はじめに
最近、Cursorの名前をよく耳にするようになり、置いていかれまいと無料プランを試してみたところ、Agent機能の「Chat」「Approve」「Run」だけで、Spring Boot+React+PostgreSQLのWebアプリが動くプロトタイプを自動生成できました。もちろん、まだ本番運用に耐えるクオリティには程遠く、大幅な手直しが必要ですが、「ほぼコーディング不要」でここまで動くものが出きたのには驚きで、もはや生産性とかそういうレベルではないなと感じました。
今回の検証では、あくまで「無料プランでどこまでできるか」にフォーカスしています。
-
サーバー起動やDocker上のPostgreSQLなど、繰り返し使うコマンドは手動で実行し、AIとの対話を減らしています
-
本番適用に向けたリファクタリング指示やエラー対応もまだまだ必要で、完全自動化には知識と経験が欠かせません。
それでも、「Chat → Approve → Run」の3ステップでひととおり動作するものができたのは、従来の開発フローを根底から変えるインパクトがあり、AI活用によるスピード感がビジネスの勝敗を左右しそうです。
私自身、長年Webシステム開発に携わってきたものの、Cursorは「噂で聞いた程度」で使い方も手探り。理解の薄いフロント側のコード品質もぜんぜん検証せずApproveしていたため、正直合っているか不安な部分も多々あります。ただ、実際に手を動かして勉強しながらApprove → 修正 → Approve を繰り返せば、短時間で知見が貯まる手応えを感じました。
※補足:今回はほぼデフォルト設定のAgentモードのみを使用
