エスプリフォートでは日々アンテナを張りながら技術力を高め、積極的に新しい事を取り入れ、日々のシステム開発に生かしていっています。
これら磨きあげた技術力が、お客様に高いクオリティでシステムを提供する一助になっています。
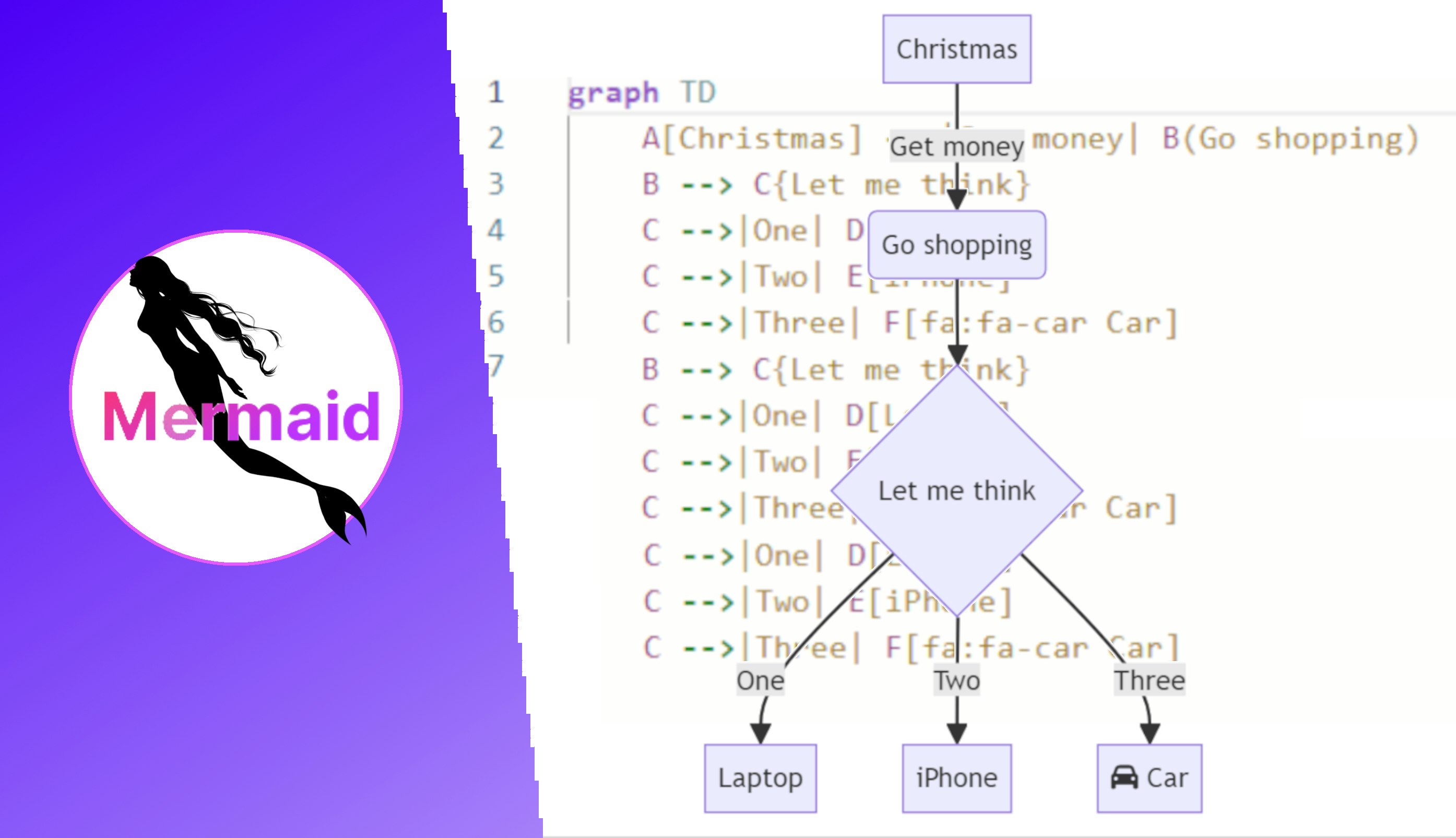
マーメイド記法とは
設計時にフローチャート、シーケンス図、ER図などを書く場合には、どのようなツールを利用していますか?
たとえば設計時にUMLを活用して書いていく場合は、ArgoUMLなどのUMLエディタを利用したりするかと思いますが、一括置換できず図形を一つずつ修正したり、変更の差分がどこかを確認するために一つずつ見比べたりなど、面倒なことを解決できたらと思った事はありませんか?
