はじめに
タイトルのとおり、より良い文章作成をサポートするサービスを開発しました。
私は普段CS(カスタマーサポート)スタッフとして、お客様からのお問合せに対応する仕事をやっている者です。
本記事では、サービスと使用技術に分けて、それぞれ紹介いたします。
サービス紹介
URL: https://writer-support.vercel.app
※現在はSQLのインスタンスを停止しているため、ほぼ動作しません🙇
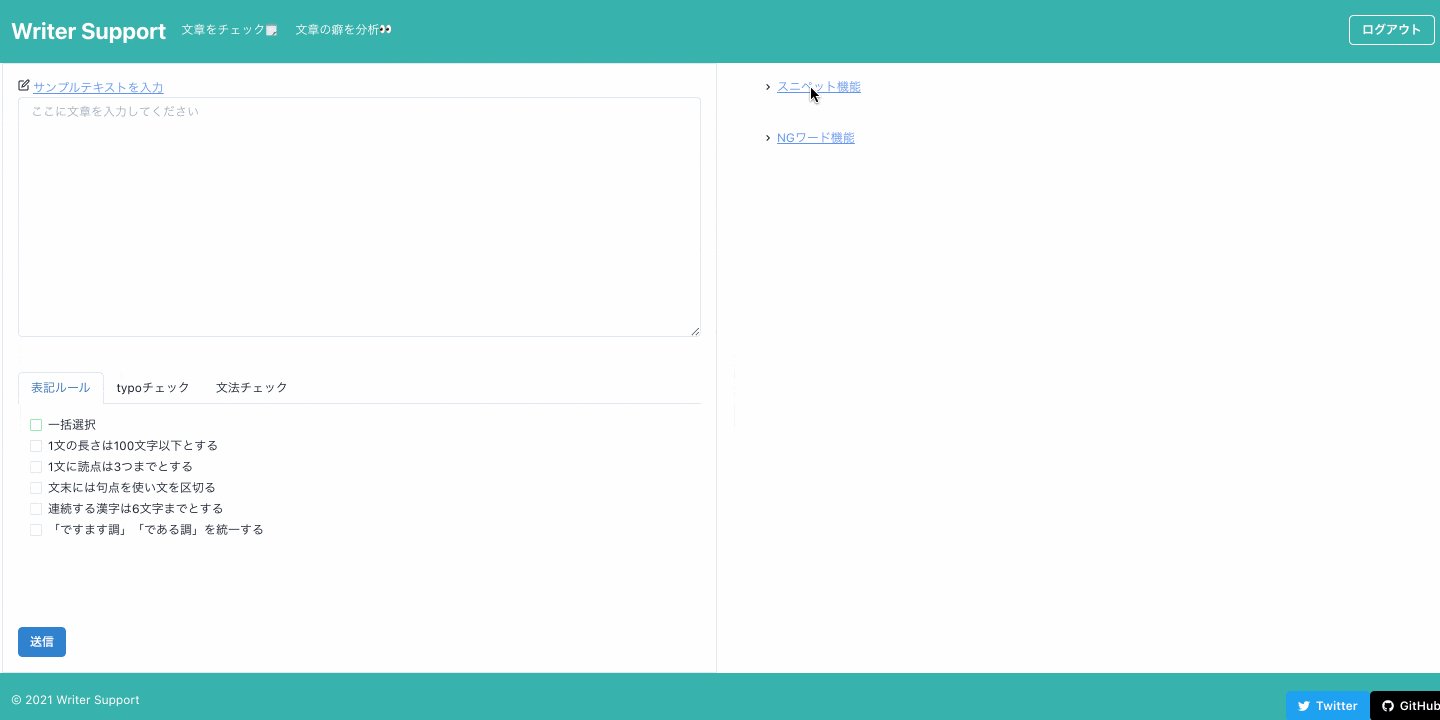
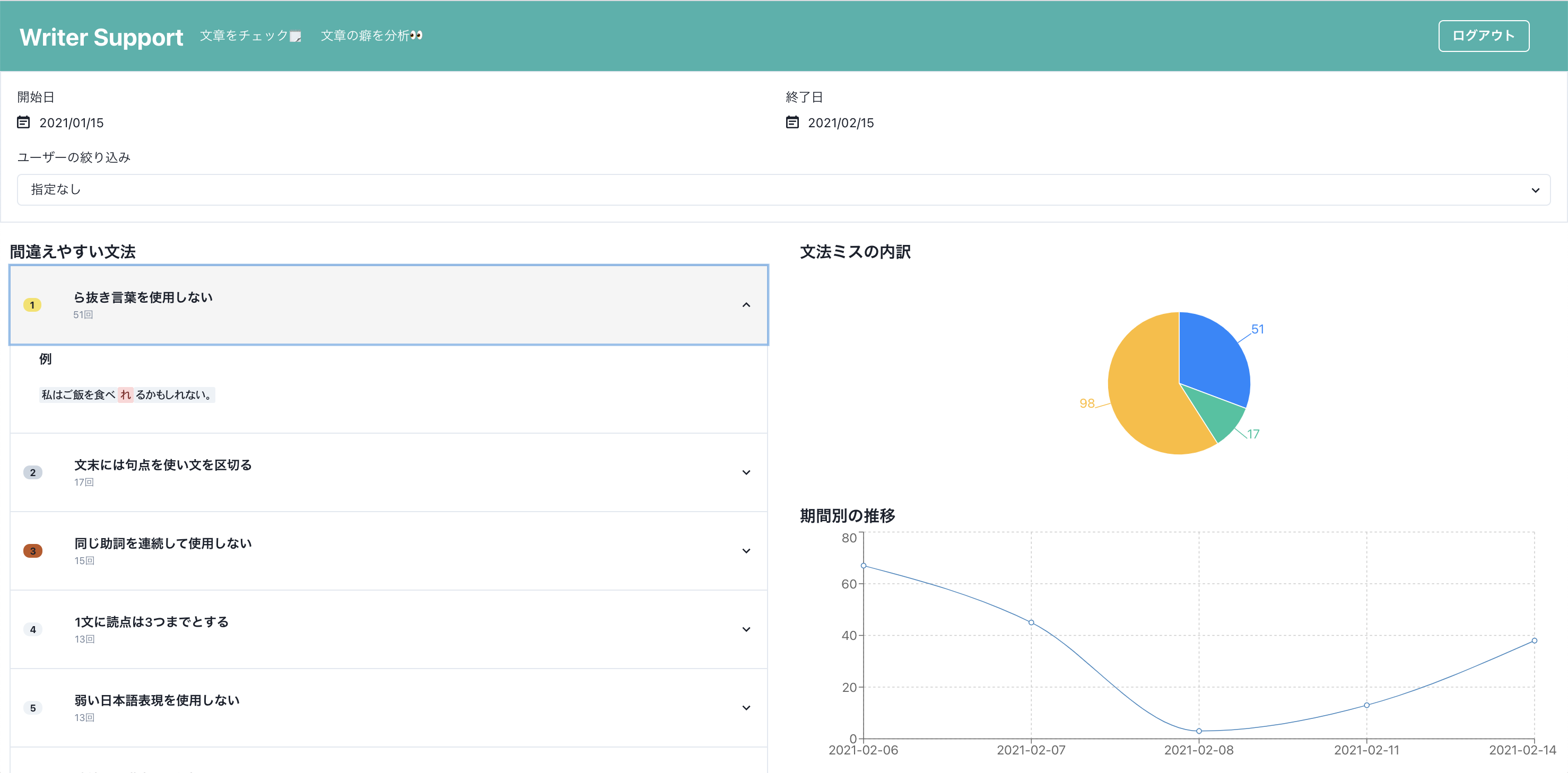
使い方
主な機能は二つです。
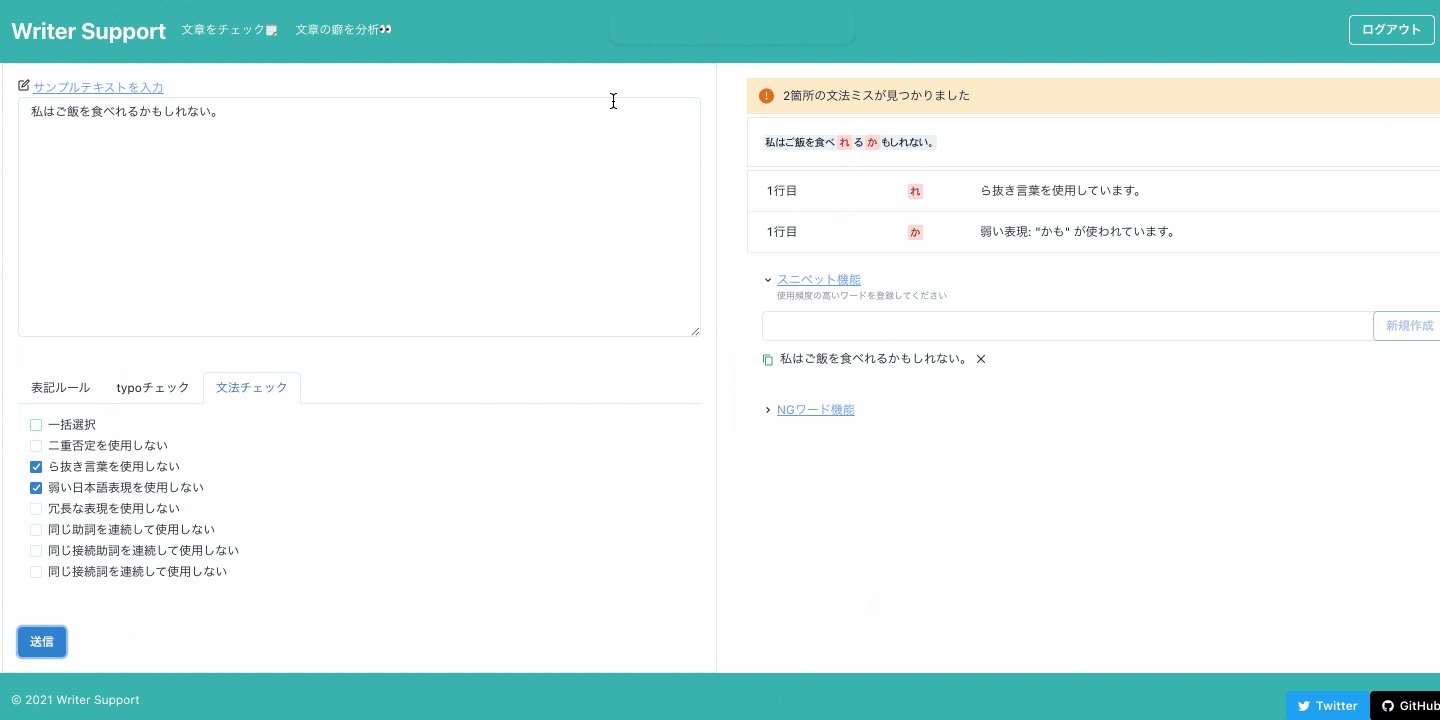
1.校正機能
- 作成した文章の文法ミスや誤字脱字を発見します。
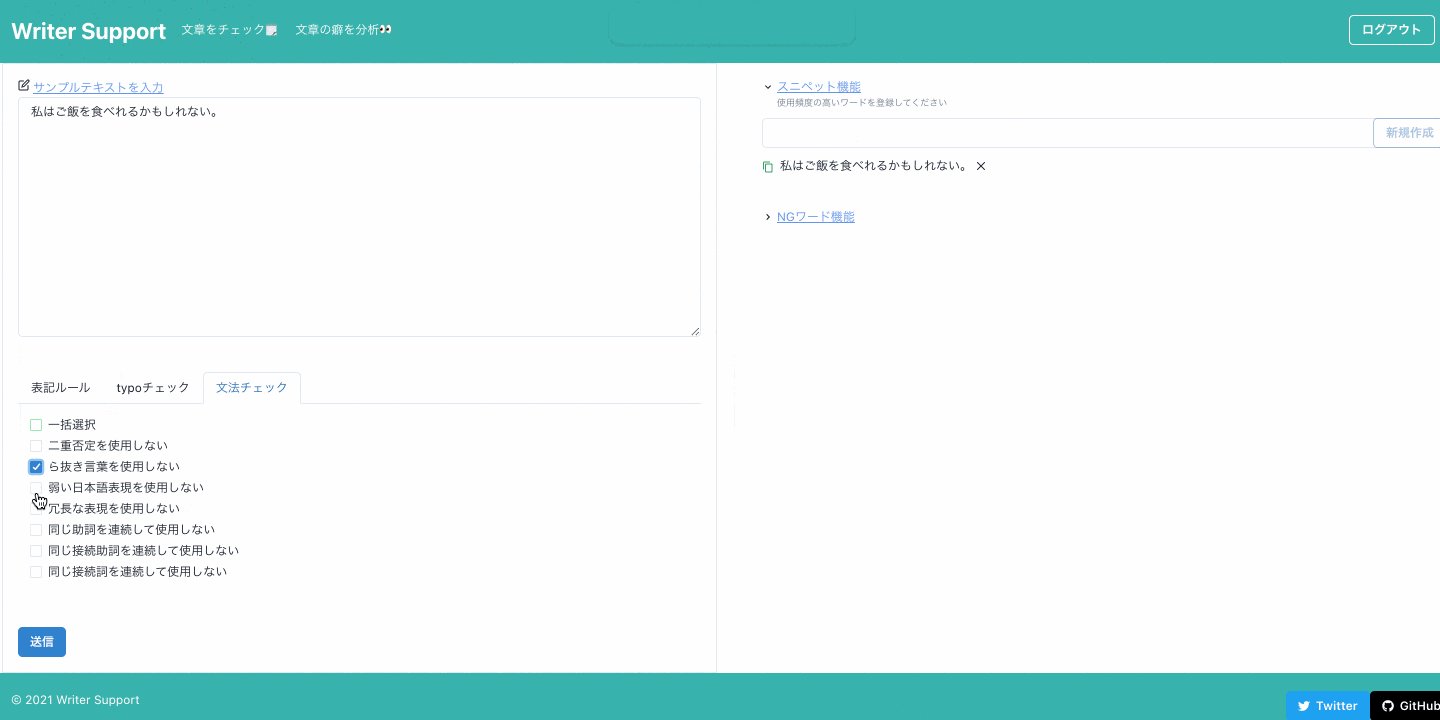
- チェック項目は選択可になっています。
- 意図的に弱い表現を使う場合や、長い一文を書く場合もあるからです。
- 文章作成の補助機能も作成しました。
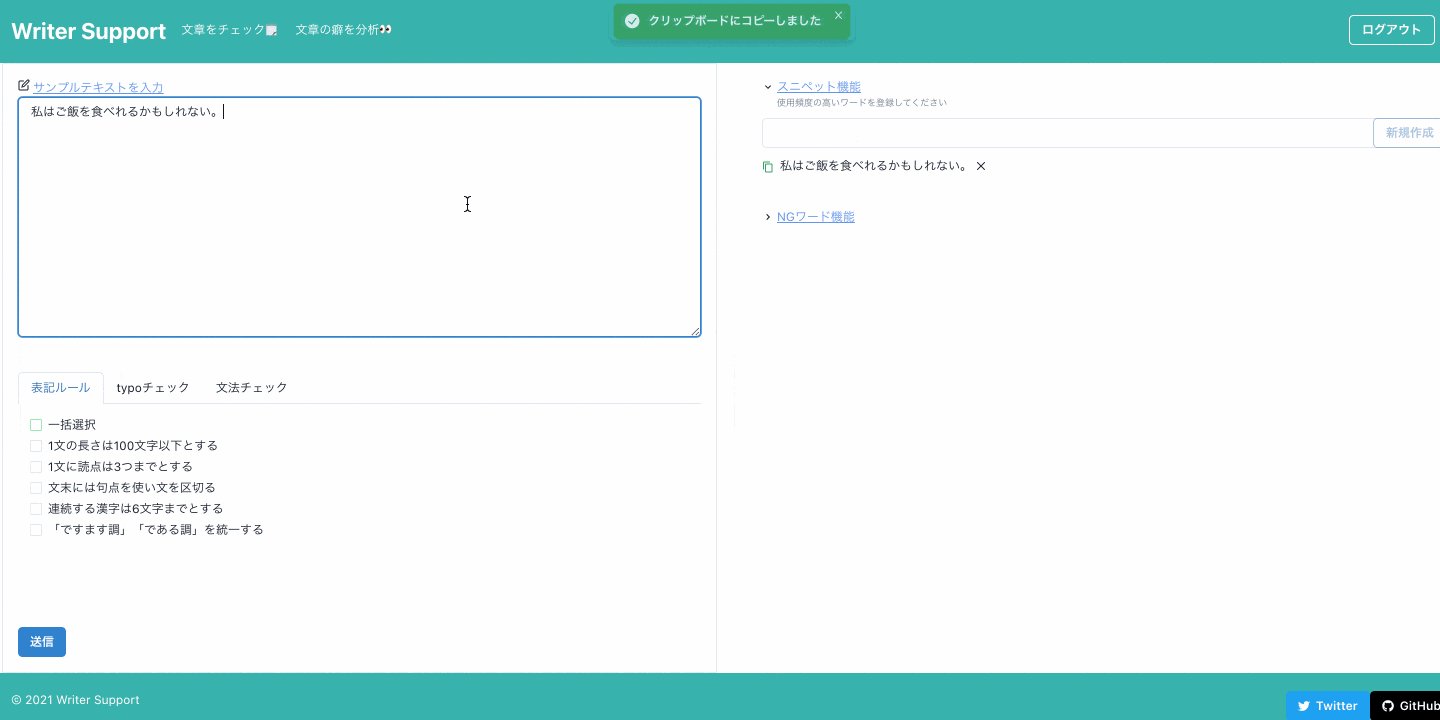
- 1クリックでワードをコピーできるスニペット機能
- 対象のワードが文章中に存在していないかを調べるNGワード機能
2.分析機能
- 校正機能で発見した改善点を記録して分析します。
- 間違えやすい項目をランキング順に表示したり、グラフによる可視化をしたりすることで、一目で自分の癖を分かりやすくなっています。
- 日時やユーザーでの絞り込みも可能です。
