問題
HTMLやCSSの記述は、プログラミング初心者にとって最初の難関であり、乗り越えても使わなければ忘れてしまうことが多いと思います。私自身もその一人です。今回は、あるサイトを模写してCSSを学習した内容を、自分用の辞書的な参考資料としてまとめてみました。参考になれば幸いです。
なお、この記事はパート2です。パート1はこちら↓
font-awesomeによるiタグ
本来<i>タグは、字体を斜体にすることができるタグだが、font-awesomeを使用するとき、<i>タグを使用することとなる。
<a href="" class=""><i class="fab fa-airbnb"></i></a>
このようにaタグで囲むと<i>タグもクリックできる
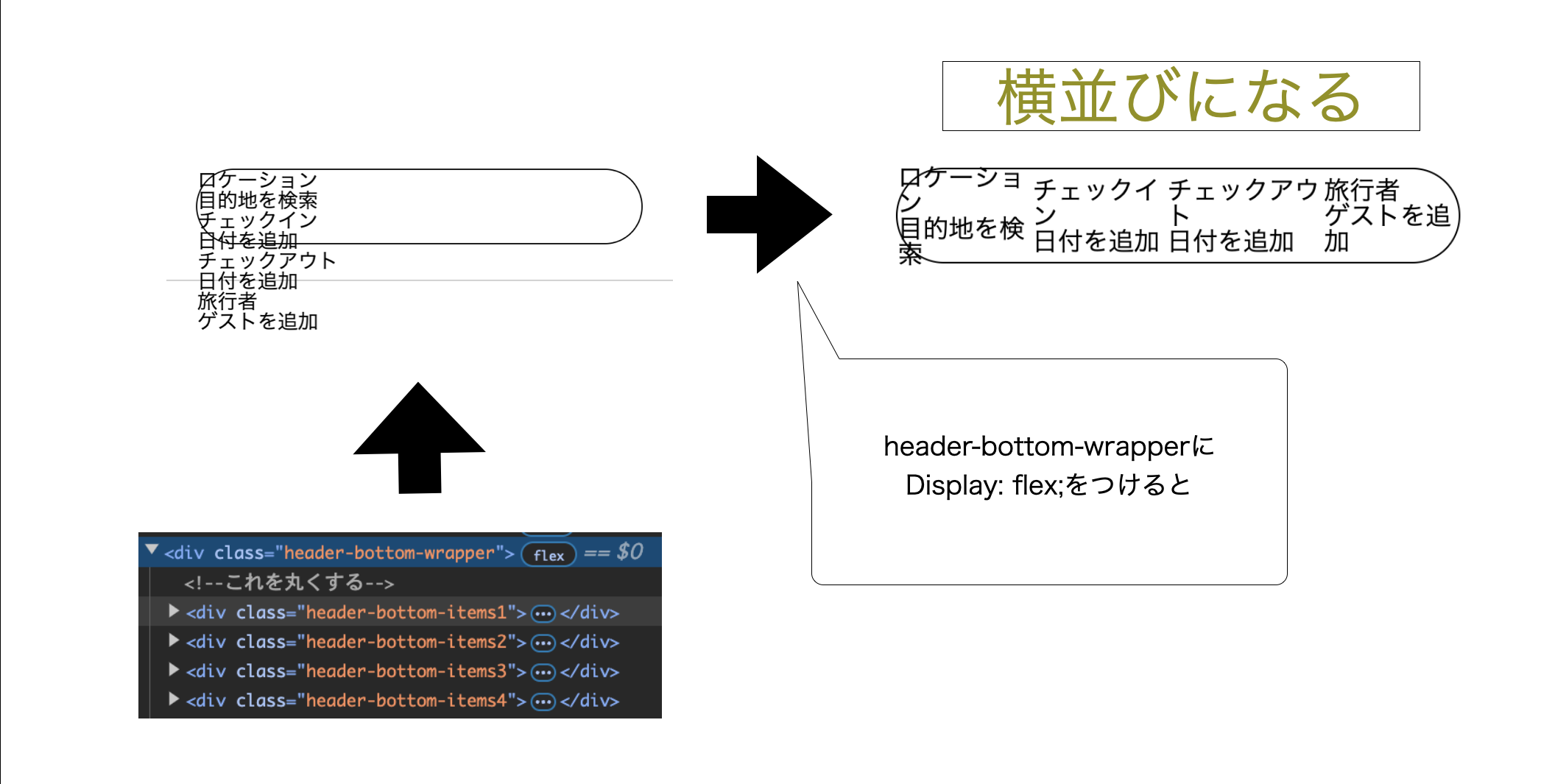
ブロック要素を自由に動かす
縦に並ぶもの(ブロック要素)を横に並ばせたいとき(例えば、divを数個並べるときとか)
親要素を以下のようにする。そうすることで、親要素の中身を自由に動かすことができる。
この時点で、横並びとなる
display: flex;
justify-content
display: flex;
justify-content: center;
justify-content: center ; をつけることで横の並び方を変えることができる。
centerだと、中心に寄る。他にはspace betweenやspace-around等がある。
align-items
display: flex;
aline-items:center;
align-itemsをつけることで、縦方向の並び方を変えることができる。
centerだと中心に寄る。他にはflex-endやflex-start等がある。
flex-grow
flex-growは、flex-growを与えられた要素が、そのflex内でどれくらいの幅を決めるものである。以下のようにすると、flex内で各要素が同じ大きさの割合になる。
.header-bottom-items1,
.header-bottom-items2,
.header-bottom-items3,
.header-bottom-items4 {
flex-grow: 1;
}
border
要素の外枠を変えることができる
border-radius:20px; /* 丸くできる */
border: 1px solid; /* 外枠を1pxの大きさの線(solid)を引くことができる */
感想
今回はflexについて学んだ。flexはcssの大事な要素なので使いこなせるようにしていきたい。