概要
- GoogleDomainsで取得したドメインをAppEngineで利用したい
- さらにAppEngineでSSL証明書を実装したい
- 過去に購入についての投稿
GoogleDomains購入・設定 - DNSはGoogleDomainsのDNSを使う前提で記載しています
- CloudDNSを使う場合は別途公式マニュアルなど確認してください
詳細
ドメイン購入
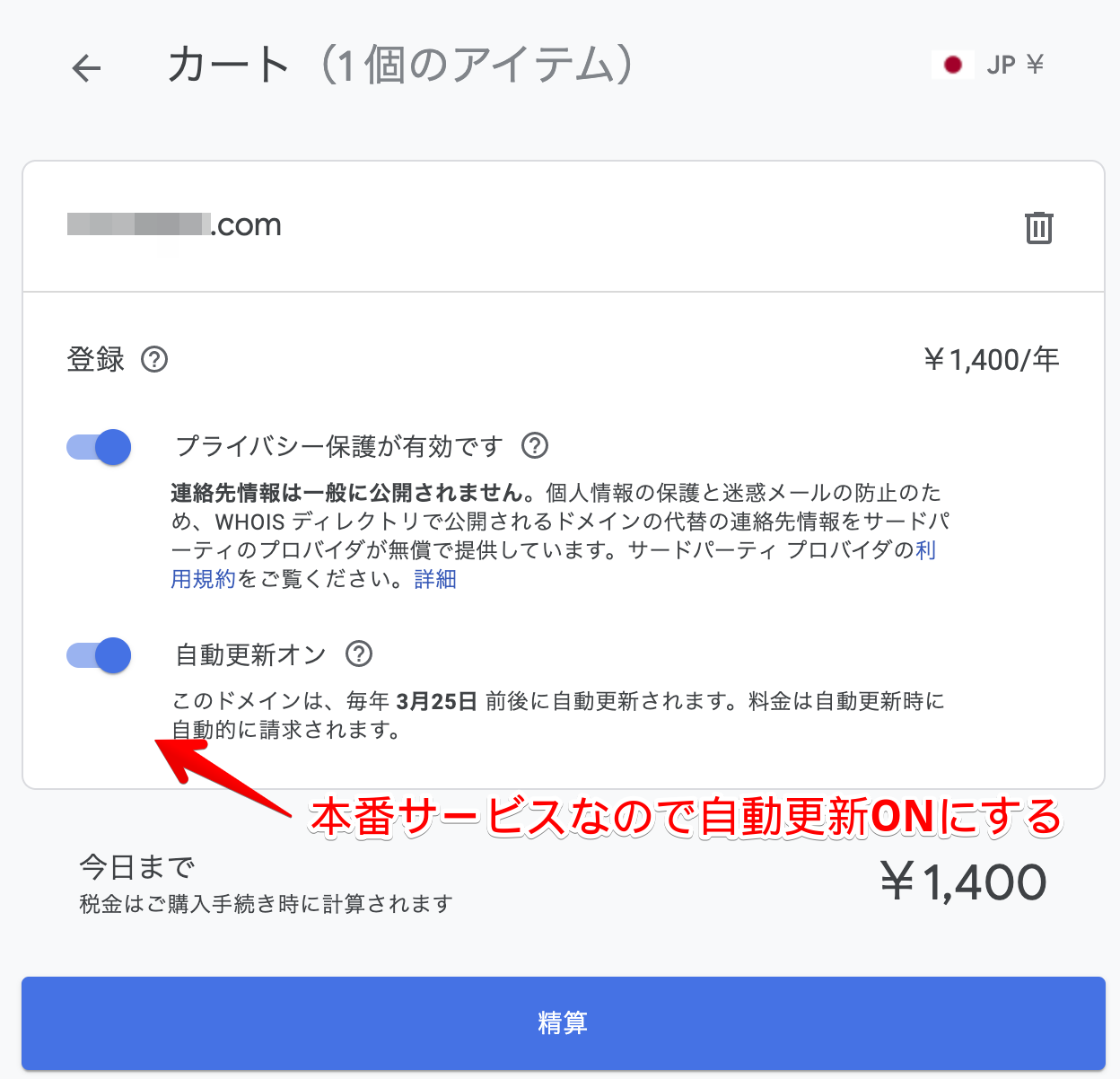
- ワイルドカード対応確認。
- 「*.」は入力しなくてよいらしい

