はじめに
一般的なWebサイトではグレー色のスクロールバーがあると思います。
その他の色がついているスクロールバーを見かけることは、ほとんどないのではないでしょうか。
気になったのでスクロールバーの色の変更方法を調べてみました。
本記事ではスクロールバーの色を変更する方法を紹介します。
作成するもの
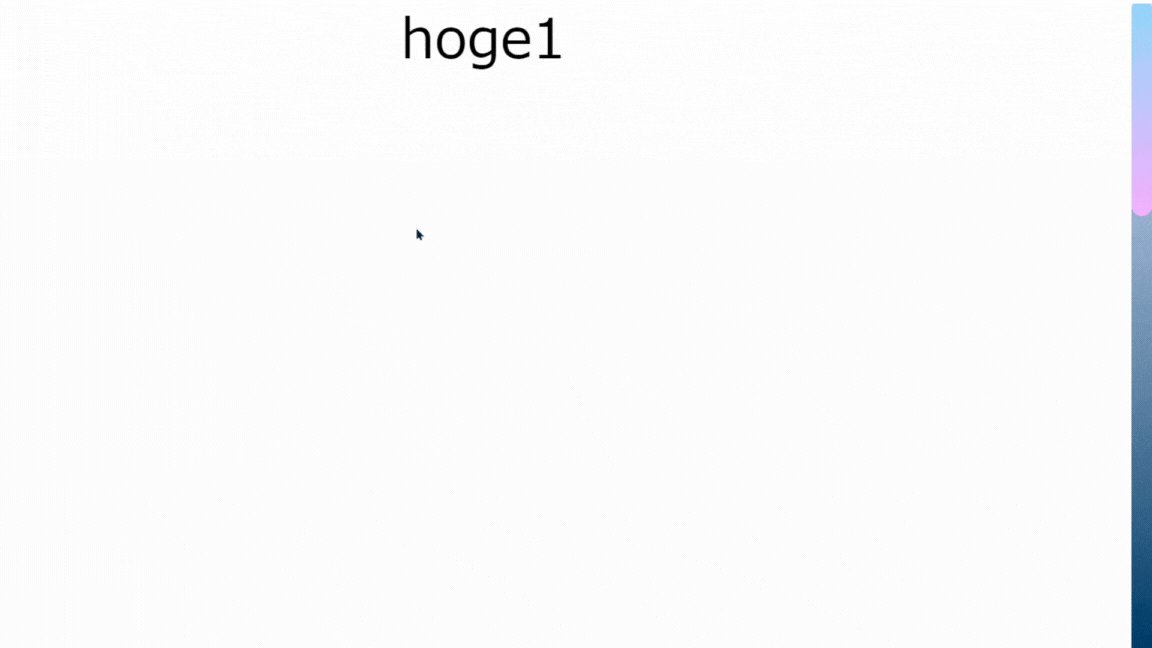
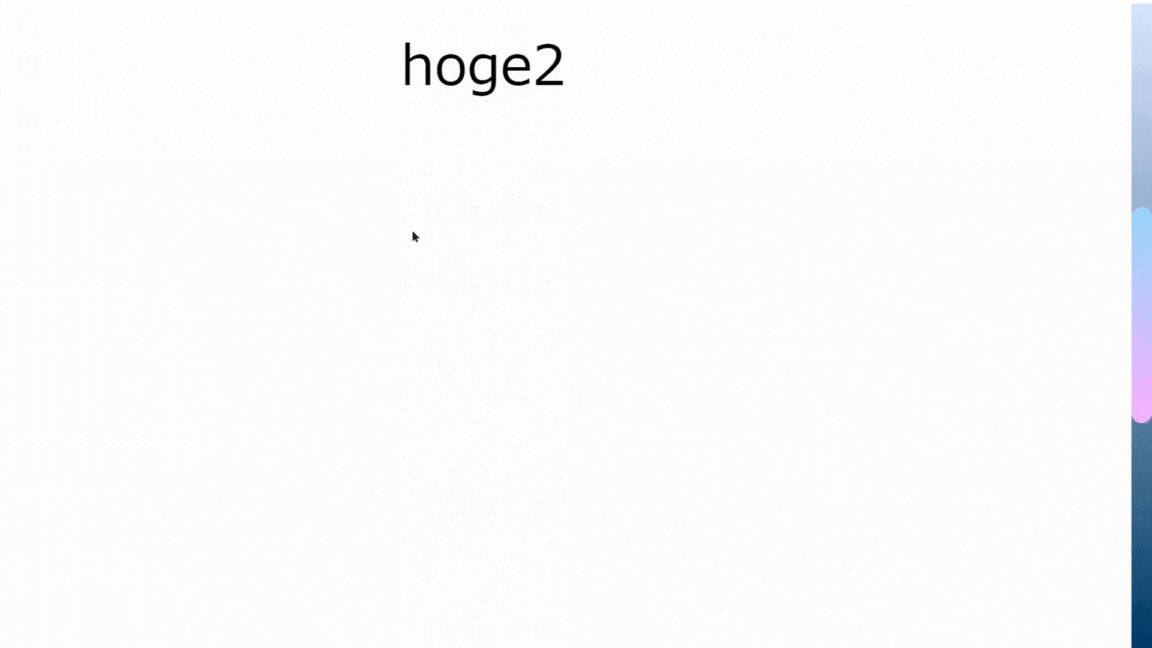
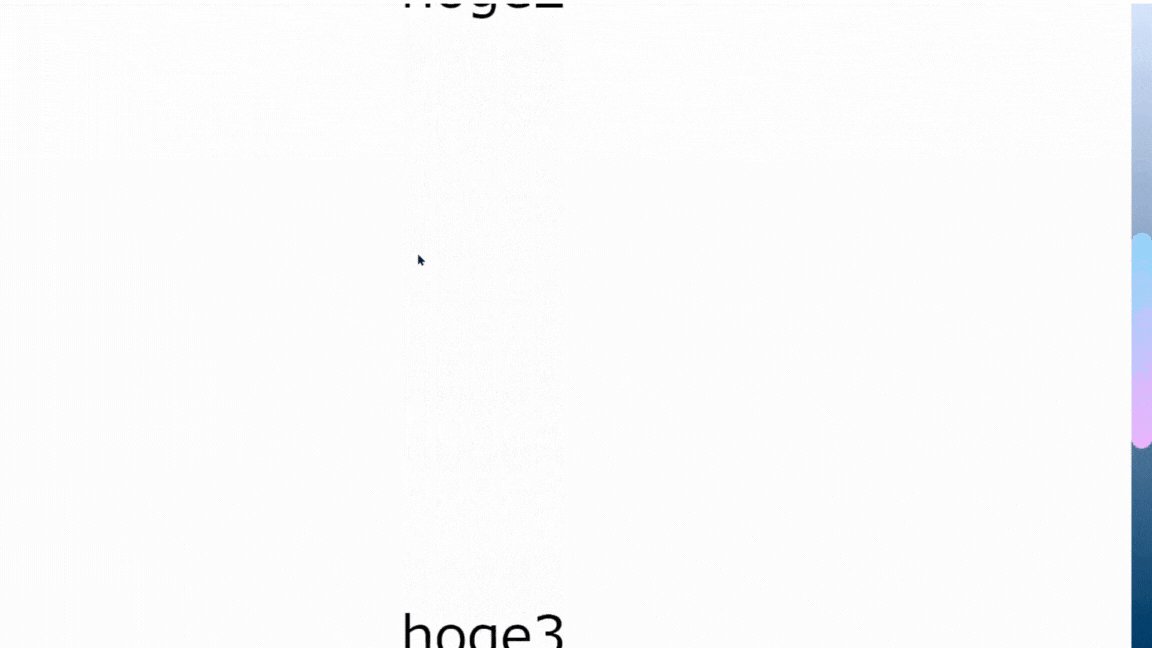
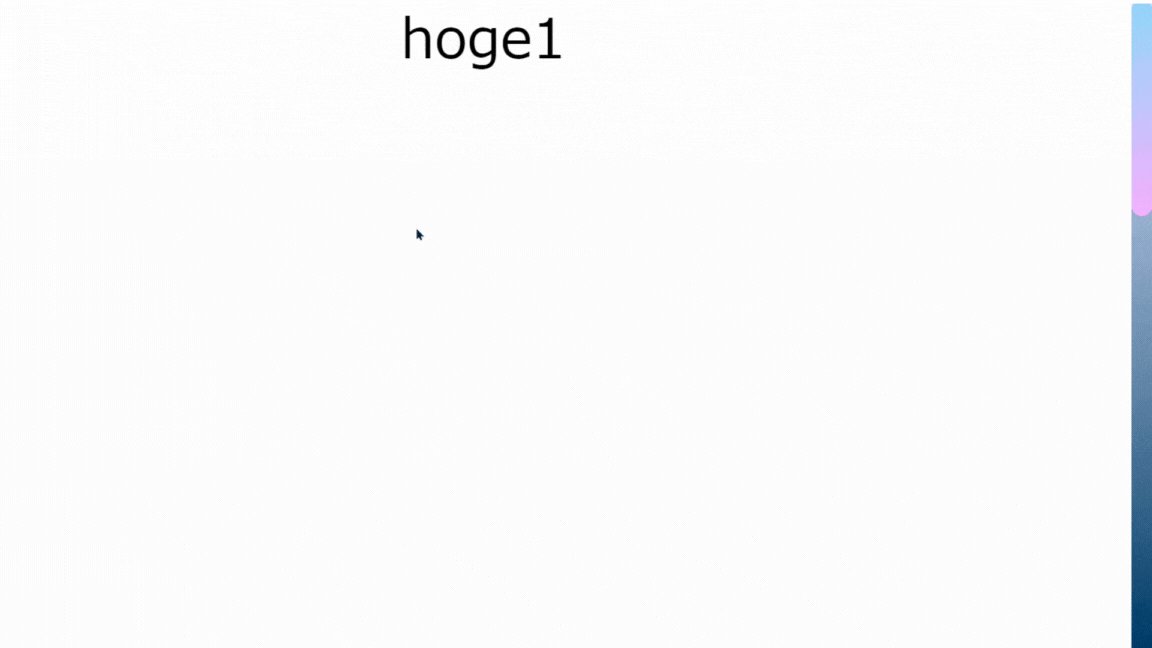
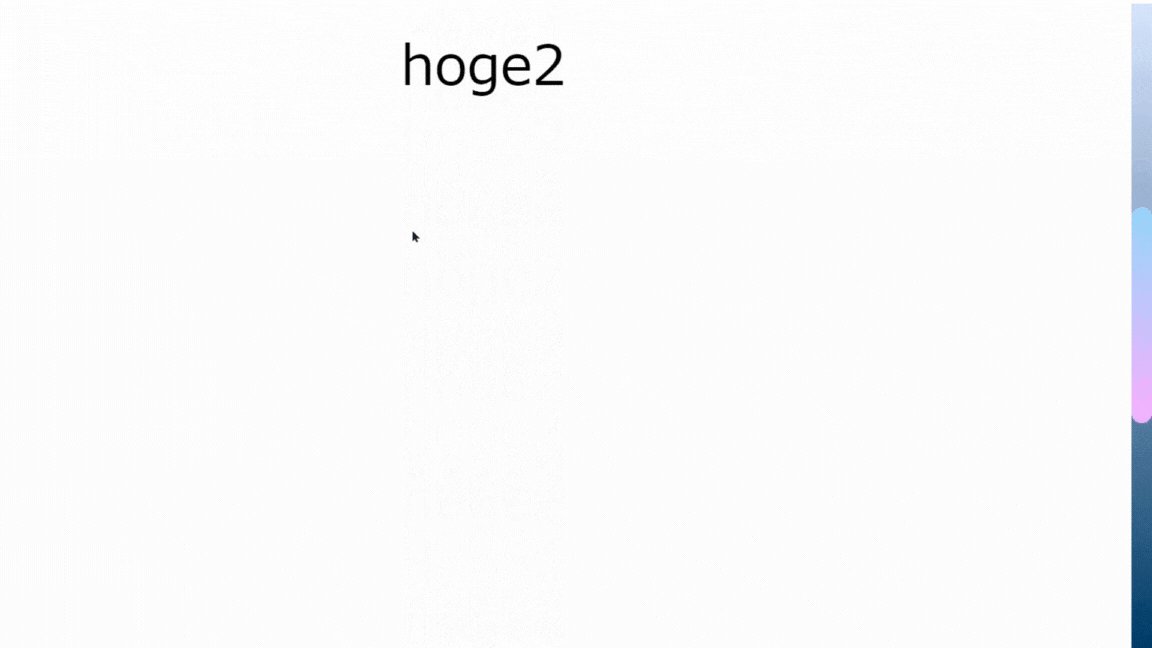
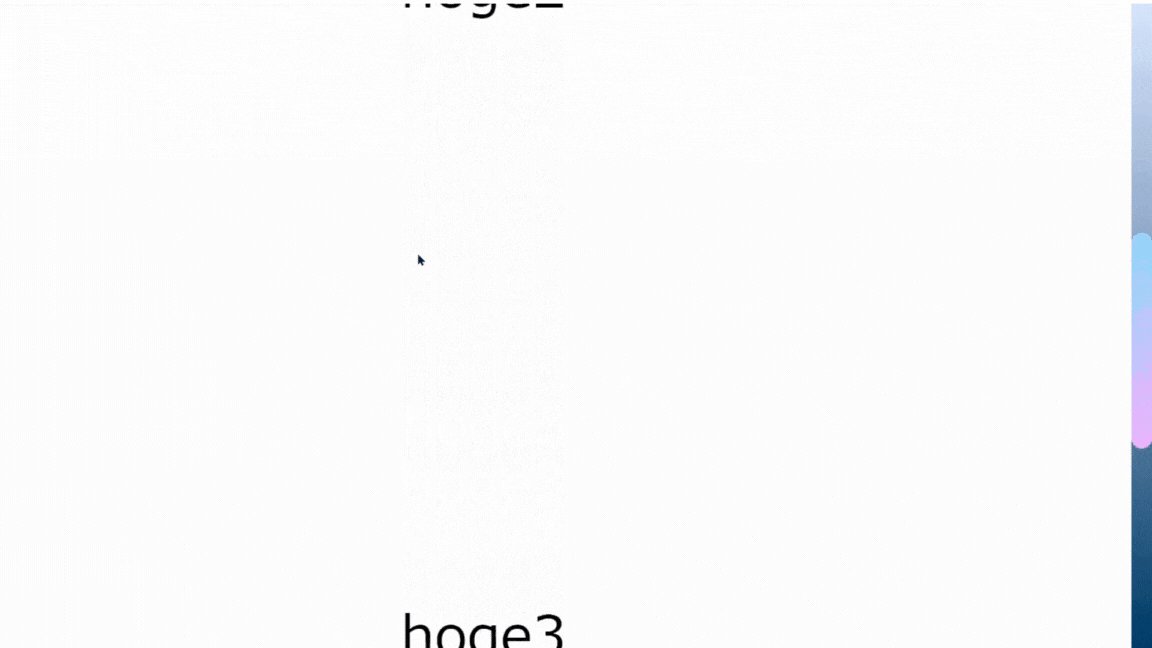
