osclassのいじり方-css編集編
osclassて何?
osclassは、マッチングサイトのオープンソース。phpで書かれている。
この記事の趣旨は?
ビジネスロジックをゴリゴリ修正してカスタマイズしたい私向けのメモです。
デフォルトのphpやらsassからコンパイルされたっぽいcssやらを修正するので、本家のアップグレードとかは使えなくると思うので、ご注意を!
開発環境
windows10 + AptanaStudio3
レンタルサーバのlolipopにデプロイして修正確認してます。
cssの修正の仕方
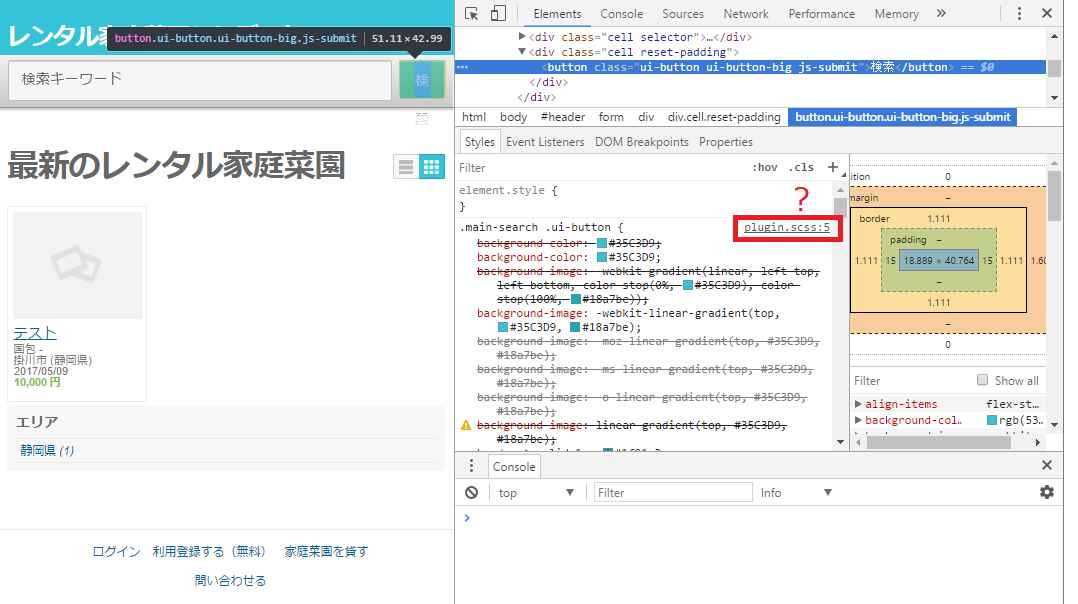
日本語化が終わって、フロントページを見てみると、
「検索」というボタンの文言が枠からはみ出してしまっている。
どうにも良くないから直したい。
chromeのデザインの修正に慣れている人は、
F12キーを押して、該当のノードに有効になっているスタイルを探して、
記述してあるファイルを修正すると思うのだけど、

これがどうにも適用されない。というか拡張子scssなんて見たこと無いですね。
拡張子scssというのはsassというやつで、cssをコンパクトに開発できるもののようです。
詳しくはこちら
本記事ではsassの解説はしないです。あしからず。
さて本題に戻って、cssの修正方法を解説します。
cssは
[osclassデプロイ位置]/oc-content/themes/bender/css
の
main.css
になります。
まず、改行なしで入っていて見づらいので、
こちらで整形してからの方が、修正しやすくなります。
整形後、.main-search .cell のブロックの下に
.main-search .cell button {
width: 100px;
}
を追記してみてください。
ボタンの枠からはみ出していた「検索」の文字が、すっきりと入るように、、、なりませんね。。。![]()
これはcssファイルがchromeにキャッシュされてしまっているのが原因です。
キャッシュを削除するという方法もあるのですが、
毎回消すのは面倒なので、キャッシュ回避の方法を記述しておきます。
[osclassデプロイ位置]/oc-content/themes/bender/common/head.phpの76行目
変更前
<link href="<?php echo osc_current_web_theme_url('css/main.css') ; ?>" rel="stylesheet" type="text/css" />
↓
変更後
<link href="<?php echo osc_current_web_theme_url('css/main.css') ; ?>?cache=<?php echo date("YmdHis"); ?>" rel="stylesheet" type="text/css" />
ようやく「検索」の文字が枠に収まりましたね。