@eriです。リブセンスアドベントカレンダーは今年で3回目。普段は転職サイトのジョブセンスリンクの開発をしてます。
SoundCloudにはアマチュアの曲もたくさんあるので、音楽を探してると思わぬ出会いがあります。
もっと効率よく曲探しするために、レコメンド機能は充実してるものの、好きなアーティストがLikeした曲を出してみたいなということでAPIを利用してみました。
本記事はブラウザ上にembedするまでの手順のメモです。日本語ドキュメントもないですし、API使う際の参考にしてください。
仕様はすぐ変わってしまうと思うので2016年冬版です。
公式ドキュメント: https://developers.soundcloud.com/docs/api/guide
作りたい機能
- フォローしてるアーティストがLikeしてるトラックをランダムで取得
- FacebookフレンドがLikeしてるものは含まない(曲の好みが一致してるとは限らないため)
- フォローしてないアーティストのトラックに絞る
1.アカウント、アプリケーション作成
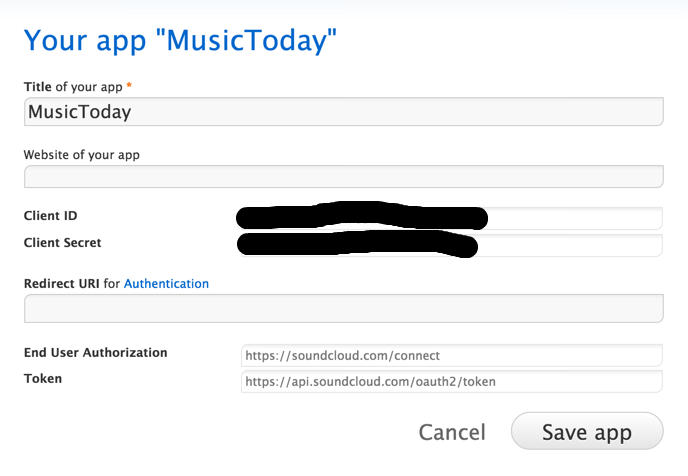
SoundCloudアカウント作成後、 http://soundcloud.com/you/apps/new にてアプリケーション作成。

アプリケーション作成後、発行されたcliend_idをメモ。
2.webサーバー設定
