記事の対象者と目的
こんにちは!株式会社エンラプト開発チームです。
本記事では、Salesforceを触ったことがある人向けに、ChatGPTにサポートして貰うことができるのか?を試してみた記事です。
ChatGPTにApexとLWCの作成を手伝ってもらいます。
SalesforceのプログラミングをChatGPTに手伝ってもらう
Salesforceで使われる言語ApexってJavaと似てるけど逆に覚えにくいですよね。
なので、ChatGPTに書いてもらえるかどうか試してみました。
SalesforceのApexとLWCとは何?
SalesforceのApexは、Javaに似たオブジェクト指向のプログラミング言語で、Salesforceのクラウドプラットフォーム上で動作するために設計されています。Apexは、Salesforceの機能を拡張し、カスタマイズするために使用されます。Salesforceのクラウド上でのビジネスプロセスを自動化し、データベースにアクセスし、Webサービスを呼び出すことができます。
一方、LWC (Lightning Web Components) は、Salesforceが提供する、Webアプリケーションを作成するためのフレームワークです。LWCは、JavaScriptとHTMLを使用して開発され、SalesforceのLightning Experienceというユーザーインターフェースに完全に統合されています。LWCは、Salesforceのビジネスプロセスを自動化するために使用されるApexと組み合わせて使用することができます。