はじめに
はじめまして。いずです。
現在webエンジニア転職を目指して日々学習中です。
今回初めての個人開発として、アパレル業界で働く人のためのアプリ『sales buddy』を開発しました!
サービスURL:https://sbuddy-apparel.com
GitHub:https://github.com/eriplume/sales_buddy
現在お試しページを除きサービスを停止しています
サービスについて
アパレル業界で働く人の、自己記録・管理をサポートするアプリです。
個人売上や業務の記録、レポートの作成サポートなどを通して、アパレル販売員の記録係的ポジションを担うバディのようなアプリを目指しています。
開発の背景
私自身が前職のアパレル業界で働いていた中で、
- 個人の売上を記録したいけど、アパレルならではの項目を入力するツールがない。計算が面倒くさい。
- 目標達成へのモチベーションを高めるツールが欲しい
- 忙しい中での月末のレポートの作成が面倒!大変!
などと思っていました。
また話を聞くと同僚も同じように感じていたことを知り、この課題を解決すべく本アプリを開発することにしました。
アプリの企画〜設計まで 『アプリを通してユーザーが抱える課題を解決する』 という根本の部分を意識しながら進めるようにしていましたが、このおかげでテーマの選定から機能案、テーブル設計までスムーズに行えたかなと思います。
機能について
1. 売上数値関する機能、取り組みの記録
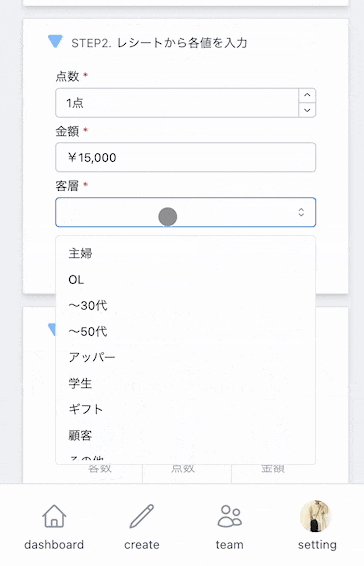
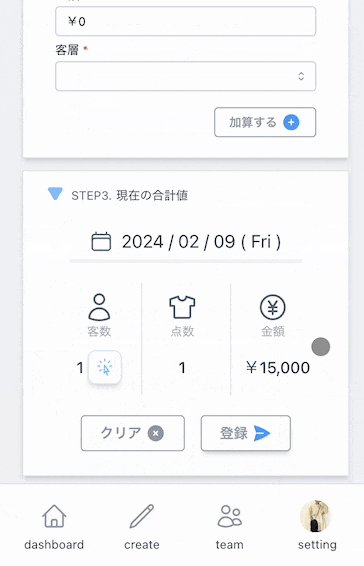
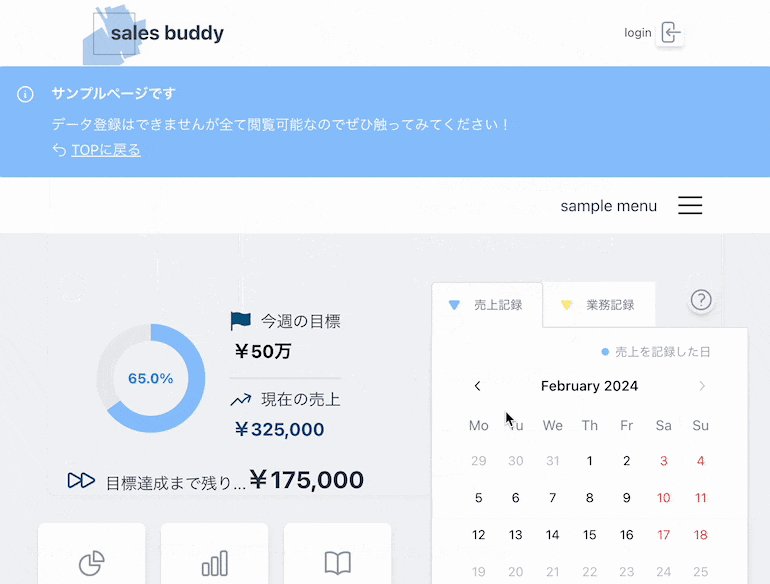
金額だけでなく、アパレル販売ならではのセット率や客単価なども計算なしで記録できる点がポイントです。カレンダーやグラフを使って視覚的に情報を得やすいように工夫しました。また業務の入力箇所はオートコンプリートでサクッと行えるようにしました。
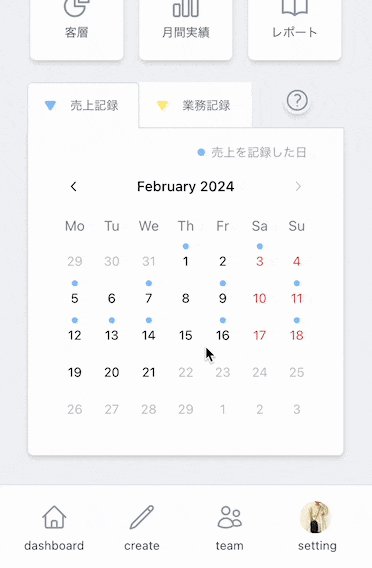
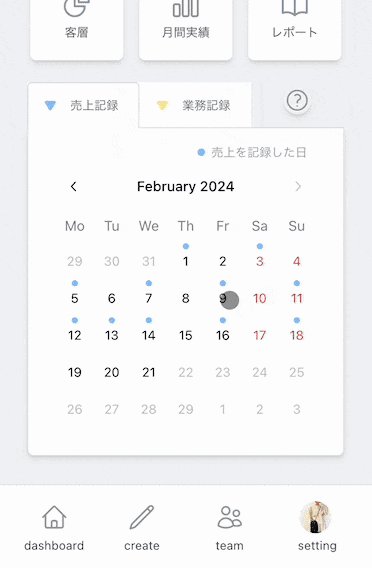
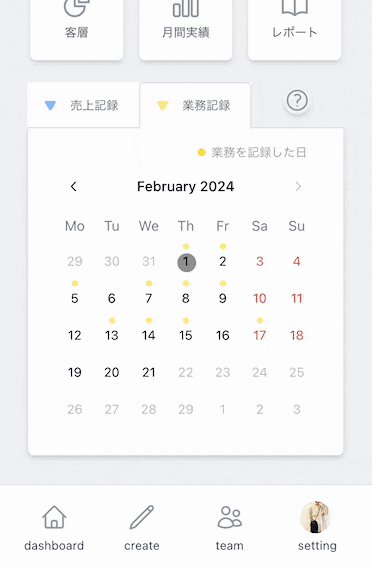
| ①カレンダー | ②売上の登録 |
|---|---|
 |
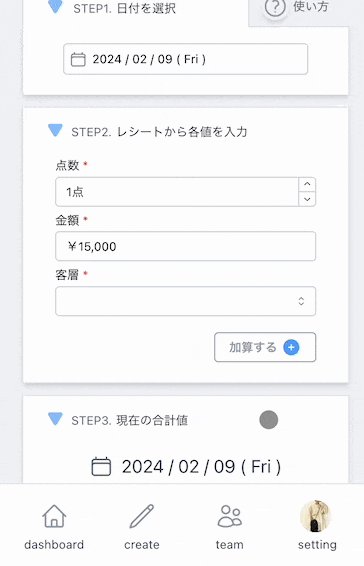
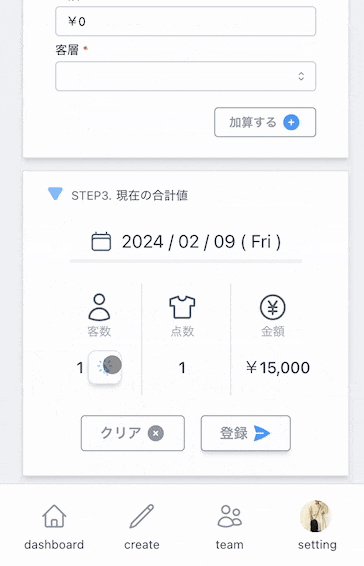
 |
| 売上・業務データの登録、確認を行えます。 | 現在の入力値がわかるように工夫しました。 |
| ③進捗の確認 | ④客層タイプグラフ |
|---|---|
 |
 |