OAuth認証の際に必要なリダイレクトURLを用意するために、webサーバーを用意しておきます。
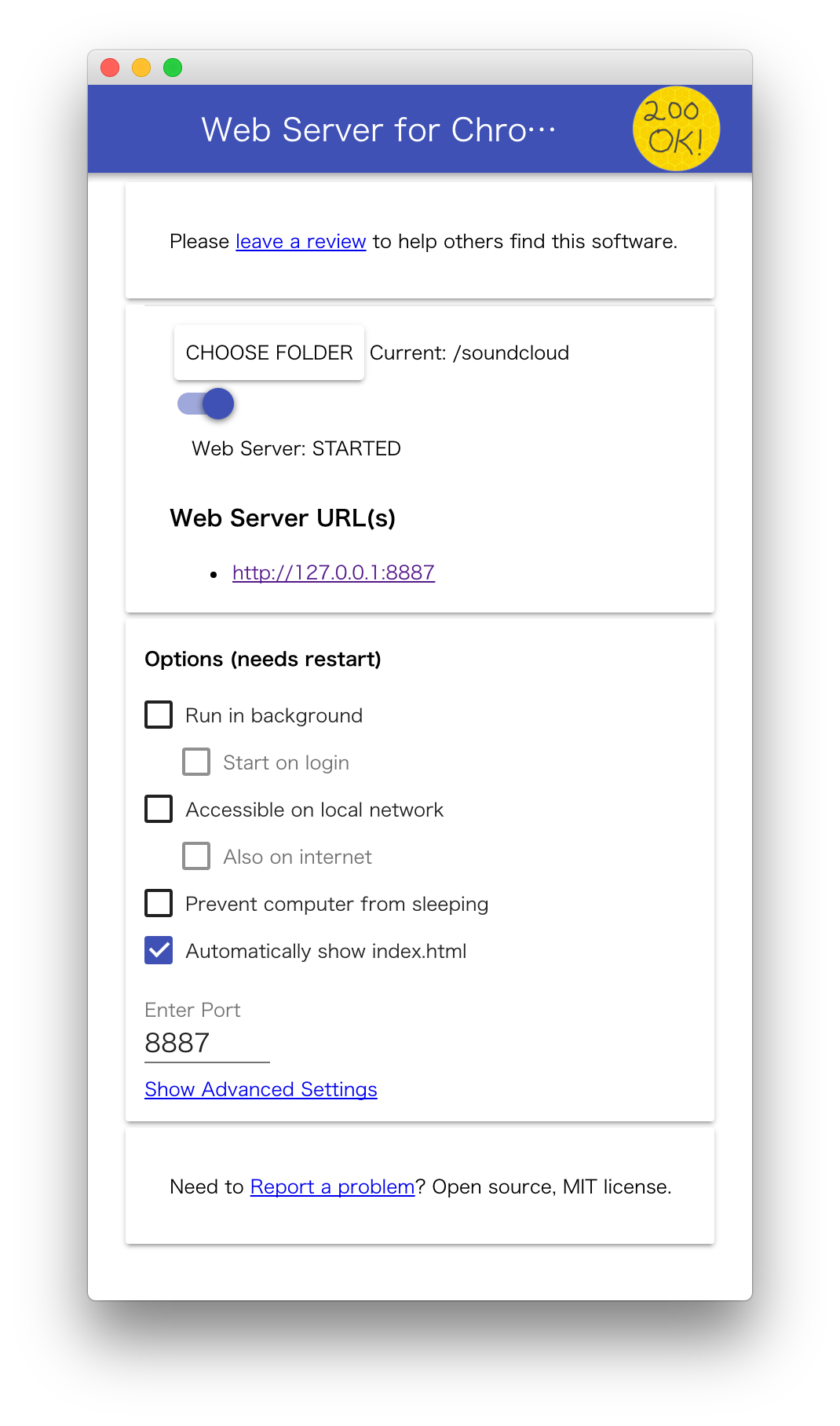
Chrome extentionの Web Server for Chrome で、簡単にwebサーバーを構築できます :)
以下設定例です。
CHOOSE FOLDERでは、後ほど作成するembedページ、callbackページが配置されるフォルダを選択します。
3.embedするページ作成
以下を作成。
<script src="https://connect.soundcloud.com/sdk/sdk-3.1.2.js"></script>
<script>
SC.initialize({
client_id: '{先程メモったcliend_id}',
redirect_uri: 'http://127.0.0.1:8887/callback.html'
});
SC.connect().then(function() {
// 自身がフォローしているアーティストを抽出
return SC.get('/me/followings');
}).then(function(followings) {
var users = followings.collection.filter(function (user) { // Facebook連携ではなく、純粋に音楽が好きで繋げた人(大抵Upload有り)を抽出
