Google Formで集めた自己紹介と本人の画像を利用して、人数分の自己紹介をGoogle Slideで作成してみます。以下が例です(2名分しかないですが)
レイアウトは単純ですが、これは後述しますが、GASは関係なく、本人のスライド作成スキル次第なので気にしないでください![]() 。スキルがある人が作ればちゃんとしたスライドが作成できます。
。スキルがある人が作ればちゃんとしたスライドが作成できます。
20行ほどでできるので、GASの便利さを改めて実感します ![]()
方針
自己紹介スライドを作成するために以下の感じでいきます。
- フォームを作成する
- テンプレート用のスライドを用意する
- テンプレを複製して画像・テキストを置換するスクリプトを書く
この方法により、テンプレート用のスライドはGASが分からない人でもいじることができるので、デザインを他の人に任せることができます。
また、画像を特定の位置に置いたり、テキストを特定の位置に置いたりといった一つ一つの操作をせずに、テキストの入れ替え、画像の入れ替えといったシンプルな実装で済むので、手間が格段に少ないです。
フォームの作成
フォームに関してはGAS云々は関係ないですが、今回はこんな感じのフォームを作っていきます。
テンプレートの作成
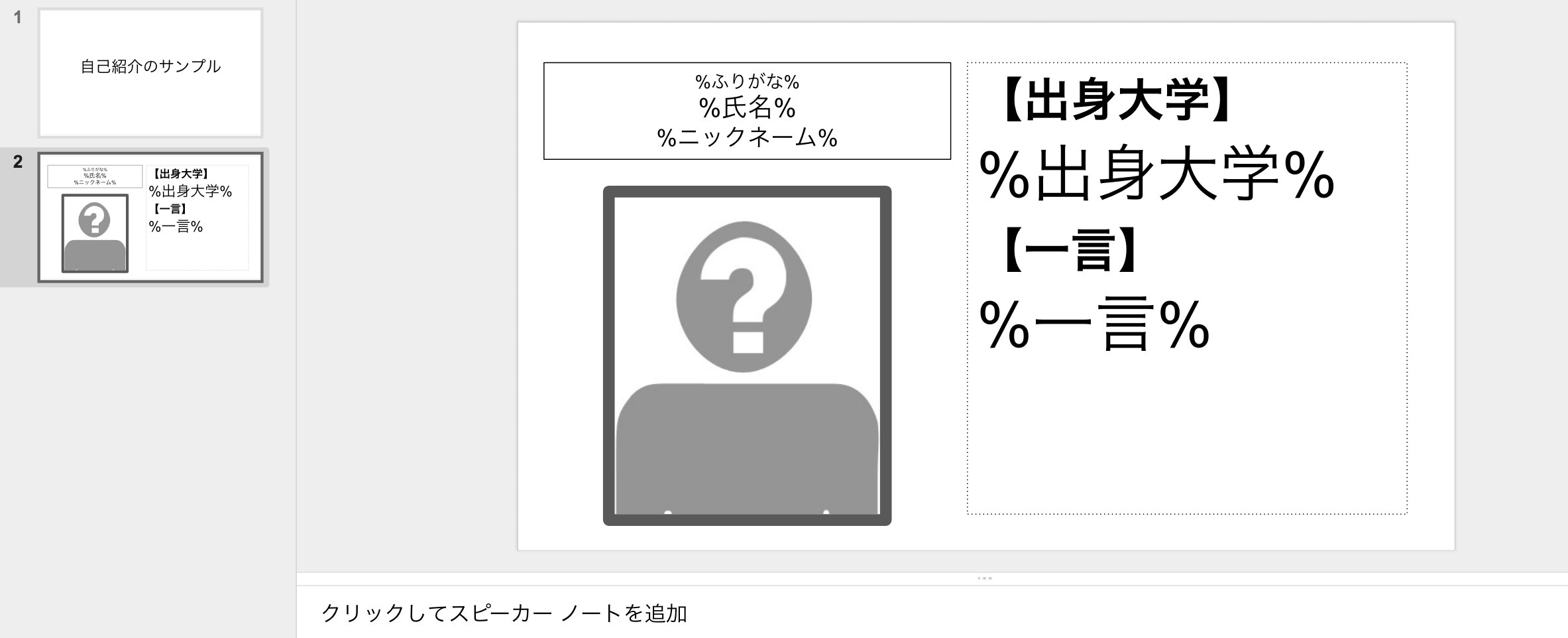
新しいプレゼンテーションを作成して、テンプレを作っていきます。
ちょっと今回はサンプルなので「氏名、ふりがな、ニックネーム、出身大学、一言」と項目数が少ないですが、もちろん制限はありません。好きなだけ項目を作成することができます。
置き換えたい箇所を「%項目名%」と記入しておきます。別に「%」である必要はないのですが、置き換えたい箇所が特定できれば何でも大丈夫です。後で書くコードと同じものを使えばOKです。
画像も置き換えたい箇所に適当なサンプル画像を貼り付けておきます。
画像・テキストを置換するコードを書く
ここで、やっとGASの登場です。今回はformの回答のシートでスクリプトエディタを開いて作成しているので、シートの取得がSpreadsheetApp.getActiveSpreadsheet()になっています。もし、独立したスクリプトで作成する場合は openByUrlとかで取得してやると良いでしょう。
function myFunction() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName("スプレッドシートの対象シート名");
var data = sheet.getDataRange().getValues();
var pre = SlidesApp.openByUrl("作成したプレゼンテーションのURL");
var template = pre.getSlides()[1];
for(var i=1;i<data.length;i++){
var slide = pre.appendSlide(template);
for(var j=0;j<data[0].length;j++){
slide.replaceAllText("%"+data[0][j]+"%", data[i][j]);
}
var image_url = data[i]["画像URLがある列-1"].replace("open?","uc?export=view&");
try{
slide.getImages()[0].replace(image_url);
}catch(e){
Logger.log(i);
