この記事は、Ateam LifeDesign Advent Calendar 2022 カレンダー3の22日目の記事です!
はじめに
皆さん、こんにちは。@f0lstと申します!!
今回はReactの知識が0だった私が、麻雀の点数計算サイトを作ったお話です🤞
とりあえず見せてみぃ
なんで作ったの?
ある日こんなことがありました。
同僚🤡「なあなあ、雀荘行ってみません?」
私🤖「行ったことない!!!行ってみましょ!!」
🀄️........🚶🚶🚶🚶
私🤖「あ...麻雀ってゲームでしかやったことない...点数計算わからん...」
私🤖「ま、いい感じのサイトあるだろー🥳」
🤖🤳
🤖🤳
🤖🤳
🤖🤳
...🤖🤳
私🤖「わっかりにくいサイトしかねぇなあ!!!」
⏰「...A FEW MONTHS LATER.」
上長🫡「来期から君はReactのPJだ」
私🤖「Reactやったことないけど、楽しそ!勉強せな!!」
私🤖「あ、そういえば、使いやすい麻雀の点数計算サイトなかったなぁ」
私🤖「状態管理とか基礎学べて良さそう...」
私🤖「よっし!!作ろう!!!」
私🤖「パチパチー🧑💻」
です。
このサイト作ってるうちに、点数計算できるようになったことは内緒です🤫
どんな機能があるの?
①点数計算機能

これがこのサイトで果たしたかった機能です。
余分な装飾なく、シンプルに点数を計算できるサイトが目標だったため、
その目標は達成できたのでは...と思います🤟
使い方
- 親か子かを選択
- ツモ、ロンどちらで上がったかを選択
- 鳴いたかどうかを選択
- 上がった役を一覧から選択
- 点数が表示される
親と子、それぞれの支払う点数が表示されます🤞
②役解説機能

1翻~タブル役満までメジャーな役はすべて画像つきで解説しています!
また、鳴きの可否や、鳴いた場合何翻になるのかも補足しています。
対局中このサイトがそばにあれば、点数計算もできるし、役の解説も見られる...
なんと素晴らしいんでしょうか...!!!!!
役の解説と画像作るのが一番大変だったかもしれない🤫
最初は実装する予定はなかったのですが、「役解説機能欲しいよ😡!」とお声があったため、追加しました🫡
工夫したポイント
工夫ポイント① 選べる役の制御👮♀️
まず、選択できる役の制御です。
