最新のブラウザでの対応がされなくなって久しいFlashですが,
別の使い方として,動画編集ツールとしてのFlashの使い方を紹介します.
スクリプトを駆使すれば,PremireやAfterEffectよりもっと
自由度の高い映像表現が可能になります.
Flash CCのビデオの出力機能を使います.
ビデオ書き出しには以下の点に注意です
・入力のステージサイズやfpsを超えて出力することはできない
(高画質で出力するためにはそれを前提とした設計していくことが必要)
・Timer関数が使えない.
本ページのポイント
・Flashの基本的な使い方(Graphicsの処理)
・ビデオの書き出し
・ビデオの書き出しの注意点
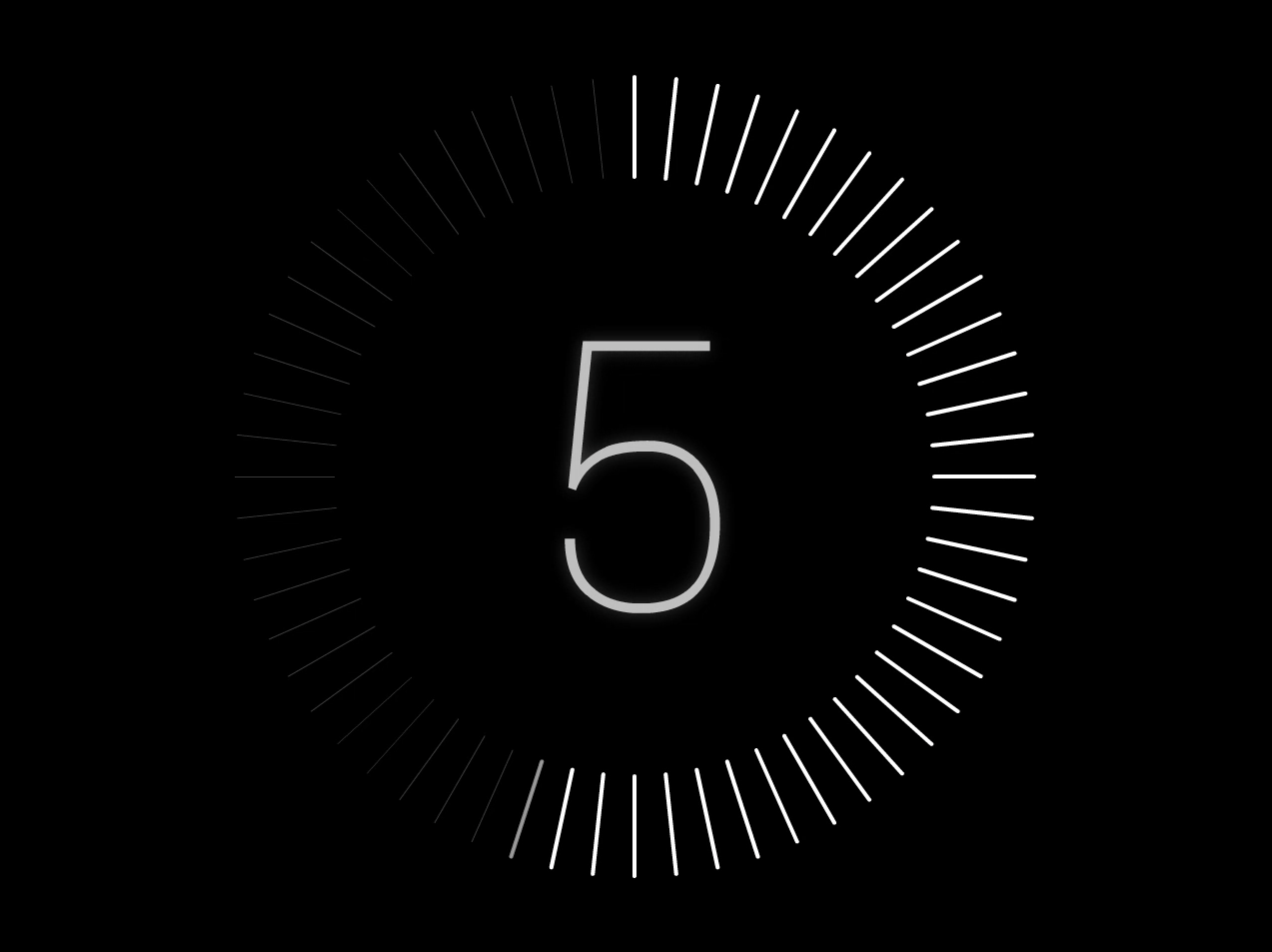
■カウントダウンの出力イメージ
http://www.yasuikeita.com/works/qiita/CountDown.mp4
(1)Flash CCを起動
・新規作成/action script 3.0 → 選択
(2)ステージのサイズを指定する
・プロパティ/サイズ → 1280x960
・背景色 → 黒
(3)テキストを配置
・ツールバーの[T]からテキストコンテナをステージに配置
・テキストの中身:12345(何でも良い)
・テキストのプロパティ(インスタンス名:CountText, 種類:ダイナミックテキスト)
(4)ムービークリップ化する
・テキストを選択,右クリックからシンボルに変換(種類:ムービークリップ,名前は適当)
・ムービークリップのプロパティ(インスタンス名:CountDisp,種類:ムービークリップ)
(5)スクリプトを書く
・タイムラインの1フレーム目を右クリックからアクション
・以下のソースコードを入力する
(6)実行で動きを確認
・Ctrl+Enterで動きを確認
(7)書き出し
・ファイル/書き出し/ビデオの書き出し
・ステージのカラーを無視(アルファチャンネルを生成):チェックしない
・Adobe Media Encoderでビデオを変換:チェック
・書き出しを停止:5秒
import flash.events.Event;
addEventListener(Event.ENTER_FRAME,enterFrame);
var shape = new Shape();
stage.addChild(shape);
var g = shape.graphics;
var i;
var SCR_W = 1280;
var SCR_H = 960;
var time = 0;
var count = 5;
function enterFrame(e:Event)
{
g.clear ();
g.lineStyle (1, 0xFFFFFF, 0.2); // スタイルを設定
var deg,rad;
for(deg=0;deg<360;deg+=6)
{
rad = deg/360 * 2*Math.PI;
g.moveTo (SCR_W/2+300*Math.sin(rad), SCR_H/2+300*Math.cos(rad));
g.lineTo (SCR_W/2+400*Math.sin(rad), SCR_H/2+400*Math.cos(rad)); // 線を描画
}
for(deg=0;deg<time+6;deg+=6)
{
g.lineStyle (4, 0xFFFFFF, 1.0 - 0.5*int(deg==time)); // スタイルを設定
rad = (-deg-180)/360 * 2*Math.PI;
g.moveTo (SCR_W/2+300*Math.sin(rad), SCR_H/2+300*Math.cos(rad));
g.lineTo (SCR_W/2+400*Math.sin(rad), SCR_H/2+400*Math.cos(rad)); // 線を描画
}
time+=6;
if (time>360)
{
time = 0;
count--;
}
CountDisp.alpha = 1 - 0.5*(time/360); //数字がフェードアウト
CountDisp.CountText.text = String(count); //数字をセット
//あらかじめ,CountDispというムービークリップを用意しておき,その中にCountTextというテキストコンテナを配置する.
//特殊なフォントの場合,あらかじめ埋め込んでおく
//よく分からない場合はひとまずコメントアウトしておく.
}