- カートに進む

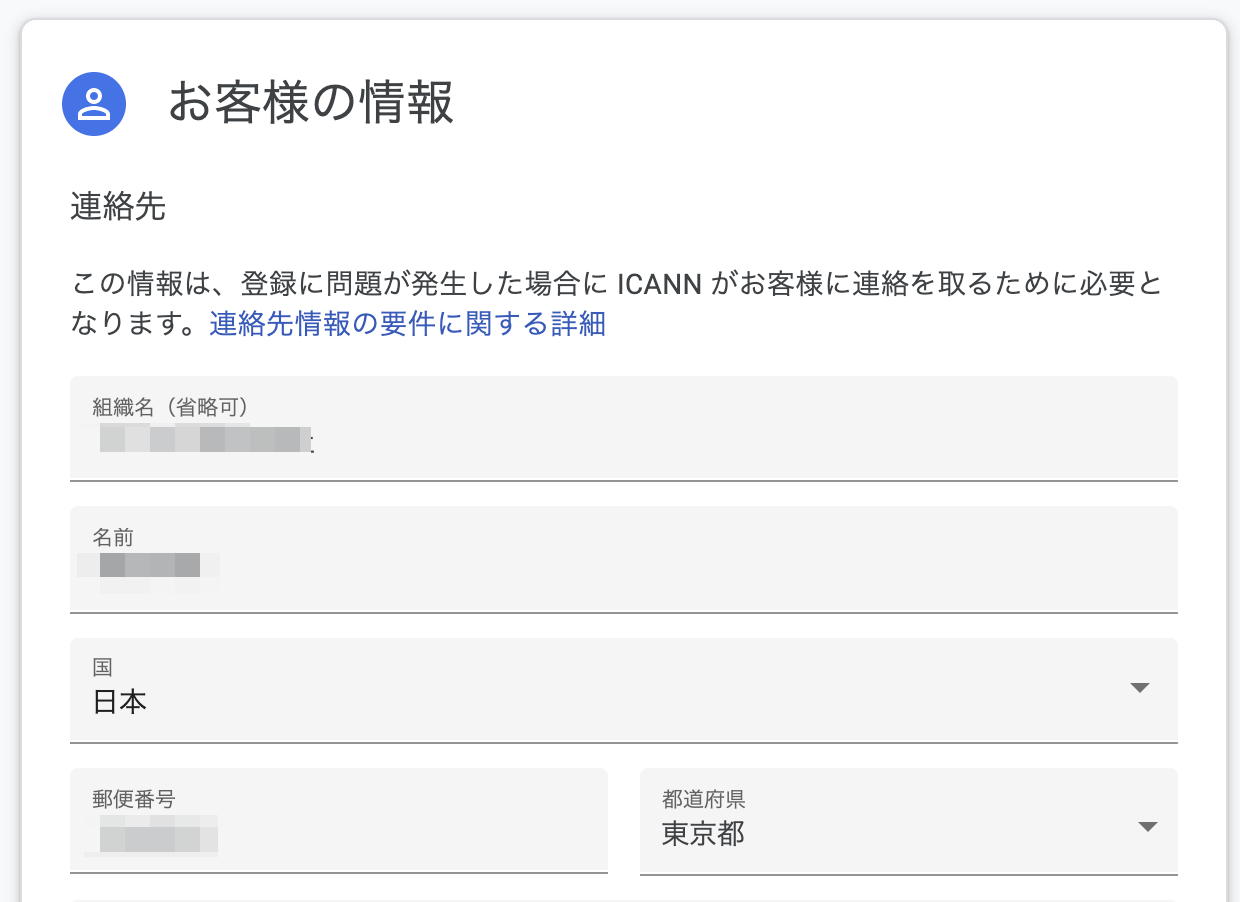
- お客様情報を入力

- 支払い情報を入力

-
GoogleDomainsに遷移し、管理画面に購入したドメインが表示される