以下が一例です。
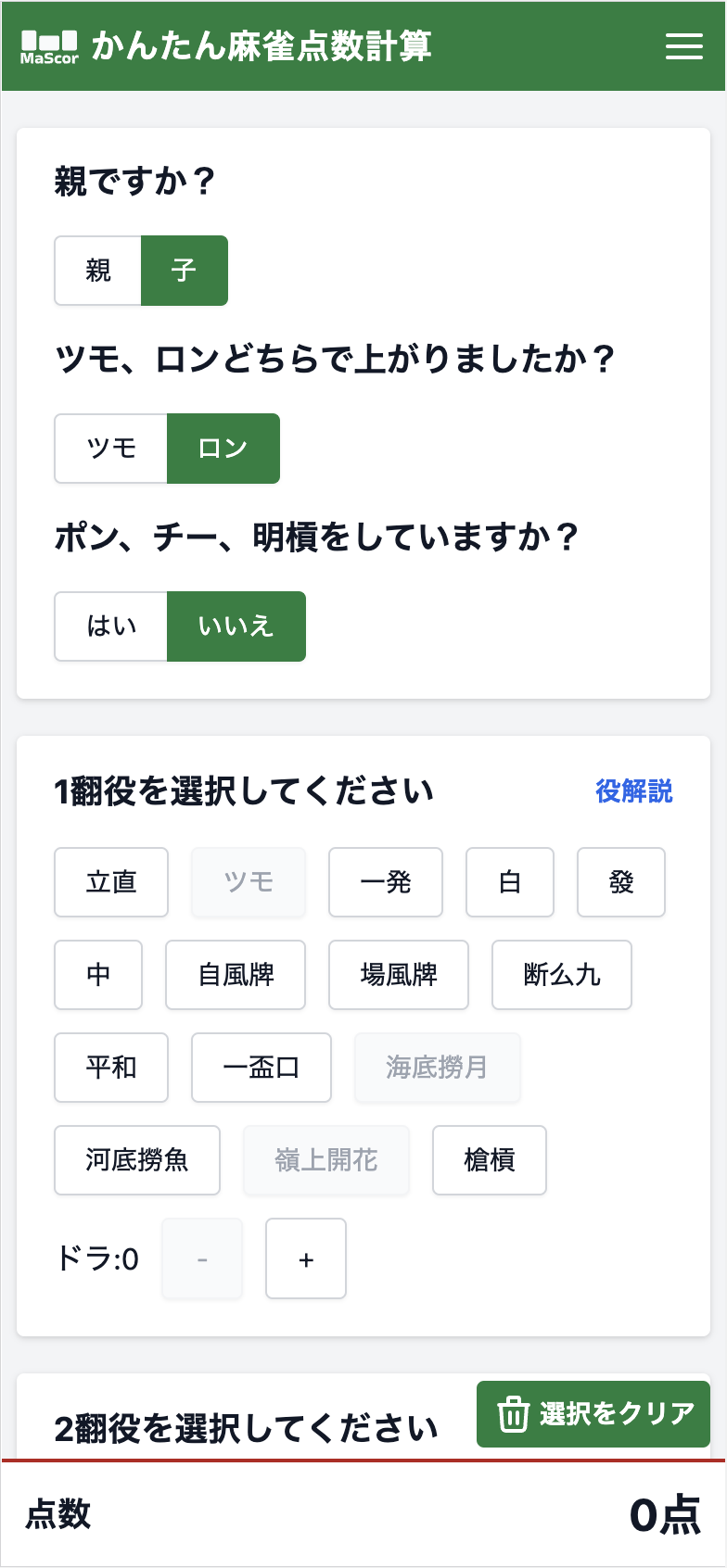
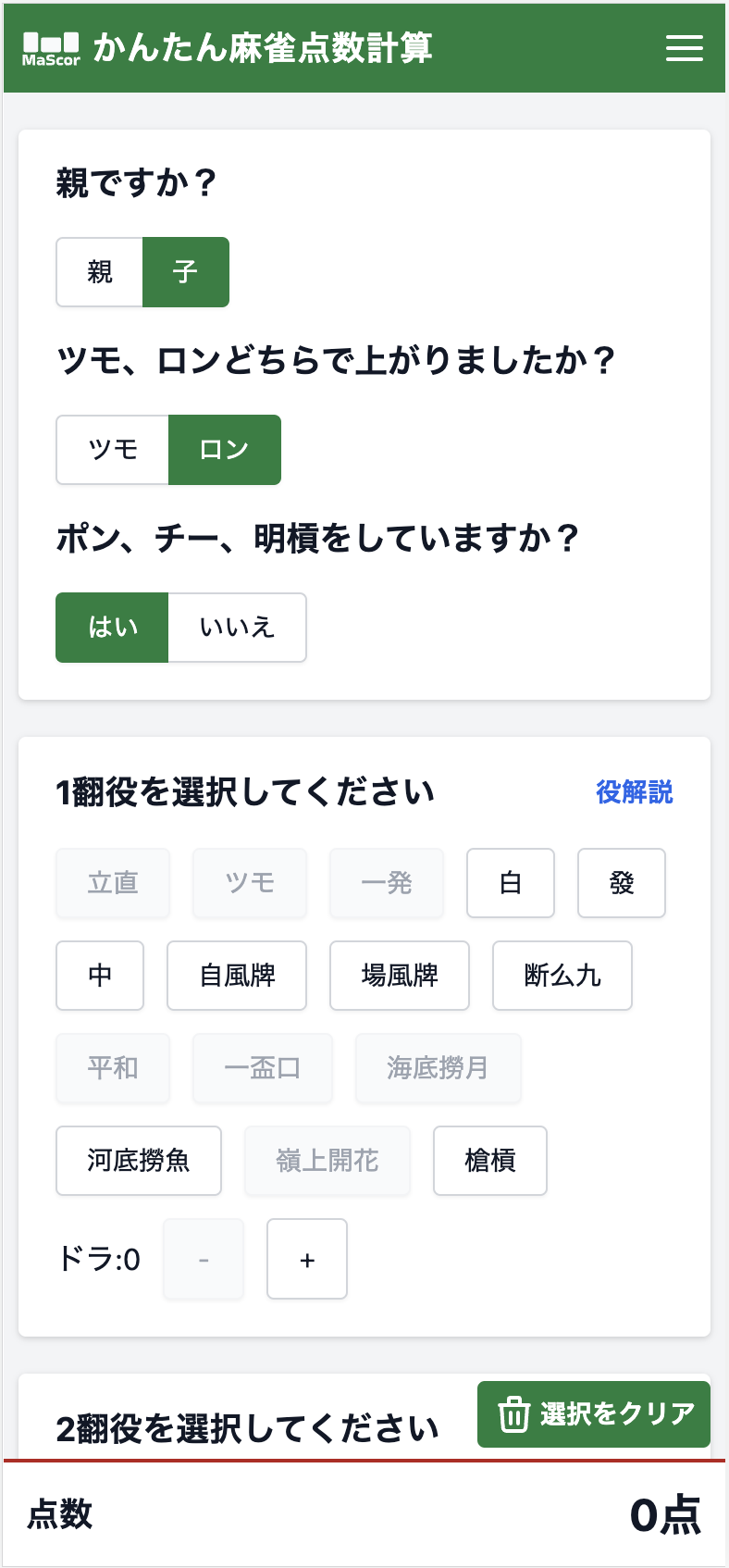
👮♀️ 鳴いた場合の制御
| 鳴いていない | 鳴いた |
|---|---|
 |
 |
グレーのボタンは非活性となっており、押すことができなくなっています。
鳴いている場合は、立直や平和、一盃口の役は成立しないため、選択できません。
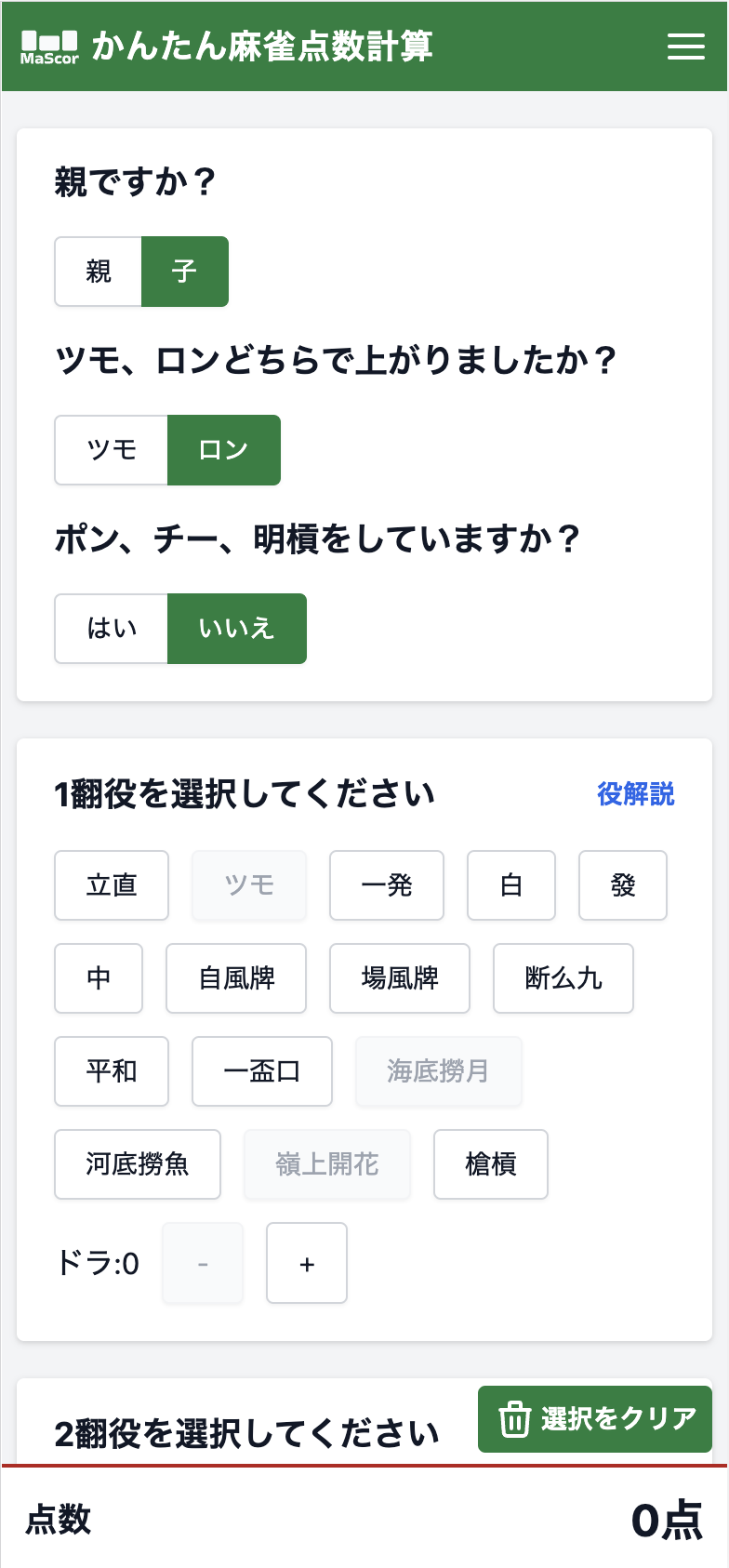
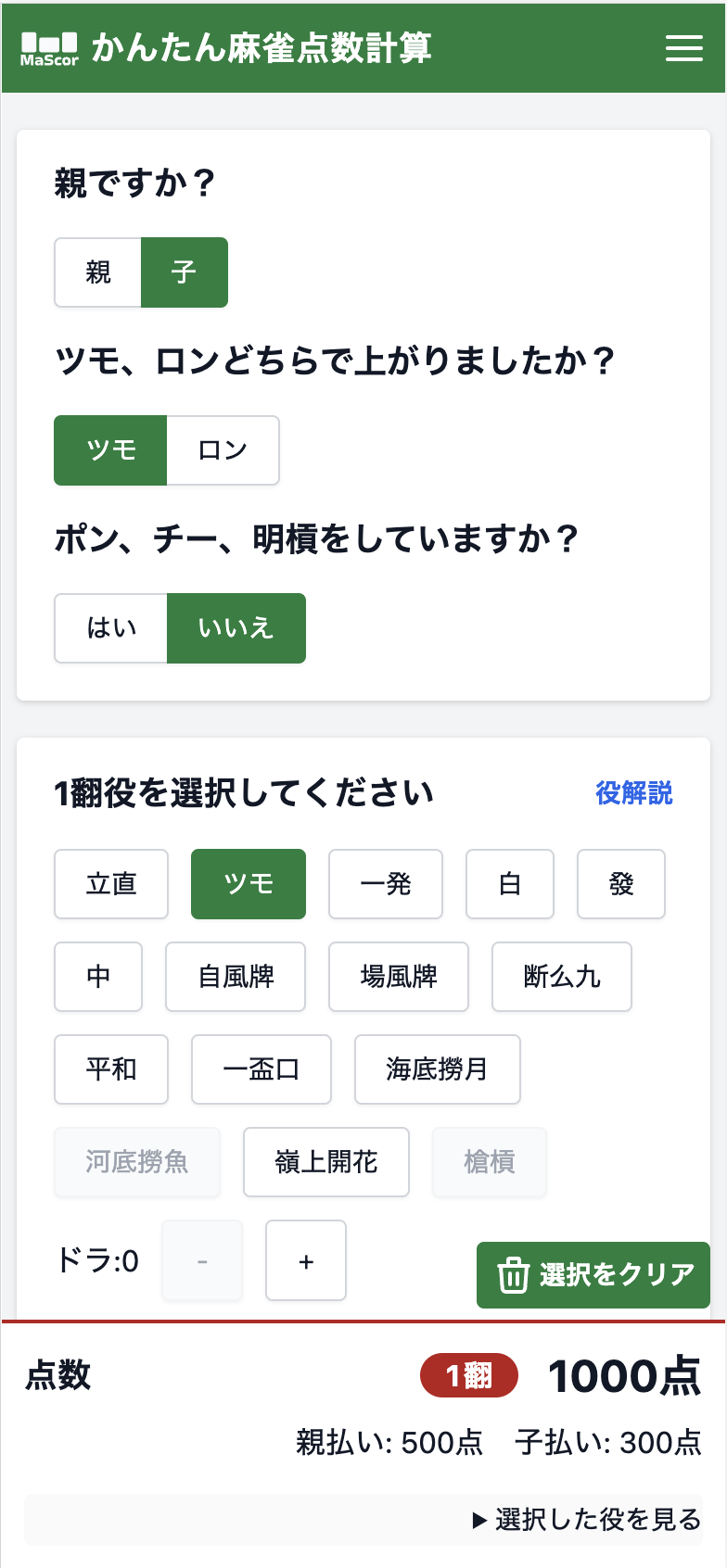
👮♀️ あがり方による制御
| ロンあがり | ツモあがり |
|---|---|
 |
 |
ロンあがりの場合は、ツモや嶺上開花は成立しないため、選択できません。
逆に、ツモあがりの場合は、河底撈魚や槍槓は成立しないため、選択できません。
上記の例のように子、かつツモあがりの場合は、親と子それぞれの支払う点数が表示されます!
判定の基準
判定ポイントは以下の3点です。
- 親か子か
- ロンかツモか
