エンジニアが知りたいFigma Config 2023の話
Figmaのコンファレンス、config 2023は2023年6月21日から22日までの2日間、サンフランシスコで開催されました(オンラインでも見れます)。都合上、コンテンツを全部視聴できませんでしたが、リリースノートを見るだけで凄まじいアップデートが伝わってきたので一刻も早く皆さんに共有したいと思います。
今回のアップデート、デザイナーが喜ぶ新しいfeatureだけでなく、エンジニアが喜ぶ新しいfeatureもたくさんあります。今回の記事はエンジニアが気になる視点からFigmaのアップデートについて紹介します。
キーポイント
今回のConfigで、以下のような多くの更新が発表されました:
- Dev mode機能
- VS Code内でFigmaファイルをチェックする機能(Extension)
- デザインの変数化(Design Tokenのコンセプトを活かせる)
- さらに進化したプロトタイピング
- Auto layoutのアップデートなど
これらの中で、エンジニアが特に気になるのはDev modeとVS Codeの機能でしょう。この二つのテーマについてもう少し詳しく説明します。
Dev mode
はい、Dev modeが来ました。名前の通り、開発者向けのモードです。
今まで開発者(特にフロントエンドエンジニア)がFigmaを使う時、大抵はviewerとして右のInspectのパネルを開きながら、デザインの上にマウスをホバーしてマージンなどのサイズを確認、またはInspectのパネルからカラーやフォントを確認するようなことをしていました。