※開発時間は週末早朝約5~6時間、無料プランのPremiumモデルを使い切ったところで完了
※途中、60/150くらいいったところで、なぜか0に戻ったので、実際には210くらい使えたのかもしれないので、同じことをやっても150でいけるかはわかりません。
無料プランでここまで実現!
まずは、今回Agentだけで自動生成できた成果物をご紹介します。
- 認証(ログイン/ログアウト)
- ダッシュボード画面
- ユーザー管理画面
使用技術スタック
- バックエンド
- Java
- Spring boot
- Doma
- フロントエンド
- React
- データベース
- PostgreSQL(Docker)
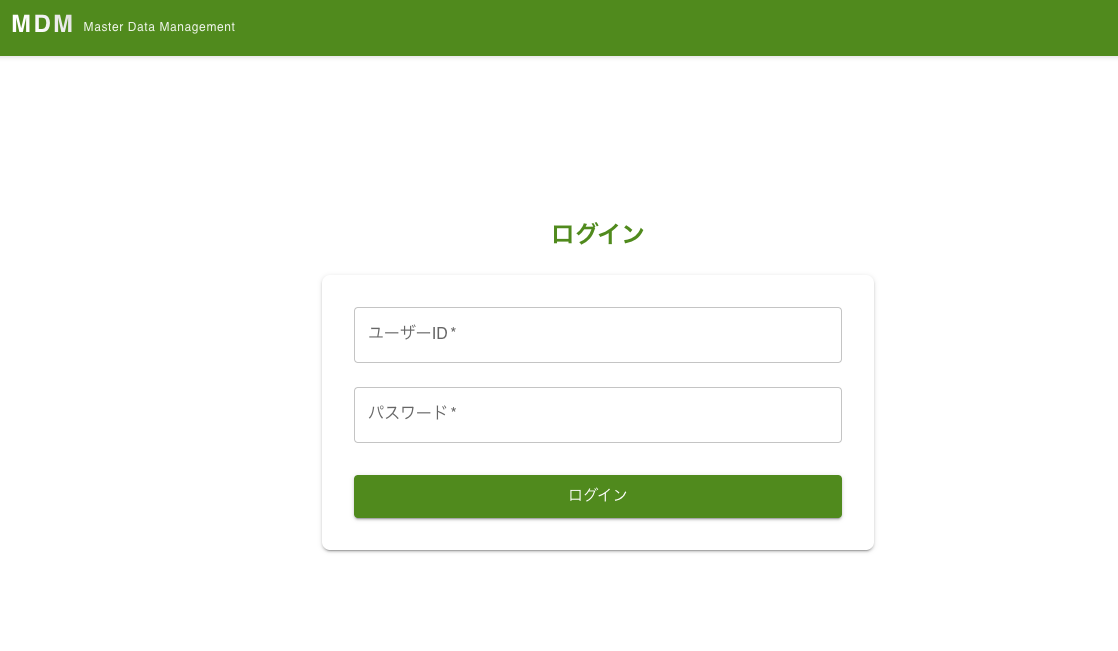
ログイン画面
ユーザー名とパスワードを入力するシンプルなログインフォームです。
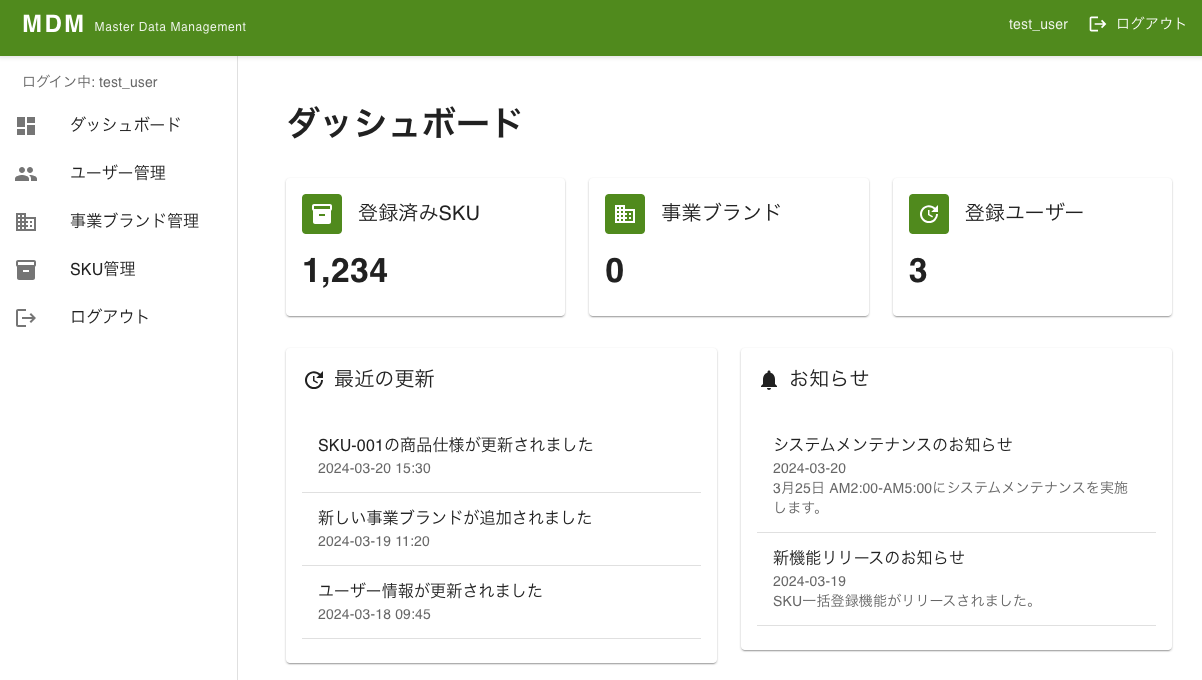
トップ画面
ユーザー数をDBから動的に取得して表示しています。
その他の件数や最新更新、お知らせは現状ベタ書きです。
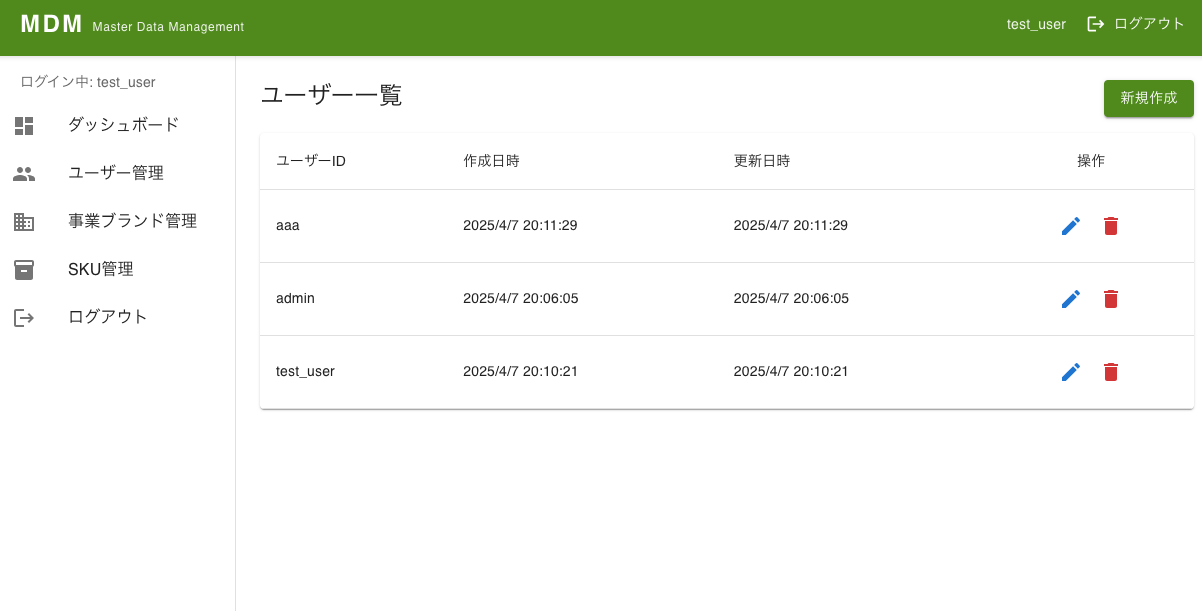
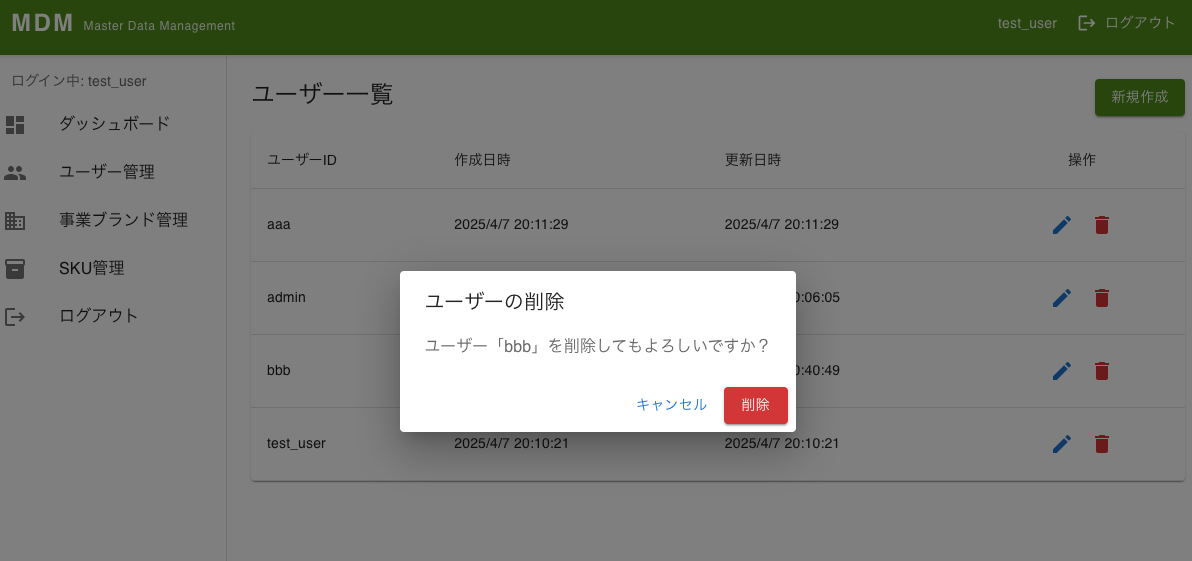
ユーザー管理
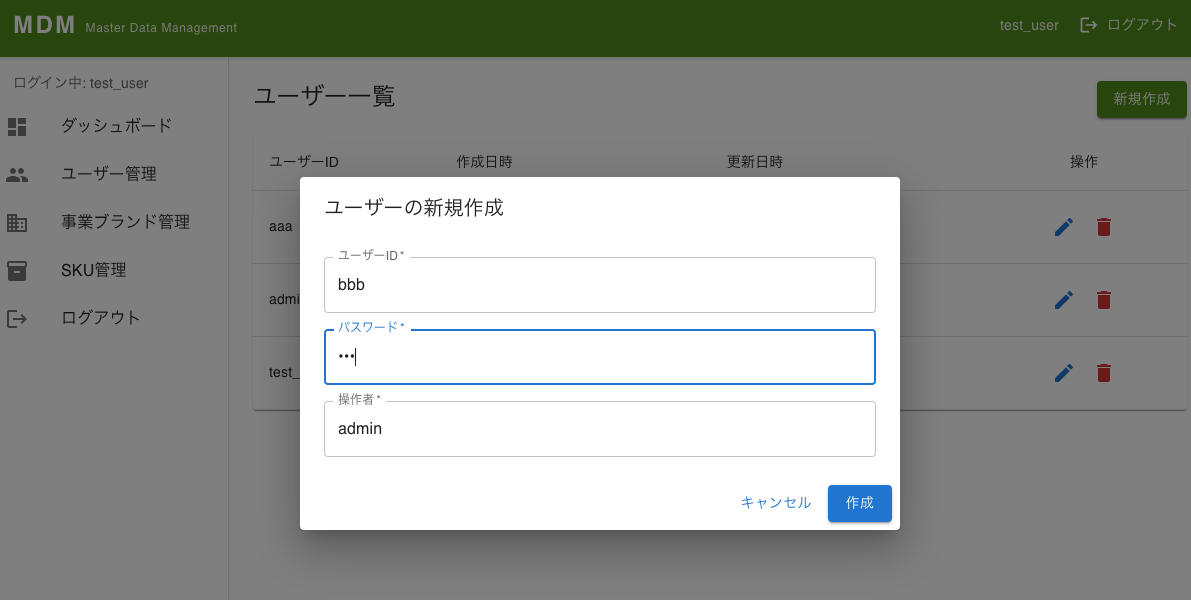
新規登録
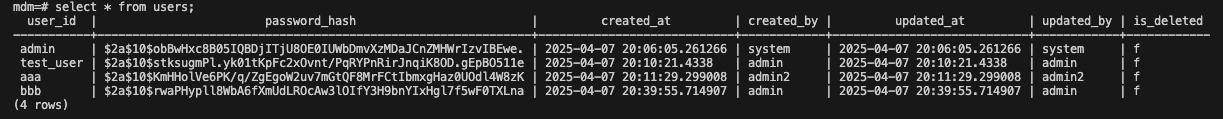
ユーザーの新規追加用フォームです。
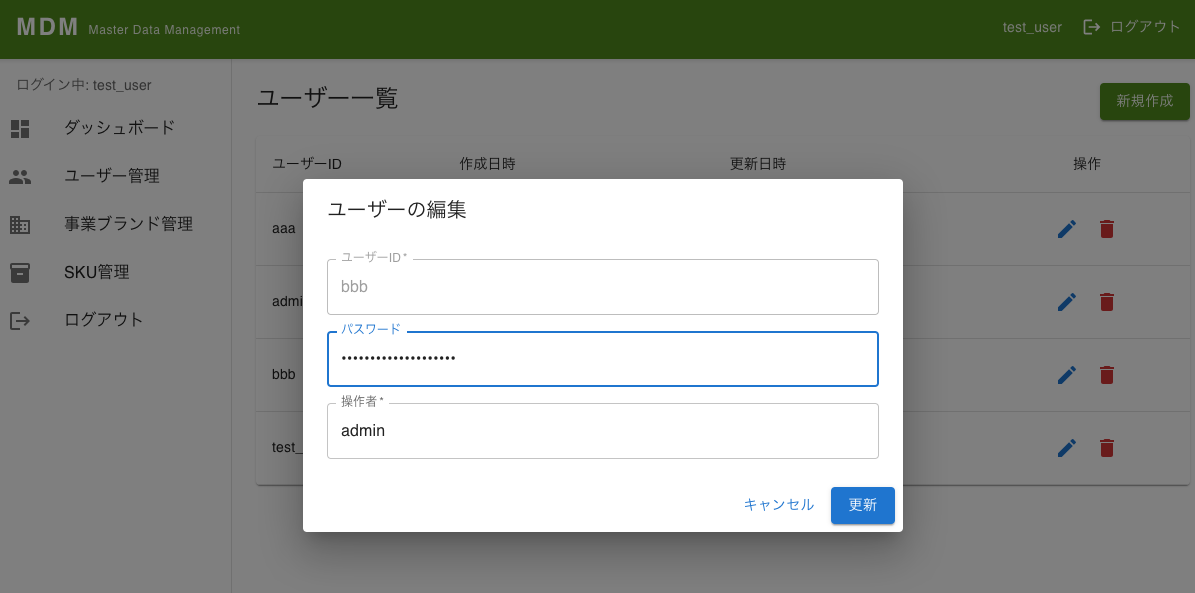
編集
