はじめに
- Tutorial: Build a CRUD API with Lambda and DynamoDB - Amazon API Gateway
- AWS API GatewayとLambdaでDynamoDB操作
- API Gateway + Lambda + DynamoDB
上記などを参考にしてDynamoDBへ値を保存するAPIを作成し、Flutter Webで呼び出すとXMLHttpRequestエラーが発生したため、その際に対処した方法を備忘録として残します。
(余談ですが、普段のAndroidやiOSへビルドするFlutterだとこのエラーは起きなくて、FlutterWebの時のみ発生していました。)
環境
Android Studio: 4.2.2
OS: Mac OS X 11.5.2 x86_64
Flutter: 2.2.0
Dart: 2.13.0
対処
- XMLHttpRequest error while using http post flutter web - stack overflow
- FlutterからAPIアクセスする際に、XMLHttpRequest errorのエラーが出る - teratail
調べていくうちに上記のように同様の事象に当たっている方々がいました。
XMLHttpRequest error. is caused due to CORS
API GatewayやLambda側のCORSの設定が有効になっていなかったことが原因みたいでした。
下記のようにAPI Gateway, Lambdaの設定を行っていくことでAPIの実行ができたので記載します。
API Gateway でCORSを有効にする
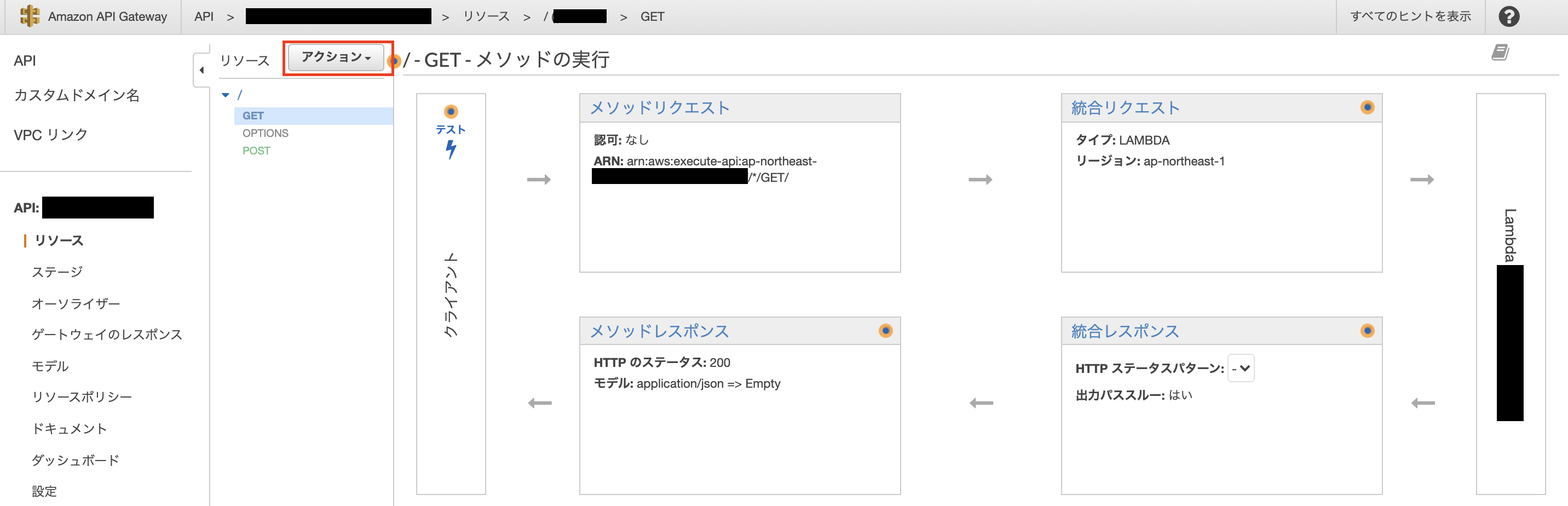
- Amazon API Gateweyの「アクション」を選択

