はじめに
前回はプッシュ、タブ遷移の実装方法についてお話しました。
画面遷移編3:https://qiita.com/euJcIKfcqwnzDui/items/c0c0ccbd8d301b96d8b7
今回は画面ライフサイクル編としていまして、画面がどのように制御されているのかを説明します。
アプリを理解する上で外せない内容です。
OSや開発環境などによって変わり、例えばiOSとAndroidでは少し異なったりします。
なので新しいOSのアプリ実装に取り掛かる際はまずこのライフサイクルを理解するところから始めます。
とはいえそれほど難しい内容ではありません。
それでは説明していきます。
ライフサイクルとは
オブジェクトがいつ生成され、いつ解放されるのか、生存中はどのようなイベントを起こすのかというような意味です。
そのオブジェクトが生まれてから死ぬまでの間というくらいの認識でいいかなと思います。
アプリで画面のライフサイクルと言われたら、画面はいつ生成されるのか、レイアウトはいつ決定されるのか、その時どんなイベントがメソッドとして呼ばれるのかというような意味です。
特にそのライフサイクルの中でどのメソッドがどのイベントで呼ばれるのかが重要になります。
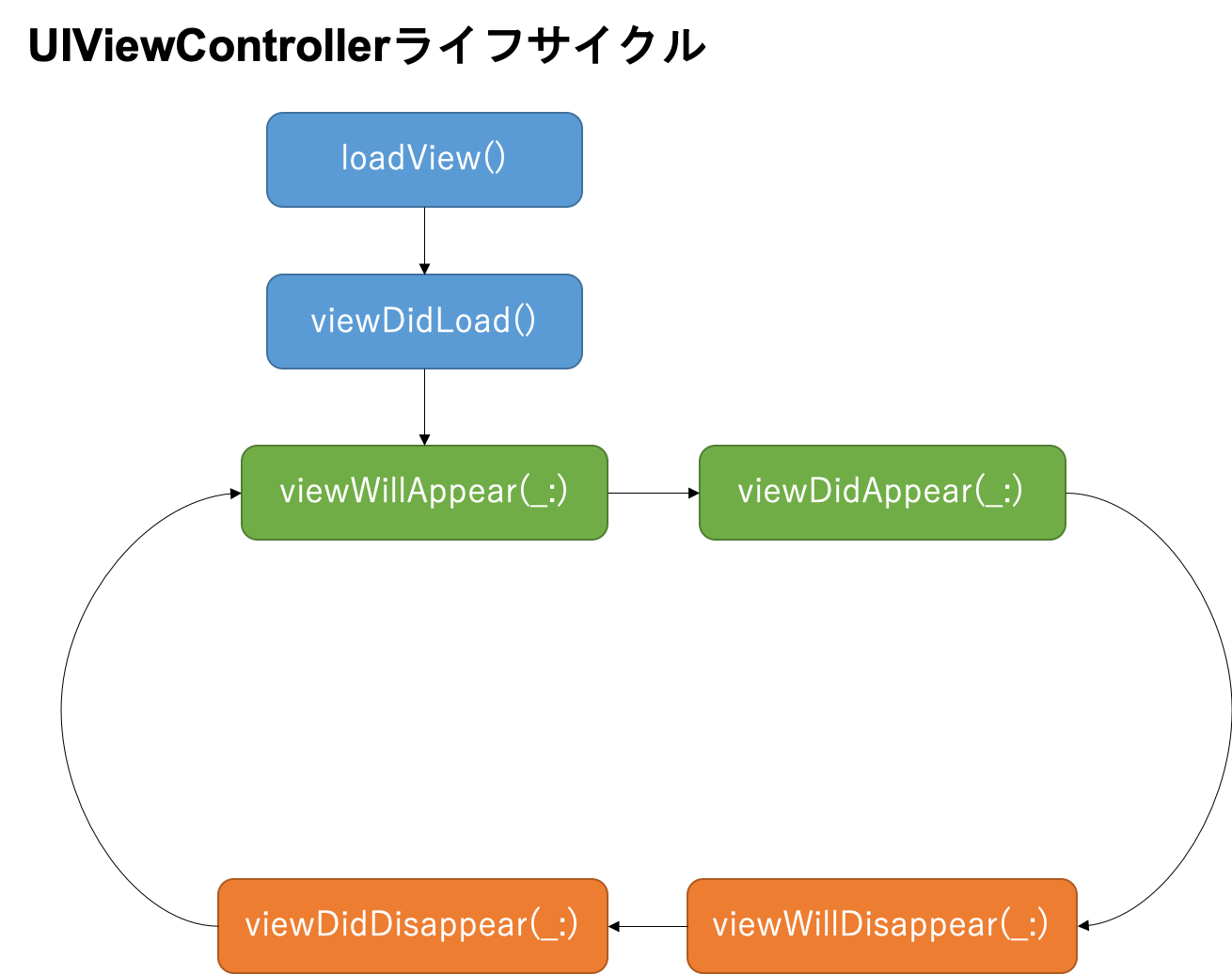
画面(UIViewController)のライフサイクル
アプリでまず最初に注目するのが画面ライフサイクルのイベントです。
そのライフサイクルイベントはUIViewControllerで定義されています。
プロジェクトを初めて作ったときにViewControllerクラスが予めテンプレートとして準備されていました。
その中にoverride func viewDidLoad() {}というメソッドが1つ定義されていました。
これはライフサイクルイベントのメソッドの1つで、viewDidLoadは「画面の読み込みが完了した」というイベントで呼ばれるメソッドです。
このようなイベント毎に呼ばれるメソッドがいくつかあるので紹介していきます。
画面読み込み時のライフサイクルイベント
UIViewControllerがメモリに確保されるときに呼ばれるライフサイクルイベントです。
新しくインスタンスが生成されるときのみ、つまり初回表示時に1回だけ呼ばれるイベントで、例えばプッシュ遷移の戻るで表示されたとき画面インスタンスは新しく生成されないためコールされません。
loadView()
画面が読み込まれるときにコールされるイベントです。
あくまで紹介のいう意味で載せていますが、基本的にはここに処理は書いてはいけません。
viewDidLoad()
画面の読み込みが完了したときに呼ばれるイベントです。
画面に配置しているラベルなどのサブビューの初期化は一般的にここで行ないます。
このメソッドがコールされるタイミングではアプリではまだこの画面は表示されていません。
ここで時間のかかる処理を行ってしまうと、アプリ上に画面が表示されるまでその分時間がかかってしまいます。
画面表示時のライフサイクルイベント
画面が表示されるときに呼ばれるライフサイクルイベントです。
画面遷移が発生すると必ず呼ばれるイベントで、戻るで表示されたときであっても呼ばれます。
viewWillAppear(_ animated: Bool)
画面が表示される直前に呼ばれるイベントです。
これが呼ばれるタイミングではまだ画面は表示されていません。
表示される度に毎回実行したい処理はここに書きます。
viewDidAppear(_ animated: Bool)
画面遷移が完全に完了したときに呼ばれるイベントです。
呼ばれたタイミングではすでにこの画面は表示されています。
すでに画面が表示されたときに呼ばれるのでラベルなどの初期化をここで行うと初期化前の状態が一瞬表示されるので少しおかしなことになります。
画面非表示のライフサイクルイベント
画面が非表示となるときに呼ばれるイベントです。
次の画面、前の画面に遷移する前に必ず呼ばれるメソッドです。
viewWillDisappear(_ animated: Bool)
画面非表示となる直前で呼ばれるイベントです。
直前なのでまだこの画面は表示されています。
viewDidDisappear(_ animated: Bool)
画面非表示となった直後に呼ばれるイベントです。
ここが呼ばれたタイミングではすでに次or前の画面への遷移は完了し、この画面は表示されていません。
ライフサイクルイベントメソッドの書き方