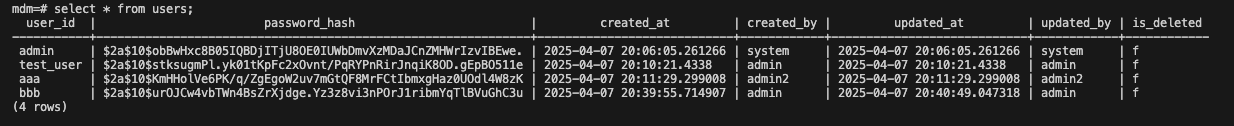
既存ユーザー情報の更新用フォームです。
削除
論理削除(deletedフラグ設定)を行うための確認ダイアログです。
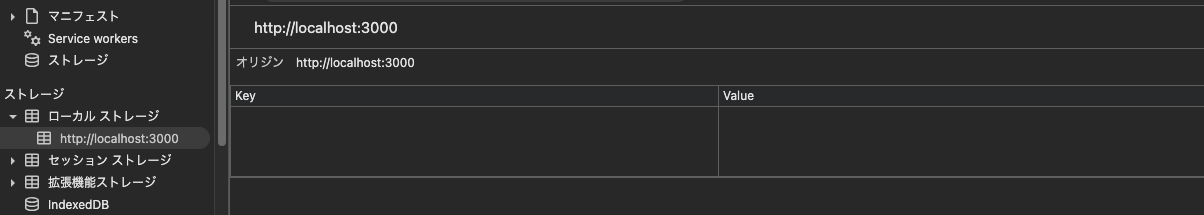
ログアウト
ログアウト操作でログイン画面にリダイレクトされ、トークンが削除されます。
成果物
今回開発したコードは以下です。
開発前の初期状態は以下です。
cursor/
├── README.md(ここに要件を記載した)
└── mdm-db/
├── docker-compose.yml(既にもっていたものを流用)
└── init.sql(空ファイル)
開発の流れ
-
環境準備
- cursorをインストール
- 要件ファイル(readme.md)を作成
- サービス要件や画面要件、テーブル定義などをMarkdownで整理(20分くらいでざっくりと)
-
自動生成フェーズ
- README.mdをChatに読み込ませ、一気にファイル群を生成
- init.sql(DDL, DML)
- フロントエンドのソース
- バックエンドのソース
- ポイント
- すべてのテーブル・機能ではなく、まずは「ユーザー管理」だけが優先的に生成されたのは確認しやすくて良かった
- 一気に出力されたため、細かく区切って作成するように指示すればよかったと反省
- README.mdをChatに読み込ませ、一気にファイル群を生成
-
フロントエンドの整備
- どのあたりから仕上げていくか聞かれたので、動きが分かりやすそうなフロントエンドからにした
- 依存パッケージのインストール
- 当初 npm install が非常に遅かった