制作背景etc
プログラミング以外の内容が長くなってしまったので、外部ブログに別記事を書きました。
もしよろしければ、こちらもご覧いただけますと嬉しいです。
技術紹介
GitHub: https://github.com/faronan/writer-support
技術スタック
- バックエンド: NestJS v.7.6.11
- ORM: Prisma v.2.16.0
- API: GraphQL
- GraphQL Code Generator v.1.20.1
- Apollo Client v.3.3.7
- Apollo Server v.3.0.0-alpha.3 (alpha 版の理由は#9に記載)
- フロントエンド: Next.js v.10.0.4
- スタイリング: Chakra UI v.1.2.1
- 静的解析: ESLint v7.16.0 + Prettier v.2.1.2
- テスト: Jest v26.6.3
- React Testing Library v11.2.3
- Monorepo(モノレポ): Lerna v3.22
- ホスティング: Vercel
- コンテナ管理: Cloud Run
- データベース: Cloud SQL
- CI: GitHub Actions
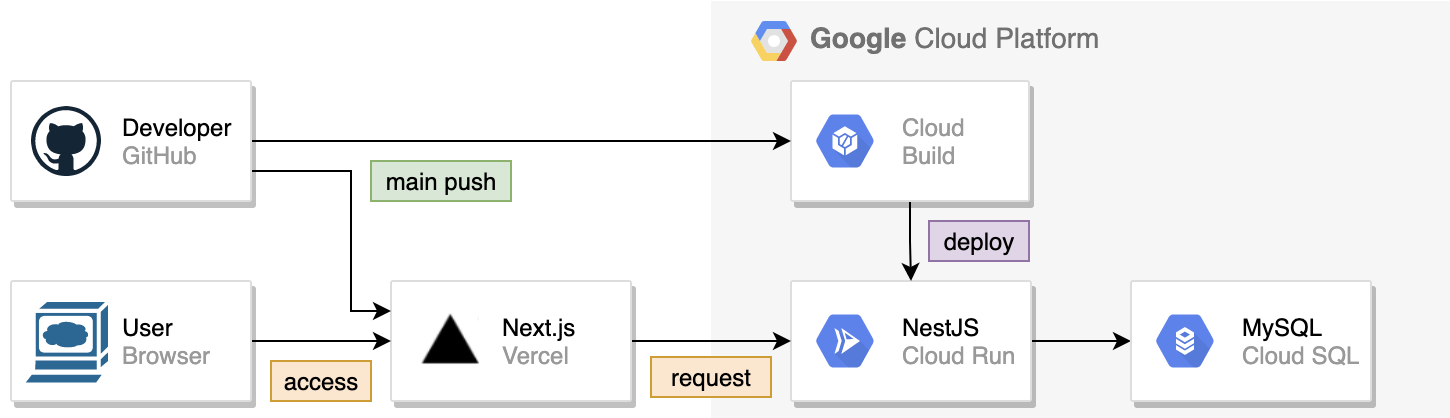
構成図
選定理由
使用した技術スタックについて、いくつか選定理由を説明いたします。
NestJS + Next.js
バックエンドにNestJS、フロントエンドにNext.jsを使っています。