| 今週あとどのくらい売ればいいのかが一目でわかるようにしました。 | グラフライブラリRechartsを使って、好みにカスタマイズしました。 |
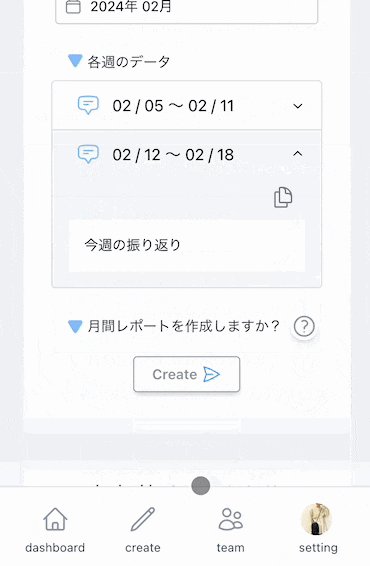
2. レポート機能
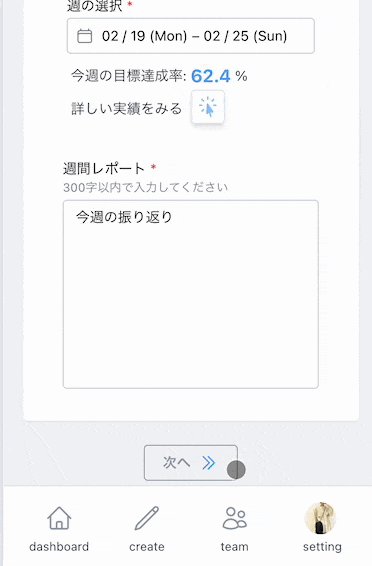
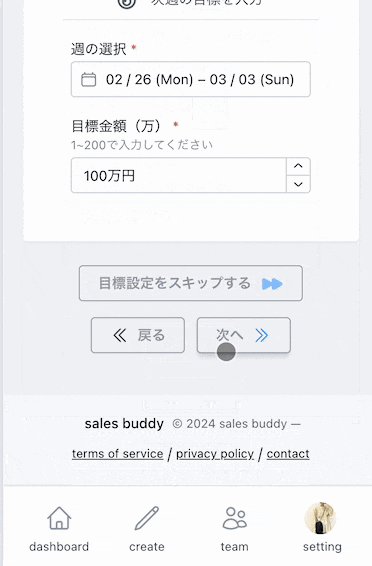
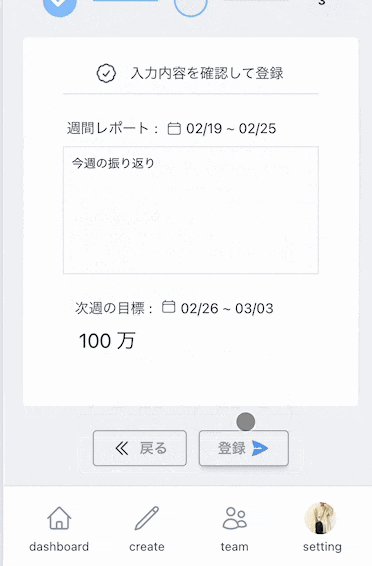
週末に振り返りレポートを書いておくと、月末のレポートはAIが作成してくれるという機能を実装しました。忙しい中でのレポート作成はストレスな業務だったので、少しでも時短を叶えるための機能です。作成したレポートを社内ツールなどへ簡単に利用できるようコピーボタンを設置したのも推しポイントです。
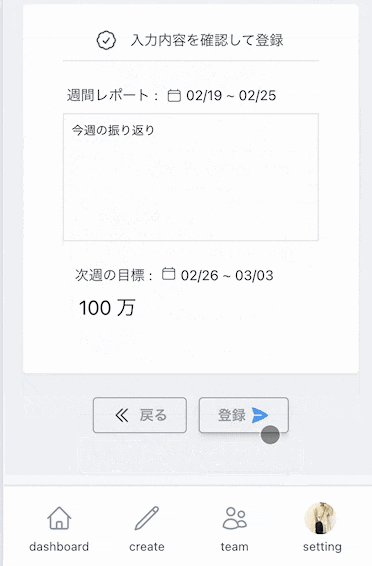
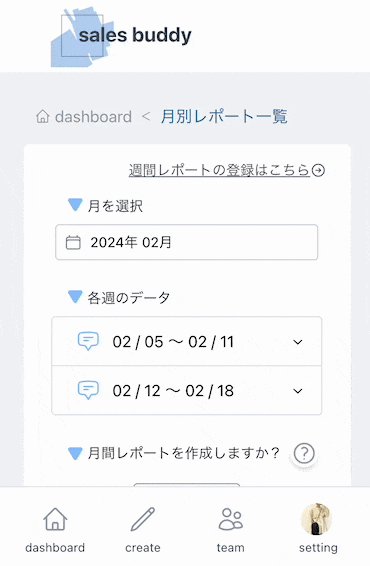
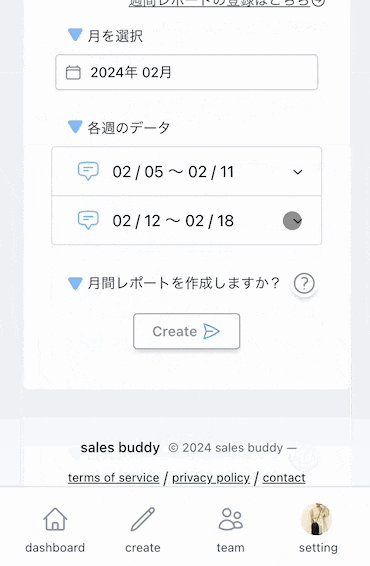
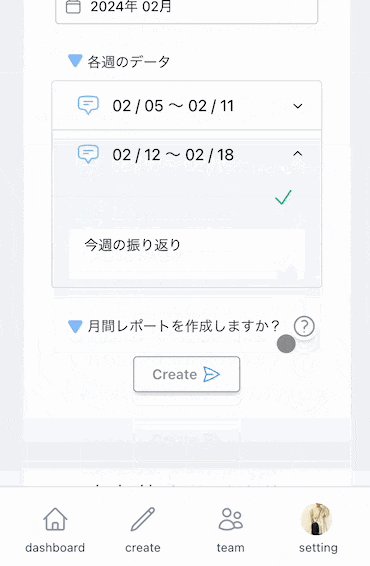
| ①レポートと目標のステップ入力 | ②AIによる月間レポート作成 |
|---|---|
 |
 |
