Bulma Extensions
CSSフレームワークBulmaの拡張機能で
TooltipやCalendar、Budge等Bulma本体でサポートしていないUI部品が提供されています
今回はBulma tooltipを例に、このBulma Extensionsの部品をAngularアプリケーションに組み込む方法を紹介します
インストール
Bulma本体
Bulma ExtensionsはBulma本体が必要ですのでインストールします
npm install --save bulma
Bulma Badge
npm install --save @creativebulma/bulma-tooltip
CSSの適用
angular.jsonのstyles(CSSの定義箇所)にBulma本体とBulma ExtensionsのCSSファイルパスを記述します
"build": {
...
"styles": [
"src/styles.scss",
"node_modules/bulma/css/bulma.min.css", ←Bulma本体のCSS
"node_modules/@creativebulma/bulma-tooltip/dist/bulma-tooltip.min.css" ←Bulma TooltipのCSS
],
...
}
HTMLに組み込む
CSSを適用しましたら、このようにHTMLに組み込めばToolTip部品が利用できます
data-tooltip部分にToolTipで表示する文言を記入します
<button class="button is-primary" data-tooltip="Tooltip Text">Tooltip</button>
すると、ボタンにマウスオーバー時にToolTipが表示されるかと思います
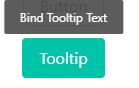
バインドさせる
AngularアプリなのでTooltipのメッセージを変数にバインドさせたい場合があると思いますが、その場合少し工夫が必要になります
例えばこんな感じ
export class AppComponent {
message = 'Bind Tooltip Text'
}
<button class="button is-primary" [data-tooltip]="message">Tooltip</button>
ところが、実際に動かしてみますと下のようなエラーが出るはずです
Uncaught Error: Template parse errors:
Can't bind to 'data-tooltip' since it isn't a known property of 'button'. ("
<div class="column">
<button class="button is-primary" [ERROR ->][data-tooltip]="message">Tooltip</button>
</div>
ざっくり言うと「<button>タグに[data-tooltip]なんてプロパティは無いからバインドできないよ!」といったエラーです
このエラーを解決するには、HTML側でTooltipのメッセージをバインドしている箇所を[attr.data-tooltip]="変数名"の形式で記述する必要があります
詳しくはこちらを参照ください
<button class="button is-primary" [attr.data-tooltip]="message">Tooltip</button>
これでTooltipのメッセージをバインドさせることができました