- 鳴いたか否か
各役にstateを持たせ、役が選択されたり、鳴いたかどうかなどのステータスが更新される度にチェックしています!
共存できない役の場合はstateを更新し、disableに変更しています!
※stateの管理にはRecoilを使用
工夫ポイント② 喰下がりの表示 🍜
| 鳴いていない | 鳴いた |
|---|---|
 |
 |
鳴いている場合、役によっては2翻→1翻に喰い下がる場合があります。
この機能を持っているサイトは私がみた限り見当たらなかったため、導入しました。
こちらも、Recoilで鳴いたか否かのstateを持ち、鳴いているのみ表示させる仕様としています!
開発で意識したポイント
① アクセシビリティ
まずはアクセシビリティです。
恥ずかしながら、今までアクセシビリティに疎く、知見が全くなかったのですが、
今回を機に学ぶことができました😢
①-1 コントラスト
WCAG2.1に以下の記述があるため、選択が制御されているボタンのみ、
コントラストの基準は達成していません!
テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である
達成基準 1.4.3 コントラスト (最低限)
①-2 ターゲットのサイズ
いずれの要素も44x44pxを超えるサイズで作成し、レベルAAAを達成しています。

こちらも、WCAG2.1に以下の記述があるため、それに準拠する形です。
ポインタ入力のターゲットのサイズが 44 × 44 CSS ピクセル以上である。ただし、以下の場合は例外とする。
- 同等のものが存在する: そのターゲットと同等のリンク又はコントロールが同じページに 44 × 44 CSS ピクセル以上のサイズで存在する。
- インラインである: そのターゲットが文中、又はテキストブロック内に存在する。
達成基準 2.5.5 ターゲットのサイズ
② デザインシステム
今回作成したかんたん麻雀点数計算では、Shopifyのデザインシステムを参考にさせていただきました。
私は今までデザインをやったことがなく、デザイナーが作ったカンプを組み込むのみでした...😢
今回、デザインシステムの重要性を学べたことは、開発人生において非常に良い学びになりました😢!
