はじめに
UIScrollViewを使うと急なButtonの追加やレイアウトの変更が起こったときに、画面からはみ出てしまってもスクロールすれば表示されるからひとまずいいか、となって安心できるのでUIScrollViewを下地に貼るのがおすすめらしいです。
実際サンプルアプリの改修をしているときにボタンが増えてレイアウトに困ったときに、ScrollView貼っとけばよかったなと思いました。
が、下地に貼る作業がちょっと難しいので手順のメモを残しておきます。
今回はUISclollViewでできるシンプルなスクロールできるページの実装とStackViewを用いた実践的(?)(というか自分で助かった実装)をやってみます。
目次
-実装1.シンプルなスクロールページ
-実装2.シンプルなスクロールページをStackViewを使って実装
-実装3.便利だなと思ったUIScrollViewとStackViewの合わせ技
実装1.シンプルなスクロールページ
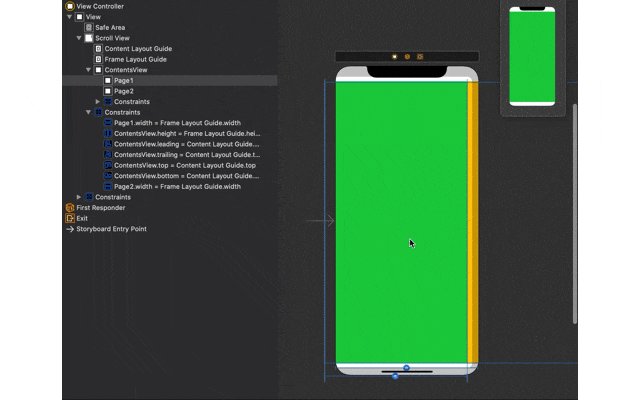
今回目指すのはこんな感じのviewです。
やっていきます。
Step1.UIScrollViewをviewの全面に貼る
右上の+ボタンからUIScrollViewをドラッグアンドドロップしてきたら、親viewに対して画像のように制約をつけていきます。
これで、UIScrollViewが全面に貼れたことになります。エラーが出てきますが気にしなくて大丈夫です。
Step2.UIScrollView内にViewを貼り付ける
先ほどと同じようにしてViewをドラッグアンドドロップして、制約をつけていきます。名前はContentsViewをしておいてください。
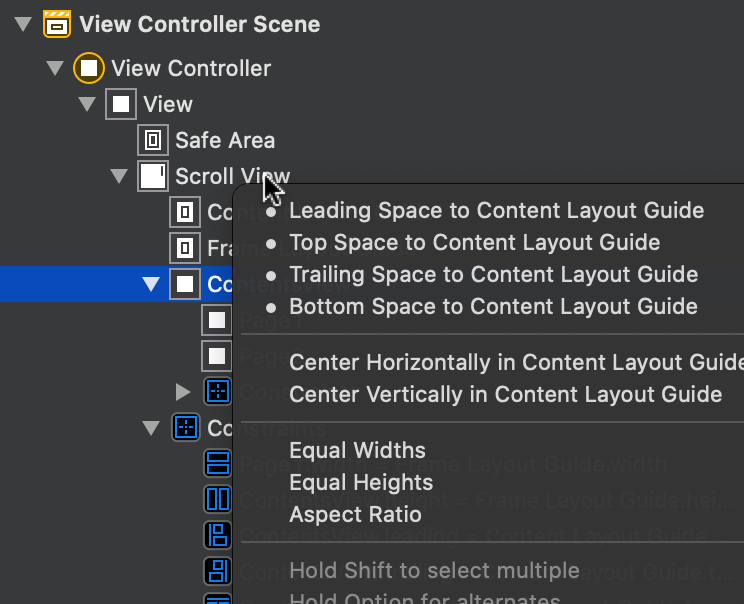
ContentsViewから同じ階層にあるContentLayoutGuideに向かってcontrollキーを押したままにょーんとドラッグアンドドロップしたらメニューが表示されます。
