「複数の選択肢から1つを選ばせたい」ということがよくあると思うのですが、皆さんならどんなUIを作るでしょうか?
私がパッと思いつくのは「ラジオボタン」でしたが、今回改めてどんな選択肢があるのか、身の回りのアプリをチェックしながら考えてみました。
目次
- Segmented buttons (Material Components)
- Chips (Material Components)
- Radio button (Material Components)
- Drop-down menu (Material Components)
- 独自UI
- まとめ
- 終わりに
1.Segmented buttons (Material Components)
Google Mapなどで使われているこのUI「Segmented buttons」というコンポーネントのようです。
「以前toggle buttonをこんな形にカスタムしたことがあるような..?」と思ったらどうやらM2の時はtoggle buttonsだったもののようでした。
ガイドラインなどを見ていくと、
・用途は「オプションの選択」「ビューの切り替え」「要素の並べ替え」など
・「複数選択」「単一選択」どちらにも使える
・2〜5個かつ、ラベルが短く済むシンプルな選択肢向け
などの特徴がありそうでした。
ラベルが短く済む
については「ボタンに入りきらない場合はアイコンの単独使用を検討してね」といった記述もありました。

↑に「ただし、意味がちゃんと伝わるか注意してね」と書かれているように、アイコンだけで意味を伝えるのが難しく、長文での説明が必要な「アプリ独自のモードや設定」などはこのコンポーネントには向いていなそうですね。
逆に「色」「時間帯」のようなシンプルで一般的な概念には向いていそうです。
ちなみにJetpack Composeの対応はまだ「Planned」らしいです.. 残念

https://m3.material.io/components/segmented-buttons/overview
2.Chips (Material Components)
「選択肢が5個以上ある場合こっちを使ってね」ということでSegmented buttonsのガイドラインで紹介されていました。
これは検索条件のフィルタなどのシーンで最近すごくよく見かける気がしますね。
手元のアプリでは旅行アプリの「Agoda」で予約照会結果をフィルタする際に使われていました。
これもSegmented buttons同様「単一選択でも使える」らしいです。
シンプルでスペースを取らないので、この画面のようにタブ選択など他のUIと共存させる時にもいいかもしれないですね。
ドキュメントを見た感じ、結構いろんな用途で使えるコンポーネントのようです(意識したことなかったけど「Action」とかは確かによくみる!となりました)

https://m3.material.io/components/chips/guidelines
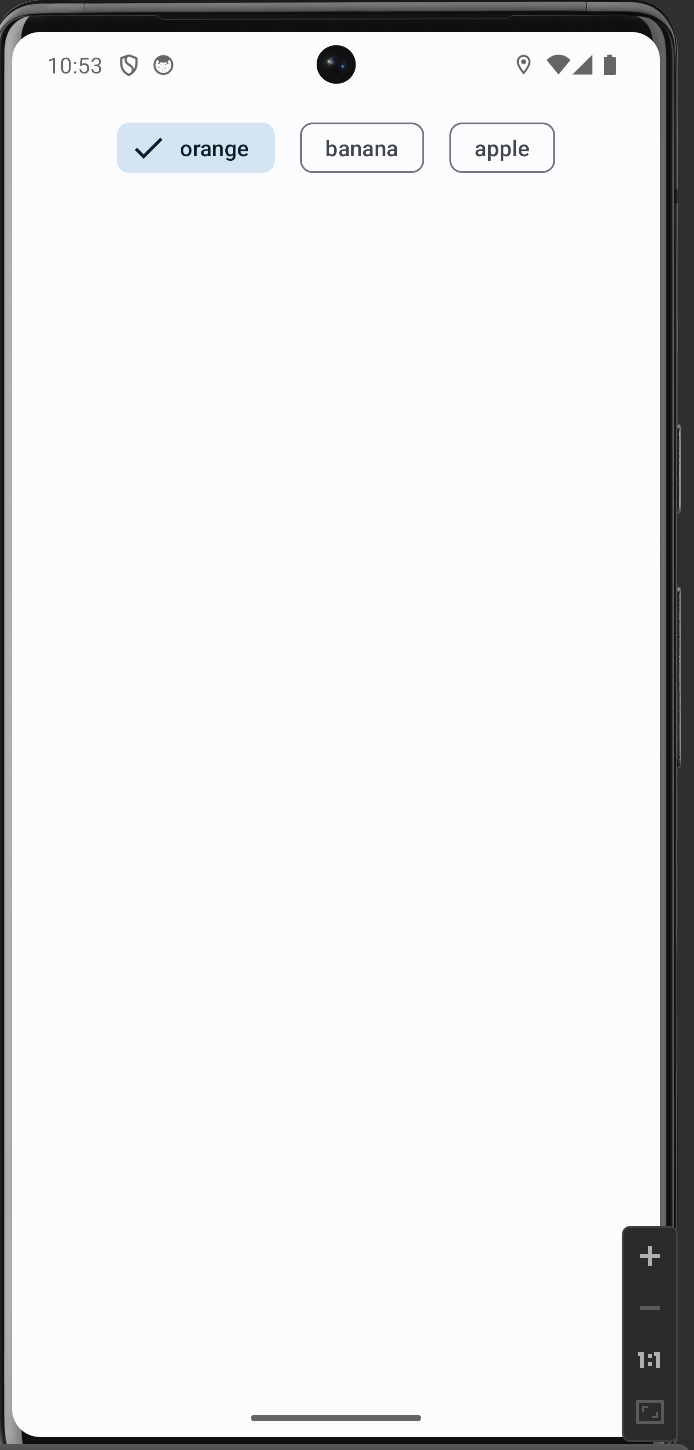
こちらはCompose対応もされており、たとえば、以下のようなフィルターチップは、

