#概要
Power Apps の 挿入→新しい画面→カレンダーで追加できるカレンダー。
今回は、Advent Calendar企画ということでカレンダーをカスタマイズして、クリスマスシーズン用のオリジナルカレンダーを作成してみました!
#PowerApps でクリスマスのアドベントカレンダーを作ってみました😊
— すみこ (@sumiko_web) December 21, 2020
こんな感じ#PowerPlatform pic.twitter.com/T1H0rDchrz
#今回の記事のテーマ
- カレンダーのカスタマイズ方法(この記事)
- コンポーネントの作成と活用方法(別に書きます)
- 参考にした情報
です!
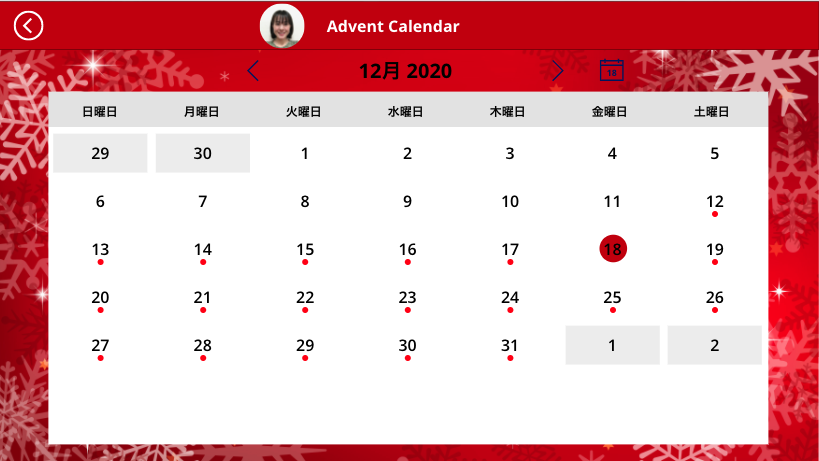
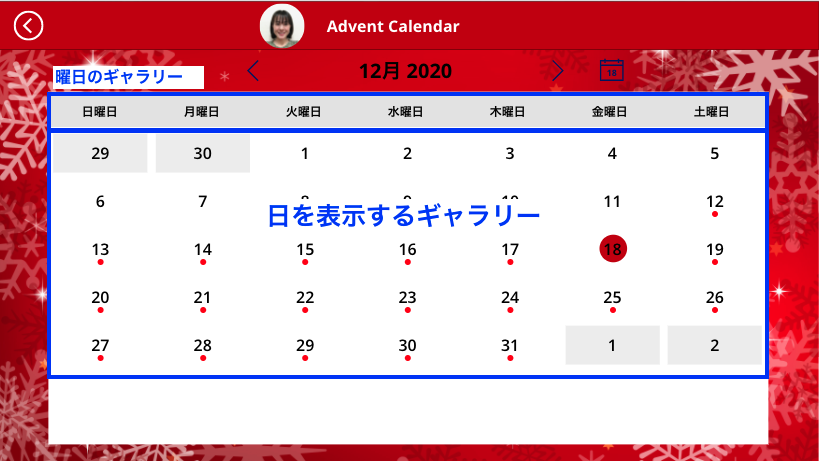
#完成したカレンダー

デザインはクリスマス仕様で![]()
タブレット表示で作成。

カレンダー用の予定表を事前にOutlookで作成しておきます。
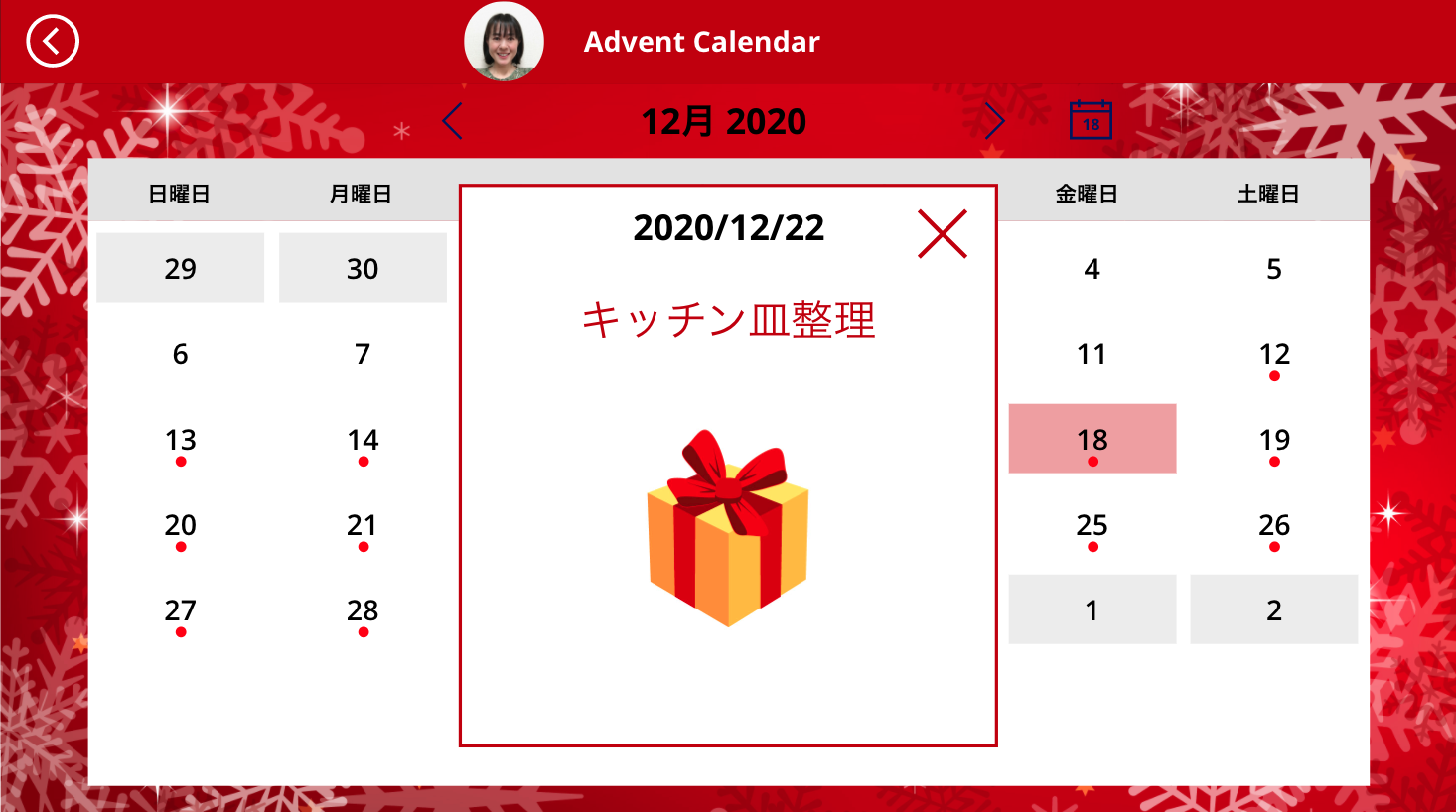
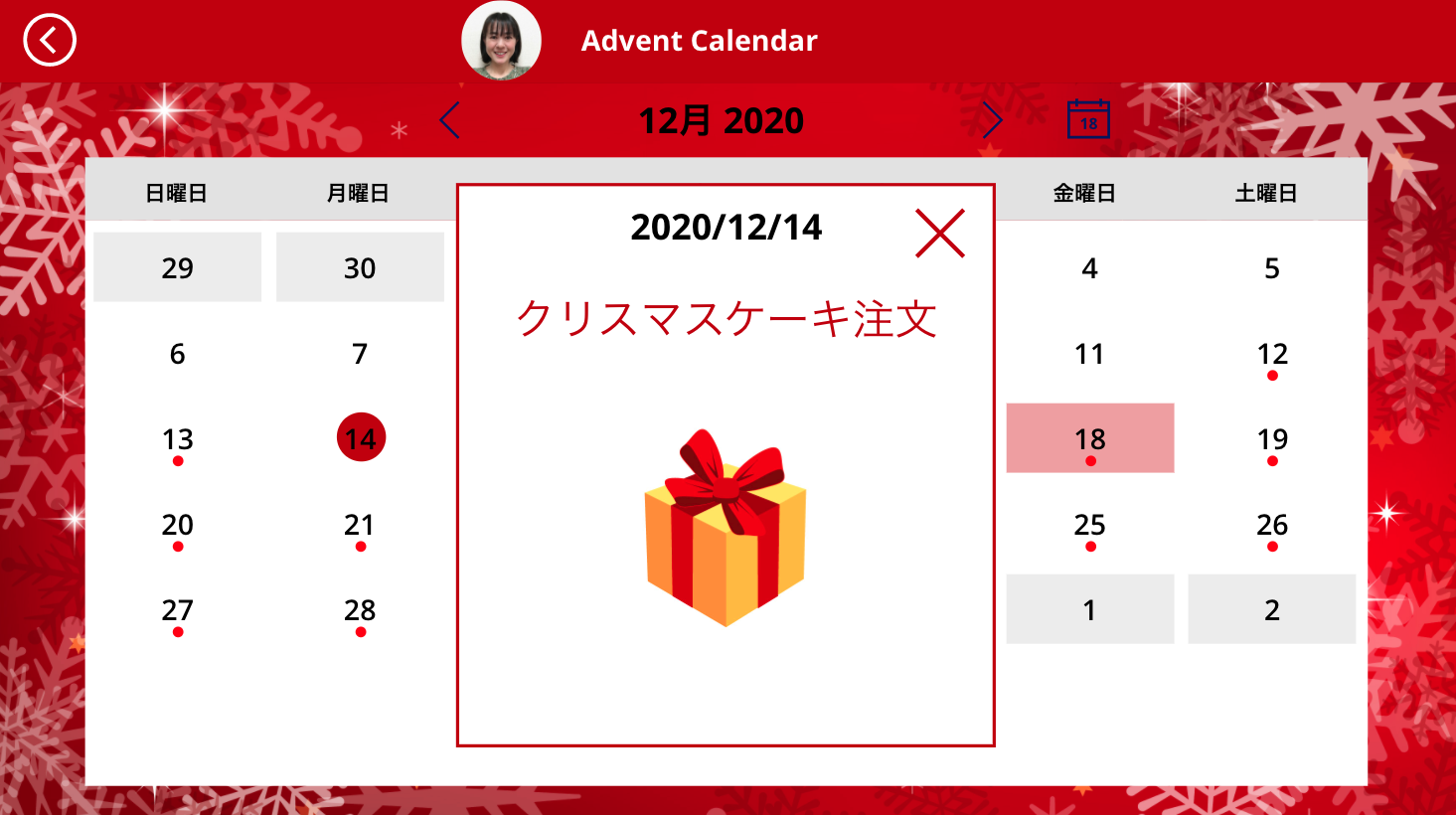
