOKです。さきほどの例でいうと、菱形を横一列に並べたり、丸を横二つ縦二つに揃えたりすることです。

無秩序な図形がだいぶいい感じになりましたね。まだまだ良くなります。
メリハリ!
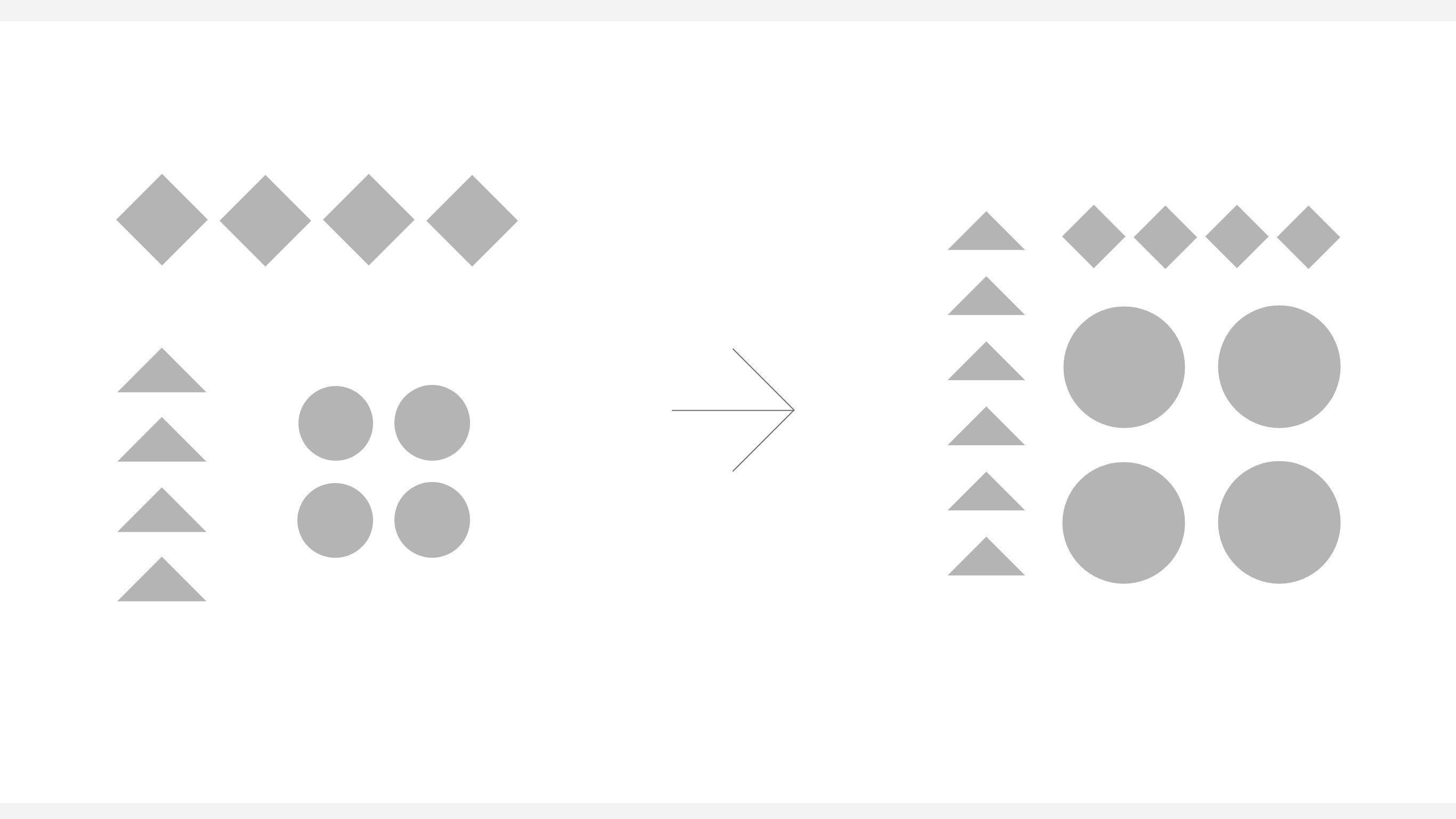
コントラストのことですね。これは、情報に優先順位をつけることです。重要なものはわかりやすく見せると、見る人の負担も軽くなります。先の図で、丸を大きく、三角と菱形を小さくすればだいぶそれらしく見えてきますね。