LWCは、カスタムコンポーネントを作成することができ、そのコンポーネントをSalesforceのLightningページに配置することができます。
以上、ChatGPTによる解説です。
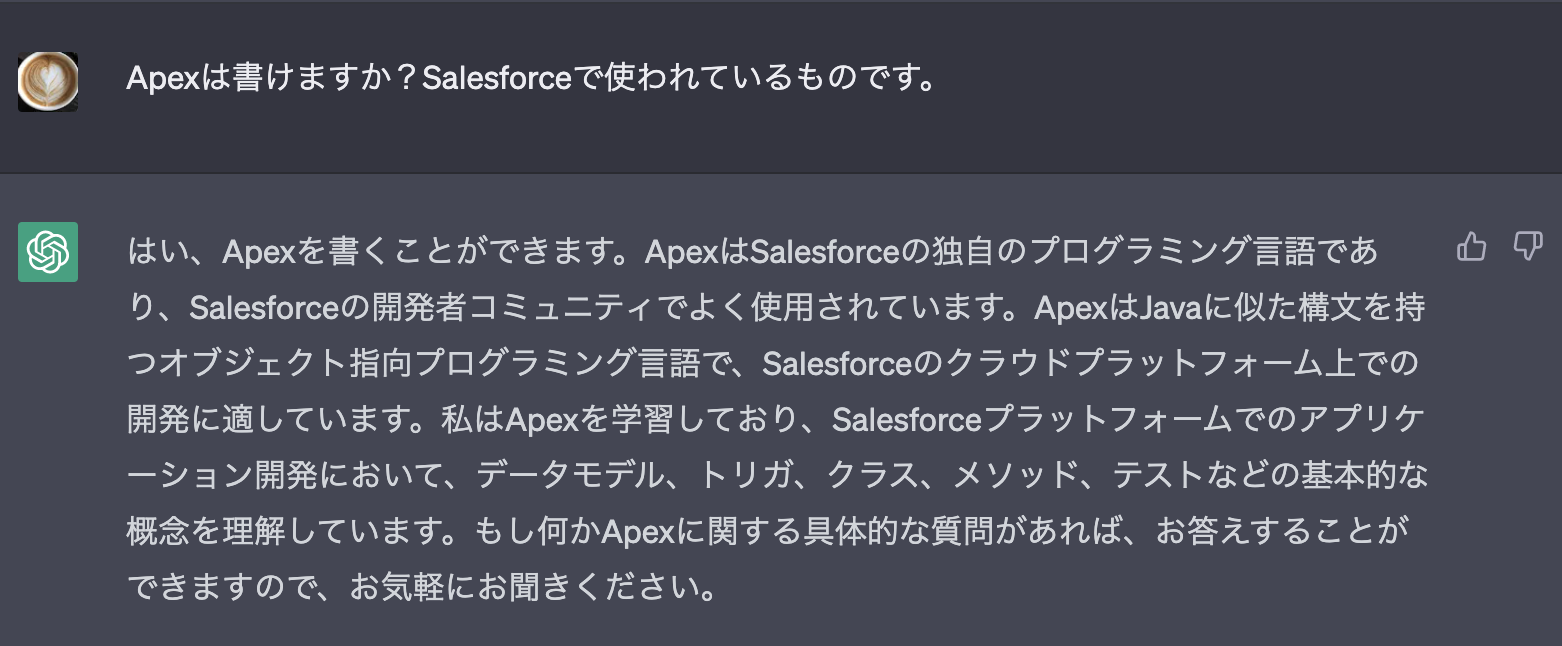
まずはApexを書けるかChatGPTに聞いてみる
書けるとのこと。
ApexとLWC
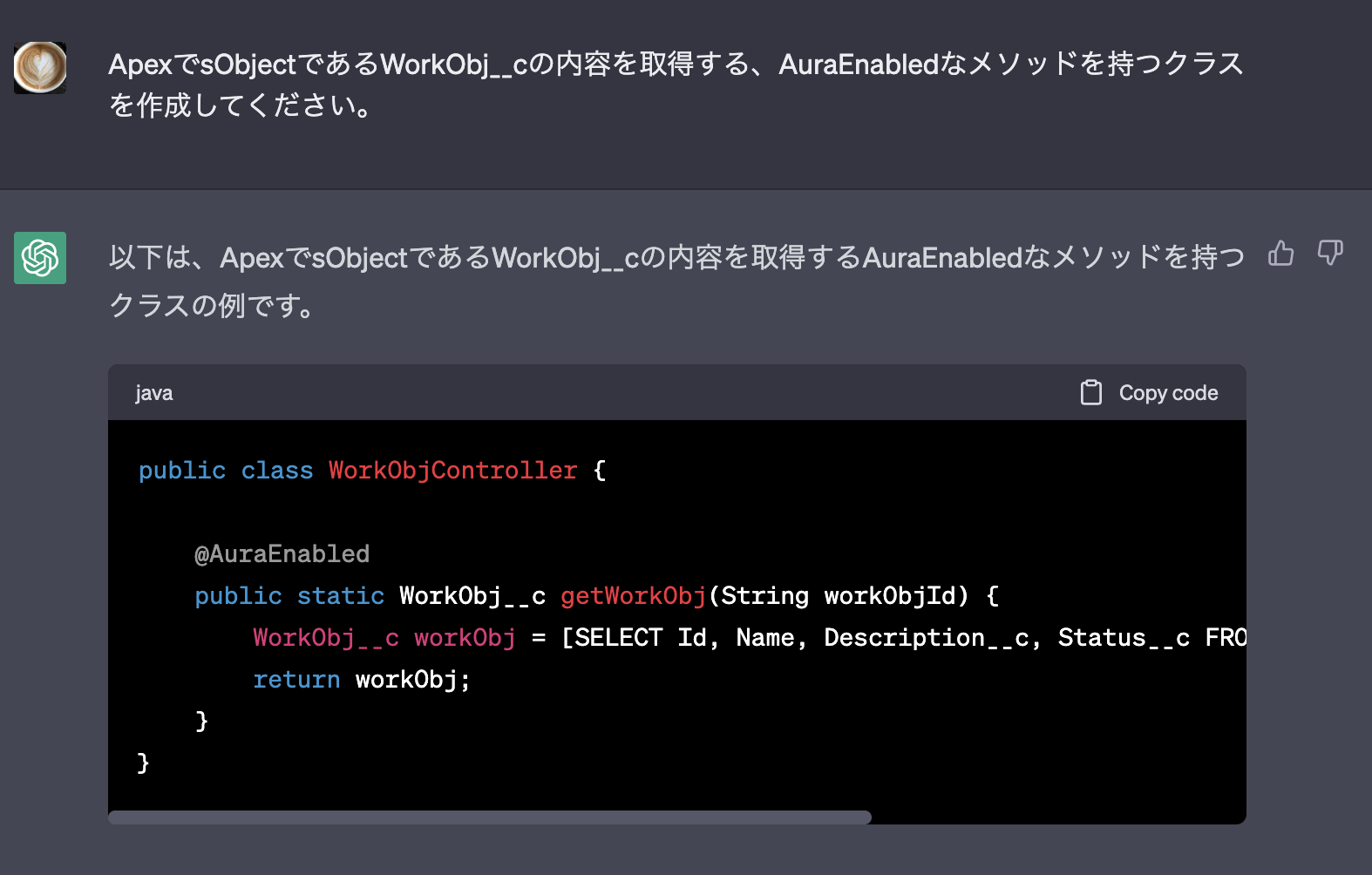
LWCコンポーネントをフロントエンド、Apexをバックエンドとしたコンポーネントのセットを作ってみます。
ApexはsObjectからデータを取得し、それをLWCで表示するというものを目標とします。