以下のようなコードで実装することができます。
Compose部分
var selectedFruit: Fruit by remember {
mutableStateOf(Fruit.Orange)
}
Row {
Fruit.entries.forEach {
FilterChip(
modifier = Modifier.padding(8.dp),
selected = it == selectedFruit,
onClick = { selectedFruit = it },
label = { Text(text = it.labelText) },
leadingIcon = {
if (it == selectedFruit) {
Icon(
imageVector = Icons.Default.Check,
contentDescription = null
)
}
}
)
}
}
選択肢となるリストなどの定義(今回はenumを使用)
enum class Fruit(val labelText: String) {
Orange("orange"), Banana("banana"), Apple("apple")
}
FilterChipはまだExperimentalではありますが、かなりシンプルなコードで記述できるようになっていると思うので、ご興味のある方は見てみてください。
https://developer.android.com/jetpack/compose/components/chip?hl=ja
3.Radio button (Material Components)
「複数の選択肢から1つを選ばせる」と聞いた時に一番最初に思いつくのがこのUIではないでしょうか。
バーガーキングアプリでの「お受け取り方法」の選択や、Android標準の設定アプリなどでも多く使われていました。
Radio buttonは、画面スペースに余裕がある場所向けのコンポーネントらしく、
「画面上のスペース節約が重要な場合はDropDownメニューを検討してね(ただし、クリック数的にも認知コスト的にもユーザにより大きな負担がかかるから気をつけてね)」
的なことが書かれていました。
Segmented buttonsもChipsもかなり短めの文字列しか入らないので、
スペースが広く使えてかつ、↓のように長めの文字列を入れたい場合は引き続き重宝しそうですね

4.drop-down menu (Material Components)

drop-down menuは健康管理アプリ「あすけん」のメール配信時間設定の画面に使われてました。
RadioButtonと似たようなユースケースで、よりスペースに制約がある場合に使えそうです。
選択肢が多いと見づらさを感じますが、「配信時間」のようにソートされているデータだとそこまで認知コストをかけずに済みそうな気がしました。
5.独自UI
マクドナルドのアプリでは、ドリンクのサイズ選択に独自のUIが使用されていました。
標準コンポーネントを使うより多少手間がかかるかもしれませんが、このようなUIは複数の情報(例えば、サイズと追加料金)を視覚的に表示する際にとても有用だと思いました。
6.まとめ
ありきたりなまとめですが、選択肢の内容にマッチしたUIを選ぶのが大事だと思いました。
たぶん、GoogleMapでいう「★数」のようにシンプルかつ説明不要な選択肢をRadio buttonにすると無駄にスペースや認知コストを取るし、
逆にマクドナルドの飲み物のサイズ(M or L[+20円])のように情報量が多めのものを無理やりSegmented buttonsに詰め込むと見づらかったりすると思うので。。。。。
また、MaterialDesignのガイドラインでは、
「Segmented buttons は2〜5個まででそれ以上はchipsを使う」
「drop-down menuは省スペースに時に有効だが、クリック数的にも認知コスト的にもユーザにより大きな負担がかかる」
など各UIコンポーネントに関する説明もされているので、特徴や注意点などをよく理解した上で上手に使い分けていきたいです。
7.終わりに
お読みいただいた方、ありがとうございました!記事に関する訂正、補足情報や、他にもおすすめのUIなどありましたらコメントで教えていただけると喜びます。
またこの記事のベースにしたZennのスクラップではここで割愛した例も載せているので、もっと色々な例がみたい方などはご参照ください
https://zenn.dev/stoo/scraps/5d0d5a840eb6f7




