ipynbファイル
JupyterのノートブックはIPythonノートブック(拡張子ipynb)という形式で保存されます。
この中身はJSONなので、エディタで開いてコードを読んだりできるのですが、改行コードが含まれていたり、画像がエンコードされていたりと流石にテキストエディタだけでは読みにくいので、ビューアを自作しました。
github: https://github.com/exyrias/ipynb_viewer.git
特徴としては
- HTML+JavaScriptのみで作ったブラウザで動くビューア
- 外部ライブラリを使っていないので、環境に依存せずオフラインでも動く
- 申し訳程度に画像の拡大縮小ができる
シンタックスハイライトはできていないですが、画像とかpandasの表の確認程度はできます。
※実際にはビューアはもっといいものがありますので、実用的にはそちらを使ったほうがいいと思います。個人的にはVSCodeのビューアが軽くなって画像のサイズ変更ができると嬉しい。
参考:https://dev2prod.site/jupyter/ipynb-viewer/
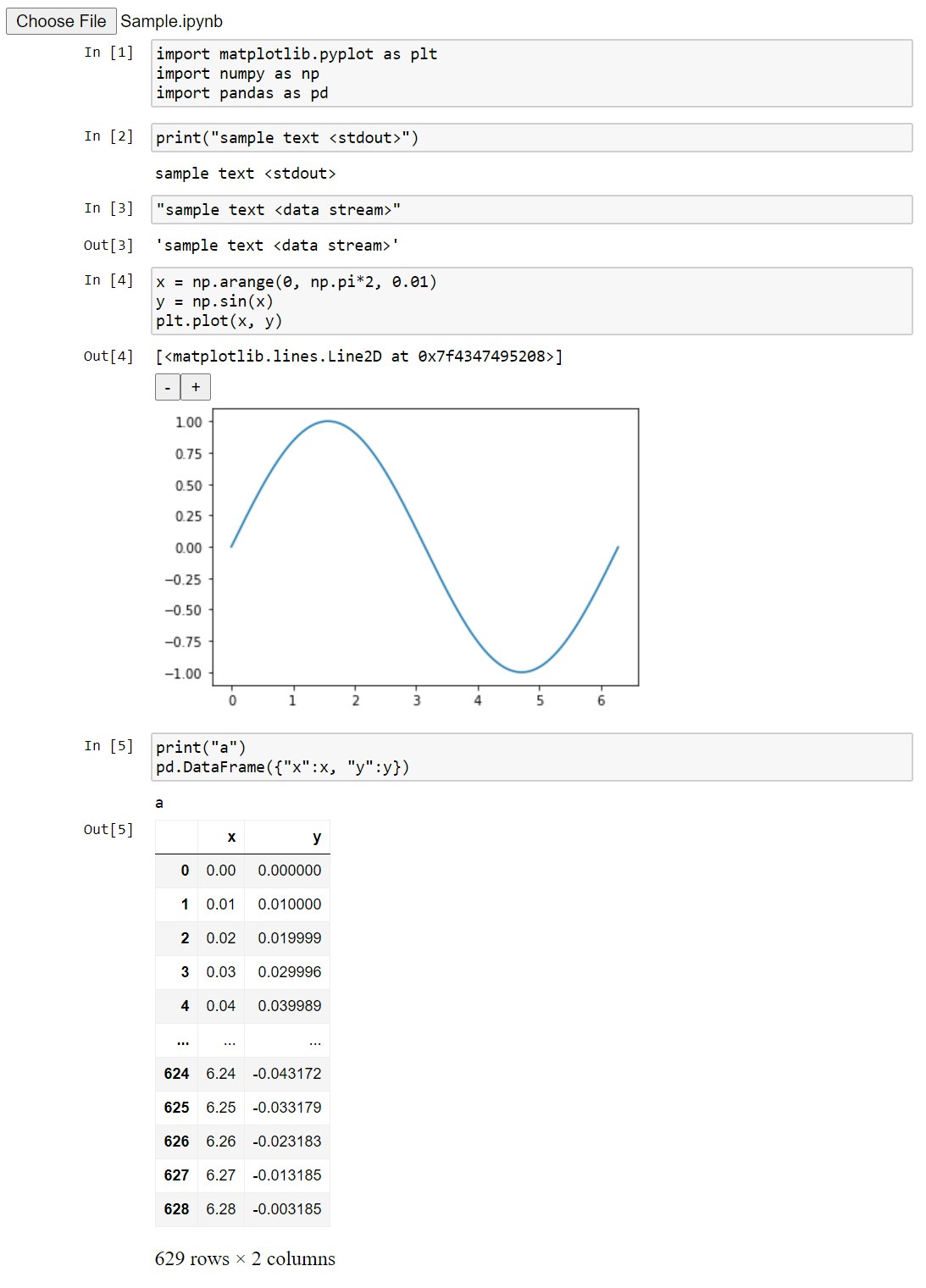
サンプル画像
ダウンロードと使い方
githubのページからviewer.htmlをダウンロードするかbookmarklet.urlの中身をブックマークのURL欄にコピーすれば使えます。
使い方はページを開いたあと「ファイルを開く」からipynbファイルを指定するだけです。
解説
ipynbファイルの中身はJSONでcellsにコードや出力結果がリストで保存されています。
{
"cells": [
...