- Chatのアドバイスで pnpm に切り替 → 短時間で完了
- 起動とエラー修正
- Run を繰り返して起動エラーを解消、トップページだけ動作確認
- 他画面はバックエンド未完成のため動かず
-
バックエンドの実装
- 作業候補をだしてもらい、backendのユーザー管理から仕上げるように指示し
- なぜかコンテキストを忘れて再度バックエンドを作成されてしまい、再度要件を読み込んでもらうこととなった
- そして、無駄なファイルを削除してもらった
- ユーザー管理APIの仕上げ
- Chatから提示された作業候補に従い、ユーザー管理のCRUDを優先
- ビルド&起動
- Gradleビルド ⇒ エラー修正を何度も反復
- Docker上のPostgreSQL起動忘れに自前で対応
- init.sql の誤りを修正してDB起動
- 最終的に bootRun が成功
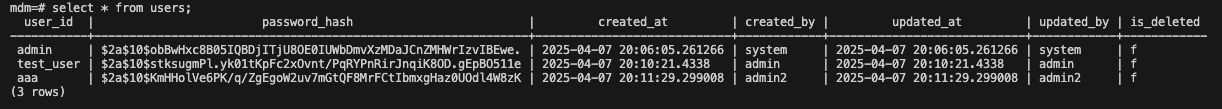
- 動作確認(curlテスト)
- 次frontを調整していくか聞かれたが、絶対動かないだろうと思ったので、まずはバックエンドのAPIを個別に動作確認すると伝えた
- ユーザー一覧/登録/編集/削除をcurlで一つずつ実行(もちろん、Runを押すことしかしていません)
- Junitの選択肢もありましたが、やりとりが増えそうだったので一旦すぐに確認できるcurlを選択
- Domaのboolean型処理で苦戦 → 有料版ChatGPTと併用しながら修正
- 修正内容とエラーを元にしてChatGPTに質問し、その回答をCursorに提案
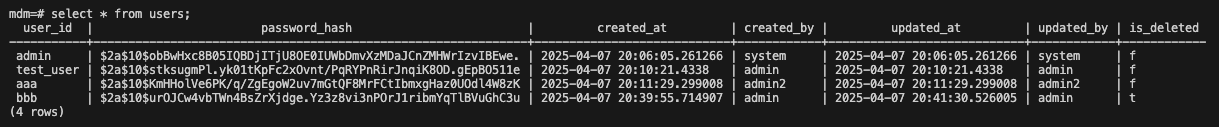