予定が登録されている日付をクリックするとポップアップ画面で内容が表示されます。
「×」アイコンクリックでポップアップ表示を消します。
クリスマスのアドベントカレンダーですが、内容は年末年始の個人的なタスクを登録しています![]()

画面のヘッダーと背景画像はコンポーネントを使いました。
今回は画面は一つであまり使わないかもしれませんが、
「複数画面に入れた共通パーツを一括でドンと更新したい時にコンポーネントは使えるな」
と思ったので研究のため使いました。
- コンポーネントを作成する際の制限がある
- コンポーネントのカスタムプロパティの作成方法
- ヘッダーに入れた画面のタイトルを手動で入力せずに、効率よく変更する方法
について後で書きます。
#作成環境とキャンバスアプリからのデータ接続
- Power Apps
- Office365ユーザー(データ接続)
- Office365Outlook(データ接続)
#カレンダー表示の仕組みを調べてみた
###参考URL
キャンバス アプリのカレンダー スクリーン テンプレートの概要
基本は
Power Apps の 挿入→新しい画面→カレンダーをキャンバスアプリに配置してカスタマイズします。
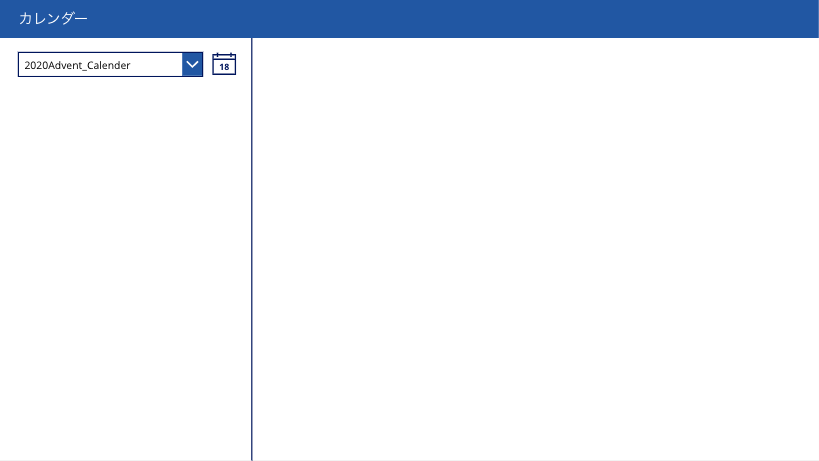