TypeScriptフルスタックFWとして有名なfrourioやBlitzを用いる選択肢も考えましたが、今回はいろんなパーツを触ってみたかったので、採用を見送りました。
また、バックエンドとフロントを一つのリポジトリで管理するために、Lernaを使ってモノレポの構成にしています。
片方だけテストを実行したり、まとめてアプリを起動したりすることが可能です。
(npm scriptの一部を抜粋したものです)
"scripts": {
"install": "lerna exec npm install",
"start": "lerna run start --stream",
"start:server": "lerna run start --scope=server --stream",
"start:front": "lerna run start --scope=front --stream",
"lint": "eslint --ext .ts,.tsx",
"test": "lerna run test --stream",
"test:server": "lerna run test --scope=server --stream",
"test:front": "lerna run test --scope=front --stream"
}
Prisma
Front-End Study #1の発表に刺激を受けて、Prismaを使ってみました。
TypeORMとの比較としては、Prisma schemaの仕組みの利便性に惹かれました。
Prisma schemaからDBに対してマイグレーションやデータの読み書きができますし、逆にDBからPrisma schemaファイルを作成することも可能です。
PrismaはfrourioでRecommendされていたり、Blitzでも採用されていたりするのを見ると、今後Prismaはどんどん伸びて行くと思っています。
GraphQL
GraphQLの特性やメリデメについて語れるほどの知識がなく、使ってみたかったから使ってみた程度の背景になります。
なので、今回はじめてGraphQLを使ってみた私が便利だと思った点を、簡単に紹介します。
- エンドポイントを一箇所に絞れる
- フロントとサーバーで型定義を共有できる
- Prismaと相性が良い
Chakra UI
11~12月頃のGitHubトレンドで何度かChakra UIの名前を目にしていたのですが、決め手はUIT meetup vol.11『フロントエンド紅白LT合戦』の発表に感銘を受けたことです。
デザインの知識がなくてCSSクラス設計が辛い私でも、コンポーネントをimportするだけで簡単に扱えました。
VSCodeがプロパティを補完してくれるのも、非常に使いやすかったポイントです。

Vercel + Cloud Run
Next.jsのデプロイ先に関しては、Vercel一強に感じていてほとんど迷いませんでした。
NestJSをどこにデプロイするかは結構悩んだのですが、最終的にServerlessをやりたくて、GCPのCloud Runに落ち着きました。
他のサービスを使ったことがない身でこんなことを言うのも恐縮ですが、Vercelの開発体験には感動します。
