はじめに
私は大学に滞在している時間を計れるものを考えてみました。
最近の私はよく用事も無いのに大学で時間をつぶしているので、どのくらい自分は大学に入り浸っているのかを、計測したくなりました。
また、他の人のだと
来年からはじめる勤怠オートメーション化
遅くまで会社にいたら自動で「帰り遅くなる」とメールする
のような記事を参考にしていました。
初心者なのでいいねがあるとうれしくなっちゃいます。
流れ
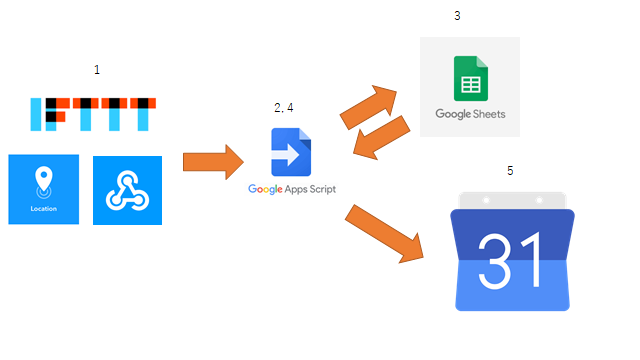
簡単に説明するとこのような5つの流れに分けることができます。
1.大学の敷地内に入るか、出るかをするとLocationが反応して、webhockを用いて入った、出たという情報を飛ばします。
2.webhockで飛ばした情報をgoogle apps script で受け取り、受けとった情報をgoogle sheetに書き込みます。
3.google sheetには入ったor出たという情報とそれが起こった時間を書き込みます。
4.google apps script で、
入った時はプログラムをそのまま終了し、
出たときに、「入ったときの時間」と、「出たときの時間」をgoogleカレンダーに書き込みます。
これの特徴は、カレンダーには入った時に書き込まれるのではなく出たときに書き込まれるので完全な過去の予定をカレンダーに残しています。
1.IFTTT Locationとwebhockの設定
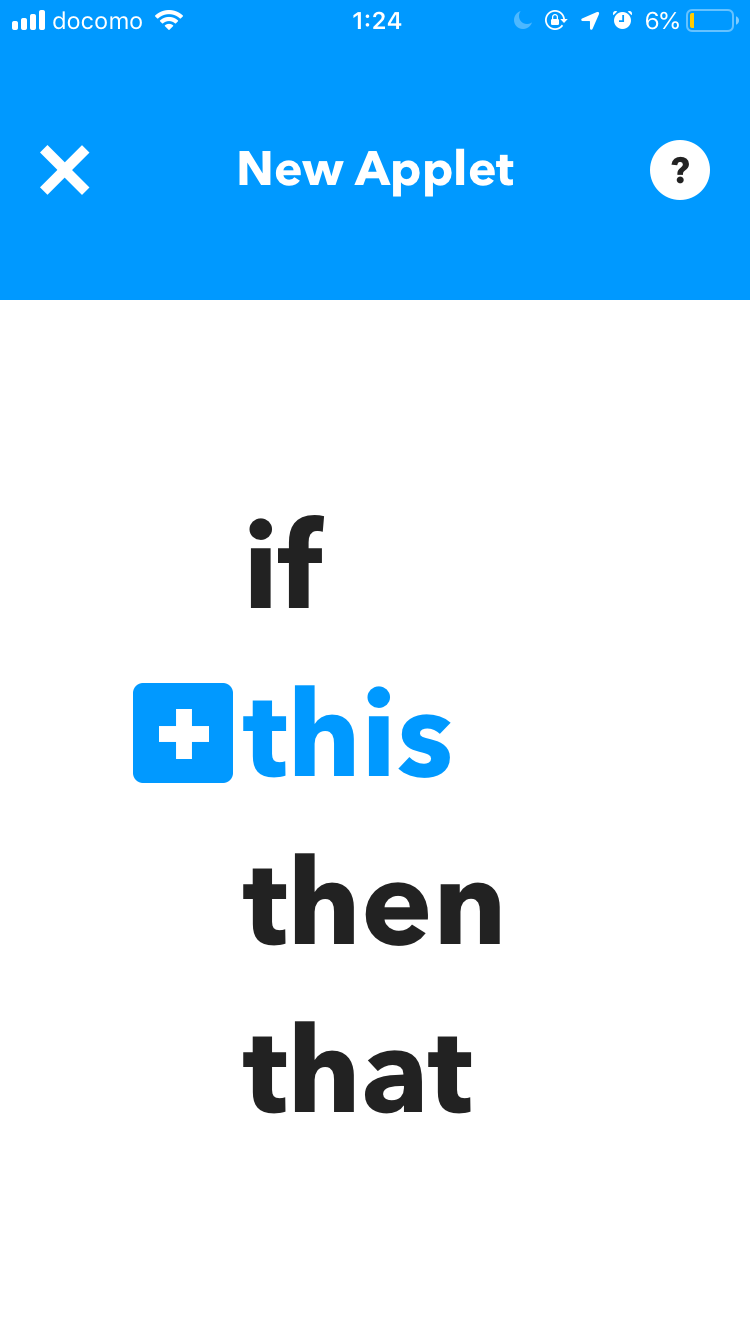
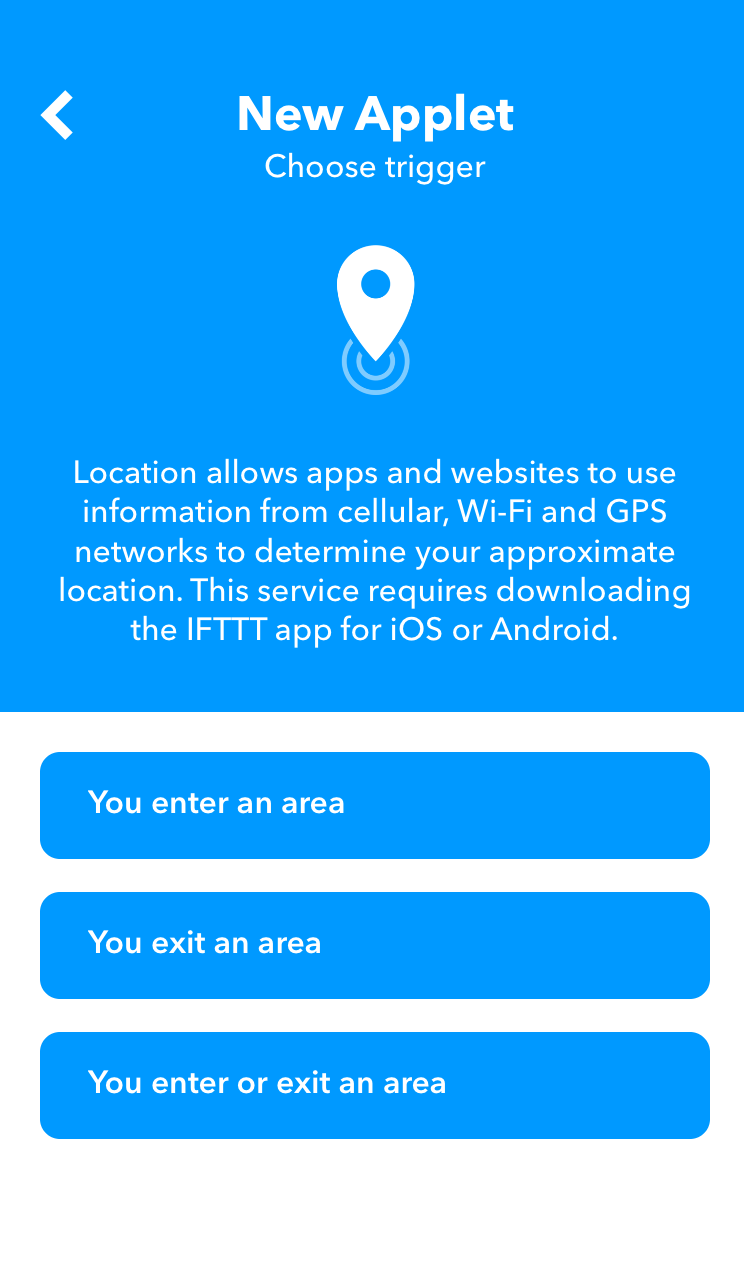
まず、thisのところはLocationを設定します。

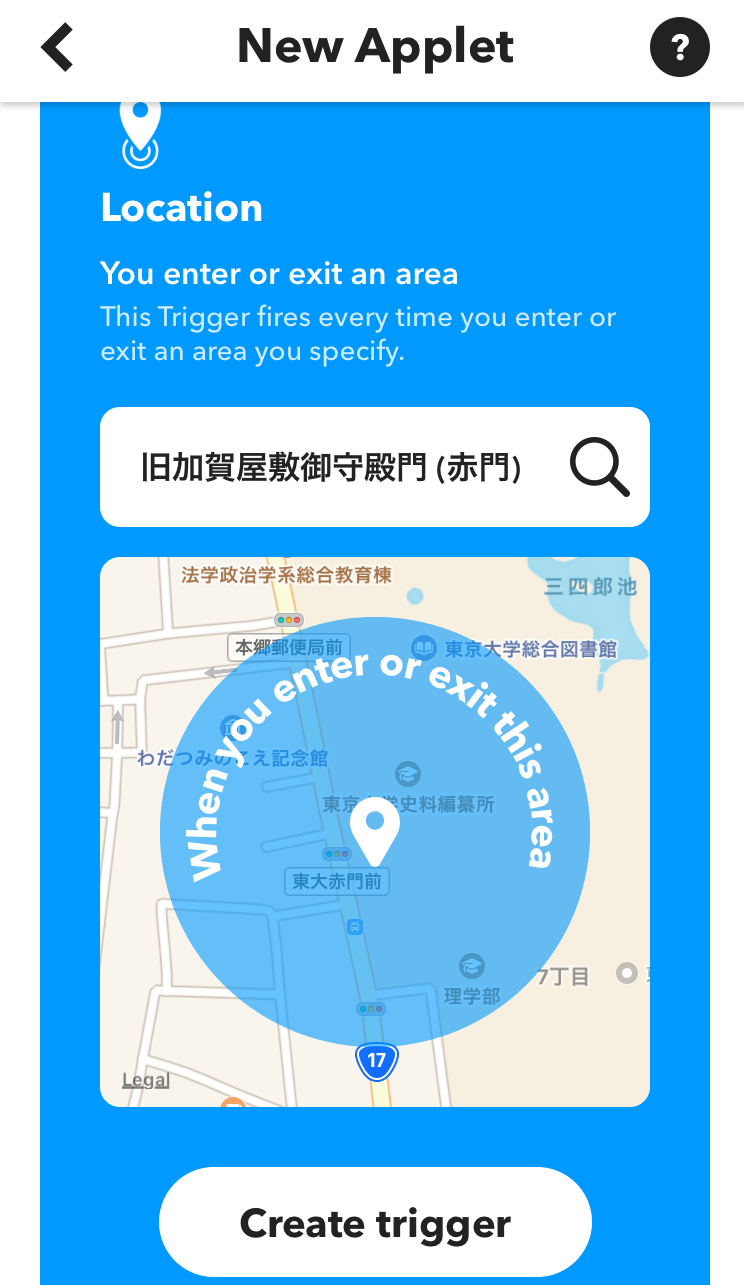
