表題通り。半ば自分への備忘録。
想定読者層
・自分
・Unityを使ったことないけどDCCツールは使ったことある人
参考にしたサイト・記事
■VRChat Documentation
公式ドキュメント。だいたい英語。
■VRChat Japan wiki
どちらかと言うとMMDからVRChatにモデルを持っていくノウハウが多め。
■東屋書店さんの「VRchatでMMDモデルをアバターとして使うマニュアル」
■Blender to Unity Vrchat Avatar Creation
Rigging your mesh項にあるURLからサンプルアバターのリグが落とせる。
実工程
制作環境はCINEMA4D R18 Broadcast / Unity 5.6.3p1
(最新のVRChat対応UnityバージョンはDocumentationのGettingStartedから確認できるっぽい)
とりあえずモデルはhumanoid想定のものとhumanoid未想定の2パターンを用意。
(Humanoidについての公式ドキュメントはこちらより読めます
超乱暴に言うと色んなアニメーションを使いまわせるようにリグの構造を統一しろって話っぽいです)
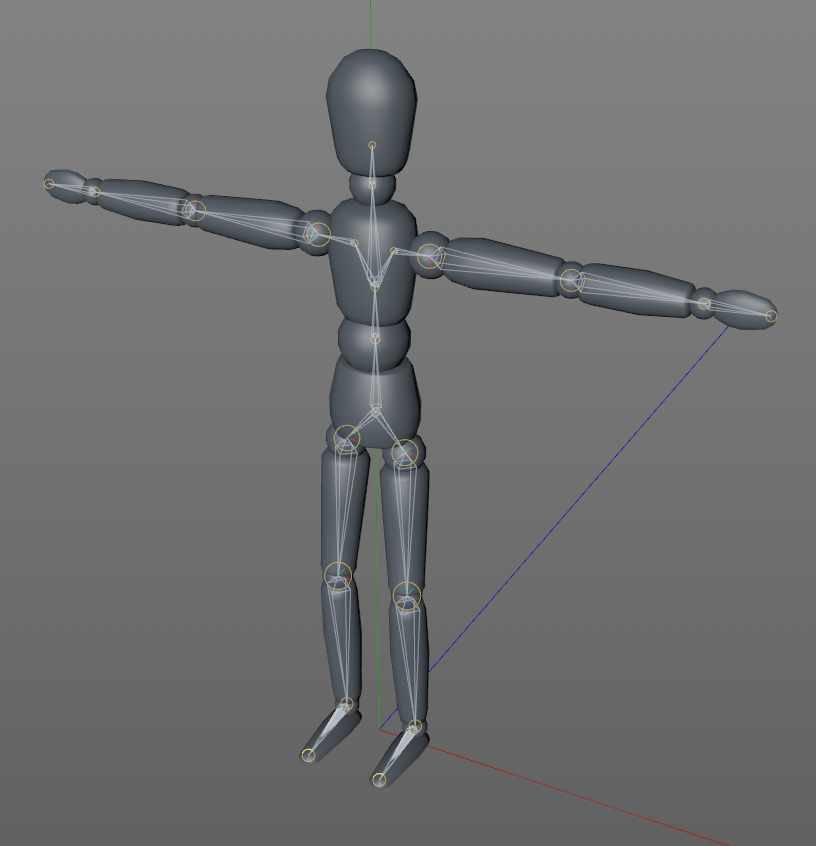
-リグ2個のモデルとリグ

-Humanoidに沿ったモデルとリグ

共通作業
SDKを落としたりするところは各サイトで既に色々わかりやすく解説されてるので省略
unitypachageをD&DでAssetに入れて適当にApplyしてSDKを導入

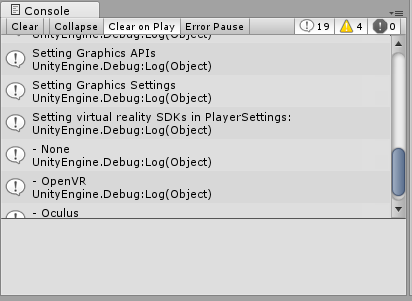
初期状態。Consoleの右上のアイコンで赤いマークがついてなければ大丈夫っぽい(ずっと警告ログ出てるのは謎)