ライフサイクルイベントは親クラスであるUIViewControllerに定義されたメソッドです。
それぞれのイベントに処理を書くためにはこの親クラスのメソッドを上書きしてあげる必要があります。
上書きするためにはメソッドの前にoverrideとつけます。
以下は実装例です。
画面クラスの中に実装して実行すると、それぞれのイベントが発生したタイミングでログが表示されるのでシミュレータで実行してください。
class SampleViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 画面初期化処理を書く
print("画面のロード完了")
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 画面表示前の処理を書く
print("画面表示直前")
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// 画面表示直後の処理を書く
print("画面表示直後")
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillAppear(animated)
// 画面非表示直前の処理を書く
print("画面非表示直前")
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
// 画面非表示直後の処理を書く
print("画面非表示直後")
}
}
メソッドの中で最初にsuper.メソッド名という呼び出しをしています。
superは親クラスを表します。
super.メソッド名とすると親クラスに書かれている処理を呼び出します。
とりあえずはライフサイクルイベントの最初は必ずsuper.メソッド名と書かなければいけないと覚えておくだけで構いません。
イベントの呼ばれる順序
冒頭で図を書いたようなイメージで呼ばれていきます。
1つの画面に対象を絞ると以下のような順序で呼ばれます。
- 画面を生成し表示する場合(例:segueで遷移されたとき)
viewDidLoadviewWillAppearviewDidAppear
- 生成済みの画面を表示する場合(例:プッシュで表示していた画面から戻るで遷移されたとき)
viewWillAppearviewDidAppear
- 画面が非表示になる場合
viewWillDisappearviewDidDisappear
もう少し具体的な例をあげて順序を示します。
First,Secondという画面があると仮定しプッシュ遷移で遷移していくとします。
- アプリを起動し
Firstが表示されるとき
First.viewDidLoadFirst.viewWillAppearFirst.viewDidAppear
-
FirstからSecondに画面遷移するとき
First.viewWillDisappearSecond.viewDidLoadSecond.viewWillAppearFirst.viewDidDisappearSecond.viewDidAppear
-
SecondからFirstに戻るとき
Second.viewWillDisappearFirst.viewWillAppearSecond.viewDidDisappearFirst.viewDidAppear
※上記はおおよそのイメージとして捉えてください。
例えば「FirstからSecondに画面遷移するとき」の「1. First.viewWillDisappear」と「2. Second.viewDidLoad」はほぼ実際には同時に呼ばれています。
最後に
今回はUIViewControllerのライフサイクルイベントについて紹介しました。
実際にシミュレータで実行して画面遷移してみないとイメージが付きづらいかもしれないので試してください。
さて、今回の投稿で「iOSアプリ開発」の入門編は終了です。
ここまででiOSアプリの基本的なUIの配置方法や画面遷移の方法について紹介してきました。
単純にいうとあとはここにSwiftのコーディングを混ぜて処理をさせていくだけです。
Swiftコーディングについては別途投稿していますので、以下URLからたどってください。
次回からは初級編としてリスト表示など、もう少し複雑なUIの作成方法などについて紹介していければと思います。
本連載ではプログラミング未経験からiOSアプリ開発が行えるようになることを目的としています。
今までの投稿をまとめていますのでこちらもご覧ください。
http://naoyalog.com/