以下のような画面でるので一番下のyou enter or exit area を選択します。

エリアはお好みでどうぞ、エリアの大きさも変えることができます。

次にthat を設定します。webhockを選択してください

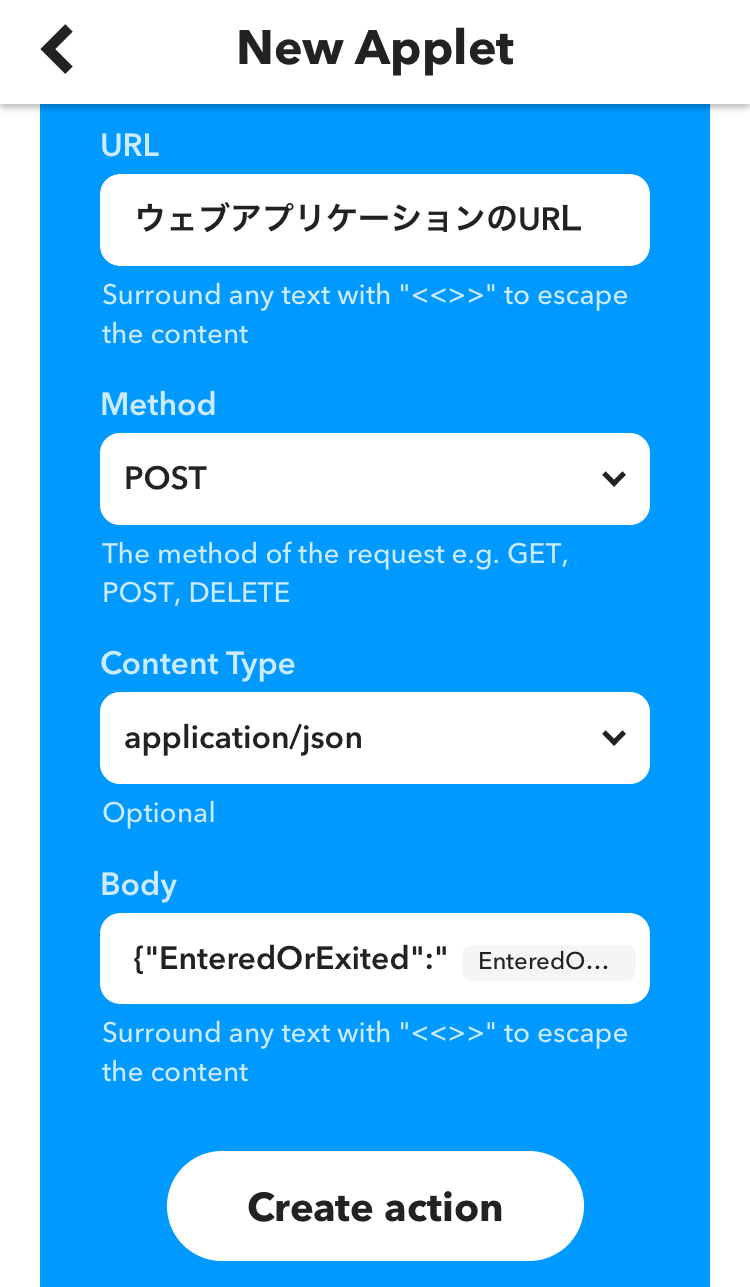
それぞれ写真のように記述してください
URL:ウェブアプリケーションのURL
Method: POST
Content Type: application/json
Body: {"EnteredOrExited":"{{EnteredOrExited}}"}
です。
ここでBodyの""がたまに””のように全角になっていたりするとうまく動かないので気をつけてください。
URLに関してはGoogle Apps Scriptのところでもう一度述べます。

以上でIFTTTの設定は終了です。
次はGoogle Apps Scriptの説明です。
2.4.コード
GASはいいぞ!を参考にして始めてください。
今回はsheetから作るのではなく、Driveからプロジェクト(Google Apps Script)を作る方法で始めてください。
コードは以下のようにしました。
function doPost(e){
//Spreadsheetを取得
var sheet = SpreadsheetApp.openById('sheetのid');
//特に意味の無い起動回数
var count = sheet.getRange('D2').getValue();
sheet.getRange('D2').setValue(count+1);
//現在の時間を取得
var date = new Date();
//入退室の状態を取得(entered or exited)
var EnteredOrExited = JSON.parse(e.postData.getDataAsString()).EnteredOrExited;