| 記録漏れを防ぐためにLINE通知によるリマインド設定が可能。 | 週間レポートが3件以上で自動作成が可能な仕様にしています。 |
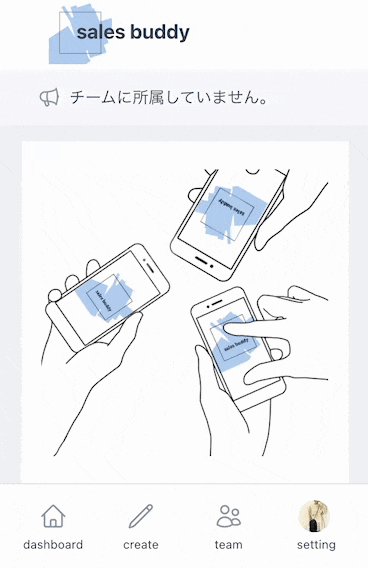
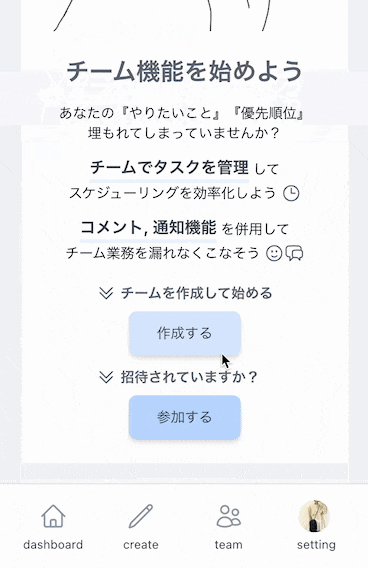
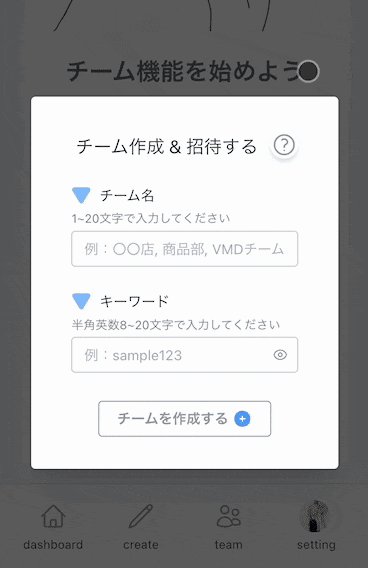
3. チーム機能
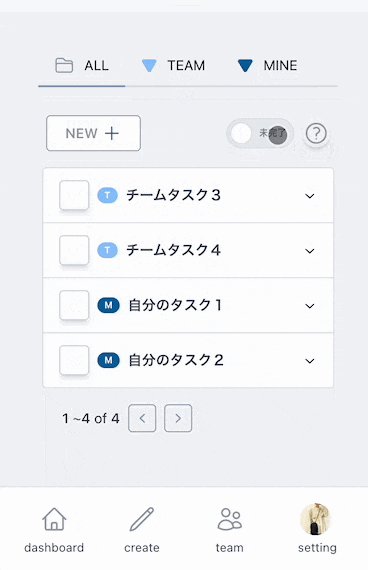
チームの作成・招待ができ、チーム内でタスク管理ができる機能です。店舗単位でやらなければいけない業務、個人的にやりたい業務をチームメンバーで共有し、日々のタイムマネジメントをサポートします。
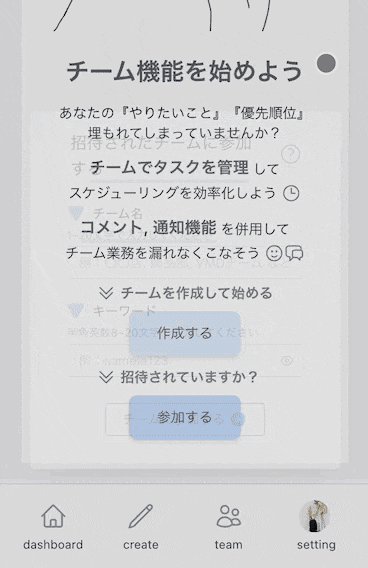
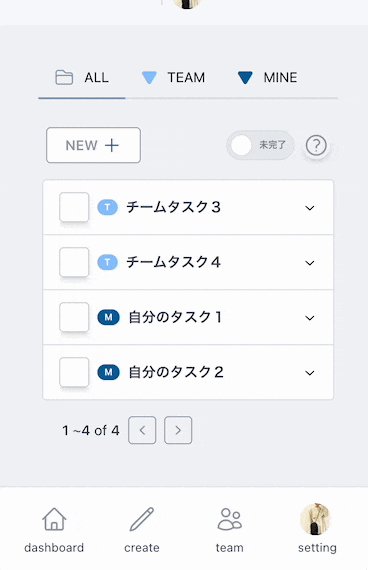
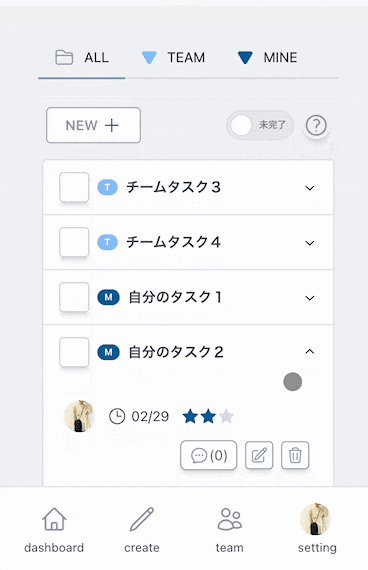
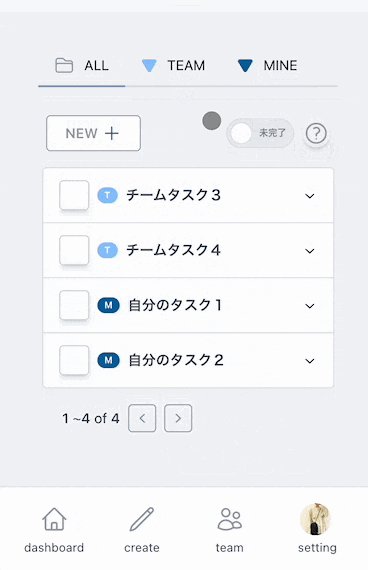
| ①チームの作成・招待 | ②チームタスク管理 |
|---|---|
 |
 |
工夫した点
1. ターゲットユーザー目線
■ UI / UX
使用シーンが仕事に近いシーンであることから、とにかくユーザーがストレスなく、サクサク使えることが必須だと思っていました。