このパターンは実務で実装する頻度が高いと思います。
作ってもらえました。
オブジェクトは実際には存在しないものなのでそのままは使えませんが、むしろまだ作っていないオブジェクトを前提としてここまで書いてくれるのはすごいですよね。
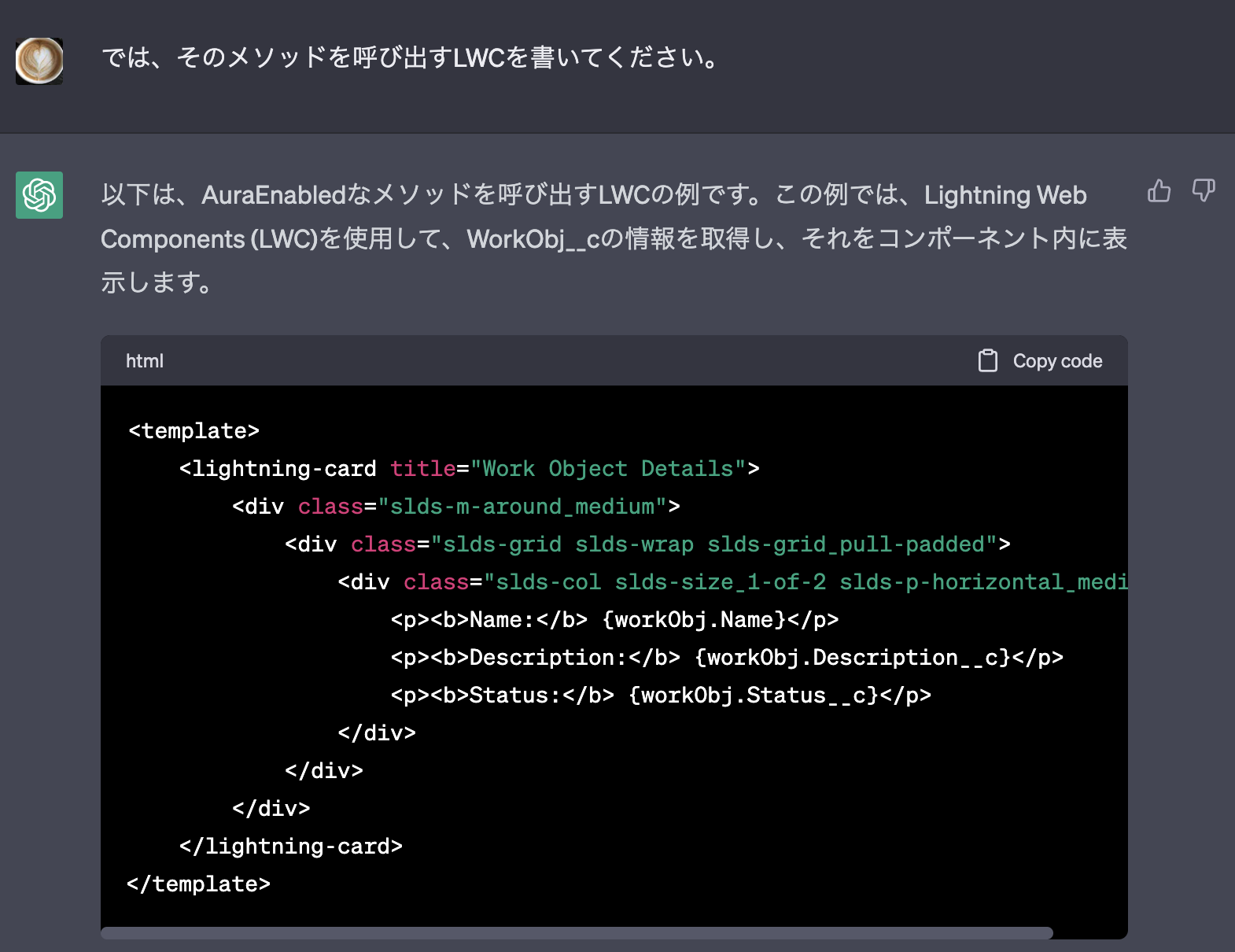
次はこのクラスをLWCから呼び出して、画面に表示できるようにしてみます。
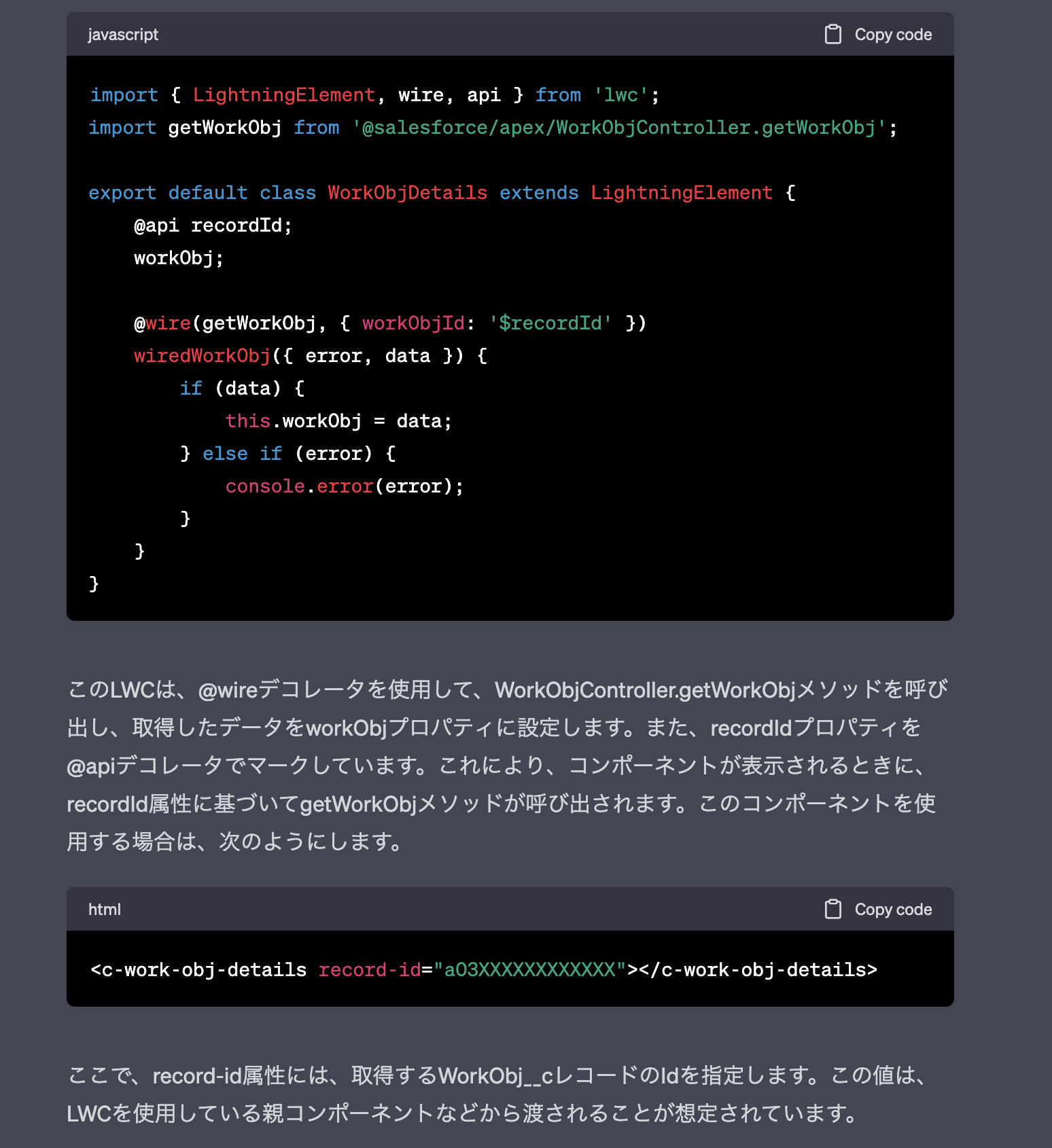
先ほどのApexの引数まで考慮したコードを作成してくれました。htmlとjavascript、それを配置するスニペットまで用意してくれました。
今回作って貰えたLWCはパラメータとして外部からIDを貰う形になっています。
実践
