Playdateとは
Panicから発売された携帯ゲーム機。以下の特徴がある。
- バッテリー駆動
- 十字ボタンとABボタンにクランクを備える
- バックライトのない白黒液晶モニター(400x240ドット)
- wifiを通じてゲームの取得・購入ができる
- 本体購入し設定すると毎週2本ゲームが届く(12週間)
- アプリ開発環境が無料で提供されている
このミニマムな要素と自由な開発環境にひかれて購入してみたので何か1つゲームを作ることにしました。
なお筆者は発売開始当時購入競争に乗り遅れたため、注文してから約2年後に届きました...
Playdataの開発環境
公式から無料の開発環境が提供されています。
作り方としては下記の方法が用意されています。
- LuaまたはC言語でプログラムを書いてコンパイルする
- pulp※を利用して開発する
エミュレータも提供されていて、実機がなくても開発ができます。
今回はLuaで開発してみることにしました
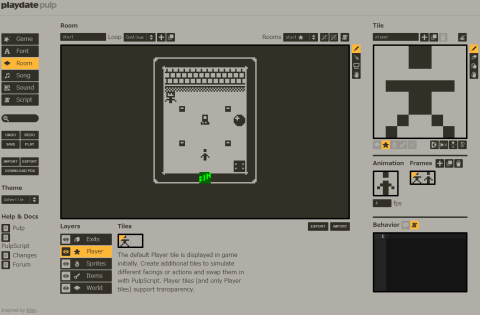
(補足)pulpについて
pulpはブラウザ上で完結できる開発ツールで絵や音楽まで作ることができるツールです。
ある程度形の決まったゲームを作ることを想定したツールのため、作りやすい反面、制限があったり、凝ったものを作ろうとすると工夫も必要になりそうでした。
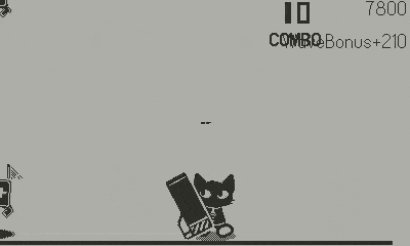
作成できたもの
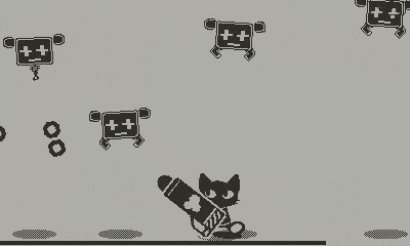
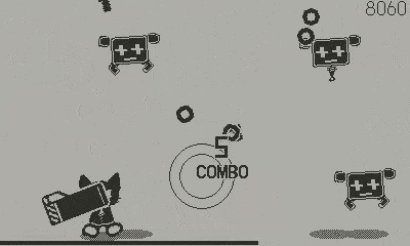
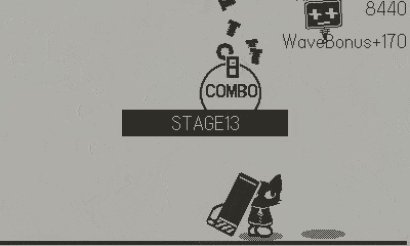
クランクで狙いをつけて撃つ1画面2Dシューティングゲームを作成しました。

開発の大まかな流れ
Playdate SDKを公式サイトでDLしたうえで、開発までの手順は以下のようになっています。
なおLuaで開発する場合を想定しています。
- プロジェクト用フォルダを用意する
- 提供されているライブラリを利用する場合は、CoreLibsフォルダから使用する分だけプロジェクトフォルダにコピーしておく
- 最初に呼ばれるmain.luaをプロジェクトフォルダ内に用意する
- アプリ情報を記録するpdxinfoファイル(テキストファイル)用意する
- ビルドするだけなら必要はないが、端末にアップロードする場合は必要
- サンプルプロジェクトに「Game Template」があるのでこれをコピーしてもよさそう
-
コードを書く
- 公式ドキュメントやサンプルプロジェクトを参考にしつつ書く
- エディタはお好みで
- macなら同じ会社から出ているnovaを使うと連携しやすいらしい
- コンパイルする
- コンパイルはCUIからpdc.exeを実行する
- コンパイルコマンドは
.\pdc.exe -sdkpath [playdateSDKフォルダパス] [ビルドするフォルダパス] [結果出力先パス]
- エミュレータで動作確認を行う
- ビルドでできたフォルダをエミュレータで開けば実行可能
開発するうえで便利だった機能