return user.track_count > 0;
});
var userRandomIndex = Math.floor(Math.random() * users.length);
// 選んだアーティストがLikesしてるトラックを取得
return SC.get('/users/' + users[userRandomIndex].id + '/favorites');
}).then(function(favorites) {
var favoriteRandomIndex = Math.floor(Math.random() * favorites.length);
// 1曲だけ選ぶ
var trackUrl = favorites[favoriteRandomIndex].permalink_url;
SC.oEmbed(trackUrl, { auto_play: true }).then(function(oEmbed) {
document.write(oEmbed.html);
});
});
</script>
4.callbackページの作成
公式ドキュメントの例をそのまま。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Connect with SoundCloud</title>
</head>
<body onload="window.setTimeout(window.opener.SC.connectCallback, 1);">
<p>
This popup should automatically close in a few seconds
</p>
</body>
</html>
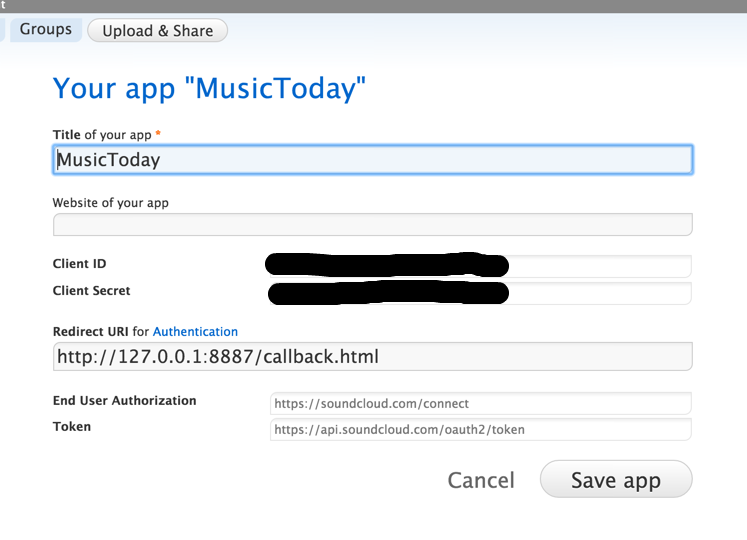
5.callbackページURLを設定
認証通過後の遷移先として、callback.htmlを、アプリケーション管理画面で設定します。
Recirect URLに、callback.htmlのURLを入力します。
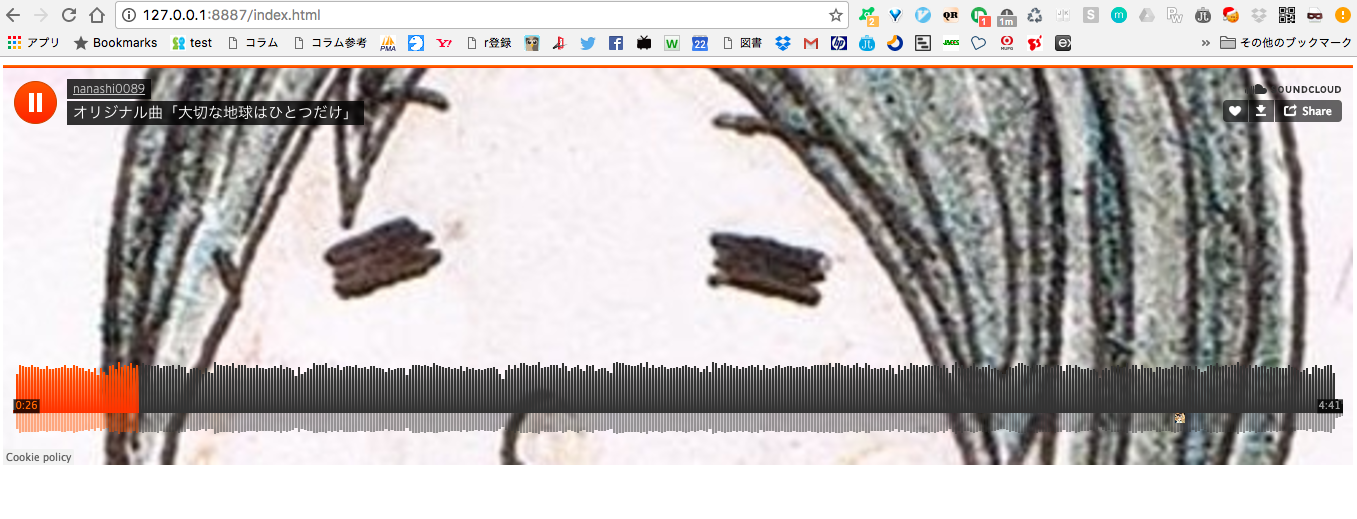
6.実行
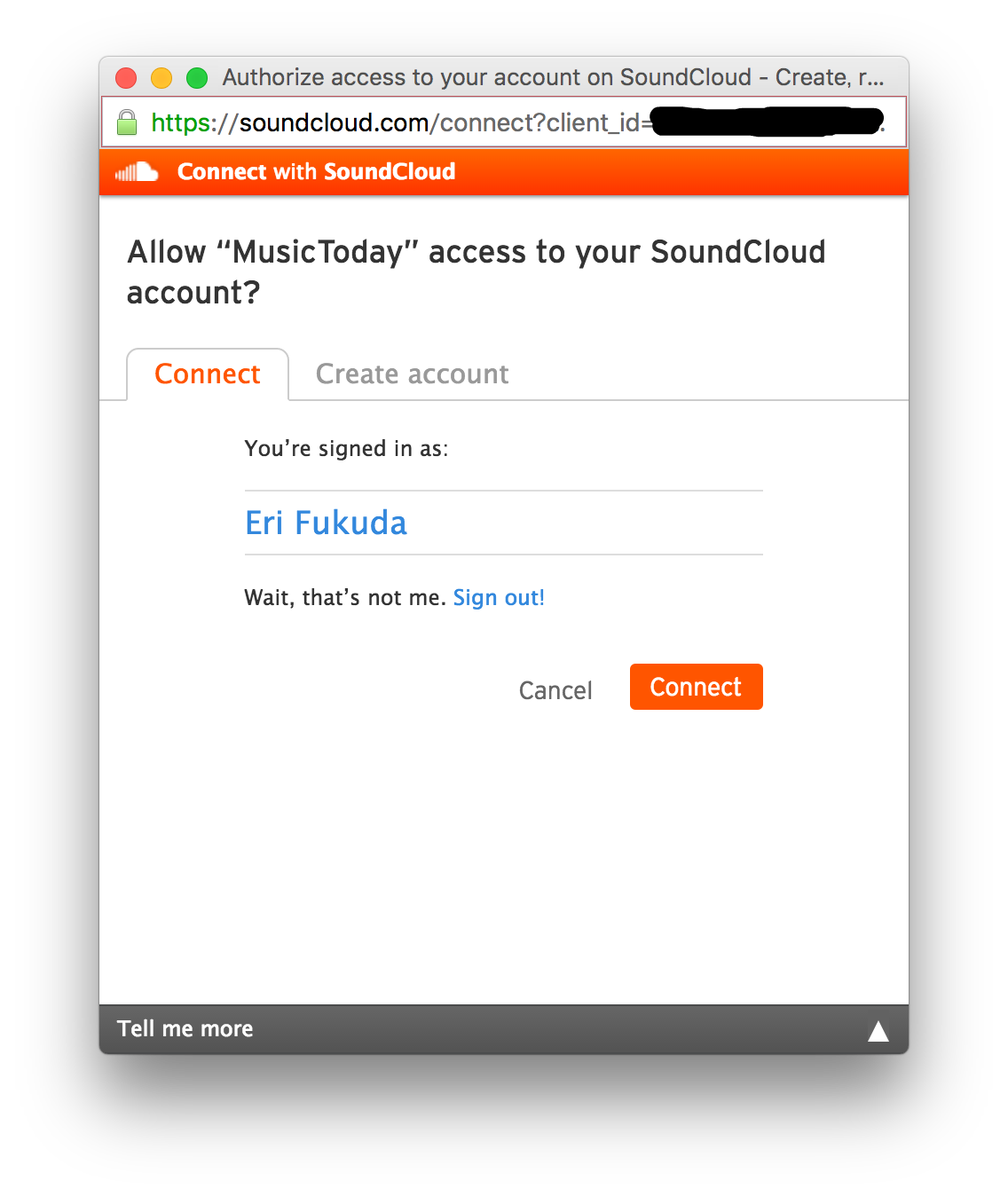
ここまでで設定完了。あとは http://127.0.0.1:8887/index.html にアクセスすると、ログイン画面がポップアップされ、
ログイン後、プレイヤーが表示されて再生が始まります。
雑観
毎回のポップアップのログインが面倒で、個人利用に限定するならば、直接認証情報をコードに埋め込むことは可能です。
ただしJavaScriptライブラリは対応していないので、RubyやPythonのライブラリを使う必要があります。
今回作ったものはシンプルですが、SoundCloudのだいたいの機能は入れられそうですよ。
Enjoy SoundCloud :)