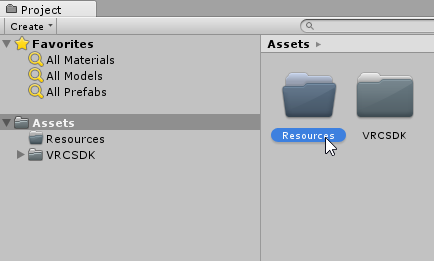
次にAssetフォルダを右クリックしてCreate→New Folderで名前を「Resources」にする(けど多分適当でも良いと思う)

左のところからResourcesをクリックすると多分上図みたいな感じになる
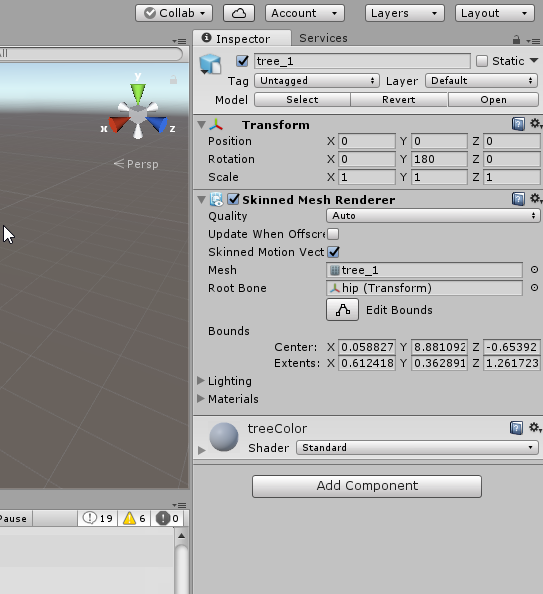
その状態で読み込ませたオブジェクトを選択して、右上のInspectorのタブを開くと下図みたいになってる

ここからモデル毎に違うので分けます
非Humanoidの場合
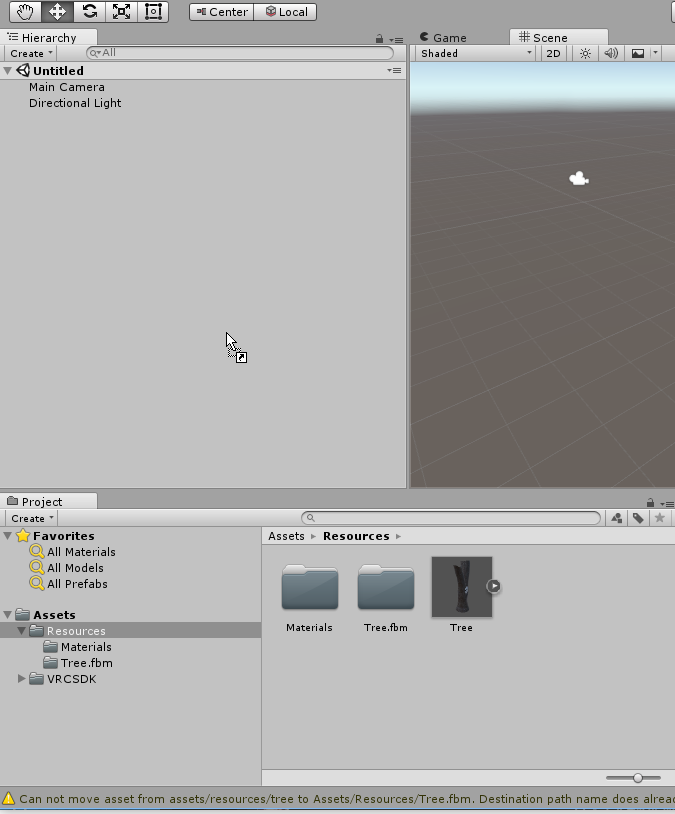
Animation Typeが「Generic」(デフォルトだとこうなってるはず)であることを確認したら、モデルをProjectパネルからHierarchyにD&Dします