もし、学習過程でNext.jsアプリを作られている方がいましたら、ぜひVercelでデプロイするところまで進めてみて欲しいなと思いました。
苦労したポイント
1.コンポーネント設計
今回私は、Atomic Designの指針に基づいてコンポーネント設計を進めていました。
ディレクトリ構造としては、このようになっています。
$tree packages/front/src/components
packages/front/src/components
├── atoms
│ ├── AppHead.tsx
│ ├── BlueButton.tsx
│ ├── BoldText.tsx
│ ├── BorderBox.tsx
│ ├── Calender.tsx
│ (省略)
├── molecules
│ ├── AuthComponent.tsx
│ ├── CollapseText.tsx
│ ├── DataLintRuleNames.tsx
│ ├── DataTextExample.tsx
│ ├── DateFilterInputForm.tsx
│ (省略)
├── organisms
│ ├── AppFooter.tsx
│ ├── AppHeader.tsx
│ ├── DataListComponent.tsx
│ ├── ProofreadingComponent.tsx
│ └── TopPage.tsx
└── templates
└── Layout.tsx
さまざまな記事で見かけましたが、このコンポーネントはどの層にあたるのかは、何度も悩まされました。
実際振り返ってみると、一度しか使わない小さなコンポーネントをatomsに作るのは、微妙だった気がしています。
本来、Atomic Designはコンポーネントを再利用しやすくするための手法です。
最初からatomに作るのではなく、重複が発生したタイミングでatomsに切り出す方が、スマートな設計になったのかと思います。
2. フロントエンドのテスト
フロントエンドのテストを書くのははじめてというのもありますが、実装と同じ時間をかけるくらいには、苦戦していました。
特に、GrapphQLを扱うためのApolloClientや、認証を扱うためのNextAuth周りが難しかったです。
なかなか類似の記事が見つけられなかったので、基本的にはIssueを探し回って情報を集めました。
最終的には、以下のようにモックを使いながらテストを動かしています。
<MockedProvider mocks={mocks} addTypename={false}>
{component}
</MockedProvider>
export const auth = (email = 'test@test.com') => {
client['useSession'] = jest
.fn()
.mockReturnValue([{ user: { email: email } }, false]);
};
3. Cloud Runへのデプロイ
別記事でも書いたのですが、コンテナの処理にprisma generateを入れていなかったせいで、数日間デプロイに苦戦していました。
工夫したポイント
コミットメッセージとPRの書き方