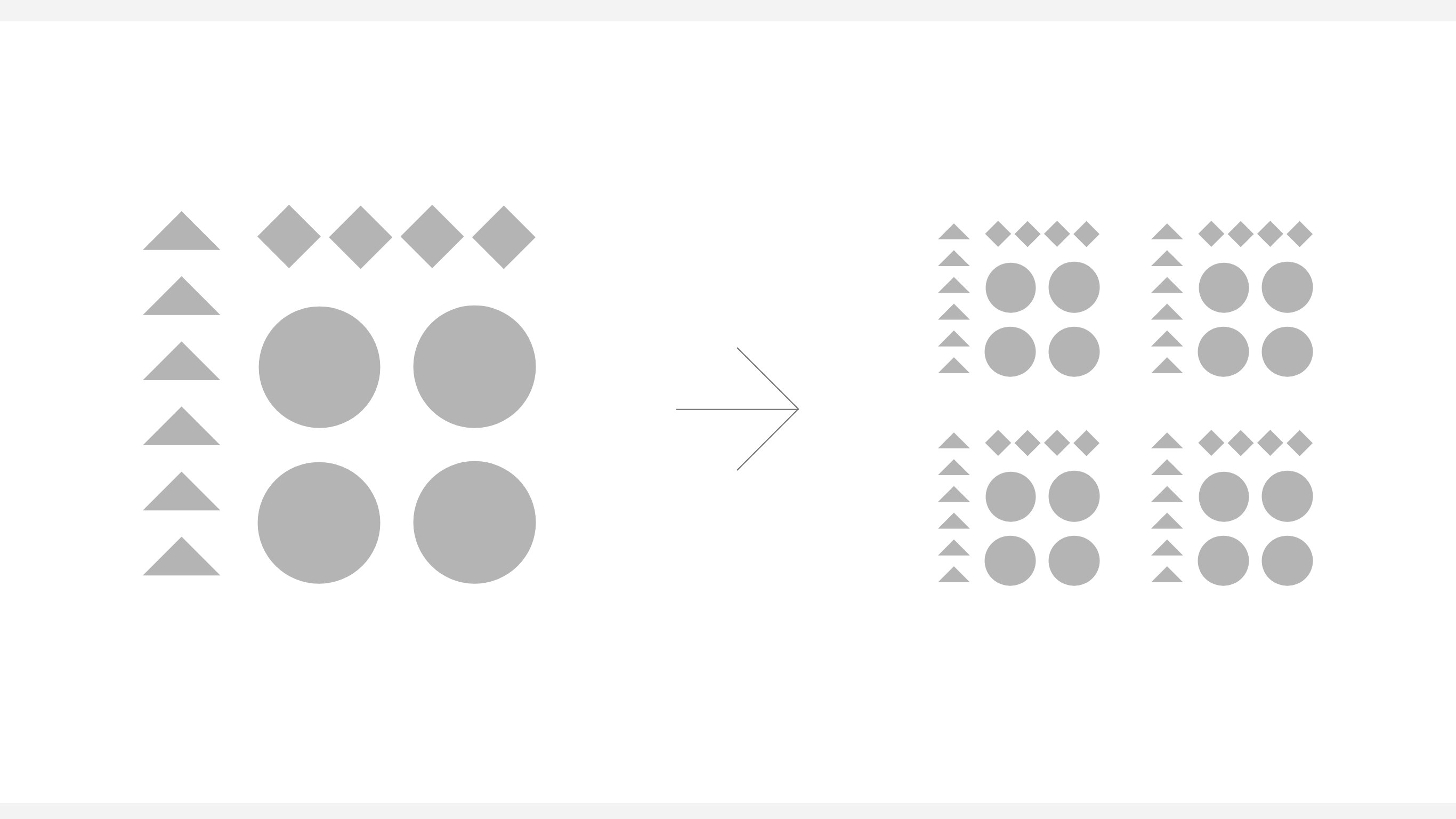
繰り返す!
最後は「反復」です。言葉通りで特にいうことありません笑
同じ類のものであれば、別々のデザインを作らずただただ繰り返せばいいだけです。例えばこんな感じです。

デザイナーは難しいことはしていません
デザインはとっつきにくいとか、デザインが苦手とか、結局見方がわかればそれほど難しいことではありません。すごいデザインにも必ずルールがあって、それを私たちが共感できるかどうかだけなんです。共感できなれば、それはそのデザインが私たちをターゲットにしてないことになります笑
もちろん、デザインは「応用美術」で「美」に関わる部分でもあるので、「きれい」とか、「かっこいい」とかは必要です。ただ、それができてないを理由にデザインができないとは言い過ぎです。見た目を追求するあまりに、情報を整理できていないとすれば、それはデザインではなく、アートになります(聞き慣れてる言葉ですね笑)。
デザインのあるエンジニアライフを
エンジニアはデザイナーと切っても切れない関係です。問題はお互いの理解だと思います。デザイナーに求められるのは論理性とすれば、エンジニアに求められるのは、共感かもしれません。それは物事の感じ方で、少しのコツがわかるだけでも、デザイナーと「あ、こことここグルーピングにしたほうがいいかも」「もう少しこの部分がわかりやすくしたいな」みたいな会話も楽しめます。
デザインのあるエンジニアライフは意外と楽しいかもしれません。
ここでご紹介したデザインの用語を覚えて、いろんなサイトを見るときっと新しい発見があると思います。
それでは良いエンジニアライフを!