-
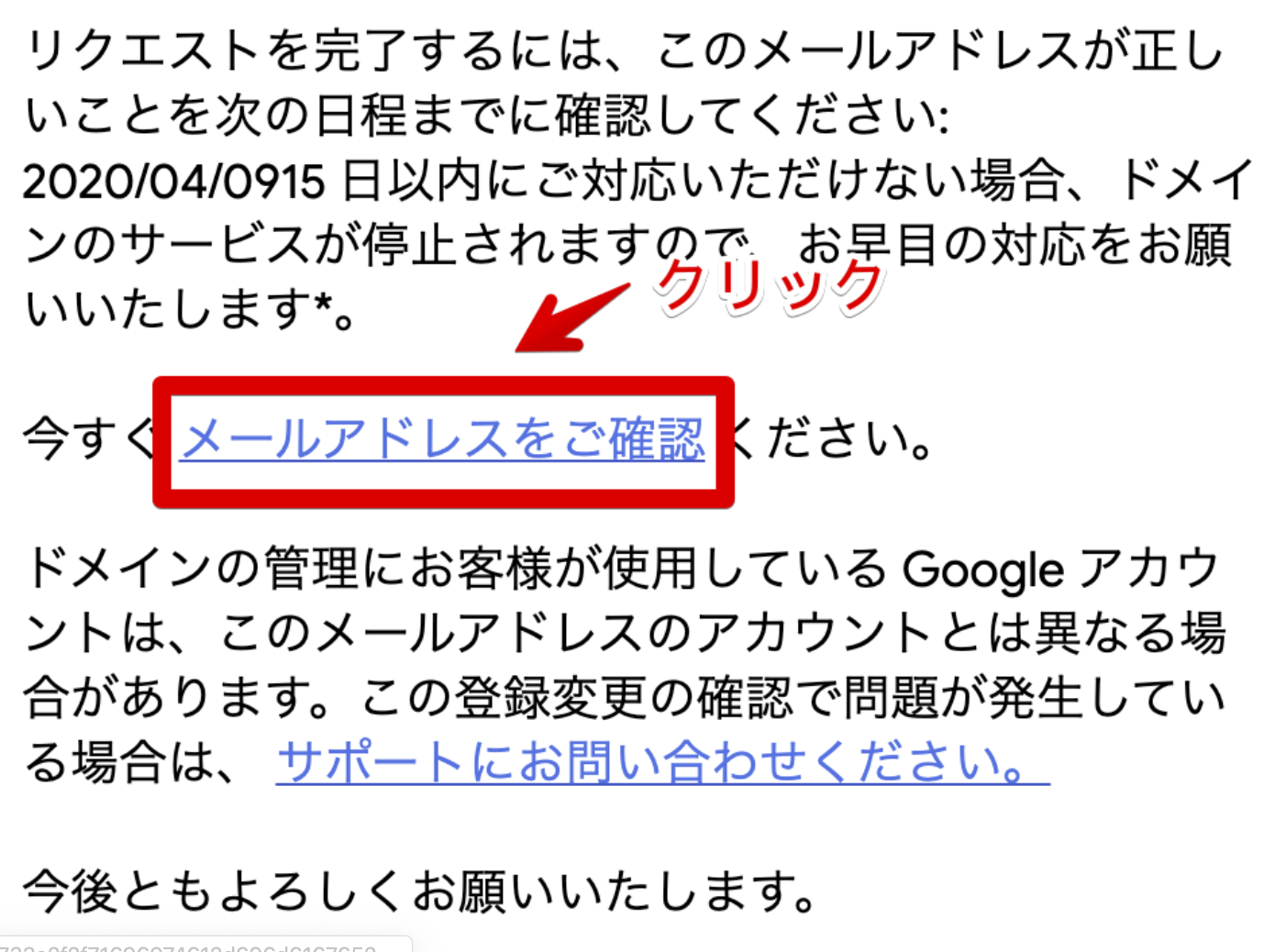
メールアドレスが正しいことを確認するメールが届いている
-
「メールアドレスを確認」をクリック