VSCodeを使用して、Salesforce組織に実際に作って配置してみます。
今回は、ユーザーの一覧をApexで取得し、それを表示するLWCを作ってみます。
準備
- VSCodeにChatGPT - Genie AIをインストール
- VSCodeにSalesforce CLI Integrationをインストール
- ChatGPTのAPI-Keyを用意
- salesforceの組織を用意(developで大丈夫)
実装
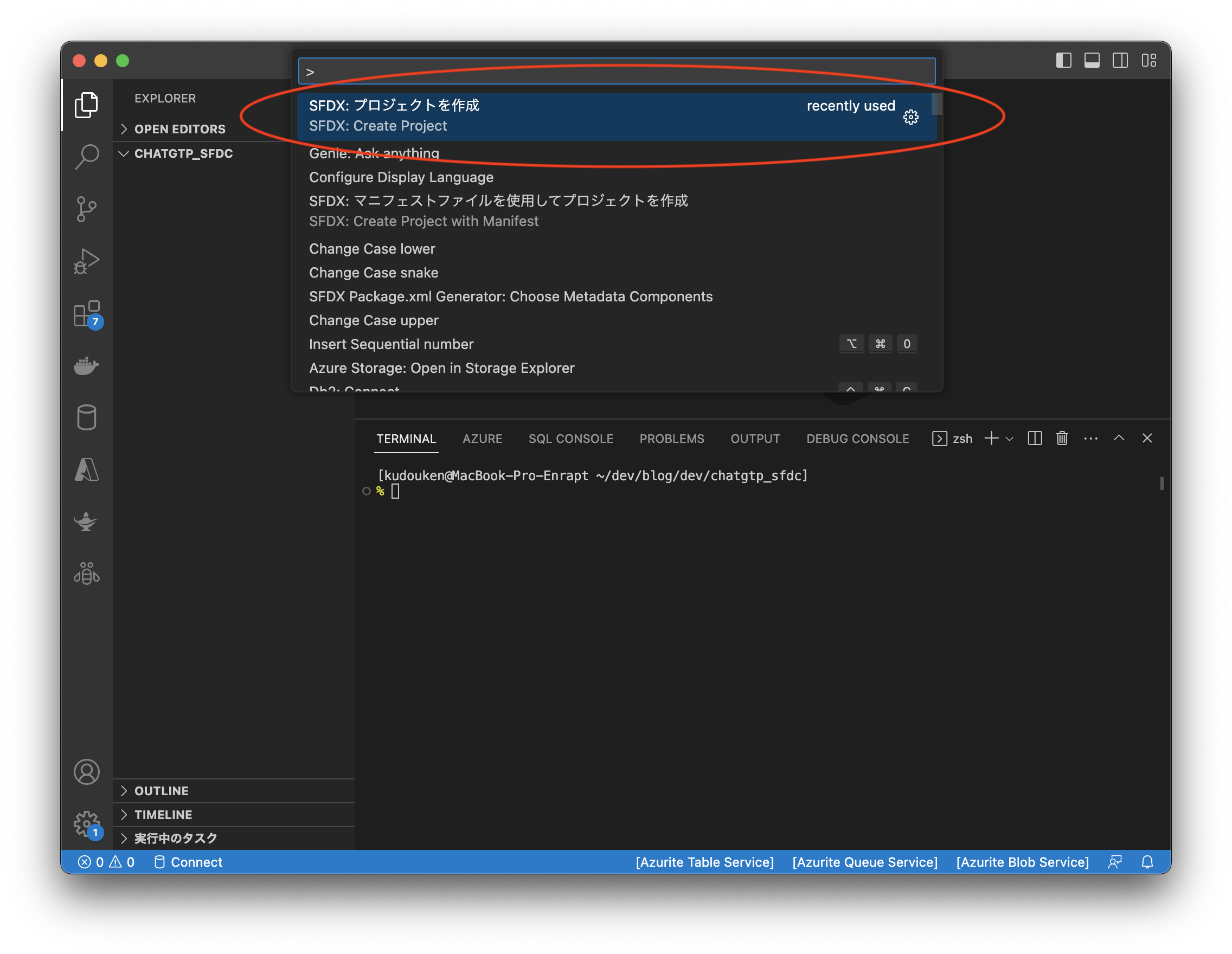
プロジェクト作成
VSCodeのSalesforce拡張機能を使って生成します。

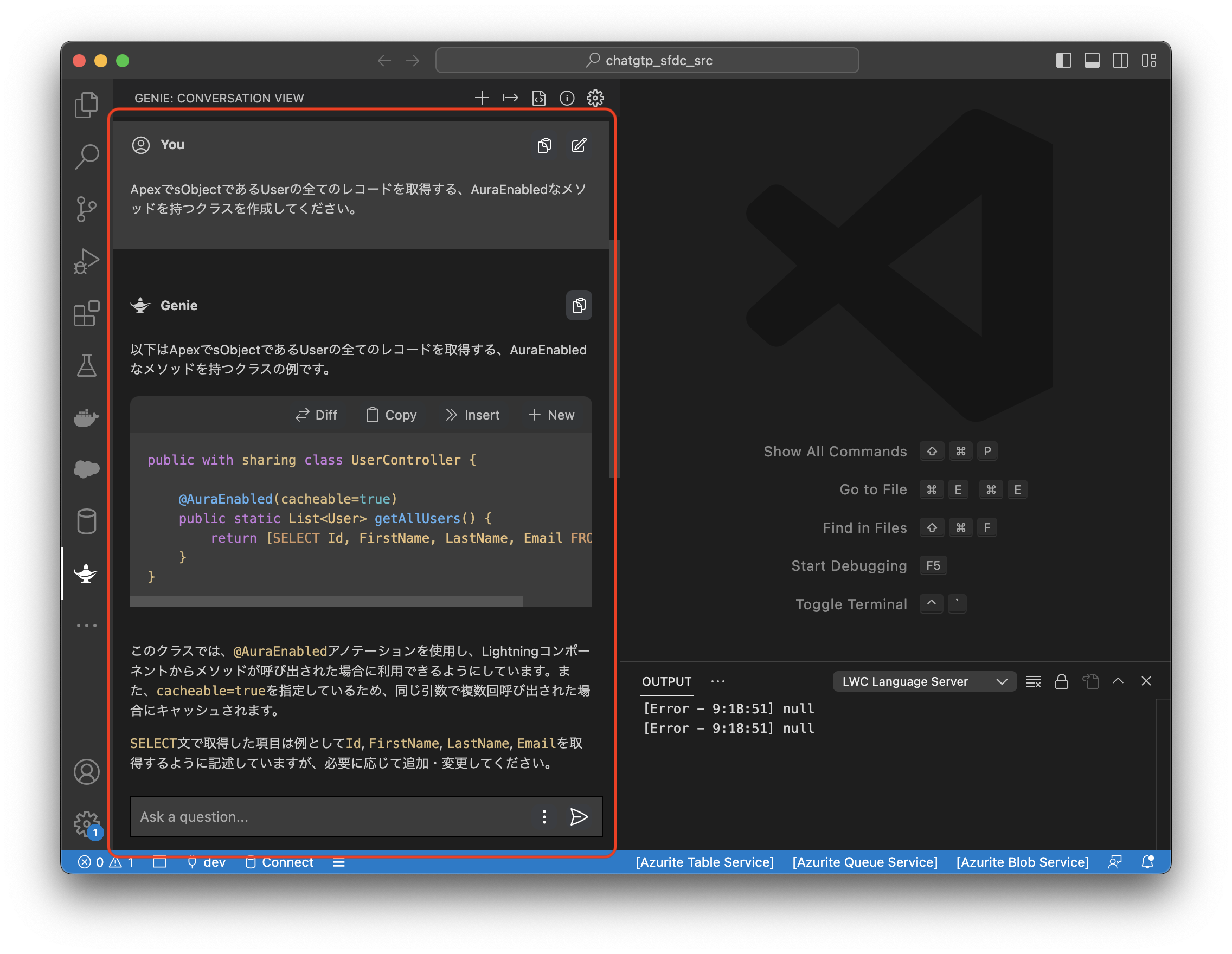