画面に追加するとデフォルトでは下のような画面になります。

左上のプルダウンで、表示させたい予定表を選ぶことで初めて対象のカレンダーが表示される仕組みです。
##プルダウンのitemsプロパティ
Office365Outlook.CalendarGetTables().value
予定表のテーブル一覧を取得
##プルダウンのOnChangeプロパティ
Select(dropdownCalendarSelection1)
##プルダウンのOnSelectプロパティ
// ... 略
//↓で表示させたい予定表を選択
Set(_myCalendar, Self.Selected);
// ... 略
//↓で選択した予定表に登録されているイベントを取得
ClearCollect(MyCalendarEvents, Office365Outlook.GetEventsCalendarViewV2(_myCalendar.Name, Text(_minDate, UTC), Text(_maxDate, UTC)).value);
// ... 略
ですね。
#プルダウン選択なしで指定したカレンダーを表示する
今回は、最初から表示させたい予定表が決まっているので、アプリを起動したらすぐにカレンダーが表示されるように、設定を変更してみました。
先ほどのプルダウンのOnSelectプロパティの記述にアレンジを加えて、アプリのOnStartプロパティに↓の記述を入れます。

事前にOutlookで作成しておいたアドベントカレンダー用の予定表の名前を指定します。
###記述方法の参考URL
カレンダーを指定する
###注意点
ClearCollect(MyCalendarEvents, Office365Outlook.GetEventsCalendarViewV2(_myCalendar.Name, Text(_minDate, UTC), Text(_maxDate, UTC)).value);
は
Office365Outlook.GetEventsCalendarViewV3
に変更しないとエラーが出ます。
####参考情報
Office 365 Outlook
Get calendar view of events (V2) [DEPRECATED]
This action has been deprecated. Please use Get calendar view of events (V3) instead.
GetEventsCalendarViewV2は現在は非推奨になっているので、