今回はそんな悩みを解決するひとつとして、マーメイドというマークダウン内で図形を作成できるライブラリを解説していきます。
また実際に下記のシーケンス図を書き方も解説していますのでぜひ最後まで読んでいってください。
(ログイン処理)
マーメイド(Mermaid)とは
マーメイド(Mermaid)とは、マークダウン内で専用の記法を用いてグラフやチャートなどの図形を簡単に描くことができるJavascriptのライブラリのことです。また専用の記法をマーメイド記法と呼びます。
マーメイドではフローチャート、シーケンス図以外にもガントチャート、円グラフなど多種類の図形が用意されています。
- Flowchart(フローチャート)
- Sequence diagram(シーケンス図)
- Gantt chart(ガントチャート)
- Pie chart(円グラフ)
- Class diagram(クラス図)
- State diagram(ステータス図)
- Git graph (Gitグラフ)
- User Journey diagram(ユーザージャーニー図)
(フローチャート)
(ガントチャート)
ちなみにマーメイドはGitHubにあります。
マーメイドを利用するメリットは
- 簡単なUMLを書くだけなら、お手軽に作成でき時間の短縮につながる
- テキストベースなので画像よりも修正が簡単にできる
- 差分が分かりソース管理がしやすい
- 直観的に分かる記法なので学習コストが低い
- 開発でよく使われているツールに対応していることが多い
Mermaidの活用できる場面
マーメイド記法は有名なWebサービスに対応しています。
Qiita、zennなどの情報共有サービスや、GitHub、Notionといったエンジニアがよく利用するサービスでも活用できます。
ドキュメントや技術ブログを書く場合にテキストだけでなく図形を活用すると綺麗で分かりやすくなるので、ぜひ積極的に活用してみてください。
マーメイドを試す環境
では早速、マーメイドを試していこうと思います。
Qiita上で直接、記載することは可能ですが、アカウントがない方や簡単に試したい方のため、誰でもすぐに用意できる環境を2つご紹介します。
定番のコードエディタ「Visual Studio Code」で環境をつくる
定番のコードエディタ「Visual Studio Code」でもマーメイドを活用することができます。
拡張機能に「Markdown Preview Mermaid Support」を入れることでマーメイドのプレビューに対応します。
WEBサービスを利用する
マーメイドに対応意しているエディタは数多くありますがその中で簡単に試すことができるものとして「Mermaid Live Editor」といったものがあります。
実際にシーケンス図を作ってみる
では早速、シーケンス図を作成してみましょう。
①コードブロックにmermaidとして設定する
まずマークダウン内以下を記載します。
※「Mermaid Live Editor」を利用している場合は記載は必要ありません。
```mermaid
```
②図形の種類を選択する
今回はシーケンス図を指定します。
```mermaid
sequenceDiagram
```
②オブジェクト名を設定する
次に、登場するオブジェクトを記載します。
今回はユーザー、ブラウザ、データベースの3つです。
```mermaid
sequenceDiagram
participant ユーザー
participant ブラウザ
participant データベース
```
ここまでを実際に図にしてみると以下の通りです。
④メッセージを書く
次に、メッセージ(各オブジェクト間の応答)を記載します。
今回はデータベースより結果が返ってくるまでのログイン処理を記載しています。
```mermaid
sequenceDiagram
participant ユーザー
participant ブラウザ
participant データベース
ユーザー->>ブラウザ:ログインする
ブラウザ->>データベース:会員情報を照合
データベース-->>ブラウザ:結果
```
(メッセージの種類)
- 同期:->
- 同期処理:-)
- 応答:-->
図にしてみると以下の通りです。
④【完成】分岐処理を書く
最後にログインに成功した場合と失敗した場合のメッセージを記載します。
分岐にはaltを用います。
```mermaid
sequenceDiagram
participant ユーザー
participant ブラウザ
participant データベース
ユーザー->>ブラウザ:ログインする
ブラウザ->>データベース:会員情報を照合
データベース-->>ブラウザ:結果
alt 認証成功
ブラウザ->>ユーザー:ダッシュボードを表示
else 認証失敗
ブラウザ->>ユーザー:エラーメッセージを返す
end
```
図にしてみると以下の通りです。
その他の記法(OPT,LOOP,背景色,コメント)
- 条件指定
opt 条件
処理
end
- ループ
loop 条件
処理
end
- 背景色
rect rgba(r, g, b, a)
....
end
- コメント
%% コメント
まとめ
実際に使ってみると、便利さが実感できますね。
これぐらいのシーケンス図ならば5分あればすぐに作れるようになります。
解説も特に必要ないぐらい、直観的にわかりやすかったかと思います。
他にGitHubとIntelliJなど開発でよく使われているツールに対応していることが多いので、よければmermaid記法を導入することも検討いただいてもよいかと思います。
今回はマーメイド(mermaid)の基本部分を紹介しましたが、もっと詳しく知りたい方のために公式サイトのリンクを貼っておきます。