- スマホでの操作性を上げるためにメニューをフッターに固定
- 得たい情報が視覚的にパッと目につくようなページ構成
- 画面全体の読み込みやスクロールをできるだけ減らす
- タブやモーダルを使用したコンテンツの表示・切り替え
上記に挙げた点をはじめ、「できるだけ時間を取られたくない!」 「見た目でアプリを使うモチベが左右される」 といったターゲットユーザー(私自身も含む![]() )の声に応えられるよう工夫しました。
)の声に応えられるよう工夫しました。
また、ログイン済みのユーザーは2度目以降のアクセス時、メインのページから使い始められるようにリダイレクト処理を入れています。反対に認証が必要なページに関してはmiddlewareを使用し、未ログインユーザーのアクセスを防いでいます。
■ データの管理・取得
ひとつのデータを複数の機能や画面を跨いで利用するシーンが多かったので、状態管理ライブラリのzustandを用いてデータを管理しました。また不必要にバックエンドへのデータfetchを行わないように条件を設けてデータの取得を行うようにしています。
2. 新規ユーザー目線
■ LINEログイン
使い始めの手間を取らせないように、LINEでユーザー登録・ログインができるようにしました。数あるソーシャルログインの中でLINEを選んだのは、①ターゲットユーザーに一番身近なものであること、②アプリ内でLINE通知を行う機能があったため です。