],
"metadata": ...,
...
}
cellsのリストが順番にセルになっていて、それぞれのセルは以下のようなデータが保存されています。
(サンプル画像の第2セル)
他にもPythonのバージョン情報などが保存されていますが、ビューアには使わないので省略します。
{
"cell_type": "code",
"execution_count": 2,
"metadata": {},
"outputs": [
{
"name": "stdout",
"output_type": "stream",
"text": [
"sample text <stdout>\n"
]
}
],
"source": [
"print(\"sample text <stdout>\")"
]
},
execution_countが "In [2]" と表示される実行時のカウンタで、"source"が入力部分、"outputs"が出力部分になります。
"outputs"は標準出力や変数を直に出力した場合などの混合があるため、リスト形式になっています。
出力形式の種類はリストのそれぞれの要素の"output_type"で確認できます。
自作したビューアでは以下のものに対応しています。
| output_type | 種類 |
|---|---|
| stream | 標準出力(print等で出力した結果) |
| display_data | 画像出力 |
| execute_result | コードの最後に変数を直に記述した場合の出力 |
| error | エラー出力 |
種類に応じて、データの読み取り方や表示の仕方を変えることになりますが、詳細は割愛します。
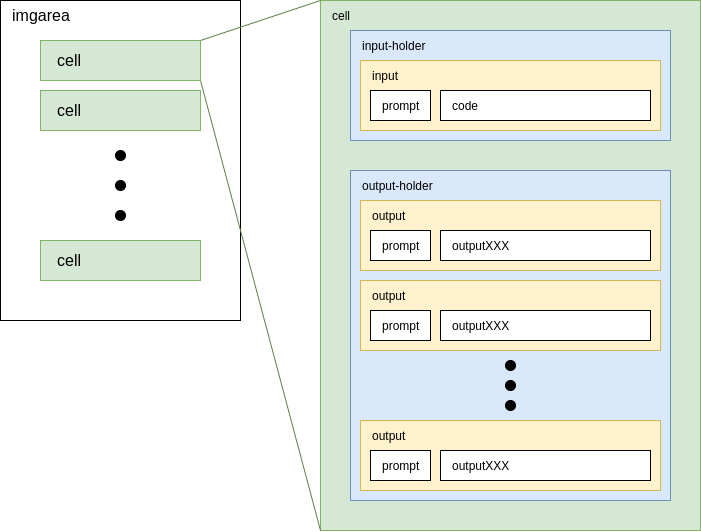
ビューアのhtmlの構造
ビューアでは上記の内容をもとにhtmlのdiv要素を作っていきます。
最初にimgareaというdiv要素を作っておいて、その中にセルを追加していきます。
入力と出力共通でpromptというクラスがあります。これは"In [1]"や"Out[1]"などの表示に対応します。
出力ではこのOut[1]は1つのセルの中で1つしか表示されないはずですが、Jupyterの構造的には個々のデータごとに用意されているみたいです。
(今回ビューアを作って初めて標準出力は"Out[1]"とかが表示されないことに気づきました。)
input-holderとinputクラスが入力に対応していて、ipynbの"source"の中身を表示します。
input-holderは出力と対応をわかりやすくするために入れているだけで、大きな役割はありません。
output-holderが"outputs"に、outputが"outputs"の個々の要素に対応します。
出力の種類(output_type)に応じてoutputXXXというクラスを変えています。
感想
すでにいろんなビューアがあることに気づかず自作してしまいましたが、JavaScriptとCSSの練習にはなったからまあいいか。