スクロールバーとその背景の色にそれぞれグラデーションをかけています。
環境
- vite:5.0.8
- React:18.2.43
- TypeScript:5.2.2
ソースについて
スクロールするためにある程度高さのあるページを準備します。
高さが100vhのsection タグを以下のように3つ作成しました。
import './App.css'
export default function App() {
return (
<>
<section>
<div>hoge1</div>
</section>
<section>
<div>hoge2</div>
</section>
<section>
<div>hoge3</div>
</section>
</>
)
}
body {
padding: 0;
margin: 0;
}
section {
height: 100vh;
width: 100%;
background-color: white;
font-size: 5rem;
text-align: center;
}
続いて本題のスクロールバーのデザインについてです。
-
-webkit-scrollbar:スクロールバー全体の横幅の調整。
-
-webkit-scrollbar-thumb:移動させるスクロールバーに
border-radiusで、
丸みを持たせています。
backgroundプロパティで上下に水色⇔ピンク色のグラデーションを設定。 -
-webkit-scrollbar-track:スクロールバーの背景に当たる部分の上下に、
backgroundで水色⇔紺色のグラデーションを設定。
// スクロールバー全体
::-webkit-scrollbar {
width: 30px;
}
// 移動させるスクロールバー
::-webkit-scrollbar-thumb {
border-radius: 30px;
background: linear-gradient(0deg, #f8a8ff, #8ad3fa);
}
// スクロールバーの背景
::-webkit-scrollbar-track {
background: linear-gradient(0deg, rgb(0, 50, 91), #d3e2ff);
}
main.tsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import './index.css'
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
実行結果
補足