- フロントエンドでNextAuth.jsでLINEログインを行う
- サインイン時のcallbacksでバックエンドでのユーザー登録及び更新を行う
- バックエンドでアクセストークンを発行し、これを以降の機能でのやり取りに使用する
という形で実装しました。
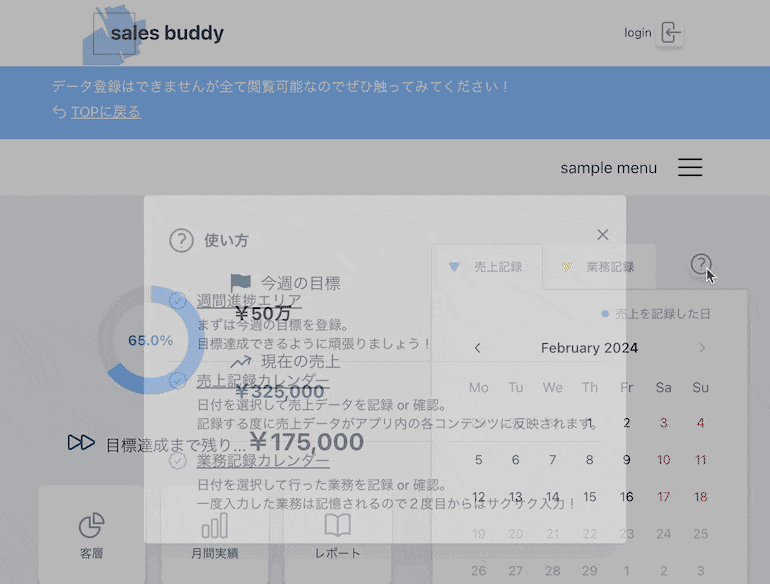
■ 目につきやすいヘルプアイコン
?マークのアイコンを設置し、ユーザーが機能の使用方法について迷わないように工夫しました。
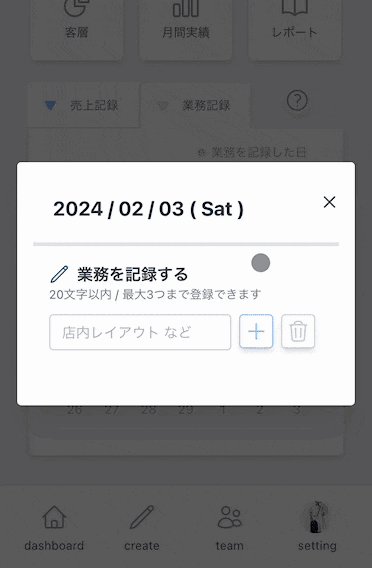
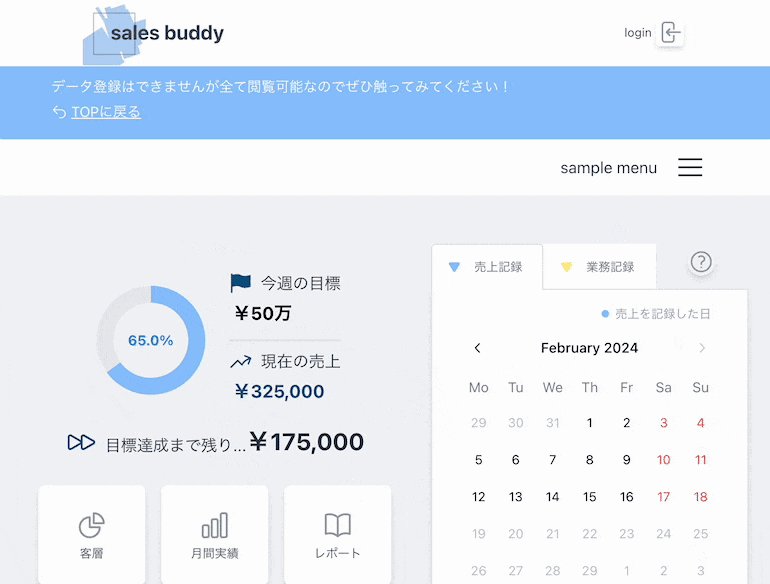
■ サンプルページ
アプリを使用し始める前に、このアプリで何ができるのかを伝えることに加え、操作性の部分も試してもらえるようにサンプルページを実装しました。データの登録ボタンが押せないこと以外は、全ての機能をユーザーと同じように触っていただくことができます。①ターゲットユーザーは狭いけど多くのフィードバックが欲しい、②トップページで離脱されたくない といった思いが背景にあります。実際にスクール生を初め多くの方に触っていただくことができ、またこのアプリで出来ることがわかりやすいと有り難いフィードバックも頂けました![]()
| サンプルページとヘルプアイコン |