GetEventsCalendarViewV3を使ってください、
ということです。
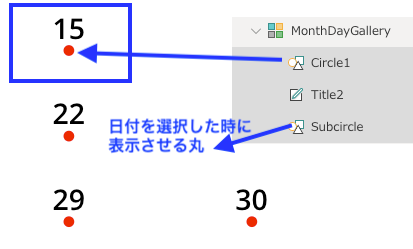
#カレンダーを構成しているギャラリー


ギャラリーの名前やパーツの名前は変更せず、サイズや色を調整します。
###参考URL
カレンダー ギャラリー
#ポップアップ画面を作成する

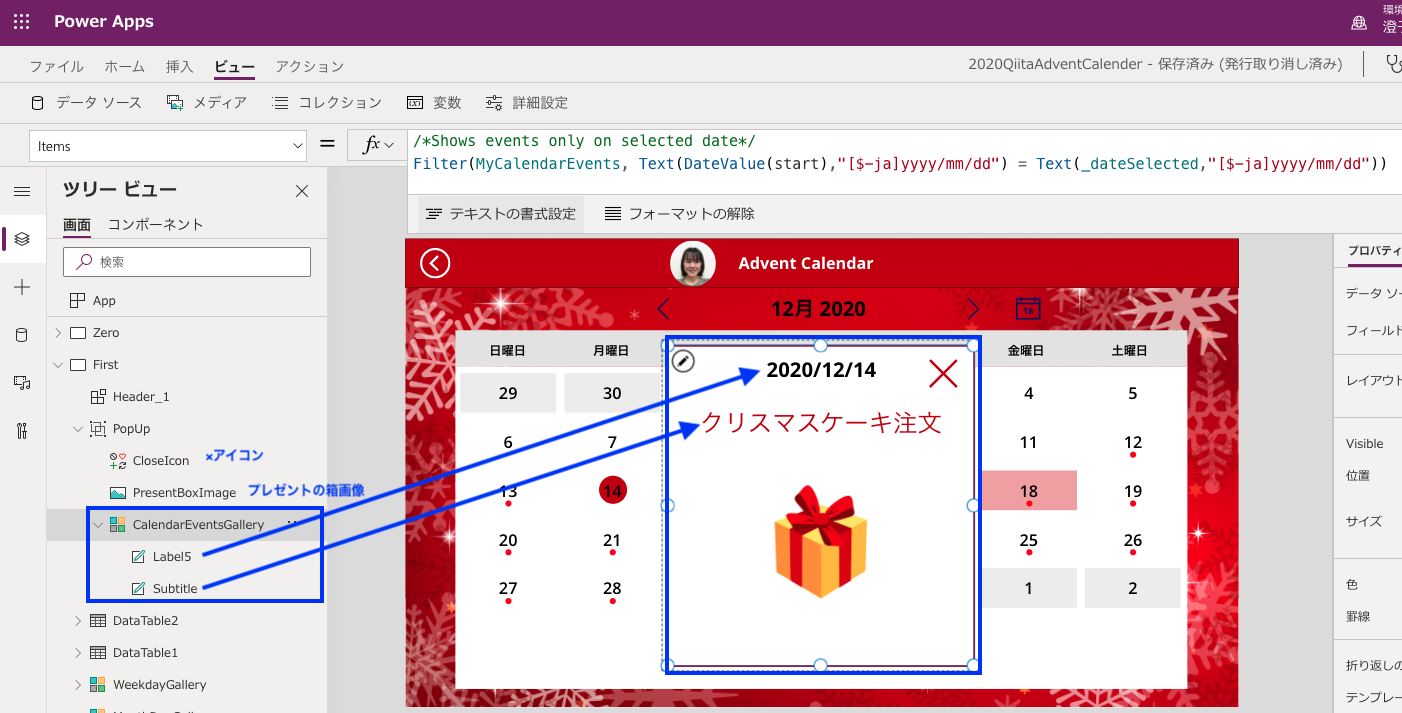
##1.ポップアップ用のパーツを配置してグループ化

- CalendarEventsGallery:デフォルトのイベントが表示されるエリアのギャラリーのまま。
- 日付とイベントタイトルを表示させる2つのラベルを配置します。
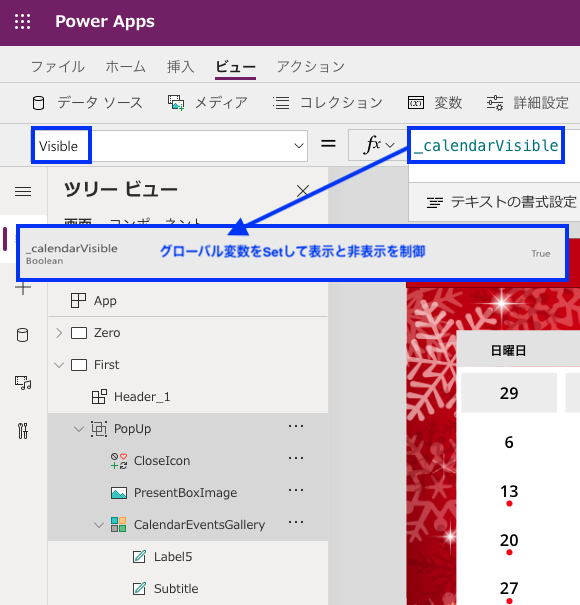
- ポップアップ用のパーツをグループ化します。グループ化したポップアップ用のパーツのVisibleプロパティに↓の記述を入れます。

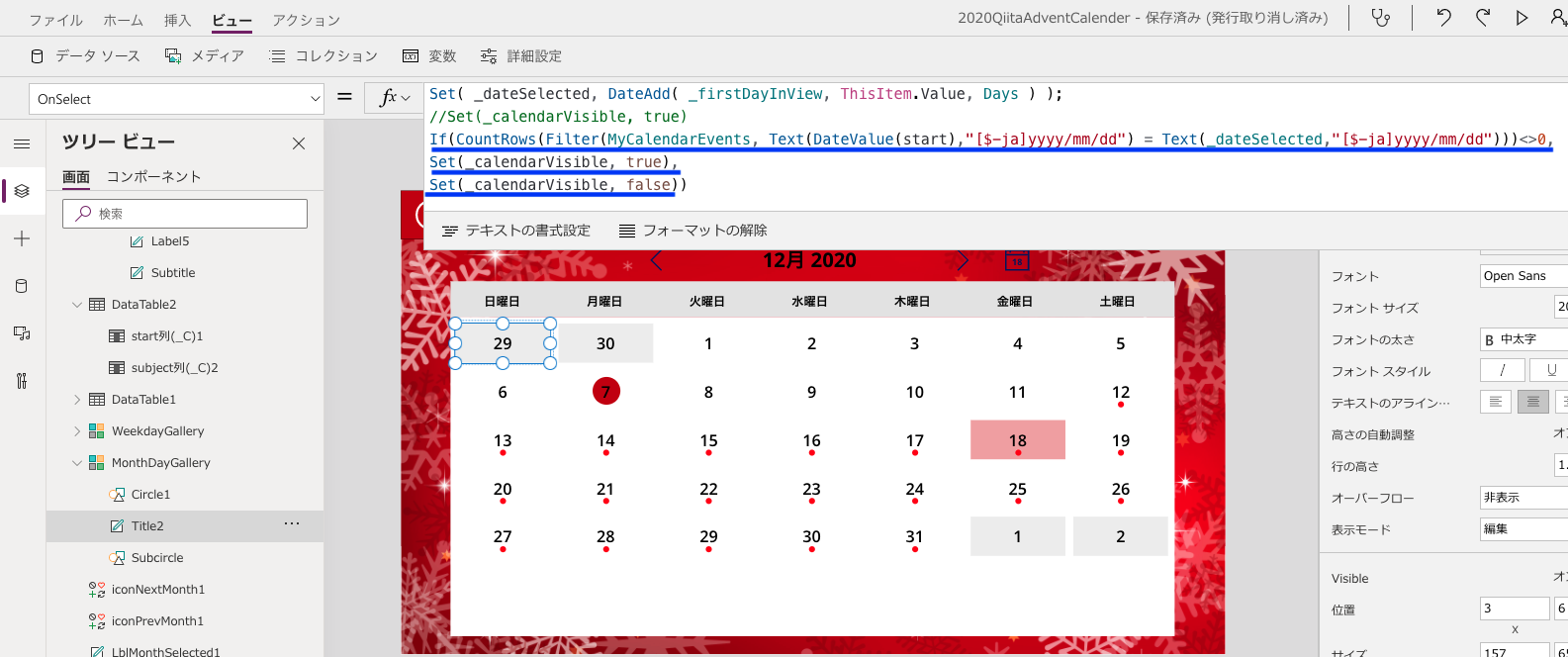
##イベントが登録されていない日は、日付をクリックしてもポップアップ画面が表示されないようにする