Userを取り出すApexを作成して貰う
拡張機能を使用する初回にAPI-Keyを問われるので、入力してください。
英語で回答返ってくる場合は、「今後の回答は日本語でお願いします。」と最初に伝えておくと良いです。
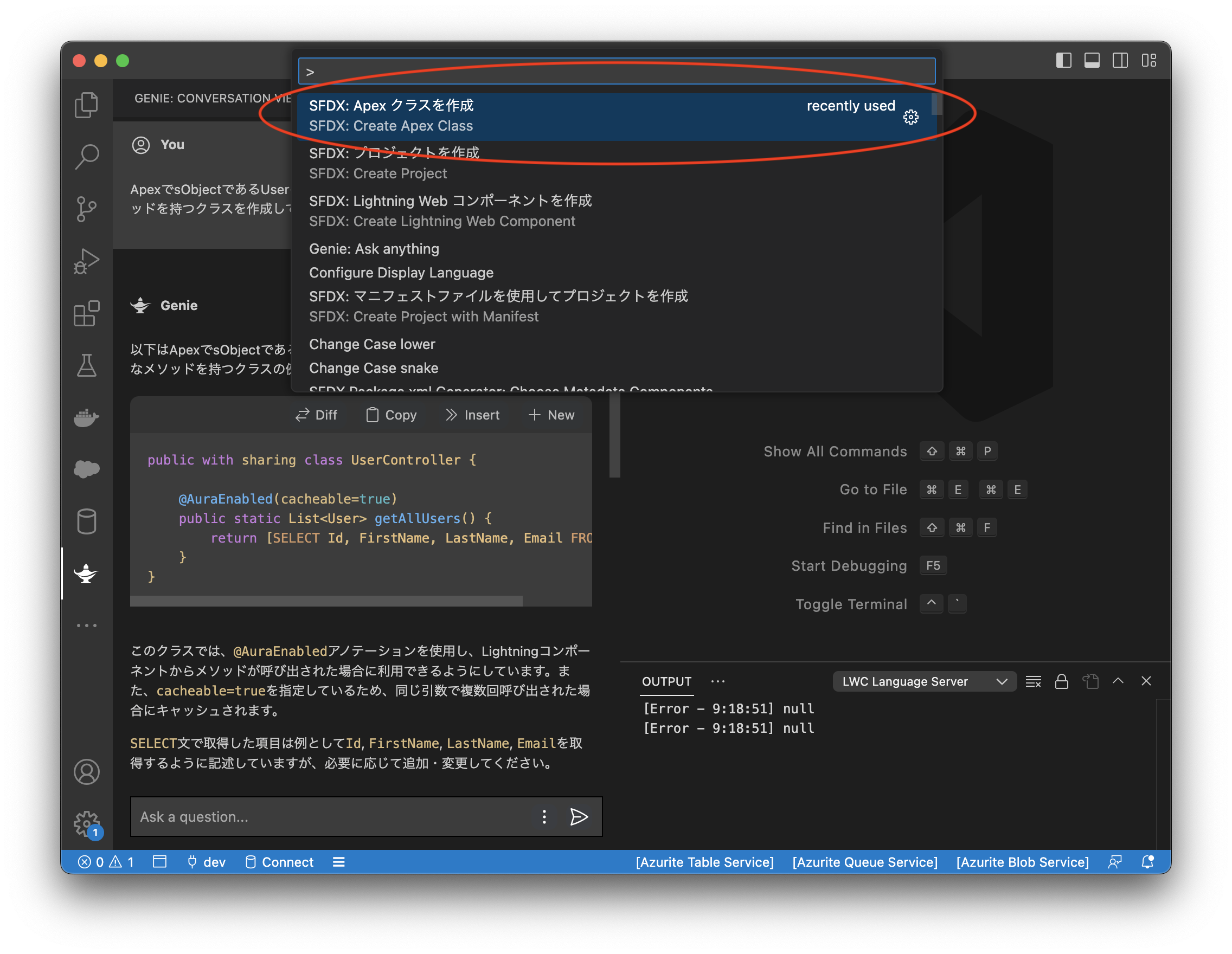
sfdxでcls生成
VSCodeのSalesforce拡張機能を使って生成します。

コピペ
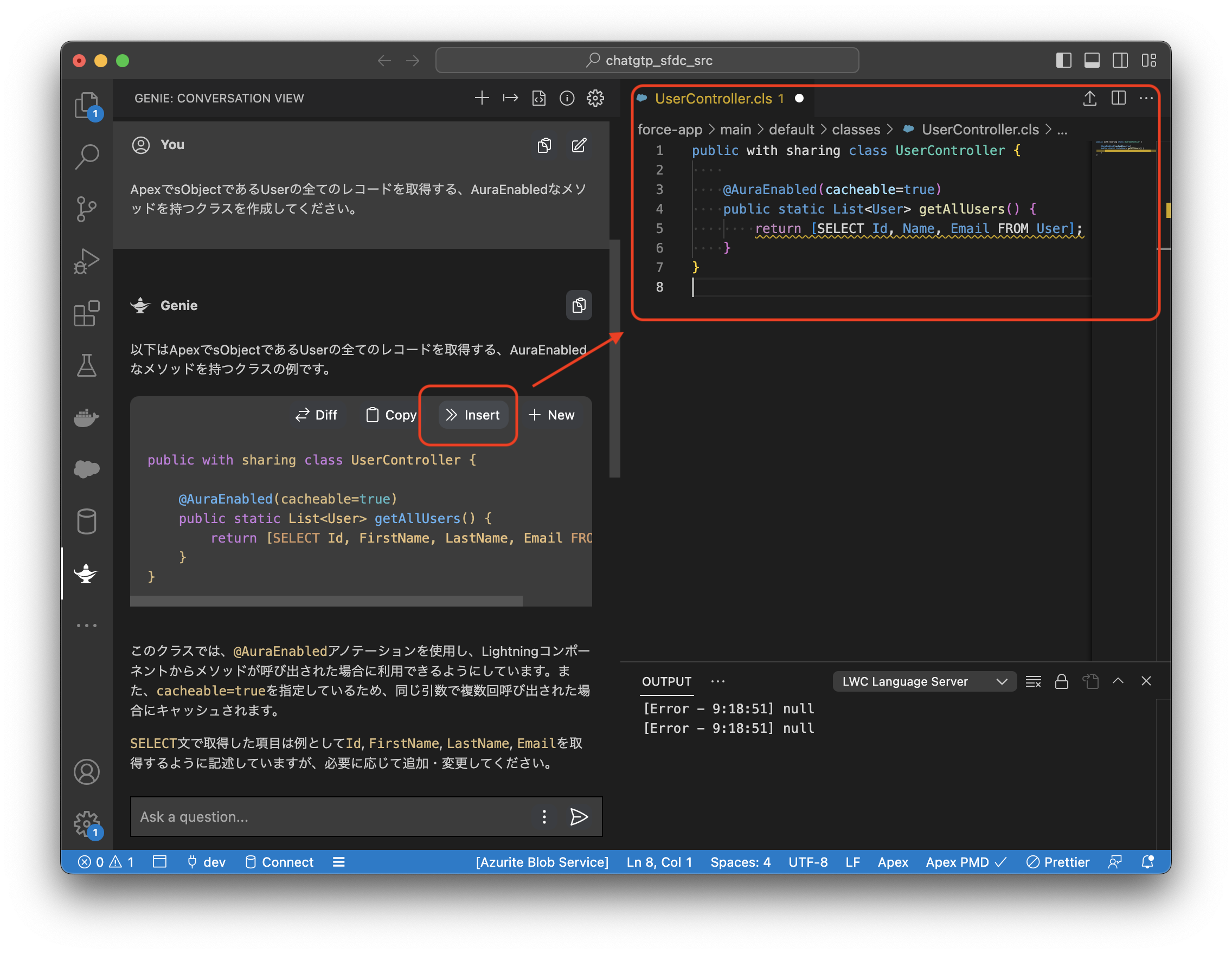
作ってもらったclsを生成したclsにコピペします。
insertボタンがあるのでそれが使えます。

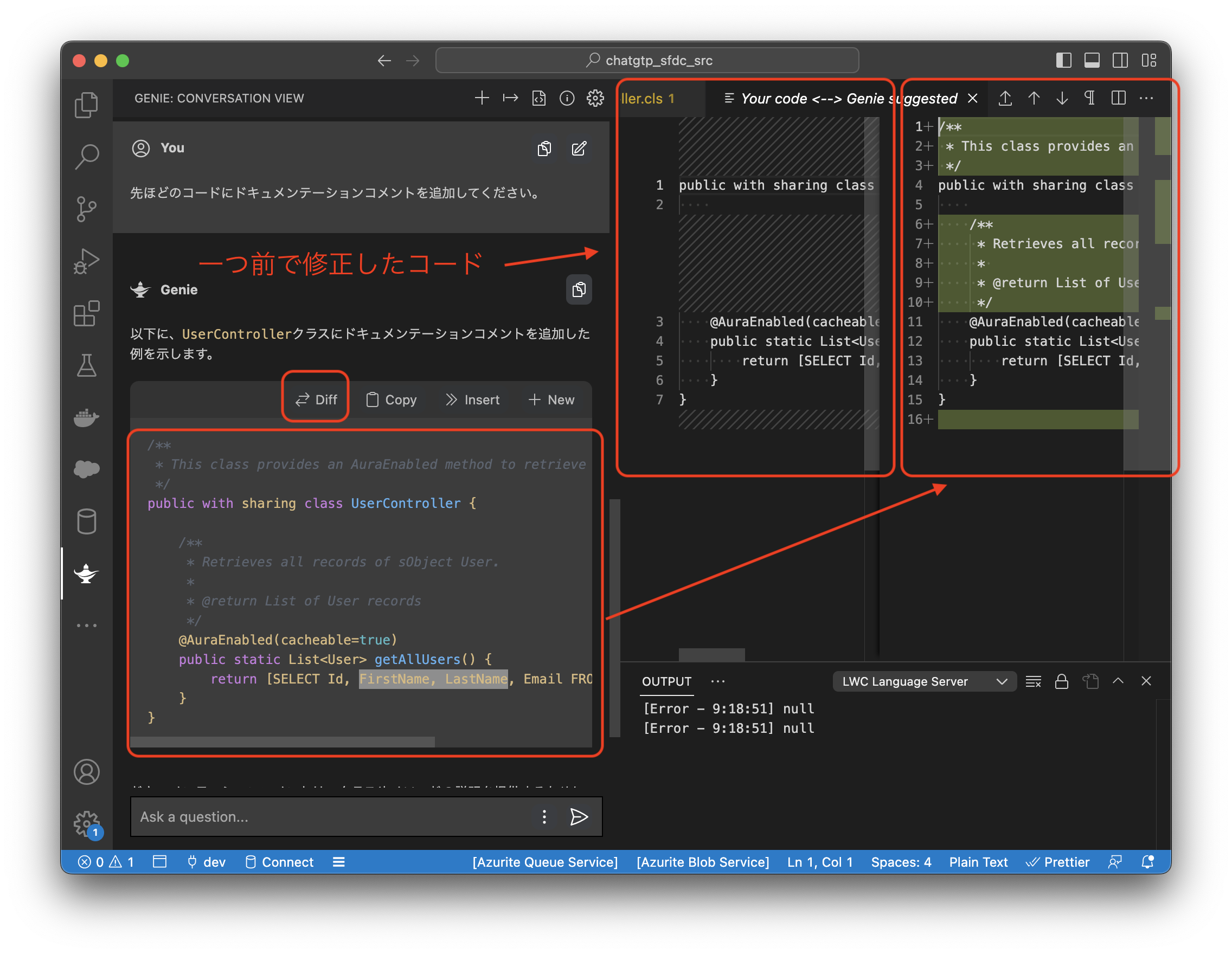