Humanoidの場合
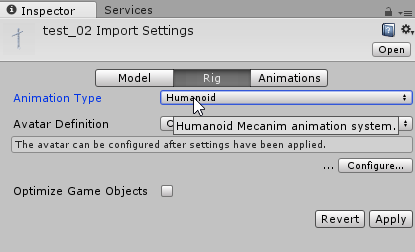
Animation TypeをGenericからHumanoidに変更します

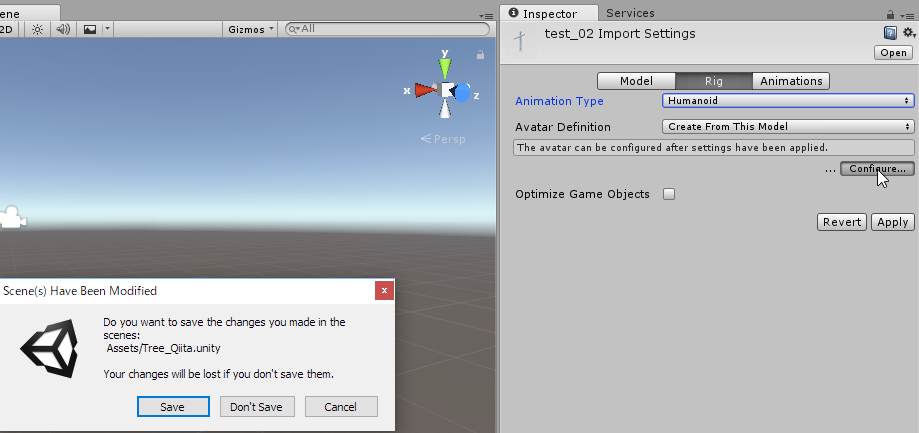
次に右下にある「Configure」ボタンを押すと、こんな感じに保存するかどうかどうか聞かれます。

保存する場合はすぐに進みますが、保存しない場合は今までの変更がすべて消えるので注意して下さい。必要であれば必ず保存して下さい。
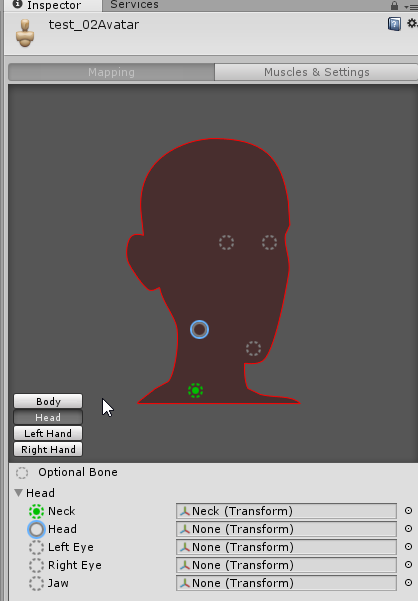
すすめると、Inspectorがこんな感じの画面になります

頭の部分だけ赤くなっていますが、これがUnityがfbxの中にあるリグを自動で読み込んだ際にUnityのHumanoidと紐付けできなかった箇所になります。この状態だとダメなので、ヒモ付をしていきます。
左下のHeadのボタンを押すとこんな感じに変わります

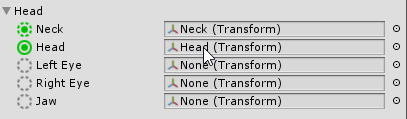
そして左のHierarchyから対応するボーンを、右の対応するパーツにD&Dします(HeadボーンをHeadにD&Dした図)

するとこんな感じで緑になります

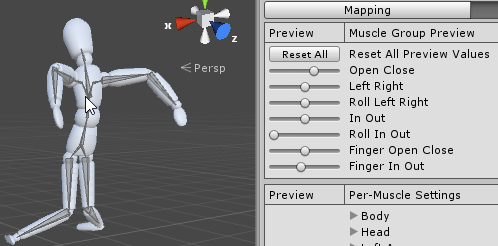
こんな感じで紐付け対応が終わったら右下のApplyを押して適応します。そして念のため、Muscles & SettingのMuscle Group Preview でうまく出来てるか確認します

