はじめに
タイトルの通りですが、summernoteでfullscreenボタンを押すと、toolbarとエディタの間に空白が生まれるという気分がモヤモヤする現象が起こります。
何を言っているのかイマイチ伝わりませんね。百聞は一見に如かず。
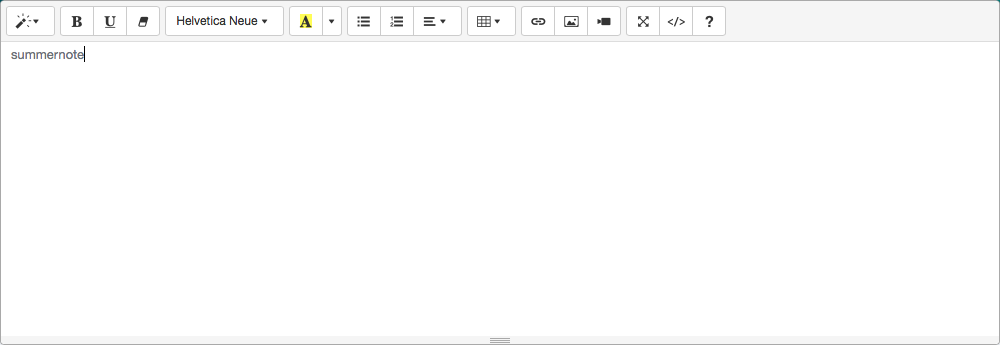
下記のキャプチャはfullscreenボタンを押す前のエディタです。

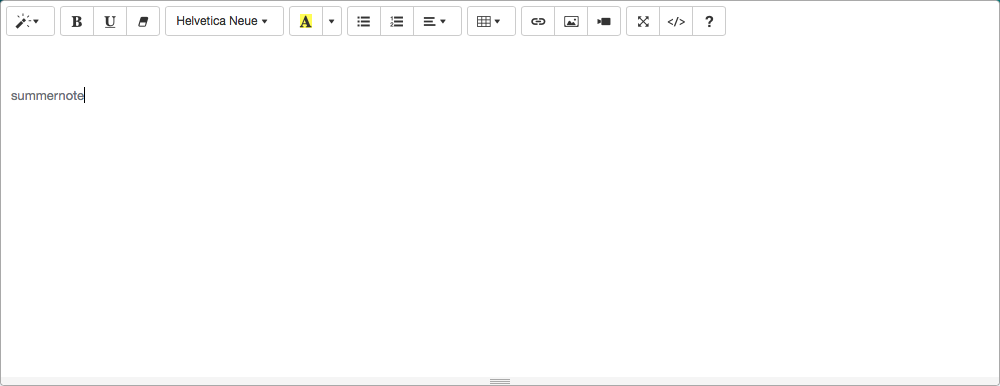
そして下記のキャプチャがfullscreenボタンを押した後のエディタです。

おわかりいただけただろうか?
toolbarの背景色が消え、toolbarとエディタに記述した文字との間に謎の空白が生まれています。
なお、summernoteのバージョンは0.8.91、Bootstrapのバージョンは3.3.7で確認しています。
要因
summernoteはBootstrapとjQueryをベースとしたWYSIWYGエディタですので、きっと自分がオリジナルで用意したスタイルやスクリプトとのコンフリクトがあるのだろうと考えたのですが…実はコレ、公式サイトでも発生します。
下記のissueで上がっていましたが、fullscreenボタンがクリックされた際にtoolbar(note-toolbar-wrapper)の高さを取得しているのですが、fullscreenが解除された際に高さを元に戻す処理で不具合が起きている模様です。
解決方法
いろいろ探しましたが、下記のissueで上がっていました。
なるほど。toolbarの高さが変えられないようにスタイルで固定にしてやるのですね。
ついでにfullscreen後のtoolbarのスタイルも指定しました。(fullscreenが解除されるとdivタグなどの階層が変わっているのです!)
.note-toolbar-wrapper {
height: auto !important;
}
.note-editor > .panel-heading {
color: #333;
background-color: #f5f5f5;
border-color: #ddd;
}
おわりに
summernote本体に要因があるとは思っていなかったので地味に苦しめられました。
しかし、summernote自体はMITライセンスで利用出来る良くできたWYSIWYGエディタでオススメですので、こういった事象にめげずに是非使ってみていただければと。
-
投稿から1ヶ月も経たない間にsummernoteのアップデートがあり、バージョン0.8.11では解消されておりました
 ↩
↩