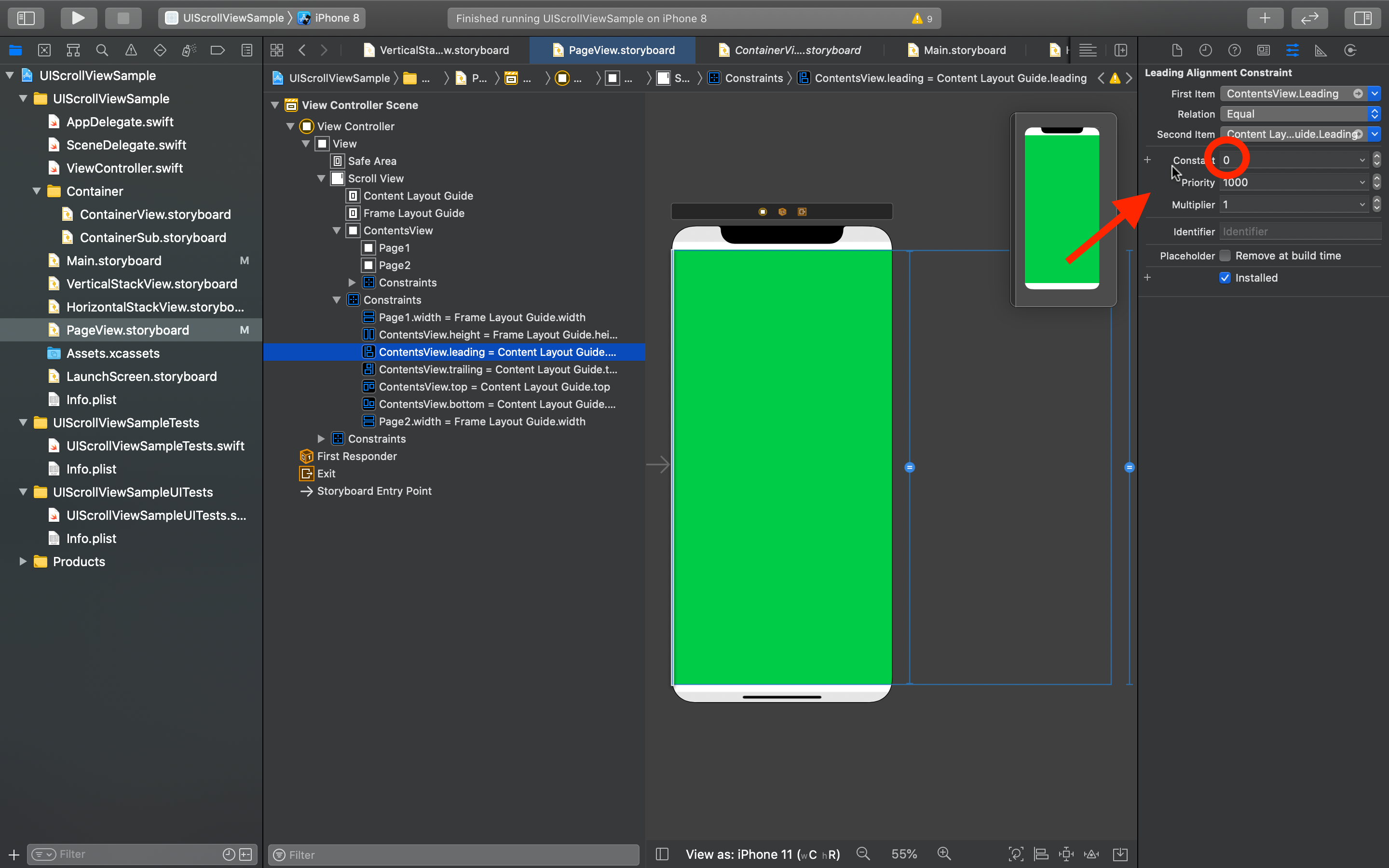
その中の4つの項目をcommandキーを押しながら選択します。画像のようになっていればOKです。

![]() このとき今つけた制約一つ一つについてConstantの値が0になっていることを確認してください。
このとき今つけた制約一つ一つについてConstantの値が0になっていることを確認してください。
ついでに下のMultiplierの値も1になっていることを確認しましょう。(左側のメニューからConstraintsを選択して個々の項目についてAttributeInspecterで確認します。)
正直ここが一番大切なのではという気もします。制約を貼り付けたはいいがエラーが出ていたり、一見予想したレイアウトになってなくて心が折られることが多いですが、だいたいconstantかMultiplierの値が適当なものになっているのが原因だと思います。
詳しく知りたい方は下のリンクのApple公式ドキュメントが参考になると思います。
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/AnatomyofaConstraint.html#//apple_ref/doc/uid/TP40010853-CH9-SW1
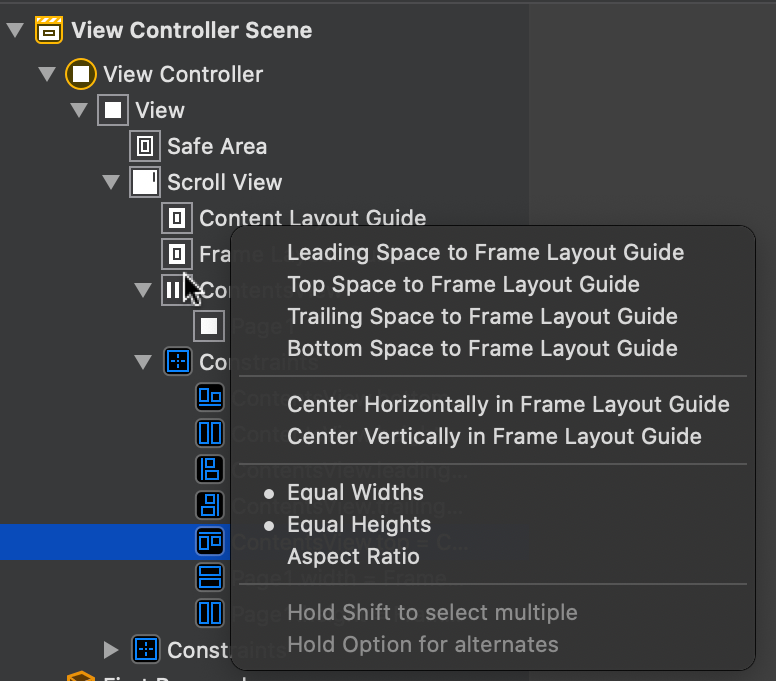
そして同じようにしてContentsViewとFrameLayoutGuideに対しても制約をつけていきます。
チェックするのは Equal Heights の項目です。(縦スクロールさせたい時はEqual Widths)

Step3.ContentsView内にPage1になるviewを貼り付ける