- どれもすんなりとはいかずに、エラー修正、起動、確認を繰り返し、DB更新の確認は自分でsqlを実行して確認しました
- ※backendの起動とテストでの試行錯誤で一番時間がかかりました
-
結合テスト&UI調整
-
フロント+バックエンド同時起動
- エラー発生、修正を何回か繰り返す
-
画面操作でCRUD動作確認
- ユーザー一覧・登録・編集・削除が問題なく実行でき感動!
-
認証周りの整備
- 要件漏れの認証機能を追加依頼
- ログイン/ログアウト機能を追加
- ヘッダーにユーザーID表示、ロゴ・配色の微調整
※ここまでで無料プランの上限まで達しました。
※安全策として、壊れたらいやなので適宜Gitにコミットするように指示しました(Runしかしていません)
-
-
振り返り:改善したいポイント
- エラーを解消しきれなかったこと
- 途中でコンテストやこれまでやったことをを忘れてしまったこと
- いまどこのディレクトリにいるかを把握できていないのか、頻繁にディレクトリを間違えてファイルを作ったり、削除しようとしたり、起動しようとしたりと無駄なやりとりが発生した
- いろいろ試行錯誤しながら作成していくため、けっこうごみファイルが残っていった。そのため、適宜、不要なファイルがないかを探してもらって削除してもらっていました(ちゃんと、探してくれて削除してくれるのがすごいのですが)
- Gitの操作も全てお任せしていたのですが、node_modulesあたりをコミットしてしまっていたので、まだまだ任せっきりにはできないなという印象です。ただ、すぐに.gitignoreを調整してくれたのは素晴らしかったです(履歴は後でキレイにしておきました)