使用技術
- React
- Next.js
- Tailwind CSS
- Netlify
苦労したポイント
苦労したポイントなんですが、本当に全部です。笑
圧倒的にスキルが足りなさすぎたので、とても苦労したのですが、
その中からピックアップしてお話しします!
① そもそもReactむずかった
今回、この開発でほぼ初めてReactを扱ったので、最初は苦労しました...
「カスタムhookよくわからんー」、「コンポーネントどうやって切ればいいのー」と、
とても頭を悩ませました。
ですが、Udemy見て、開発して、Udemy見て...と繰り返すうちに、だんだんわかることが増えてきて、
圧倒的にできることが増えてきました...😢
嬉しい...😢
ですが、パフォーマンス面ではまだまだ分からないことが多いので、
useCallbakやuseMemoあたり、「完全に理解した」と言えるよう努力します🙏
② Recoilでの状態管理
Recoilも今回初めて使ったのですが、
初めは概念を理解するのにとても時間がかかりました...
「atomってなに🥳?」「Selectorってー🥳?」状態でした...。
改めて考えると状態管理が必要なものは、数個しかないので、そこまで複雑ではなかったのかも...🤔?
今では、そもそものJS力が弱かったのかなあと思っています。
そんな中で色々切り分けながら実装し、なんとか実現できたものの、
正直、現状の実装がベストなのかわかっていません!笑
絶対ベストではないでしょう!笑
ですが、これは今後の伸びしろのためです!!!
近い将来、「これが最強ダゼ🤟」って状態にしてみます!!
まとめ
さて、まとめです。
めちゃくちゃ当たり前なのですが、本当にやってよかったと心から思います🤞
このサイト制作をやる前、やった後を比較してみると多くのことができるようになったなぁと思います。
💻 スキル面 💻
- 🙅 React, Next.jsの知識が0で学ぼうとも思っていなかった
- 🙆 Reactの基礎やおおよそのカスタムhookの知識を身に付けられた
- 🙆 Next.jsの基礎やコンポーネントなどの知識を身に付けられた
- 🙅 ホスティングサービスってなに?だった
- 🙆 Vercelのデプロイを知ることができた
- 🙆 諸々調べて、最終Netlifyを選定し、デプロイできた
- 🙅 計測系ツールの導入わからなかった
- 🙆 以下、ツールを自力で導入できた
- GA
- GTM
- SearchConsole
- 🙆 以下、ツールを自力で導入できた
- 🙅 デザイン、ワタシ、ワカリマセン...
- 🙆 アクセシビリティ、デザインシステムの知見を得られた
🫀 メンタル面 🫀
- 🙅 終業後はYouTubeばかり見ていた
- 🙆 終業後に
ほぼ毎日開発を行い、学ぶ習慣を身に付けられた
- 🙆 終業後に
- 🙅 知識がないからと、学ぶことから逃げていた
- 🙆 わからないなりにも、徹底的に調べれば自分の力でなんとかなると知った
- 🙆 何事も成せばなると知った ←これ本当に大事
- 🙅 自分ひとりで何かを作り上げたことがなかった
- 🙆 サイトをひとつ、作り上げることで成功体験ができた
と、ざっくりあげても、とっても多く学びがありました!
とは言え、まだまだ伸ばせるスキルは山積ですし、実力もまだまだです。
今後もスキルアップ重ねていき、フロントエンジニアと自信を持って言えるようにします🤟🤟🤟
最後に
いよいよ、アドベントカレンダーも大詰めです!
今後、どんな記事が上がるのかとても楽しみですね🕺🕺🕺
私もウキウキして待ちたいと思います🤞
最後まで見ていただき、ありがとうございましたー!