パラメーターを適当に動かすとどんな感じに紐付け出来てるか確認できます

設定できたら、右下の「Done」を押して編集を完了します
ここからまた共通
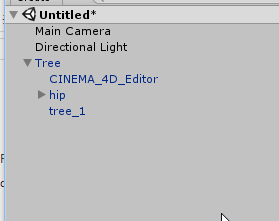
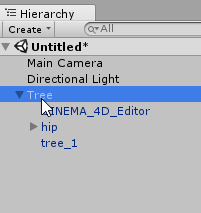
モデル名の左の▲をクリックすると、リストが開かれます

上図の「CINEMA_4D_Editor」はCinema4Dのカメラなので関係ないです。
「hip」は今回仕込んでいるボーンです、Humanoidではないので今回は関係ないです。
「Tree_1」はメッシュ名です。
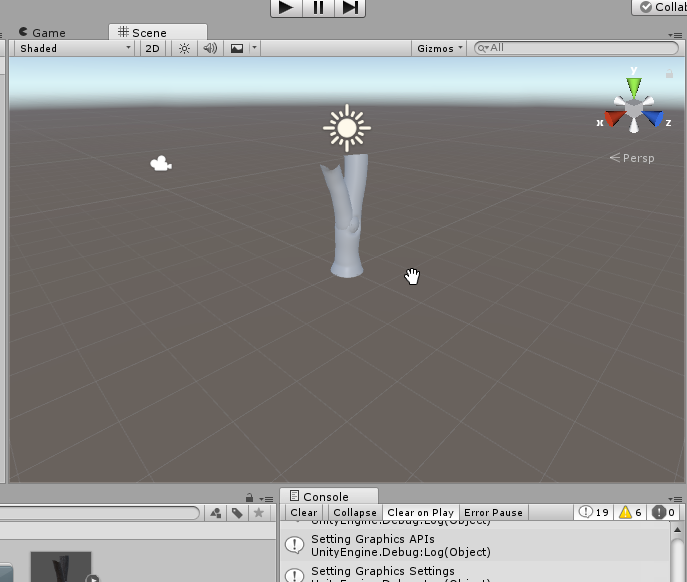
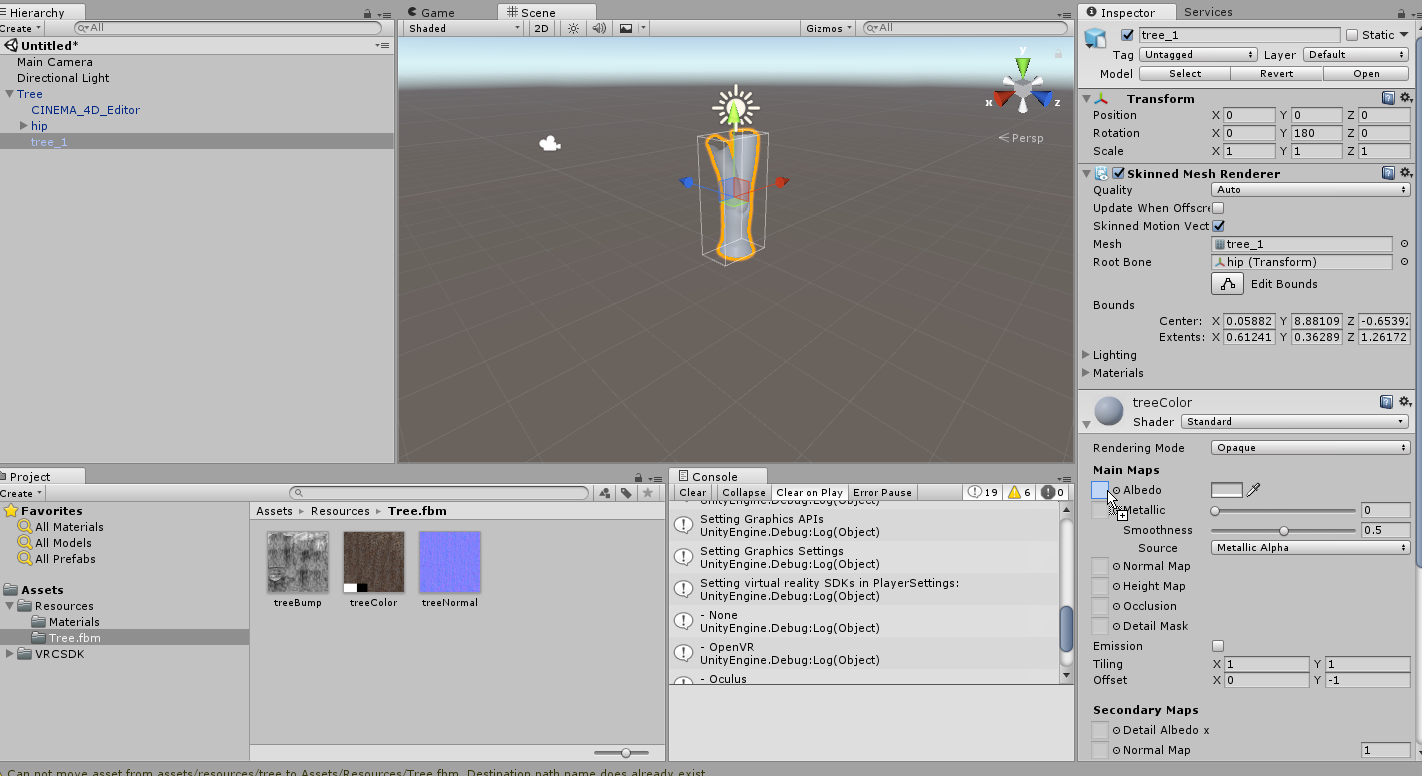
Sceneパネルを見ると、テクスチャが読み込まれていない状態になってます