ゲームを作るうえで便利な機能も提供されていたので利用したものについて列挙します。
- ライブラリ側でスプライト機能が提供されていて、基本はスプライトで絵を描画する
- キャラクタクラスなどはspriteを継承して作るということが基本になる
- スプライトは回転・拡縮・中心位置の変更なども可能
- 画像ファイルをタイルのように自動で切り分ける機能もサポートされている
- デフォルトでboxコライダも用意されていてunityのようなレイヤーによる衝突するしない設定も可能
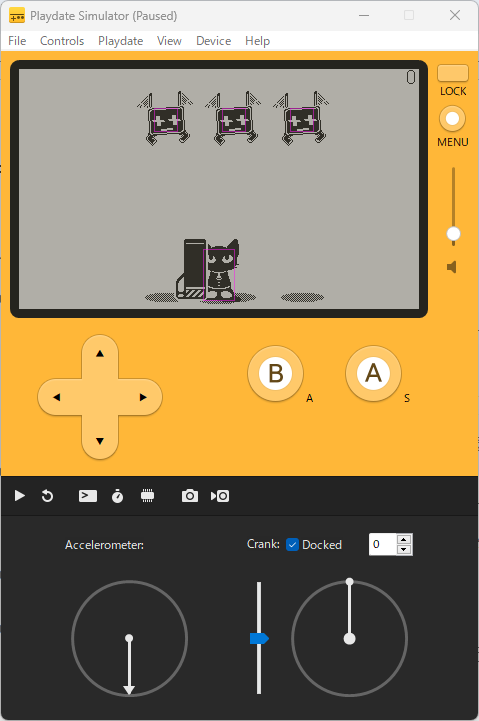
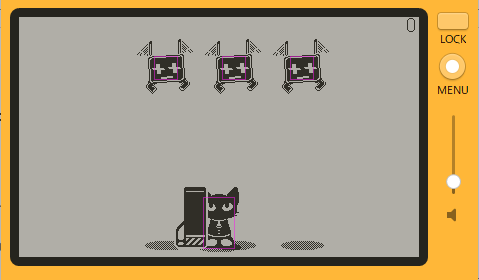
- コライダを利用するとエミュレータの設定からコライダを可視化することも可能

コライダ可視化有効化中のエミュレータ画面
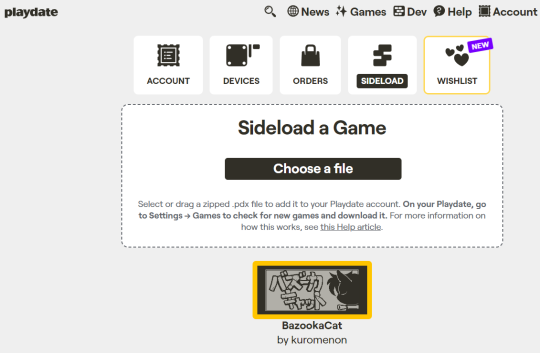
実機を持っている場合は、ケーブルでPCにつながなくてもネットワーク経由で端末に送ることができる
以下準備方法
開発して躓いたこと
実装していて躓いたこともあったので目立ったものをいかに列挙します。
- スプライトを回転させてもboxコライダーも合わせて回転してくれるということはない。コライダーを付けたスプライトを回転させるとコライダーの位置がよくわからない場所にずれてしまう
- 当たり判定用スプライトと回転表示用スプライトを分けるなど対策が必要でした
- コライダー機能を使った当たり判定が呼ばれるようにするには専用の関数で移動させる必要がある
- unityのtransform.position代入による移動とTranslate関数の関係みたい
- 音楽ファイルの再生処理がそれなりに重たい
- 公式ドキュメントにも注意書きもあり、mp3とwavの再生が可能だがmp3はそれなりの処理を必要とする
- ゲームBGMをmp3ファイルで行っていたところ、エミュレータ上では問題なかったが実機だとひどく処理落ちが発生するようになったため、BGMはwavファイルにした
- ファイルサイズが大きくなるのでこの辺りは最初から検討したほうがよかった
今回は対応を見送ったこと
以下のことが対応できていればより見栄えが良くなったと思うが労力に対してリターンが少なさそうだったため今回は見送ったことを列挙します。
- 任意のフォントを表示したい場合、対応フォントはfnt形式で準備が必要だった
- 普段使用している形式と異なった
- セーブの方法
- ネットワーク系機能の利用
作成してみた感想
総括としては新しいプラットフォームでのミニゲーム開発は新鮮味もあり楽しいもので作ってみてよかったです。
- luaでのコーディングが久しぶりで楽しかった
- 後半になるとコードが散らかって大変だった
- グラフィックが白黒限定なのでいつもより気楽が楽な場面が多かった
- オブジェクトが重なると視認性に問題が出るので白色で縁取りするなど工夫が必要で面白かった
- mp3の再生で処理落ちするのは、ある意味新鮮だった
- ゲーム処理側も冗長になっていたのでもっと最適化はできたと思われました
宣伝
作成したゲームはitch.ioで公開してみたので
よかったら遊んでみてください
以上、ご覧いただきありがとうございました。