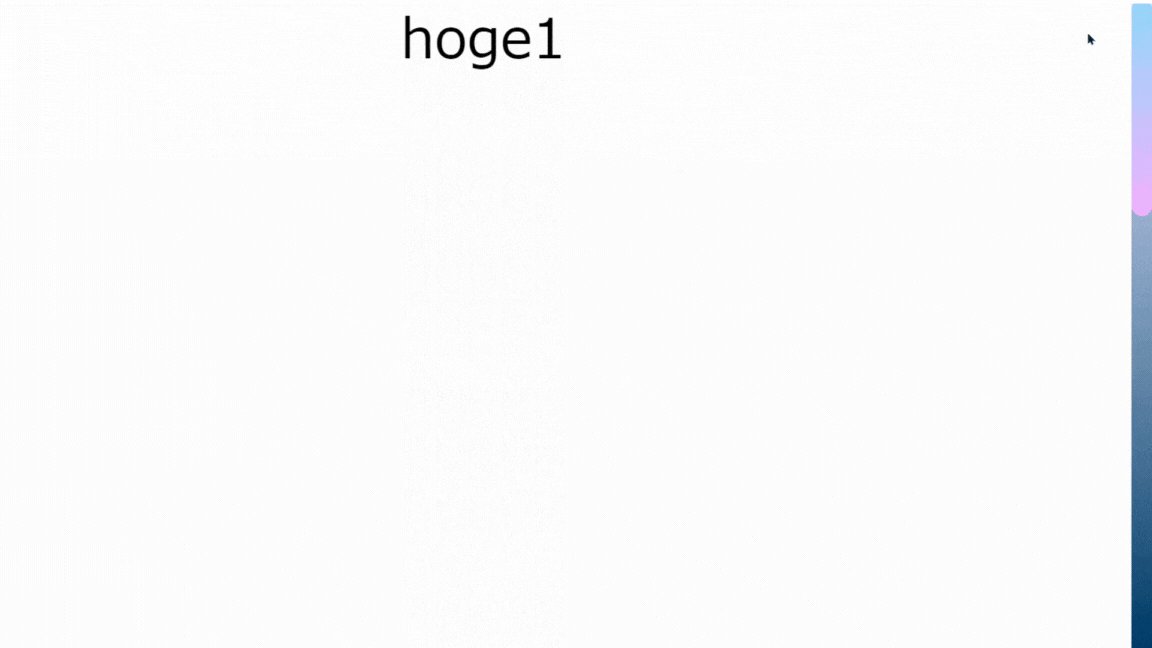
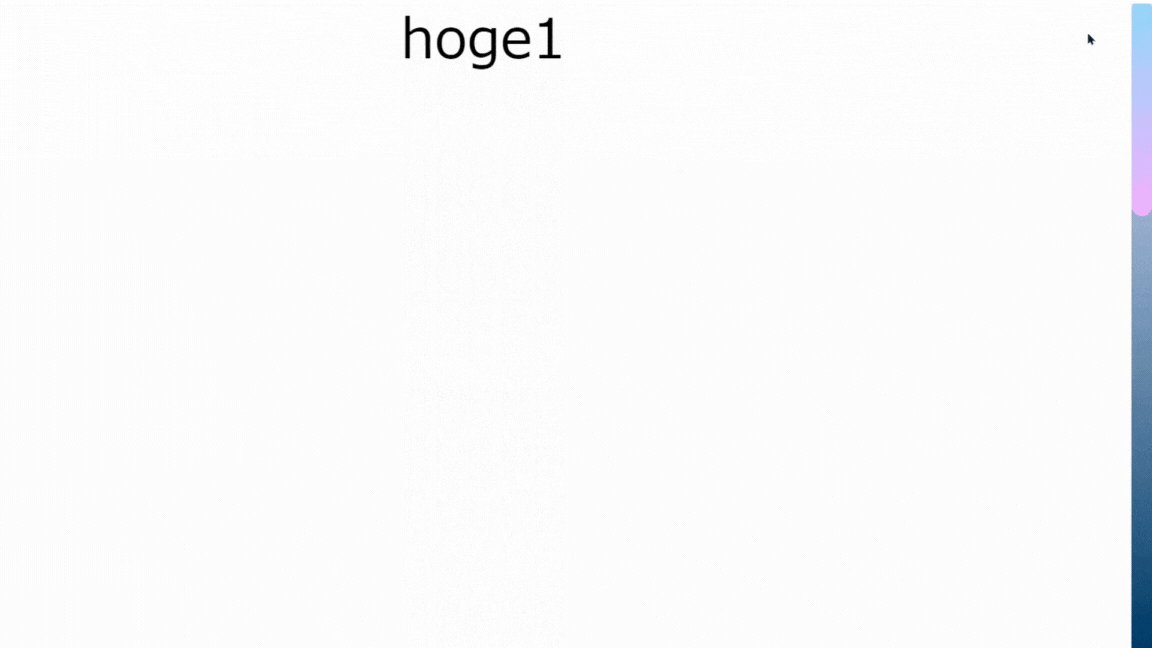
次の画像のようにスクロールバーの背景がないように見せる事もできます。
Webページの背景色とスクロールバーの背景色を揃えると、
スクロールバーの背景部分がないように見せる事ができます。
以下のCSSでは、Webページの背景色とスクロールバーの背景色をaliceblueに揃えています。
section {
height: 100vh;
width: 100%;
background-color: aliceblue;
font-size: 5rem;
text-align: center;
}
// スクロールバーの背景
::-webkit-scrollbar-track {
background: aliceblue;
}