AppEngineカスタムドメイン設定
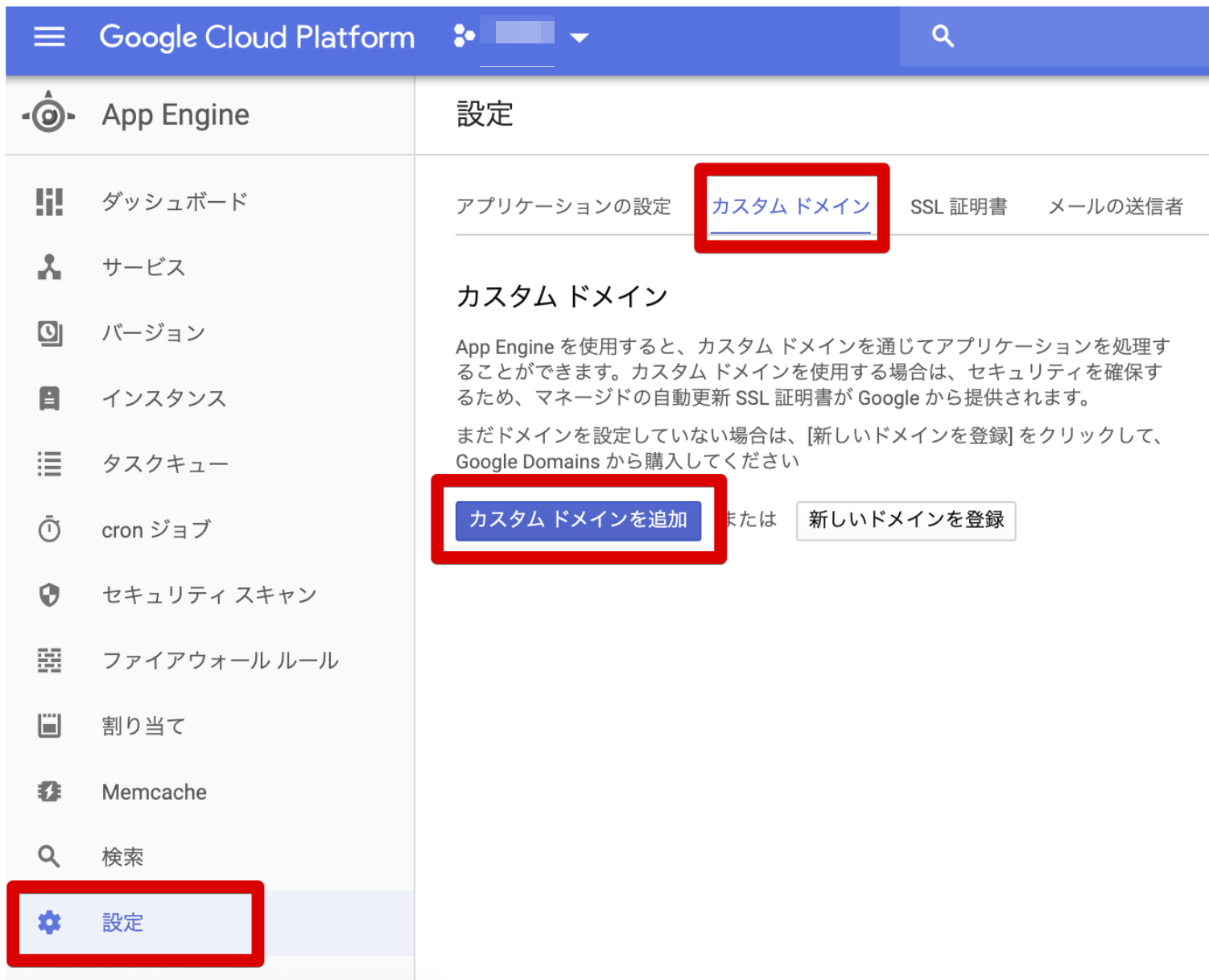
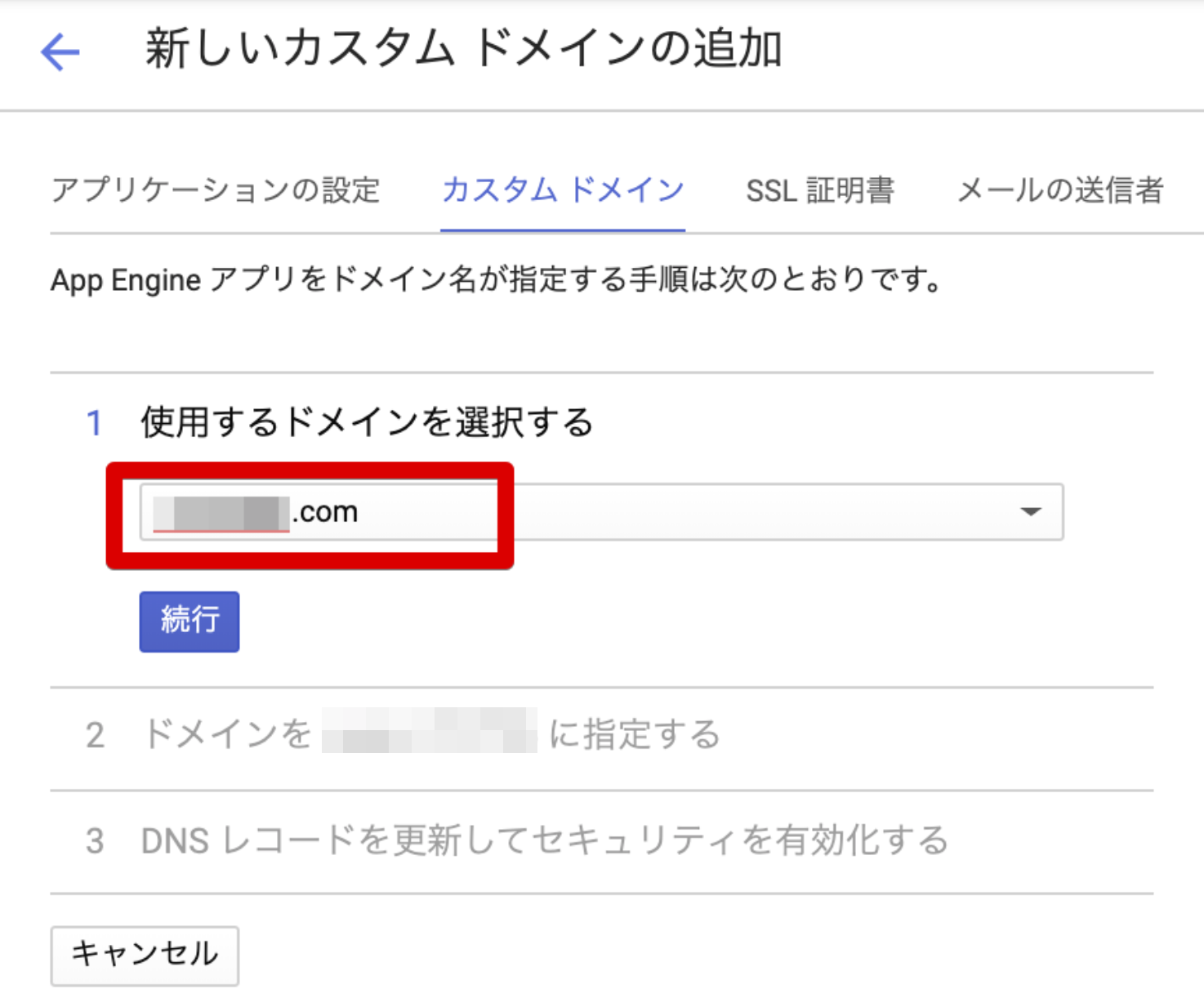
- 「設定」→「カスタムドメイン」→「カスタムドメインを追加」を選択