|---|
 |
3. 開発の進め方
機能追加ごとにデプロイを行うことで、本番環境でのエラーをできるだけなくせるように、またエラーが起きてもすぐにエラーの特定・修正ができるように進めました。またバックエンドではRSpecでのテストを行いました。テストを書いたおかげでエラーハンドリングやバリデーションの不備に気付くことができ、テストの重要性を改めて実感しました。
主な使用技術
| 使用技術一覧 | |
|---|---|
| バックエンド | Ruby 3.2.2 Ruby on Rails 7.0.8 (api) |
| フロントエンド | TypeScript 5.2.2 Next.js 14.0.3 |
| データベース | PostgreSQL |
| インフラ | Render / vercel |
| API | LINE Messaging API / openAI API |
| CSS / UIライブラリ | Tailwind CSS / Mantine UI / Recharts |
| 認証 | NextAuth.js |
| その他 | zustand / zod |
技術選定
①クライアントサイド+サーバーサイドレンダリングの組み合わせでユーザー体験を向上させられると思った点、②vercelとの組み合わせで開発が進めやすかった点(技術選定としてミニアプリを作成して体感)でNext.jsを採用しました。Rails7系のHotwire使用も検討しましたが、新しくキャッチアップするならよりメジャーなReactを使ってみたい!と思った点も大きいです。