//sheetに書き込み sheet.getRange('セル').setValue(値)
sheet.getRange('A2').setValue(EnteredOrExited);
//さっき書き込んだ入退室状態を再度取得
var state = sheet.getRange('A2').getValue();
//カレンダーを取得
var calendar = CalendarApp.getCalendarById('カレンダーのID');
//開始時間と終了時間を定義
if(sheet.getRange('B2').getValue().isBlank()){
sheet.getRange('B2').setValue(data);
}
if(sheet.getRange('C2').getValue().isBlank()){
sheet.getRange('C2').setValue(data);
}
var startTime = sheet.getRange('B2').getValue();
var endTime = sheet.getRange('C2').getValue();
sheet.getRange('E2').setValue(date);
//退出ならif 入室ならelse
if("exited"==state){
//退出時間をセルに書き込み
sheet.getRange('C2').setValue(date);
//セルに書き込んだ退出時間を取得
endTime = sheet.getRange('C2').getValue();
//滞在の時間を示すvar end = new Date(endTime).getTime();
var end = new Date(endTime).getTime();
var start = new Date(startTime).getTime();
var diff = end - start;
//秒
var second = Math.round(diff/1000)-(Math.round(diff/1000)%60);
var sec = (Math.round(diff/1000)%60);
//分
var minute = second/60-second/60%60;
var min = second/60%60;
//時
var hour = minute/60 - minute/60%24;
var h = minute/60%24;
//日
var d = hour/24;
var elapsed_time = d +'日'+ h + '時間'+ min + '分'+ sec +'秒';
if(d==0){
var title = '大学なう'+h+':'+min+' '+sec+'s';
}else{
var title = '大学なう'+d+'days '+h+':'+min+' '+sec+'s';
}
//カレンダーに書き込み
calendar.createEvent(title, startTime, endTime,{description: elapsed_time ,location: ''});
} else{
//入室時間をセルに書き込み
sheet.getRange('B2').setValue(date);
}
}
貼り付けたら
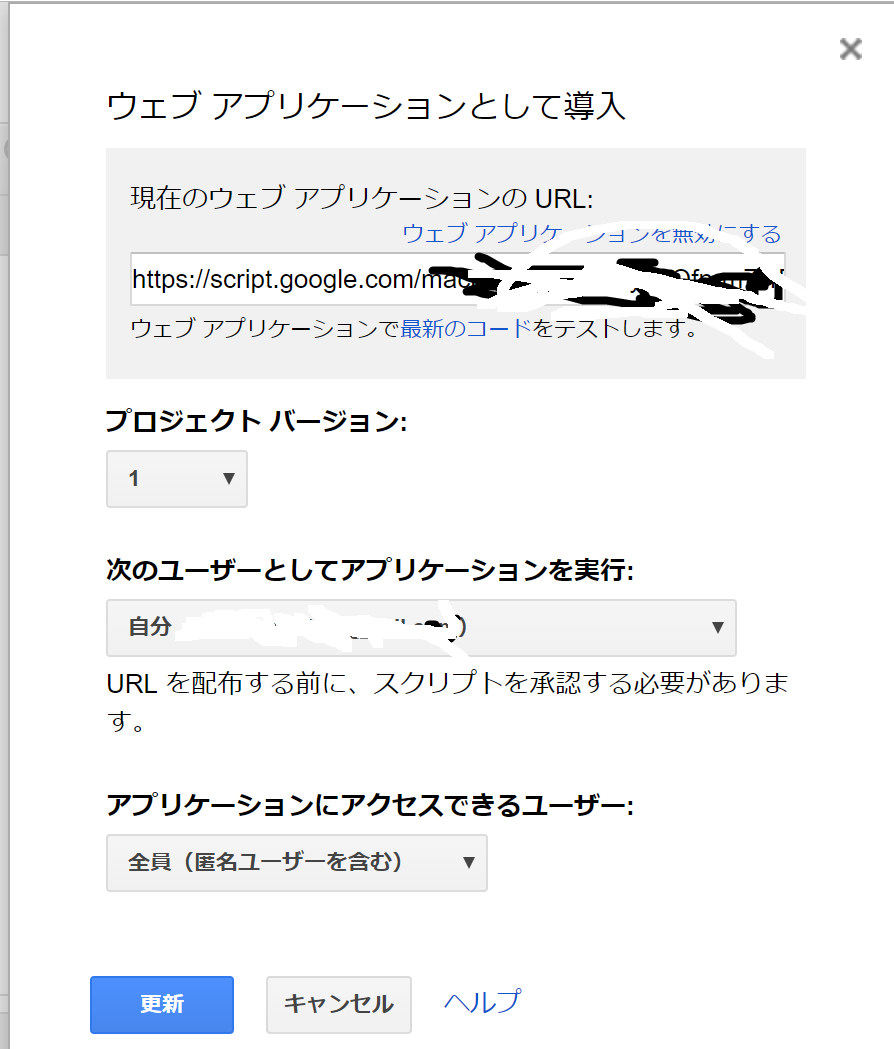
公開→ウェブアプリケーションとして公開

こんな感じの画面が出るので写真のような設定で公開か更新ボタンを押してください。また、プログラムを書き直した時は、プロジェクトのバージョンを上げて更新してください。