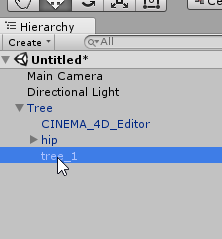
なので、Hierarchyパネルのメッシュを選択します。

すると、Inspectorパネルに色々表示されます

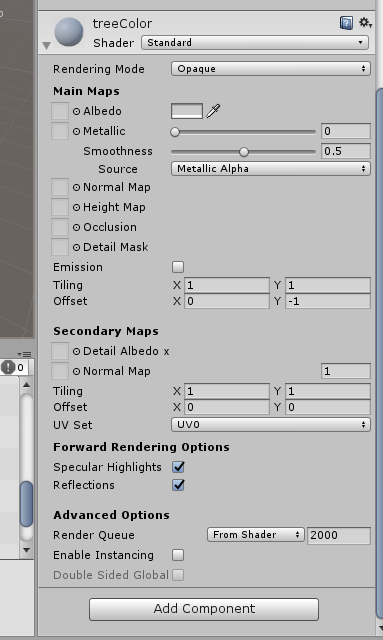
そこで、下の方にある「treeColor」とある球の左下のタブを開きます

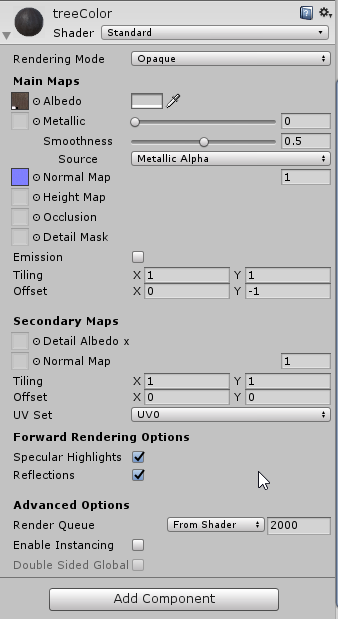
ここで大体想像がつくとは思うんですが、現在テクスチャのリンクが切れている状態なので、ProjectパネルのTree.fbmフォルダ内にあるtextureファイルをそれぞれInspectorの方のtreeColorの項目で表示されてるそれぞれの値にD&Dで画像をくっつけます。