バックエンドにはスクールでメインに学習を行なってきたRuby on Railsを採用し、スピード感を持って開発ができるようにしました。
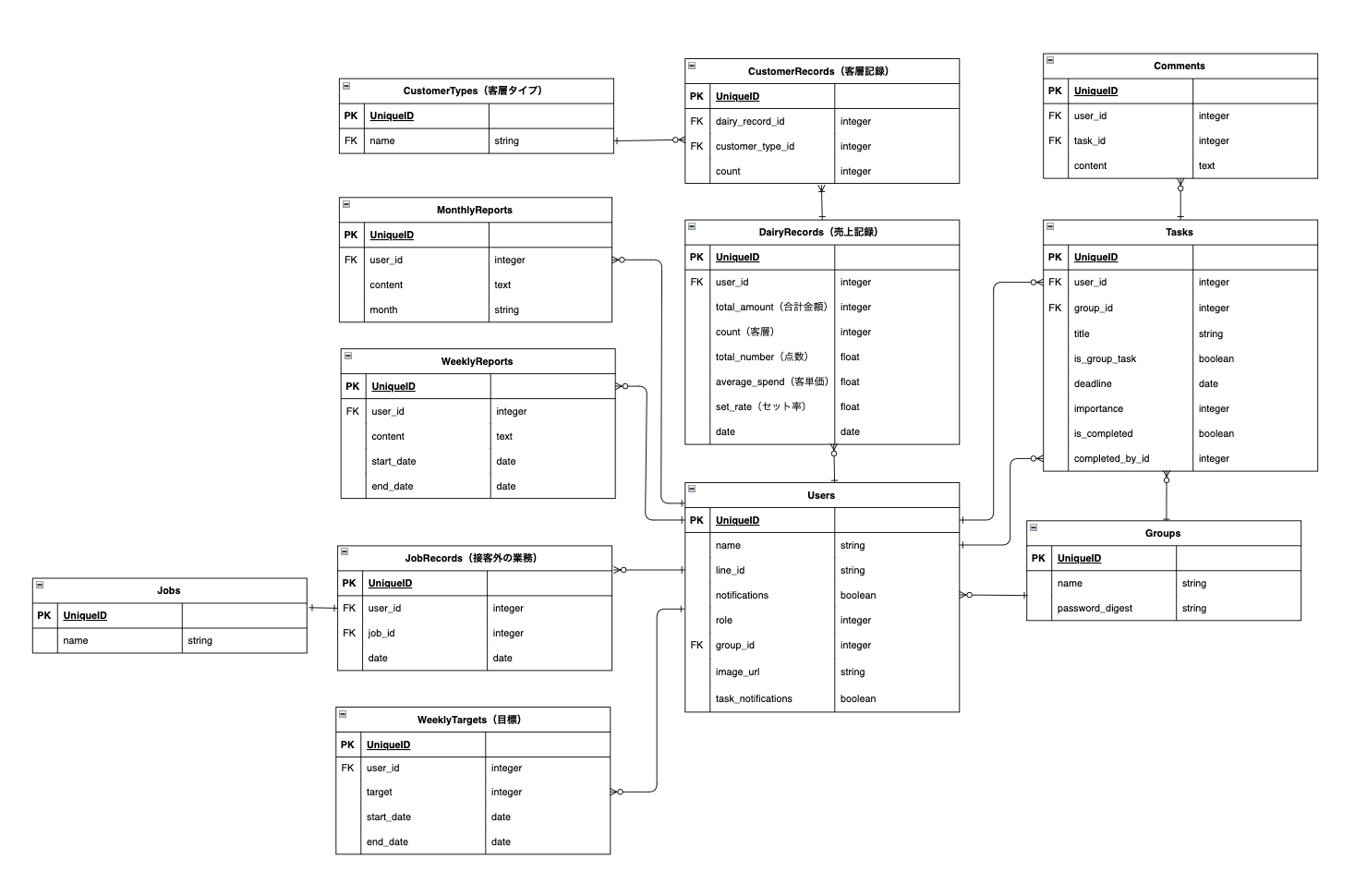
ER図
今後の展望
- チーム機能の拡張
- 再レンダリングの範囲の見直し
- リファクタリング
個人の記録・管理がメインなので外部へのデータの公開は想定していなかったのですが、チーム内で記録の共有やランキング機能などを追加しても面白いのかなと考えています。元同僚にアプリを使用してもらっているので、UIも含め意見を聞きながら修正・改良していきたいなと思っています。
おわりに
今回の開発を通して0→1にする大変さ、同時に開発の楽しさも学ぶことができました。至らない点は多いですが、実際にユーザーの課題を解決するきっかけを提供することができ、とてもやりがいを感じています。
開発中〜MVPリリース時にご意見・ご感想を下さった皆様、アプリを触ってくださった皆様本当にありがとうございます!また今後も、些細なことでもご意見いただけるととても嬉しいです![]()
拙い文章にも関わらず、最後までお読みいただきありがとうございました!