Diffボタンも便利です。回答のコードと右ペインのコードを一発でDiffできます。
例えば、コメントを増やしたコードを生成してもらって、変化を確認する時など。

修正
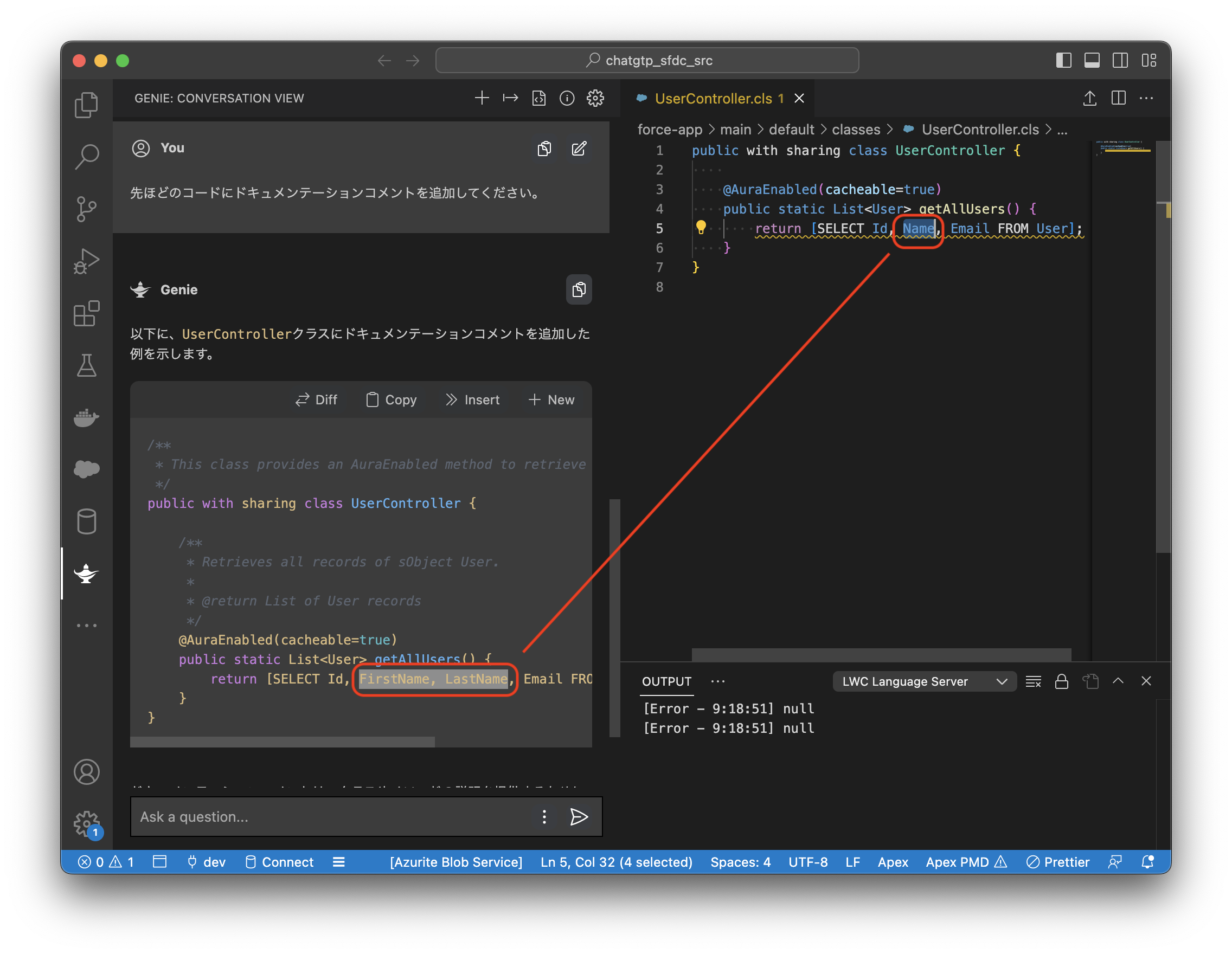
そのまま使える場合もありますが、仕様に応じた修正が必要です。
今回はフィールドをId,Name,Emailだけにします。

完成したコードは以下です。
public with sharing class UserController {
@AuraEnabled(cacheable=true)
public static List<User> getAllUsers() {
return [SELECT Id, Name, Email FROM User];
