先日、会社のブログにて、AndroidのInterpolatorをlibGDXを使ってグラフ化してみたという記事を書きました。その時に作ったミニアプリがあるんですが、その時にNinePatchDrawableを使ってちょっとハマってしまったのでメモです。
普通にTexture食わせてもNinePatchとして扱われない
公式のNinepatchesのコードを見ると、Scene2DのTextButtonStyleなどにNinePatchDrawableのインスタンス入れれば良さそうな感じなんですが…
public class MyGdxGame extends ApplicationAdapter {
private Stage stage;
private TextButton button;
@Override
public void create() {
// リソース読み込み
Texture texNormal = new Texture("btn_default_normal_holo_light.9.png");
Texture texPressed = new Texture("btn_default_pressed_holo_light.9.png");
BitmapFont bitmapFont = new BitmapFont(Gdx.files.internal("arial-32-pad.fnt"));
// スタイルの定義
TextButton.TextButtonStyle style = new TextButton.TextButtonStyle();
style.up = new NinePatchDrawable(new NinePatch(texNormal));
style.down = new NinePatchDrawable(new NinePatch(texPressed));
style.font = bitmapFont;
style.fontColor = Color.BLACK;
// ボタン生成
button = new TextButton("Lorem ipsum.", style);
stage = new Stage(new ScreenViewport());
Gdx.input.setInputProcessor(stage);
stage.addActor(button);
}
@Override
public void resize(int width, int height) {
stage.getViewport().update(width, height, true);
button.setX(width * 0.5f - button.getWidth() * 0.5f);
button.setY(height * 0.5f - button.getHeight() * 0.5f);
}
@Override
public void render() {
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
stage.act(Gdx.graphics.getDeltaTime());
stage.draw();
}
}
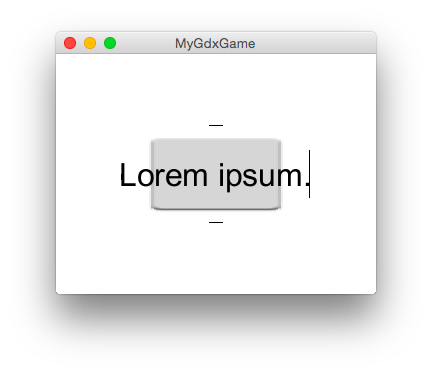
結果はこう…
\アカン/
TextureAtlasを使うとうまくいくみたい
TextureAtlasを使わない解決方法を探していたんですが、結局すぐには見つかりませんでした。。
その途中で、テクスチャアトラスにNinePatch画像をまとめることもできるっぽいことを発見しまして、それを使うとうまく動作させることができました。
先ほどのコードのcreate()メソッドの一部を修正すると、動作できます。
public class MyGdxGame extends ApplicationAdapter {
private Stage stage;
private TextButton button;
@Override
public void create() {
// リソース読み込み
BitmapFont bitmapFont = new BitmapFont(Gdx.files.internal("arial-32-pad.fnt"));
TextureAtlas atlas = new TextureAtlas("btn_default_holo_light.atlas");
// スタイルの定義
TextButton.TextButtonStyle style = new TextButton.TextButtonStyle();
style.up = new NinePatchDrawable(new NinePatch(atlas.createPatch("btn_default_normal_holo_light")));
style.down = new NinePatchDrawable(new NinePatch(atlas.createPatch("btn_default_pressed_holo_light")));
style.font = bitmapFont;
style.fontColor = Color.BLACK;
// ...省略
}
// ...省略
}
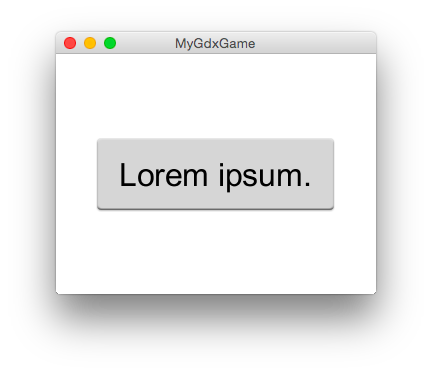
完璧ですね!少しめんどくさいんですが、NinePatchを使うときはテクスチャアトラスにまとめるのが良さそうです。もっと簡単に使う方法ないのかな。。
今回使った素材は、Android SDKの中にあった画像を少し加工して使ってます。こちらで共有してます。フォントファイルは、libGDXの公式リポジトリにあるものです。
あと、TextureAtlas向けのパックファイル(*.atlas)を作る方法に関しては、以前書きましたのでそちらをどうぞ。