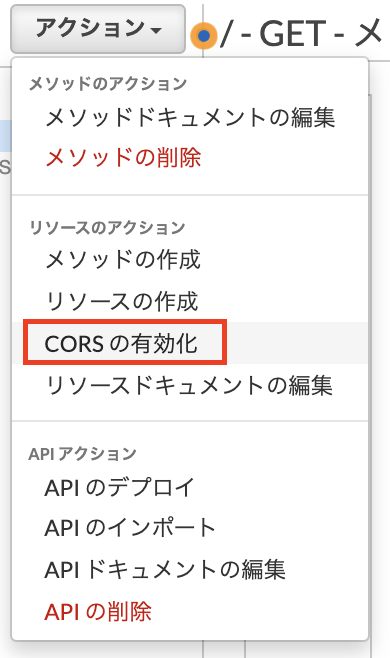
- CORSの有効化を選択

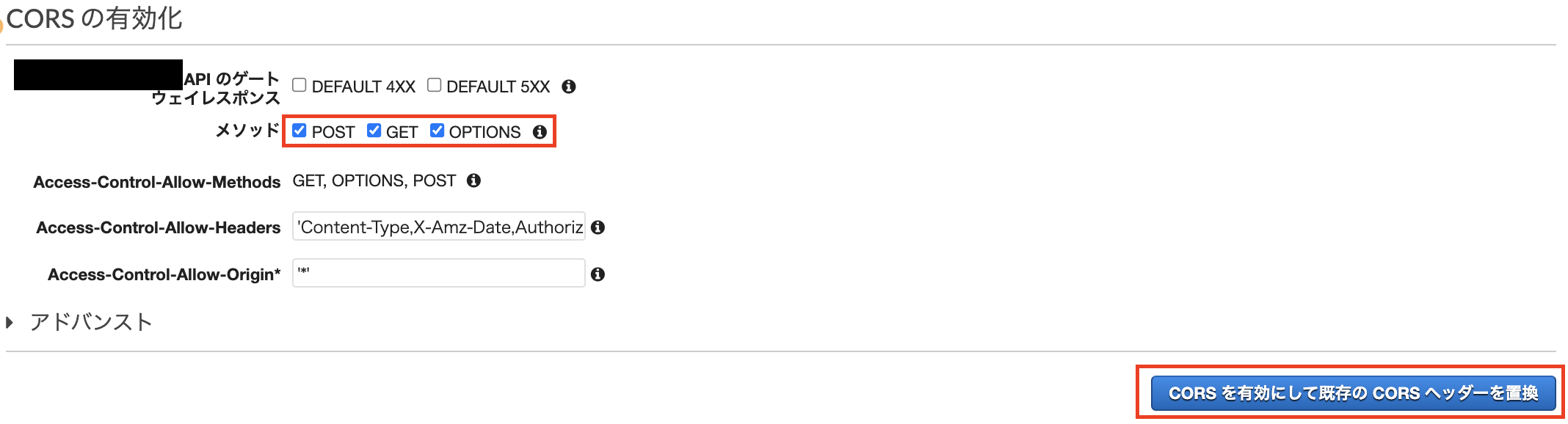
- メソッドを自分の作成したAPIに合わせて選択する。(OPTIONSの選択は必須)
※例では自分が作成したAPIはPOST及びGETができるため両方選択している
選択後、「CORSを有効にして既存のCORSヘッダーを置換」を選択する

LambdaのレスポンスのReturnにHeaderを追加する
def lambda_handler(event, context):
try:
response = put_data(event) #dynamoDBへ値を入れる変数
return {
'statusCode': response['ResponseMetadata']['HTTPStatusCode'],
'headers': {
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*', #このヘッダーを追加する
},
'body': response
};
except Exception as e:
return e
def put_data(event): #あくまで例なので自身のコードに合わせてください
response = table.put_item(
Item = {
'aaa': event['aaa'],
}
)
上記のようにヘッダーを追加し、Lambda内、API Gateway内でテストした後に、FlutterWeb側でもAPIを呼ぶと成功しました。
最後に
この解決方法はあくまでも一例のため同等のエラーの場合でも全て解決するわけではないですが、参考のため残しました。
また別の解決方法があれば追記します。
参考文献
Tutorial: Build a CRUD API with Lambda and DynamoDB - Amazon API Gateway
https://docs.aws.amazon.com/apigateway/latest/developerguide/http-api-dynamo-db.html
AWS API GatewayとLambdaでDynamoDB操作
https://business.ntt-east.co.jp/content/cloudsolution/column-try-20.html
API Gateway + Lambda + DynamoDB
https://qiita.com/leomaro7/items/314a80b6d91f9e6b4060
XMLHttpRequest error while using http post flutter web - stack overflow
https://stackoverflow.com/questions/67253808/xmlhttprequest-error-while-using-http-post-flutter-web
FlutterからAPIアクセスする際に、XMLHttpRequest errorのエラーが出る - teratail
https://teratail.com/questions/348679