これからは新しい時代が始まります!エンジニアはこれからDev modeを使うことになります。
見た目
FigmaのGUIから右上にある丸いToggleボタンをクリックするとDev mode for Developersに切り替えられます。
Ready for dev ステータス
Fixデザインと作業中のデザインを分ける余地のないチームだと、時々エンジニアがどのデザインに従うべきか迷ってしまうことがありますよね?
以前は、デザイナーが実装すべきデザインの上に「今回のリリースまでこれを作ってください」「次回のリリースの分」のタグをつけるようにしていましたが、今回Figmaから正式なステータス付け機能が発表されました。
Ready for devのステータスのみになりますが、十分に便利な機能です。
ひとつのSectionに対してReady for devのステータスをつけると、左のパネルに実装すべきデザインが表示され、一目で分かるようになります。
変更点比較
以前はGUIの上のツールバーからVersion Historyにアクセスし、ファイル全体の古いバージョンを確認することはできますが、必要な部分だけの比較はできませんでした。
今回の更新で、Compare changesにより確認したい部分だけを比較することができるようになり、どこが変わったのかが分かりやすくなりました。
(ちなみに、デザイナーがVersion Historyでバージョン管理する際に説明文を追加することもできるようになりました。)
開発者ドキュメントとリソース
今までデザインの説明が欲しい時、テキストをそのままデザインの横に置くようなことをしてませんか?なんと、公式のドキュメントとリンク紐付け機能が誕生しました。
コンポーネントドキュメントとリンク
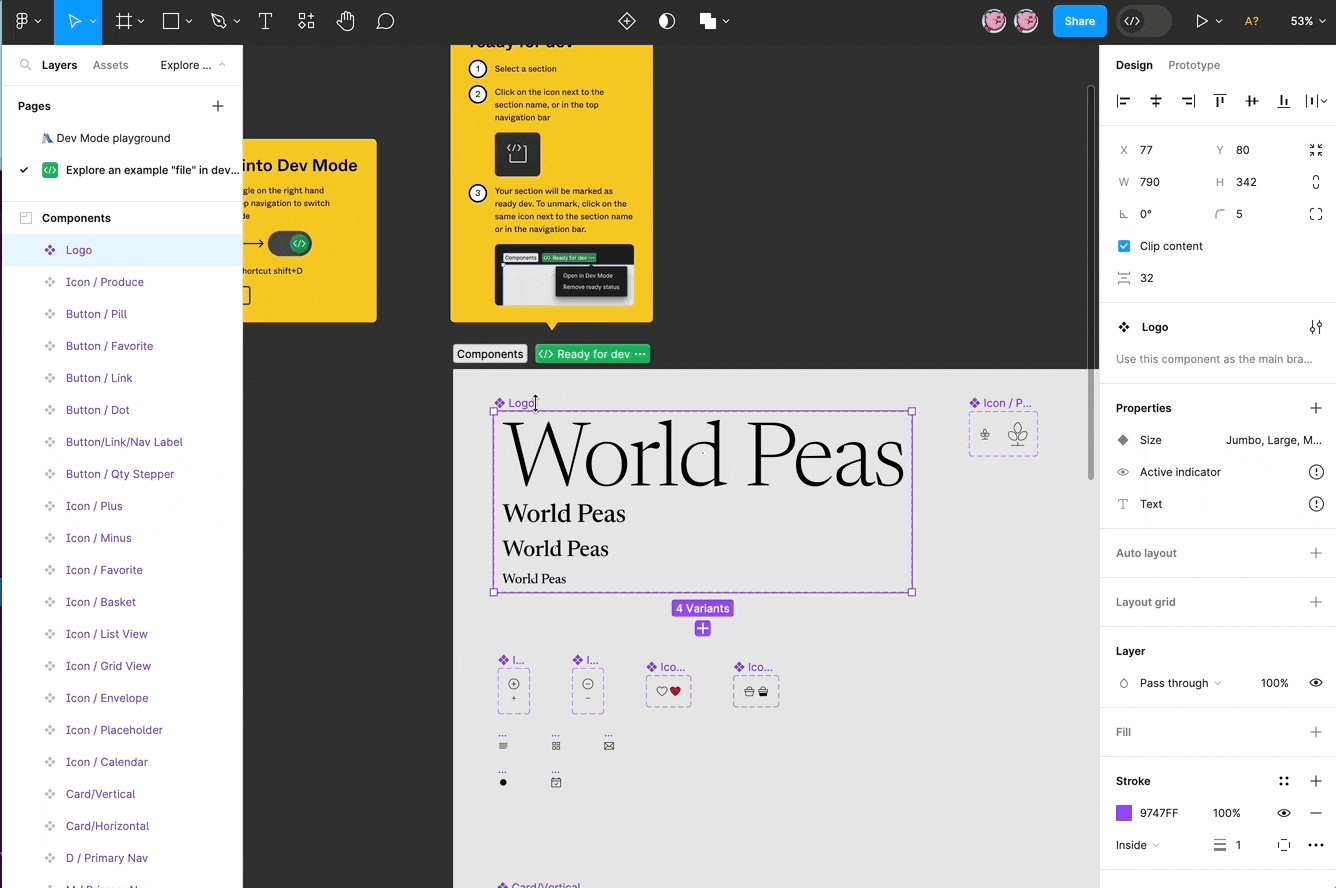
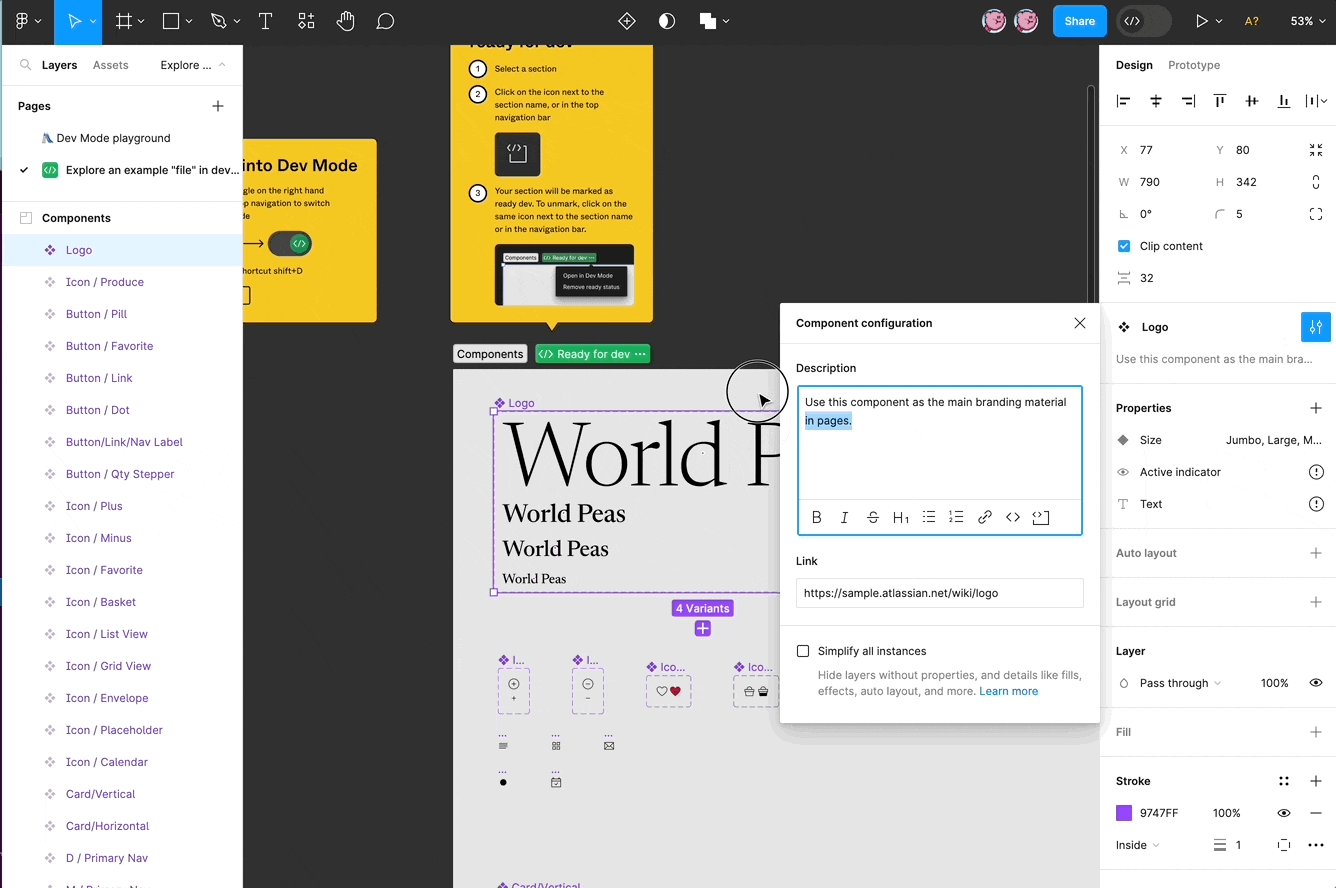
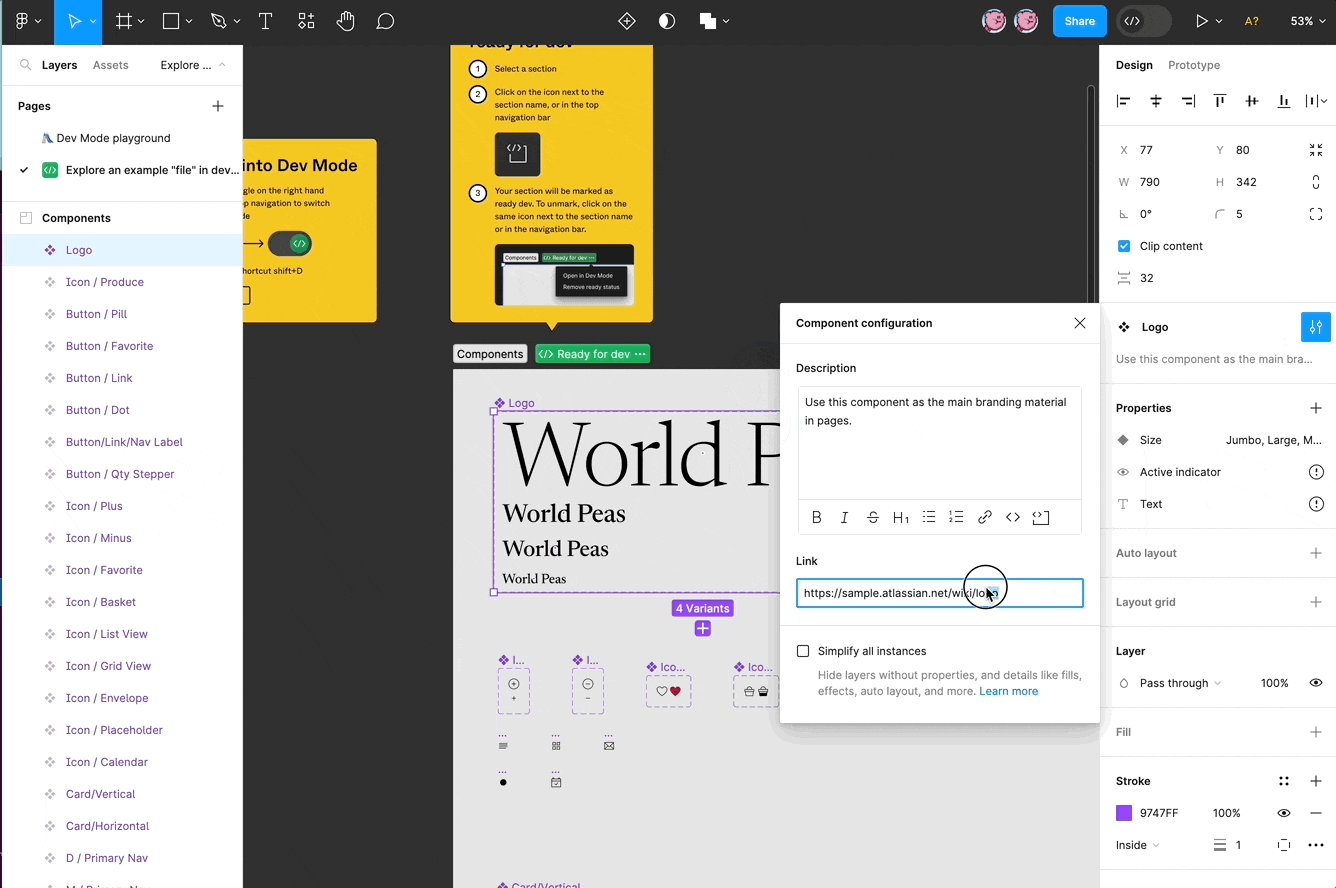
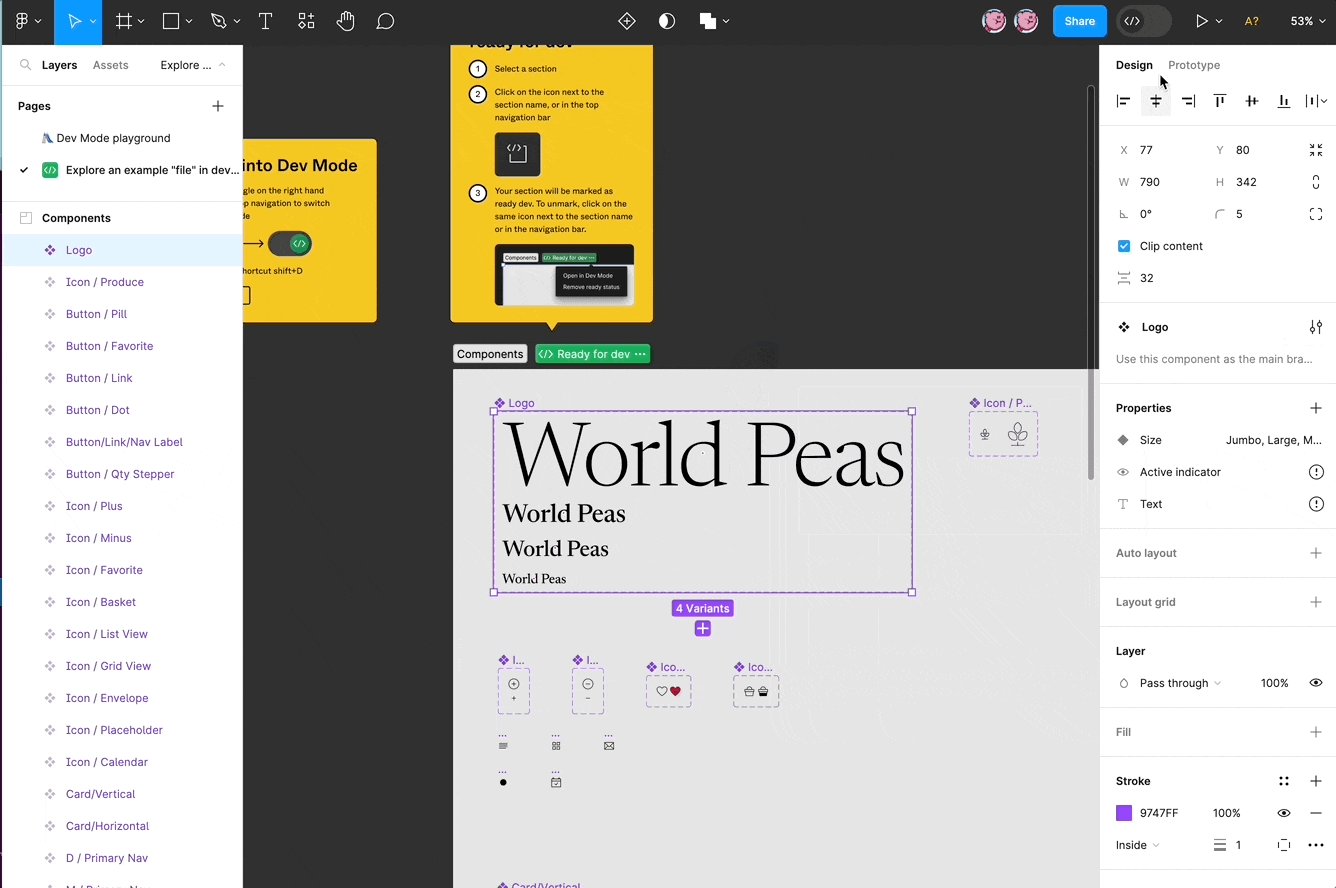
Dev modeがオフの状態でメインコンポーネントを選択して、Component configurationのDescriptionやLinkに記入すれば、Dev modeでコンポーネントを選択する際にそれらを確認できます。
今のところ、リンクは手動で入力しますが、Jira、Github、StorybookなどのFigmaプラグインも発表されたため、リンクの紐付けを自動化することも可能になります。
(p.s: フレームのドキュメント機能はないようです)
Dev modeがオフの状態で記入する際のイメージ
Dev modeがオンの状態でドキュメントを確認する際のイメージ
Dev modeがオンのままリンク(Dev resource)の追加が可能です
メインコンポーネントにリソースを追加すると、すべてのコンポーネントインスタンスに自動的にリンクが付与されます。逆にインスタンスにリソースを追加した場合、そのインスタンスにのみ表示されます。
コンポーネント playground