このときに上の方にURLがありますよね。このURLをwebhockの設定の時に貼り付けておいてください。
このままでは、プログラムは動かないのでプログラム中にある
//Spreadsheetを取得
var sheet = SpreadsheetApp.openById('sheetのid');
//カレンダーを取得
var calendar = CalendarApp.getCalendarById('カレンダーのID');
の'sheetのid'と'カレンダーのID'をとってきます。
次とその次の章で解説します。
3.シートの準備
google Driveで適当にspreadsheetを準備します。
そうすると、シートのURLをみてください。
https://docs.google.com/spreadsheets/d/******************/edit#gid=0
という風になっていますよね。このときの******************がシートのid
になります。
idを先ほどの
var sheet = SpreadsheetApp.openById('sheetのid');
に入力してください。
これで大丈夫です。
5.カレンダーの準備
googleカレンダーのマイカレンダーを適当な名前で作成します。
Googleカレンダーで各カレンダーのカレンダーIDを知る方法を参考にしてidを先ほどの
var calendar = CalendarApp.getCalendarById('カレンダーのID');
入れてください。
これで完成になります。
指定場所に出入りする度にプログラムが動いていると思います。
まとめ
自分の時間が可視化できることが目標で、今後はタスクシュートのように生活改善に活かしたい。
今のところ完成はしているけど、webhockはセキュリティ的にどうなのかまだ分かっていないのでこれから調べたい。