先ほどと同じようにしてViewをドラッグアンドドロップします。名前はPage1にしておきます。Page1とContentsViewの間につける制約は TopとBottom、Leading です。画像のようにチェックします。
また、Page1とFrameLayoutGuideの間には EqualWidths をつけておきます。
Step4.ContentsView内にPage2になるViewを貼り付ける。
これも先ほどとほぼ同様ですが、Page2とContentsViewの間の制約は TopとBotttomとTrailing です。

そしてPage2とFrameLayoutGuideの間には EqualWidths の制約をつけます。
Step5.Page1とPage2を水平方向に並べる。
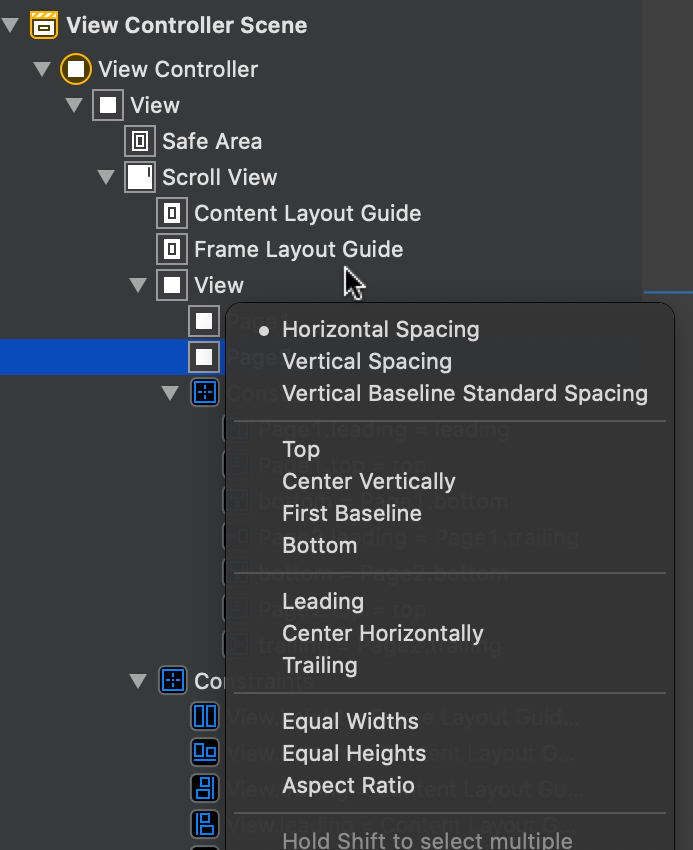
Page1とPage2の間に制約をつけます。controllキーを押しながらドラッグアンドドロップして、 Horizontal Spacing にチェックをつけます。
このとき今つけた制約を左のメニューから選択して(constantとMultiplierの値を確認するときみたいに)
右側のFirst ItemとSecond Itemの値を確認してください。画像のように Page1.TrailingとPage2.Leading がつながっていれば大丈夫です。
Step6.完成!
最後につけた制約のconstantの値とMultiplierの値を見直してみてください。
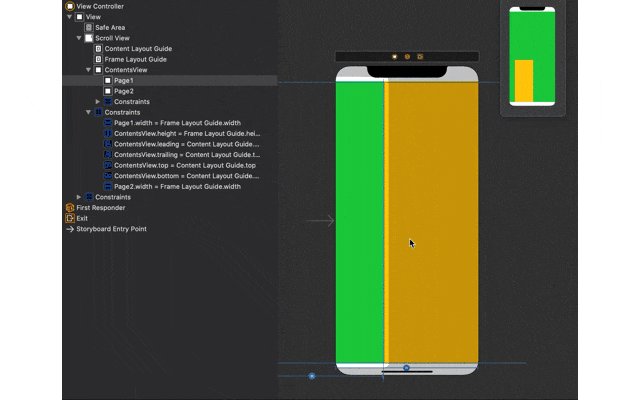
スクロールできるはずです。
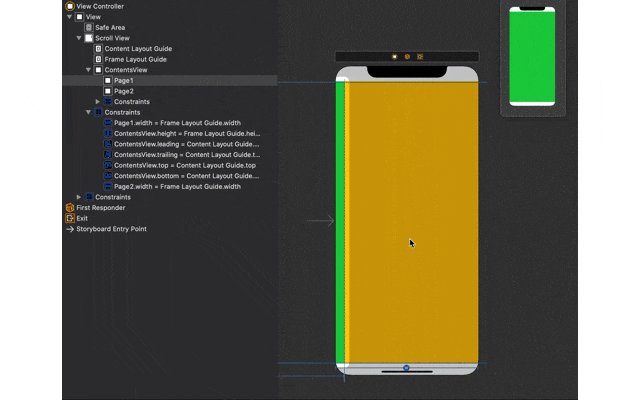
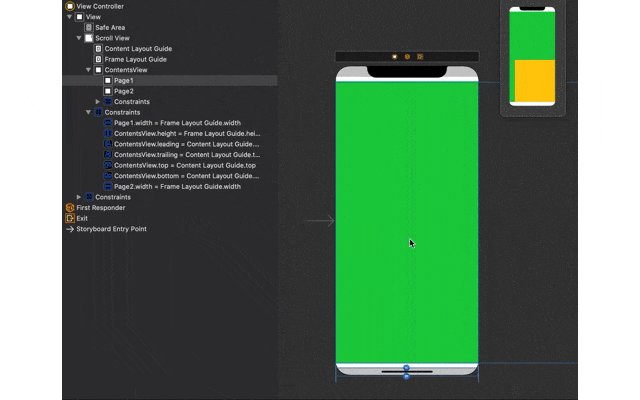
あとはPageの背景色を変えてみたりしてわかりやすくするのもいいかもしれません。
実装2.上と同じものをStackViewを使って作る。