新しい機能、Component playgroundを紹介します。実際には、デザイナーはコンポーネントを作る際に普通にこのような機能を使っていますが、viewerとしてのエンジニアはまだ使えてないですꉂꉂ・ᴗ・
簡単に説明すると、コンポーネントのvariantを自由に操作できる(Storybookの操作に似てる感じ)機能です。より直感的にコンポーネントの構成を理解することができます。
コードスニペット/ Variables(Measurement機能)
何で今までなかったんだろうって思うぐらいChrome Dev Toolsのようなボックスモデルの表示(イメージの赤枠の一番上の部分です)。
もしFigmaの新機能であるvariablesを使っているなら、例えばボックスモデルの中に表示されている64pxのスペーシングをspacingSmallの変数としてFigmaに登録している場合、spacingSmallのvariableを使っていることも教えてくれます。これはフロントエンドのテーマを作る際にも役立ちます。
また、コード言語と単位も選択できるようになってます。
Dev modeの大まかな紹介は以上ですが、まだ一つ、是非共有したい機能があります!
それがDev modeに対応したプラグインです。
プラグイン
プラグイン for Dev mode
先程少しだけ触れましたが、Dev resource(リンク)の紐付けを自動化することも可能です。
現時点は分かったのは以下のFigma用プラグインが存在してます:
- GitHub Plugin for Dev Mode: コンポーネントのコードとFigmaのコンポーネントの紐付けなど