当たり前のことかもしれませんが、PRは自分以外の方が見ても分かるように書くことを心がけました。
(最後の方はちょっと雑になっていたのは反省点です。)
またちょっとした工夫になりますが、コミットメッセージに絵文字を入れてみました。
どんなコミットか分かりやすくなるのはもちろん、見栄えが良くなるので何となく楽しくなりますよ!

今後の課題
建てるだけ建てて後回しにしてしまったIssueがいくつも残っています。
さしあたっては、せっかくNext.jsを使っているのに全然ISRやSSGができていないところから、手をつけていこうと思います💪

おわりに
やっぱりコード書くのって楽しいですね!
普段のCS業務もやりがいを感じますが、別ベクトルとして、アプリが出来上がっていく充実感やエラーを乗り越える達成感は味わい深いものです。
ここまで読んでくださり、ありがとうございました。
本記事が皆様のご参考になれば幸いです。
参考記事
- https://zenn.dev/mizchi/articles/c638f1b3b0cd239d3eea
- https://zenn.dev/higa/articles/d7bf3460dafb1734ef43
- https://zenn.dev/mikan3rd/articles/5b7840cdbcd2d9
- https://zenn.dev/yuyao17/articles/bcc8b87b35208b
- https://speakerdeck.com/line_developers/modest-resistance-to-tailwind-css-starting-with-chakra-ui