}
}
}
コードの解説
最初にシートから自己紹介のデータを受け取ります。
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName("スプレッドシートの対象シート名");
var data = sheet.getDataRange().getValues();
次にテンプレート用のスライドを取得します。
var pre = SlidesApp.openByUrl("作成したプレゼンテーションのURL");
var template = pre.getSlides()[1];
今回は2番目にスライドがあるので、getSlides()[1]としていますが、実際のスライドの位置に合わせて変えてください。
また、Google Slideにはテンプレート機能というかレイアウト機能みたいなのがあるので、実際のスライドをテンプレートとするのではなく、そこから作成できないのか試してみたのですが、テキストを置換できるような代物ではなかったので、こういう形になると思います。
次にテキストを置換していきます。
var slide = pre.appendSlide(template);
for(var j=0;j<data[0].length;j++){
slide.replaceAllText("%"+data[0][j]+"%", data[i][j]);
}
項目名をフォームとスライドとの間で揃えてあるため、各列の「%対象シートの一行目のテキスト%」を「該当行の同列のテキスト」で置換することで、望む位置の文章を変えることができます。もし、スライドで別の表現にしているとfor文でサクッと書けないのでめんどくさくなります ![]()
最後に画像の置換をしていきます
var image_url = data[i]["画像URLがある列-1"].replace("open?","uc?export=view&");
try{
slide.getImages()[0].replace(image_url);
}catch(e){
Logger.log(i);
}
画像の置換をしたいのですが、回答のシート上にあるURLは以下のような形式になっています。
https://drive.google.com/open?id=いくつかの英数字
このまま置換しても画像が表示されないので以下の形式に変える必要があります。
http://drive.google.com/uc?export=view&id=いくつかの英数字
そのため、"open?"を"uc?export=view&"に置換しておきます。
また、画像がリンクで公開されていないとスライドで置換することができないようですので、ご注意ください。
もしテンプレートに画像が複数枚配置されている場合は getImages()[0]の数字を変えてみてください。
また、時たまに画像の置き換えが上手くいかないことがあります。そのためtry{}で囲っておき、後でログを確認し、上手く言ってないところだけ手動で置き換える、あるいはもう一度試してみる、といった形にすると良いと思います。
応用
以上でフォームからスライドを作成することが出来ました。
今回のケースでは既に集め終わったデータから作成する、という形を想定していましたが、回答の度にスライドを追加していく、という形も今回のコードをいじる形で出来ると思います。
また、同じ要領で扉絵を作成して、随時挟んでいき、背景色・画像も変えていく、ということも出来ると思います。
もっと効率のよいやり方や簡単なやり方があれば是非教えてください。