はじめに
Docusaurusでドキュメントサイトを構築し、AWS Amplify Gen2で公開したのでその備忘録です。
正直なところ こんな記事を読まなくても超簡単にできちゃいます (^^;
Docusaurusって?
Meta社が開発しているオープンソースの静的サイトジェネレータです。
Reactベースのプロジェクトで、テーマも用意されている為、テーマをベースにしつつちょっとだけ手を加える、といったこともできます。
過去にこちらの記事も書いていますのでよければどうぞ。
AWS Amplifyって?
なんと表現していいいのかわかりませんが、インフラの構築からCI/CDまで全部丸っとやってくれます。
VercelやCloudflareなどとよく比較されています。
今回上で挙げたような他サービスとの比較は行わず、普段AWSを利用していることもありAmplify一択でした。
またAmplifyを触ったことが無かったので触ってみたかった、というのもあります。
それでは早速構築していきます。
手順
1. ローカルでDocusaurusを構築する
前回記事の「やってみる」章を参照してくださいm(__)m
2. Githubにプッシュする
ここも特に特別なことはありません。
今回はOrganization内のprivateなリポジトリに格納しました。
※ Organizationに対してIPアドレス制限をかけている場合、AWS Amplifyからのアクセスを受け付けるためにIPアドレスをホワイトリストに指定する必要があります、、がしかし、AWS Amplifyでは静的IPが公開されていません。
なのでIPアドレス制限を利用されている場合には注意が必要です。
3. Amplifyでデプロイする
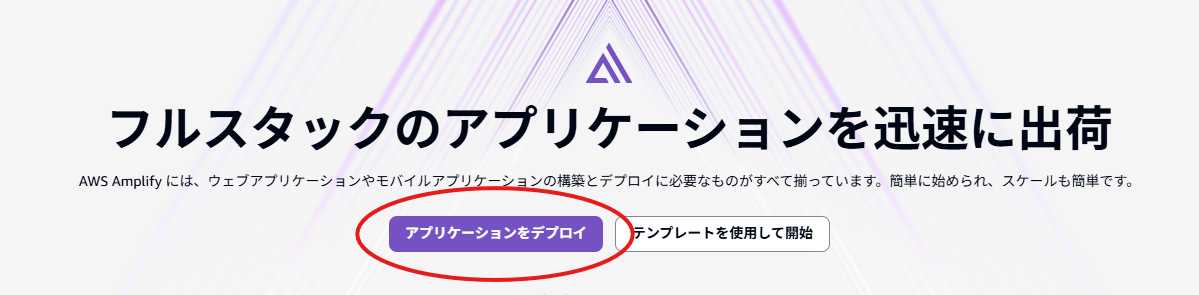
AWSマネジメントコンソールにアクセスし、Amplifyページを開きます。
早速デプロイできそうなボタンがあるのでクリックします。
(出荷っておもろいですね)
次にGit プロバイダーをします。今回はGithubを利用します。
CodeCommitが選べるのが意外でした。CodeCatalystとの差別化ポイントは気になるところですね。