- GoogleDomainsで購入したドメインがプルダウンに表示されている

- サブドメイン付きアドレスが必要な場合はこのように「hoge.huga.com」のような形式で登録する
- マッピングを選択

- マッピングが完了すると以下の様になる

- DNSレコードを控えておく

- カスタムリソースレコードのページへ
- 先程控えたDNSレコードを入力
- サブドメイン付きのレコードはCNAMEで登録

- 以下のように登録される
- この時点で既にSSL証明書は有効になっている
- 有効になるまで1時間くらいかかることもある
サービスとカスタムドメインを紐付ける
- 以下のようにdispatch.yamlを作成しserviceと紐付けデプロイする
- 「url: "hoge.huga.com/"」のは必要だったりするので注意
$ cat dispatch.yaml
dispatch:
- url: "hoge.com/*"
service: production-service
サブドメインごとに分けたい場合
- 以下のようにdispatch.yaml内で分ける
dispatch:
- url: "hoge.com/*"
service: production-service
- url: "www.hoge.com/*"
service: production-service
- url: "stg.hoge.com/*"
service: staging-service
- dispatch.yamlを指定してデプロイする
- app.yamlをデプロイしても有効にならないので注意
$ gcloud app deploy dispatch.yaml --project [project]
Configurations to update:
descriptor: [/home/***/***/dispatch.yaml]
type: [routing rules]
target project: [project]
Do you want to continue (Y/n)? Y
Updating config [dispatch]...done.
Custom routings have been updated.
