概要
railsの開発をしていると、結構書くことになる「<%= %>」や「<% %>」。
いちいち打つのは結構めんどくさい。
なので、VScodeのスニペット機能を使って簡単にこれらのめんどくさいコードを打つ時間の短縮をしてみよう!
もちろん、他の言語でもOK!
導入の仕方
VScodeの左下の歯車マークをクリック
Command paletteを開く
snippetsと打って、省略したいコードの言語の拡張子を選択
スニペットを記述しよう
自由にスニペットは作れるのですが、
と書き方は、以下のように
はじめの””の中には、当該スニペットの端的な内容
prefixの後には、スニペットを出力するためのトリガー
bodyの後には、実際出力したいコードの内容
descriptionの後には、スニペットの説明
を記述します!
ruby
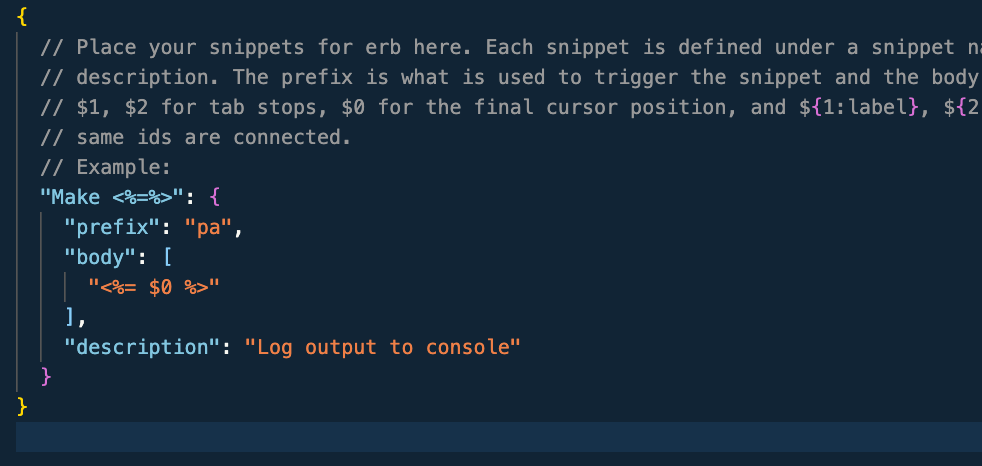
{
// Place your snippets for erb here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"write <%=%> more easier": {
"prefix": "pa",
"body": [
"<%= $0 %>"
],
"description": "Log output to console"
}
}
また、$0をかけば、カーソルの位置を指定できます。
上の例のようにかけば、<%= %>における=と%の間にカーソルが合います。
同様に、$1や$2をかけば、改行を挿入できます。
また、以下のように記述すれば複数のスニペットを作成できます。
ruby
{
// Place your snippets for erb here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"write <%=%> more easier": {
"prefix": "pa",
"body": [
"<%= $0 %>"
],
"description": "Log output to console"
},
"write <%%>": {
"prefix": "ni",
"body": [
"<%%>",
],
"description": "Log output to console"
}
}