Githubを選択して次へをクリックすると、リポジトリとブランチを選択することができます。
モノレポかどうかを選択することができます。
今回このリポジトリでは1つのアプリ(ドキュメントサイト)しか管理しないので、チェックはいれませんでした。
次にビルドの設定を行います。
フロントエンドビルドコマンド
手順1でDocusaurusを構築しましたが、ビルドっぽいコマンドはどれかpackage.jsonを確認してみます。
まあbuildですよね。なのでこれはデフォルトのnpm run buildで問題ありません。
出力ディレクトリをビルド (原文ママ)
デフォルトはdistになってますが、npm run buildの結果はREADNEによると下記画像の通りbuildに出力されるので、buildと入力します。
(最初まんまと騙されました)

自分のサイトをパスワードで保護
公開はしたいものの完成するまで内容は見られたくないので、パスワードをかけます。
こいつを設定しておくと、アクセスした際にBasic認証っぽい入力欄が表示されるようになります。
ここまで出来たら次のページでこれまでの設定内容を確認し、
問題なければ「保存してデプロイ」をクリックします。
しばらく待つとURLが発行されました。
まだデプロイ中みたいですが・・・アクセスしてみます。
パスワード保護の設定をしていたので、ID/パスワードの入力を求められます。
入力してみると・・・
こんな感じの画面が出ました。一応領域自体は作られているような状態ですかね。
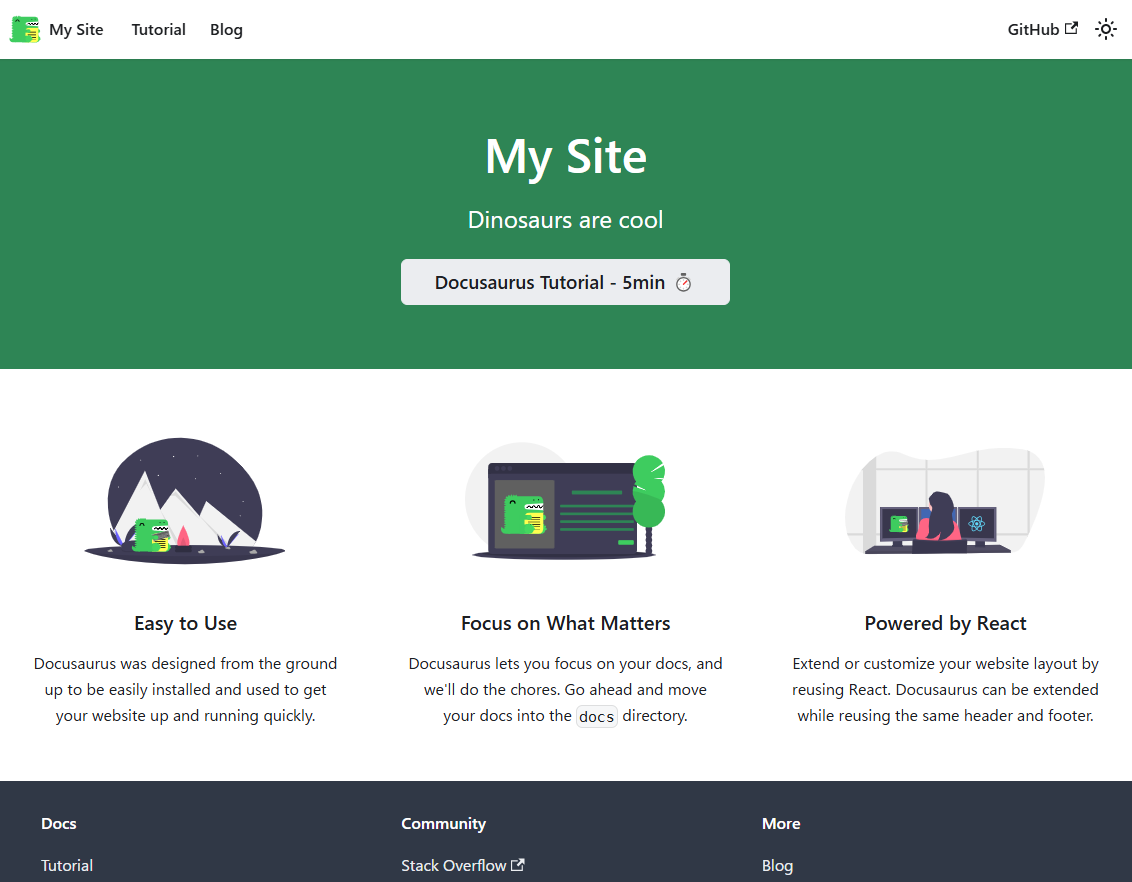
しばらく待つとデプロイ済みになったのでリロードしてみます。
無事にDocusaurusのページが表示されました。
他のページにもアクセスしてみましたが、ローカルで動かすのと遜色ないスピードでサクサクページ遷移できます。
流石静的サイト!(?)
さいごに
Amplifyがどういう仕組みで動いているのか、というところには一旦触れずに、とにかく簡単にドキュメントサイトを作って公開するという体験をしてみました。
どうなってるのかわからないまま公開できてしまう怖さはありますが、知ってしまえば怖くありません。
きちんと知って使うことでとてもスピーディな開発を実現することができそうです。