前置き
VSCodeは標準でファイル整形機能があるが、HTML, CSS, Javascriptにしか対応していません。
他の形式の場合は自分でフォーマッターを用意する必要があります。
とっても簡単なので、設定していない方はぜひこの機会に設定してみてください。
設定手順
VSCodeの拡張機能の「Laravel Blade Snippets」をインストールする
※すでに「Laravel Blade Snippets」をインストール済みの方は飛ばしてください
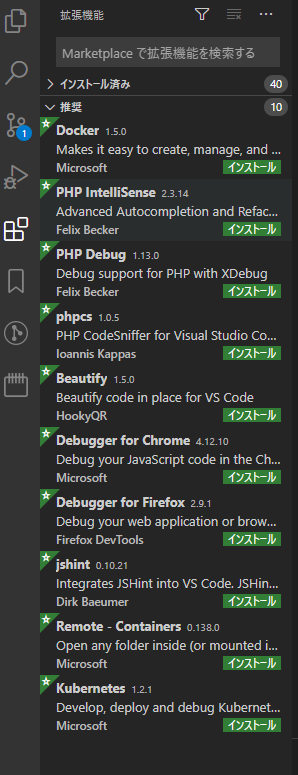
まずVSCodeを起動して、VSCodeの左バーのメニューから「拡張機能」を選択してください
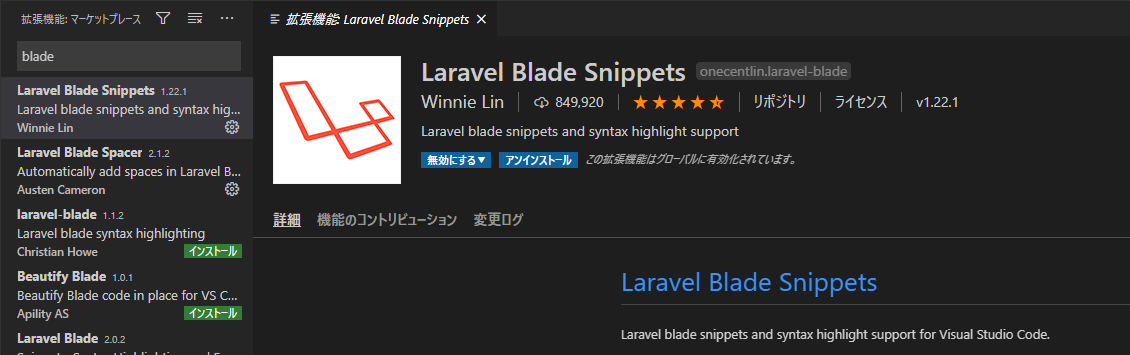
次に画面上部の「Marketplaceで拡張機能を検索する」と表示されている検索バーに「blade」と入力すれば、「Laravel Blade Snippets」が上位に表示されるので、緑のインストールボタンを押下してください。
※筆者はすでにインストールされているため表示されていませんが、未インストールの拡張機能にはインストールボタンが表示されます
これでインストールは完了です。
設定から「Enable format blade file」を有効化する
VSCodeの左バーのメニュー最下部に、下記の歯車のマークがあるのでそれを押下します。さらにメニューウインドウが開くので、「設定」を選択してください。
※Windowsの方は「Ctrl」+「,」、Macの方は「⌘」+「,」でも設定画面が開けます
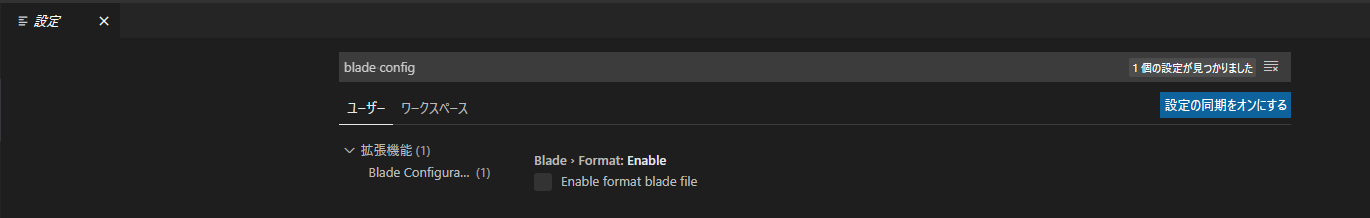
設定画面が表示されるはずなので、その検索バーに「blade config」と入力してください。
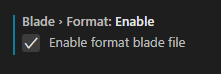
Bladeの設定として、「Enable format blade file」のチェックボックスが表示されるので、チェックを入れてください。
これで設定は完了です!
動作の確認
テキトーにbladeファイルを開いて、「Shift」+「Alt」+「F」(Macは「⇧」+「⌥」+「F」)を押下すれば綺麗に整形してくれます。
整形前
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>整形サンプル</title>
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
</head>
<body>
<div>hoge</div>
<div>fuga</div>
<div>
<p><a href="{{ route('toppage') }}"></a></p>
</div>
</body>
</html>
整形後
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>整形サンプル</title>
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
</head>
<body>
<div>hoge</div>
<div>fuga</div>
<div>
<p><a href="{{ route('toppage') }}"></a></p>
</div>
</body>
</html>