- Jira Plugin for Dev Mode: JiraのissueとFigmaのページやレイヤーの紐付けなど
- Storybook Plugin for Figma: Figmaのコンポーネントとstoriesの紐付けなど
- Anima Plugin for Dev Mode: FigmaファイルからReactなどのコードの出力、コードでプロトタイピングの作成をサポートなど
まだ実際には使っていませんが、業務上利用できることを期待しています!
Figma for VS Code
VS CodeのExtensionがリリースされましたー!VS Codeの中からFigmaのデザインを確認でき、さらにコードの提案もしてくれます。
すでにダウンロードできるようになってます!
https://marketplace.visualstudio.com/items?itemName=figma.figma-vscode-extension
おわりに
みなさんいかがですか?私は楽しくDev modeを色々試しています。まだ他にもアップデートがありますが、今回はDev modeに焦点を当てて紹介しました。
Figma大好きなので、マージンを確認するなんかだけじゃなくて、もっと色んなことができますよって世間に広めたいです!
役立つリンク
Dev Modeを理解するために役立つページも以下に貼り付けておきます↓
- Figmaリリースノート
- 気軽にDev Modeを理解できる、触れるFigma公式Playground
- 有志が作ったDev Mode Playgroundの日本語バージョン(By yuyuyu(wakamatsu momoko)さん)