Visual Studio Code 0.10 にて、サードパーティによる機能拡張がサポートされました。
これに伴って、Unity デバッガの機能拡張が公開されました。
今回は、この機能拡張を利用して Unity アプリをざっくりとデバッグしてみることにしましょう。
Getting Started
Visual Studio Code のインストールから、Unity デバッガの機能拡張の初期設定については、こちらの記事に書いてある通りにやりましょう。スクリーンショット付きなので、楽勝です。
ブレークポイントで止める
まずは、おもむろに、ソースコードの行数表示の隣りの辺りをクリックしてみましょう。ブレークポイントが付いたり消えたりしますね。それでは、好きなところにブレークポイントを張ってみましょう。そして、Unity でアプリを実行したあとに、デバッガタブにあるデバッグ開始ボタンを押下しましょう。

これでデバッグを始める準備は完了です。アプリを操作して、ブレークポイントで止めてみましょう。

ブレークポイントで処理が止まると、自動的に Visual Studio Code に制御が移ります。ブレークポイントで止まっている行が黄色く表示されていますね。
デバッグしてみる
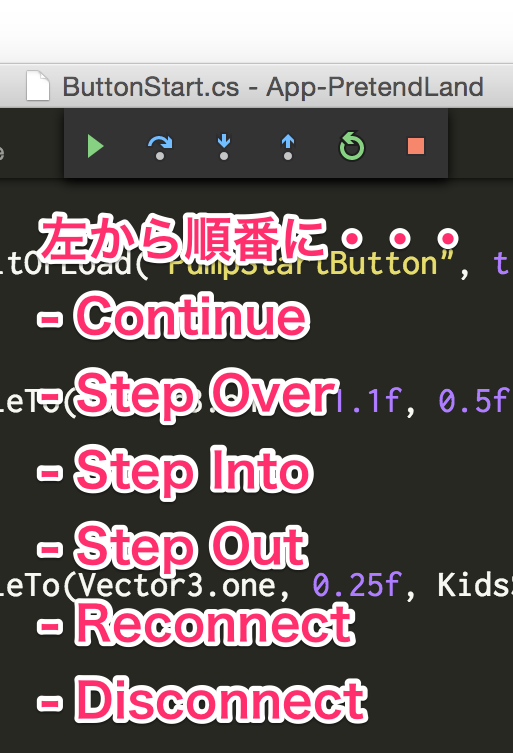
デバッグ中は、画面中央上部にデバッガパネルが表示されます。
デバッガパネルの使い方は、大体、こんな感じになります。
| 名称 | コマンド | 説明 |
|---|---|---|
| Continue | F5 | 一時停止している処理を再開して、次のブレークポイントまで進める |
| Step Over | F10 | 同一スコープ内にあるコードを一行ずつ進める |
| Step Into | F11 | スコープを限定しないでコードを一行ずつ進める |
| Step Out | Sfhit + F11 | 現在、実行しているメソッドの呼び出し元までコードを進める |
| Reconnect | - | 何らかの要因で Unity アプリとの接続が切断されたときに、再接続する? 使い方よく分かってないので、知ってるひといたら教えて下さい |
| Disconnect | - | Unity アプリとの接続を切断してデバッグを終了する |
これらを駆使して、デバッグを進めましょう。
変数を見る
VARIABLES ビューで確認出来ます。トグルキーをどんどん開くことで、クラス内部が持つ変数まで見ることが出来ます。

変数の変化を監視する
特定の変数名上で右クリックから表示されるコンテキストメニューから Debug: Add to Watch を選択することで、変化を監視することが出来ます。監視対象に設定した変数は、WATCH ビューからいつでも確認出来ます。特定の値の変化を追い続けるときに便利ですね。

コールスタックを確認する
CALLSTACK ビューで確認出来ます。クリックすることで、コードが存在する場合のみ、呼び出し元のコードを表示することが出来ます。

ブレークポイントを確認する
BREAKPOINTS ビューで確認出来ます。

一時的に全てのブレークポイントを無効化したり、不要になったブレークポイントを消したりすることが出来るっぽいです。
デバッグコンソール
デバッグコンソールを起動すると、対話的にコマンドを実行することが出来ます。値を書き換えたりも出来ます。

まとめ
まぁまぁ、普通にデバッグは出来る感じでいいですね。Visual Studio Code は何より軽くてサクサク動きますし、自動補完も効きますし、機能拡張もリリースされて、今後、更に活気付いてくると思うので、ヨサがあります。