こんにちは。
株式会社アドベンチャーで、UI/UXデザイナーとフロントエンド周りの開発をしている@f-umebaraと申します。
株式会社アドベンチャーのAdvent Calendar 2020 7日目です。
前回参加したAdventure Advent Calendar 2018が2年前ということに驚愕です。:(;゙゚'ω゚'):ガクブル。
さて、最近vue.jsの開発をしておりまして、
内容としてはよくあるものですが自分の忘備録も兼ね、行なったことを書いてみます。
Vuexを使わずに状態管理
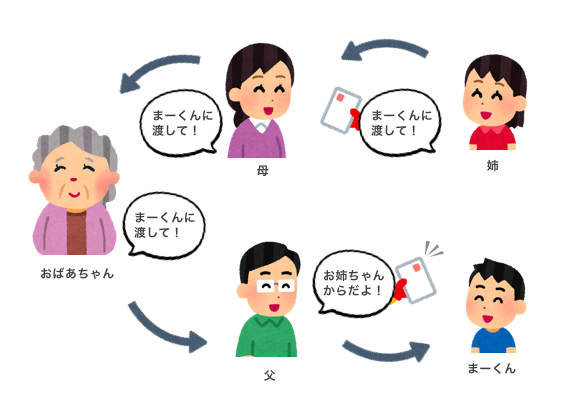
Vuexを使うまででもない規模の場合にて、コンポーネント間の親子3世代のバケツリレーが辛くなりました。(↓私の中でこんな感じです)

propsとemitが複雑に。。
おばあちゃん辛いよ。孫よ、直接やりとりして欲しい〜。
何か良い方法がないかと調べたところ、オブジェクトをリアクティブにするVue.observableを使ってVuexライクにシンプルな状態管理ができるとのことで、やってみる。
import Vue from "vue";
import axios from "axios";
// state 状態
export const state = Vue.observable({
userNumber: 0,
});
// getters これで呼び出す
export const getters = {
getUserNumber() {
return state.userNumber;
}
}
// mutations 状態を変更
export const mutations = {
updateUserNumber(userNumber) {
state.userNumber = userNumber;
}
}
// actions api呼び出して状態を変更するmutationsを呼ぶ
export const actions = {
async fetchUserNumber(){
const res = await axios.post(apiUrl,{
"userNumber": '1'
})
const userNumber = res.data.userNumber;
mutations.updateUserNumber(userNumber);
}
}
上記をvueから呼び出して使用します。
<template>
<p>状態管理した値は{{ getUserNumber }}です</p>
</template>
<script>
import { getters, actions } from "../store";
export default {
methods: {
fetchUserNumber() {
actions.fetchUserNumber();
}
},
computed: {
getUserNumber() {
return getters.getUserNumber();
}
}
}
</script>

こうなったイメージ。
storeて便利だなぁと改めて感じました。
しかしvue3からの変更で書き方は変更した方が良さそうです。
将来の互換性を考えると、Vue.observable に渡したオブジェクトではなく、返されたオブジェクトを使うことを推奨
Vue 2.x では、Vue.observable は渡されたオブジェクトを直接操作するため、ここでデモされる ように戻り値のオブジェクトと等しくなります。Vue 3.x では、代わりにリアクティブプロキシを返し、元のオブジェクトを直接変更してもリアクティブにならないようにします。そのため、将来の互換性を考えると、Vue.observable に渡したオブジェクトではなく、返されたオブジェクトを使うことを推奨します。
class Store {
// 状態管理部分
}
export default Vue.observable(new Store());
上記はまだ実装できていないですが、vue3を考えて変更を検討したいと思います。