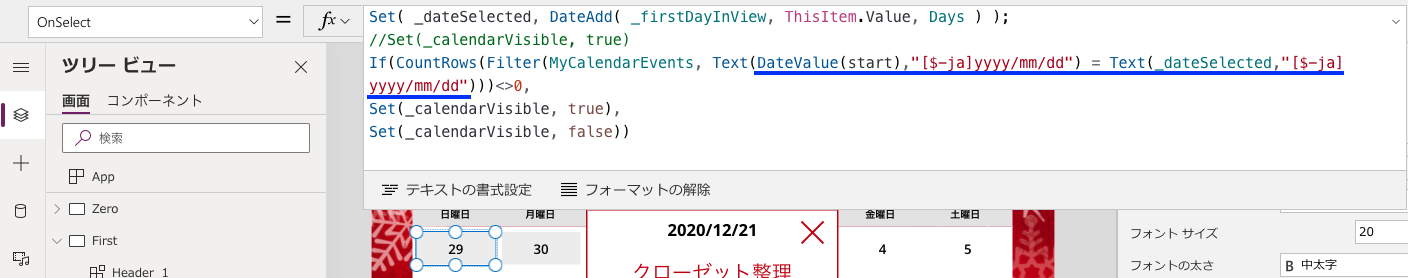
If(CountRows(Filter(MyCalendarEvents, Text(DateValue(start),"[$-ja]yyyy/mm/dd") = Text(_dateSelected,"[$-ja]yyyy/mm/dd")))<>0, Set(_calendarVisible, true), Set(_calendarVisible, false))
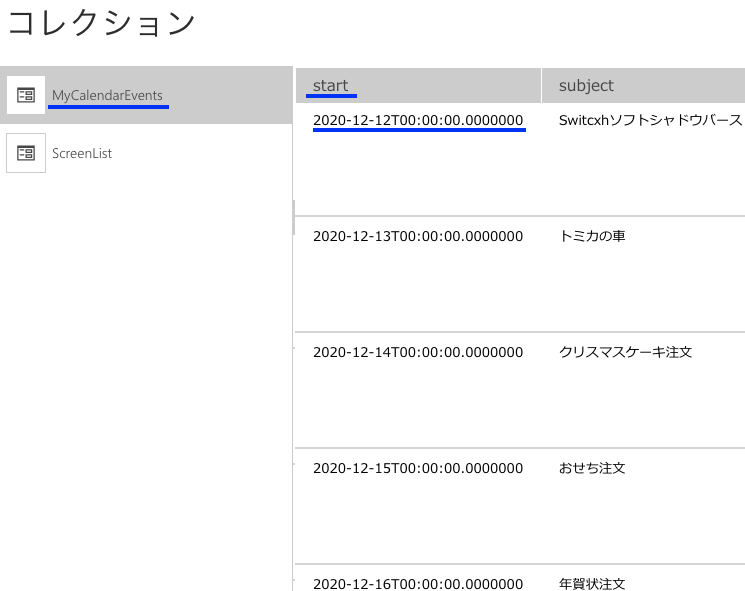
表示させたいOutlookの予定表に登録された、リストのコレクション(MyCalendarEventsコレクション)に対して、フィルターをかけ、クリックした日付のポップアップ画面を表示させます。
もしカレンダー上でクリックした日付に登録されているイベントの数が0ではない時、
ポップアップの表示(グローバル変数の**_calendarVisible**)をtrueに、
ゼロの時はfalseにします。
###引っかかりポイント
GetEventsCalendarViewV2
と
GetEventsCalendarViewV3
では、生成されるコレクションの、イベント開始時刻の列の文字列とデータ型が違う。
ClearCollect(MyCalendarEvents,Office365Outlook.GetEventsCalendarViewV3(_myCalendar.Name,Text(_minDate,UTC),Text(_maxDate,UTC)).value)
を使いますが、通常Power Appsで挿入→新しい画面→カレンダーの追加で追加されるカレンダーで現在使われている
GetEventsCalendarViewV2
と違いがあるので注意。
作成するコレクションのイベントスタート時間は
列のイベントのスタート時間を格納している列の文字列とデータ型が異なりました。
GetEventsCalendarViewV2、Startは日付型
GetEventsCalendarViewV3、startはテキスト型
Text(DateValue(start),"[$-ja]yyyy/mm/dd") = Text(_dateSelected,"[$-ja]yyyy/mm/dd")
のように、=の左と右のデータ方をテキスト型で一致させるように記述を変えました。
#コンポーネントの作成と活用方法
長くなったので別記事に書きます!
カレンダー画面、関数をいろいろ見てみると発見がありました。