終わった図(下)

これでモデルの下準備は終わったので、次はコンポーネントを付ける作業を行います。
Hierarchyからオブジェクトの親を選択

Add CompornentからScript>VRCSDK2>VRC_Avatar Descriptionを選択

そしたらこんな感じになるので

View Positionの項目を、自分のキャラクターの顔の座標になるようにする(モデルに超ちっちゃいグレーの球がでてるのでそれをみながら調整する)

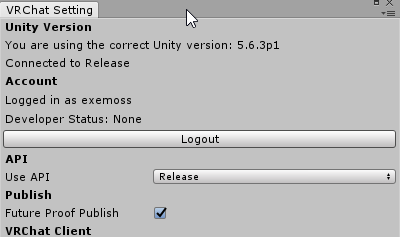
あとはCtrl+Sを押してプロジェクトを保存して、上のメニューのVRChatSDKからSettingを選択して、まずVRChatにログインしておく(書いてる途中で気づいた)

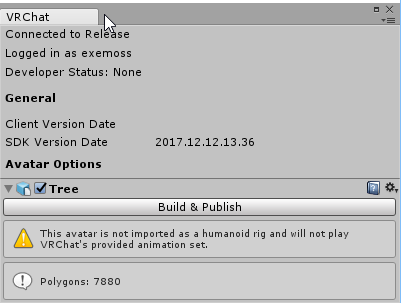
次に同じくVRChat SDKからShowBuildControll panelを選択しそこのBuild&Publichをクリック

ここで注意したいのが、基本的にボタンの下の方に赤い奴が出てると致命的なエラーが出てるのでそもそもボタンが押せなかったりする。Humanoidとかにしてるとちょくちょくリグ周りでエラーが出たりする。
黄色いやつは一応使えはするけど一部の機能に制限が入ったりなんやりする。(このエラーログの場合、「このアバターHumanoid rigじゃないからVRChatで使われてるアニメーション使えんよ」って出てます。承知の上なのでスルーします)
下みたいな画面が出たらAvatorNameを入れて一番下の「The abobe~(上記の情報は正確で、私はこのコンテンツをVRChatにアップロードすることに合意します)」にチェックを入れてUploadをすればほぼ終わりです。
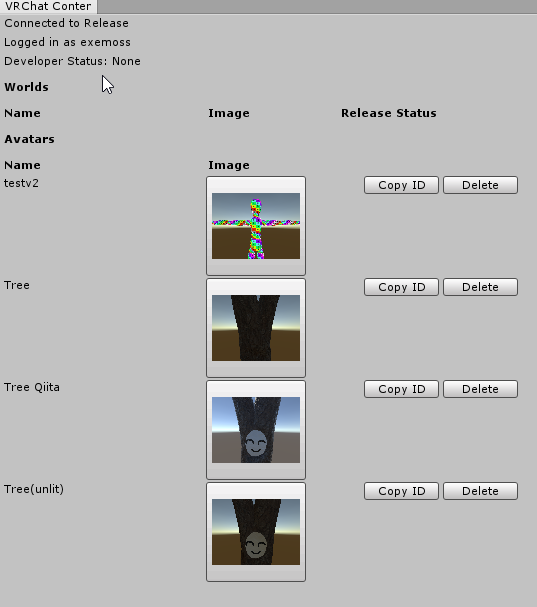
もし消したい場合は、VRChat SDK>Manage Uploaded Contentからオブジェクトを消せます

次やりたいこと
パーティクル飛ばしたり武器出したり木に枝と葉を生やして揺らしたり自分のルーム作ったりしたい!!!!!!!!!!!!!!!!!!!!!