Step1.UIScrollViewをviewの全面に貼る
ここは先ほどと全く同じです。
Step2.UIScrollView内にHorizontalStackViewを貼り付ける
ここも先ほどのViewを貼り付ける作業と全く同じです。StackViewの名前をConentsViewと変更しておきます。
StackView内にViewを貼り付ける際にStackViewの利点が明らかになります。
Step3.ContentsView内にPage1になるviewを貼り付ける
やることは一緒なのでviewをContentsViewまでドラッグ&ドロップします。名前をPage1としておきます。
そしてPage1とFrameLayoutGuideとの間に制約をつけます。
チェックを入れる項目はEqualWidthsとEqualHeightsです。画像のようになっていれば大丈夫です。
ここでConstantとMultiplierの値を確認しておきましょう。
Step4.ContentsView内にPage2になるViewを貼り付ける。
ここまでと同じようにviewをドラッグアンドドロップします。
そしてPage1でやったのと同じようにPage2もFrameLayoutGuideとの間に EqualWidths、EqualHeights の項目にチェックを入れます。
最後にConstantとMultiplierの値を確認して。。。
Step5.完成!
StackViewを使わない方より少ない手順で出来上がりましたね。
実際使用したConstraintsもこれくらい少なく済みました。
左が実装2のStackViewを用いたもの、右が実装1のものです。
とこんな感じでUIScrollViewの実装をします。
実装3.便利だなと思ったUIScrollViewとStackViewの合わせ技