最後に
今回の検証を通じて、これほど簡単に「それなりのシステム」を短時間で組み上げられることに大きな驚きを感じ、久々にアドレナリンが全開でした。実際の業務では要件が複雑化し、既存システムのブラックボックス化や属人化といった課題も多く立ちはだかりますが、こうしたプロセスをCursorで試せるなら、どこまで通用するのかをぜひ検証してみたいと思っいました。
また、全く未知の技術領域を学ぶ際にもCursorは強力な補助になると感じました。従来は環境構築だけでも時間を取られ、依存関係やインストール手順を調べるだけで手一杯になりがちでしたが、今回Reactを指定するだけで、あっという間に実際のコード例や最新の開発スタイルを手に取るように理解できました。ただし、今回はほぼ無検証のApproveで進めたため、ベストプラクティスの担保や細かな品質チェックは別途必要です。今後は「AIが生成したコード」を起点に、自分自身で調査・修正を重ねるワークフローを確立し、爆速で知見を蓄積していけそうです。
なお、無料プランの利用枠を使い切る頃、Cursorの有料版を検討しようかと思っていたところ、思いがけずCEOから自動送信メールが届き、ちょっと驚きました。
I saw that you tried to sign up for Cursor Pro but didn't end up upgrading.
Did you run into an issue or did you have a question? Here to help.
以上が、Cursor無料プランだけでここまで試したレポートとなります、ありがとうございました。