こんな感じにいくつかScrollViewの使い方をまとめたサンプルアプリを作っている途中、ボタンを追加するときにいちいち今までの制約を外して動かして制約つけて。。。とやるのは手間がかかるので、ボタンを追加したときに自動でいい感じに並んでくれたらいいのになということを考えました。
というわけでボタンを並べたときにViewからはみ出てしまってもスクロールできるようにしておく方法を実装していきます。
Step1.UIScrollViewをViewの全面に貼る
省略
Step2.UIScrollView内にViewを貼り付ける
省略
ContentsViewという名前にしておきます。同じです。
Step3.ContentsView内にVerticalStackViewを貼る。
StackViewにつける制約はHorizontallyinContainerと、ContantsViewに対してTopとBottomをつけます。画像のようになっていれば大丈夫です。
Step4.StackView内にボタンを置きまくる。
6個くらいボタンを配置します。ボタン同士の間隔はAttributeInspectorのSpacingという項目で変更します。150くらいにしておきます。
最後に一番上のボタンとNavigation Barの間が狭いので間隔を開けます。
StackViewのTopのConstrainのconstantを100とします。同様にBottomのConstantも100にしておきます。
画像を参考にしてみてください。
Step5.完成!

こういう風にしておけばボタンを追加するときにStackViewに入れるだけで、きちんとUIに表示されるようになるので楽チンです。もっと細かいレイアウトを要求される場合はここまで単純ではないかもしれませんが、うまくScrollViewやStackViewを使うことで改修が楽になると考えられますね。
最後に
間違っている点や、ここはこうした方が良いなどありましたら教えてくださるとありがたいです!