}
}
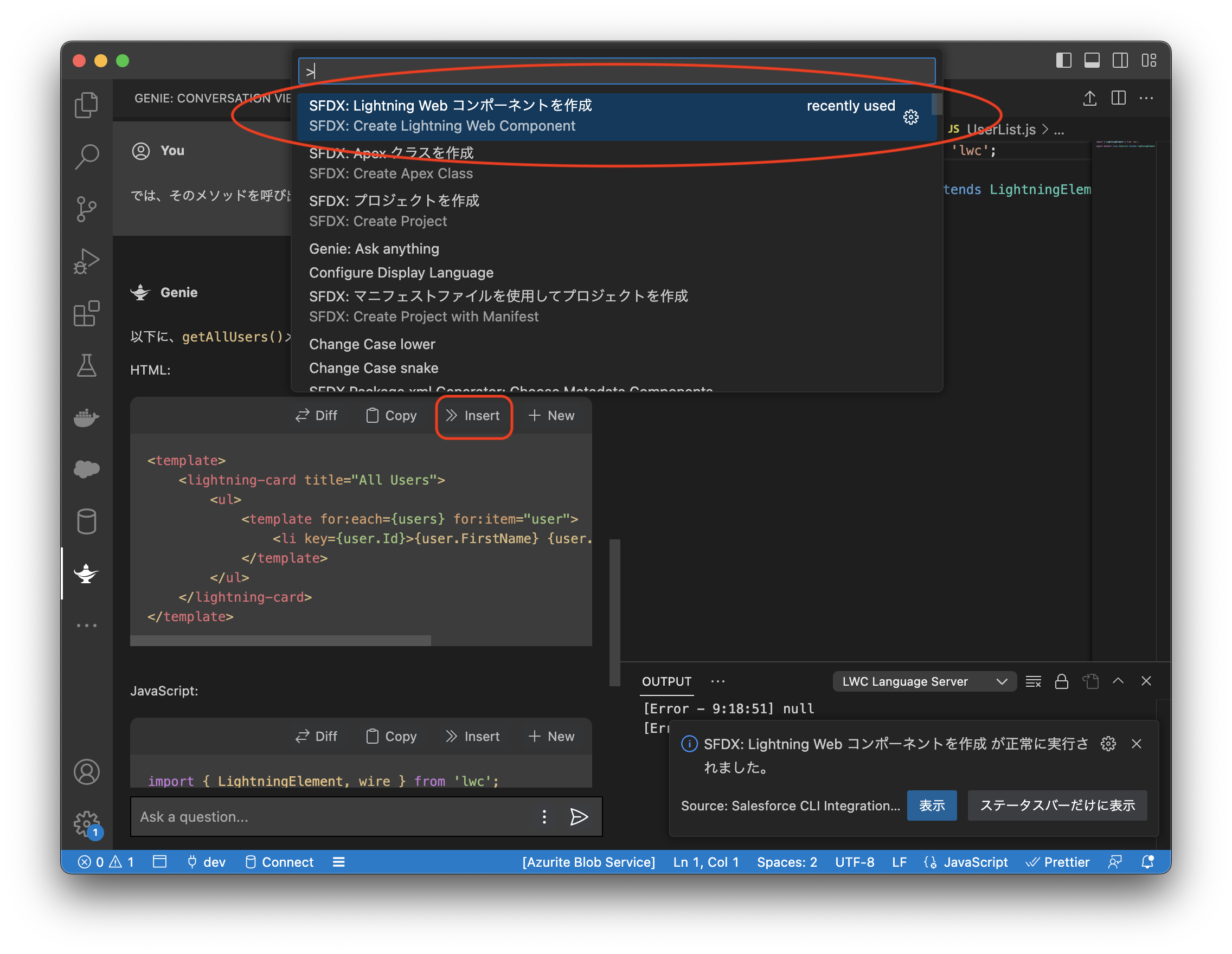
LWC生成
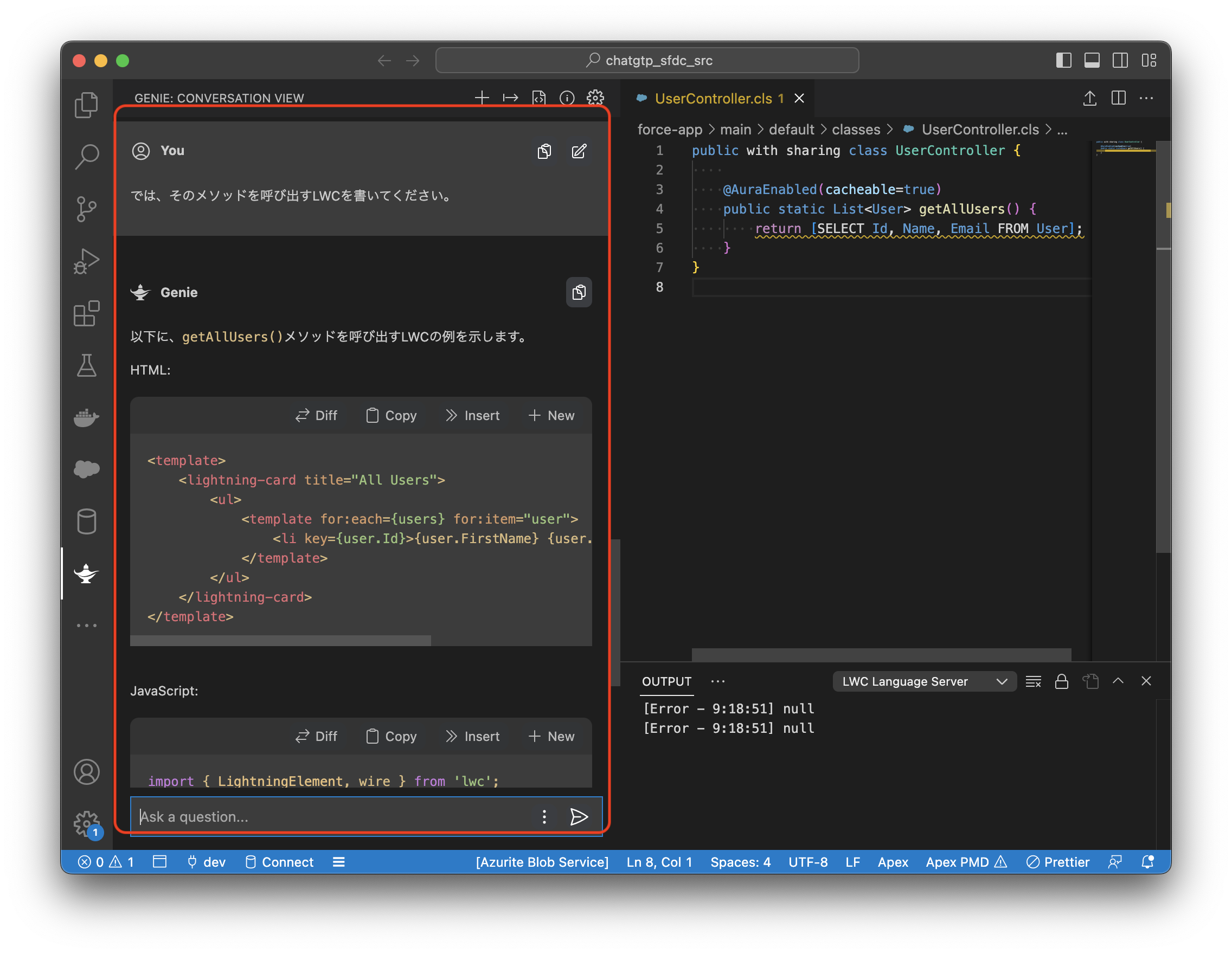
作成して貰う
ファイル生成、コピペ
VSCodeのSalesforce拡張機能を使って生成し、作ってもらったhtmlとjsを生成したclsにコピペします。(Apexと同様にInsertボタンが使えます)

修正
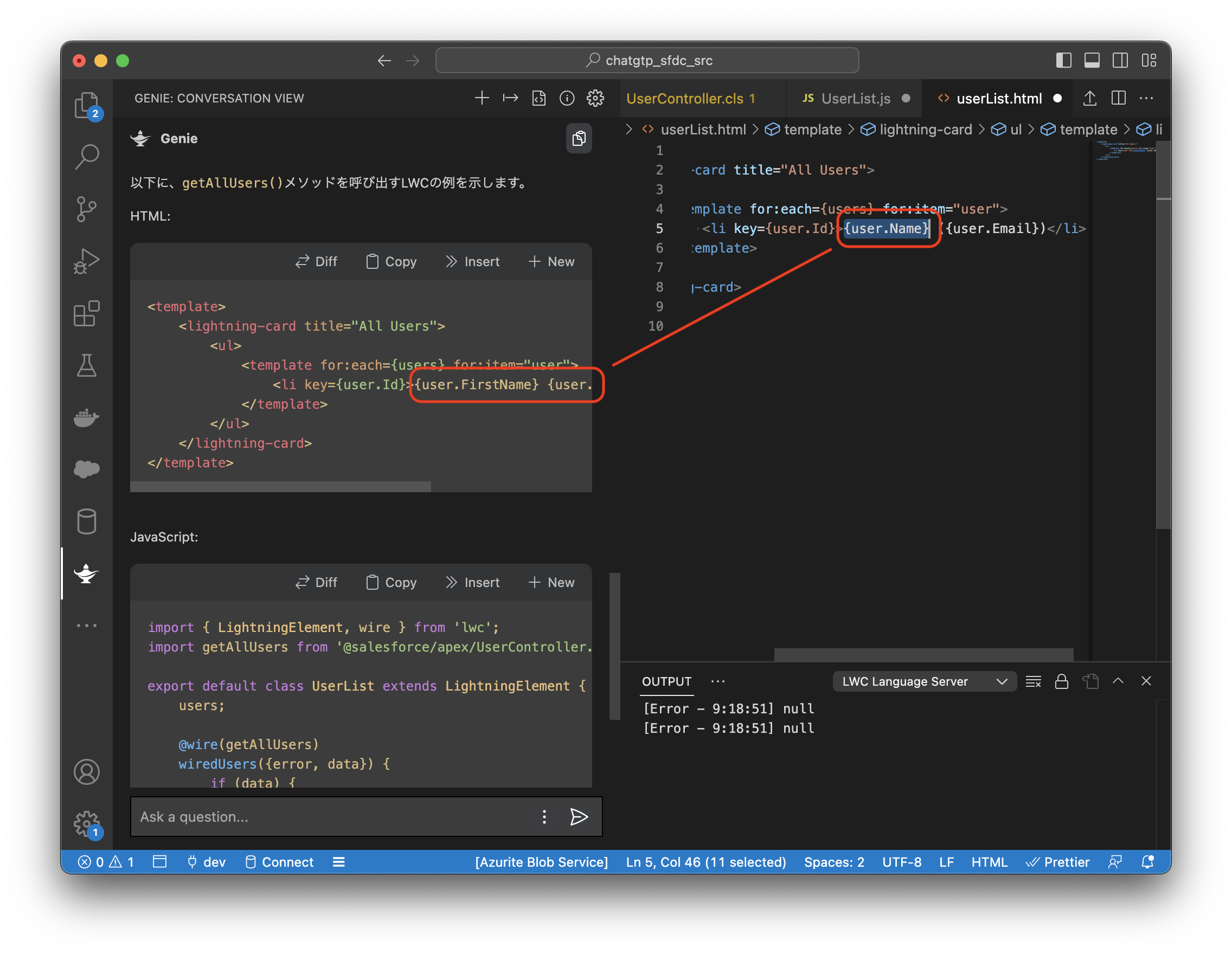
FirstName, LastNameを削除してNameに変更したことをChatGPTに伝えてなかったので、手動で修正。

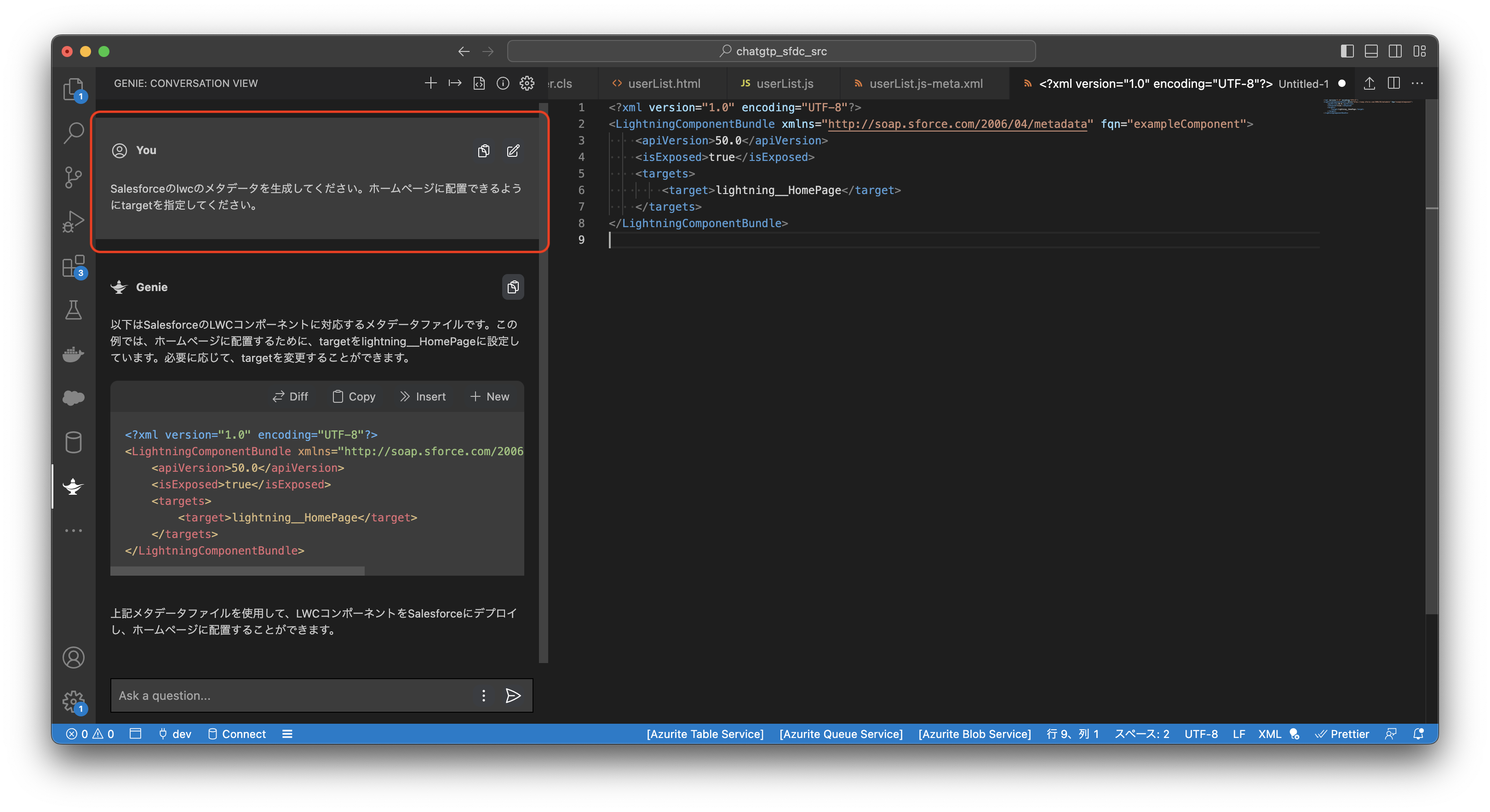
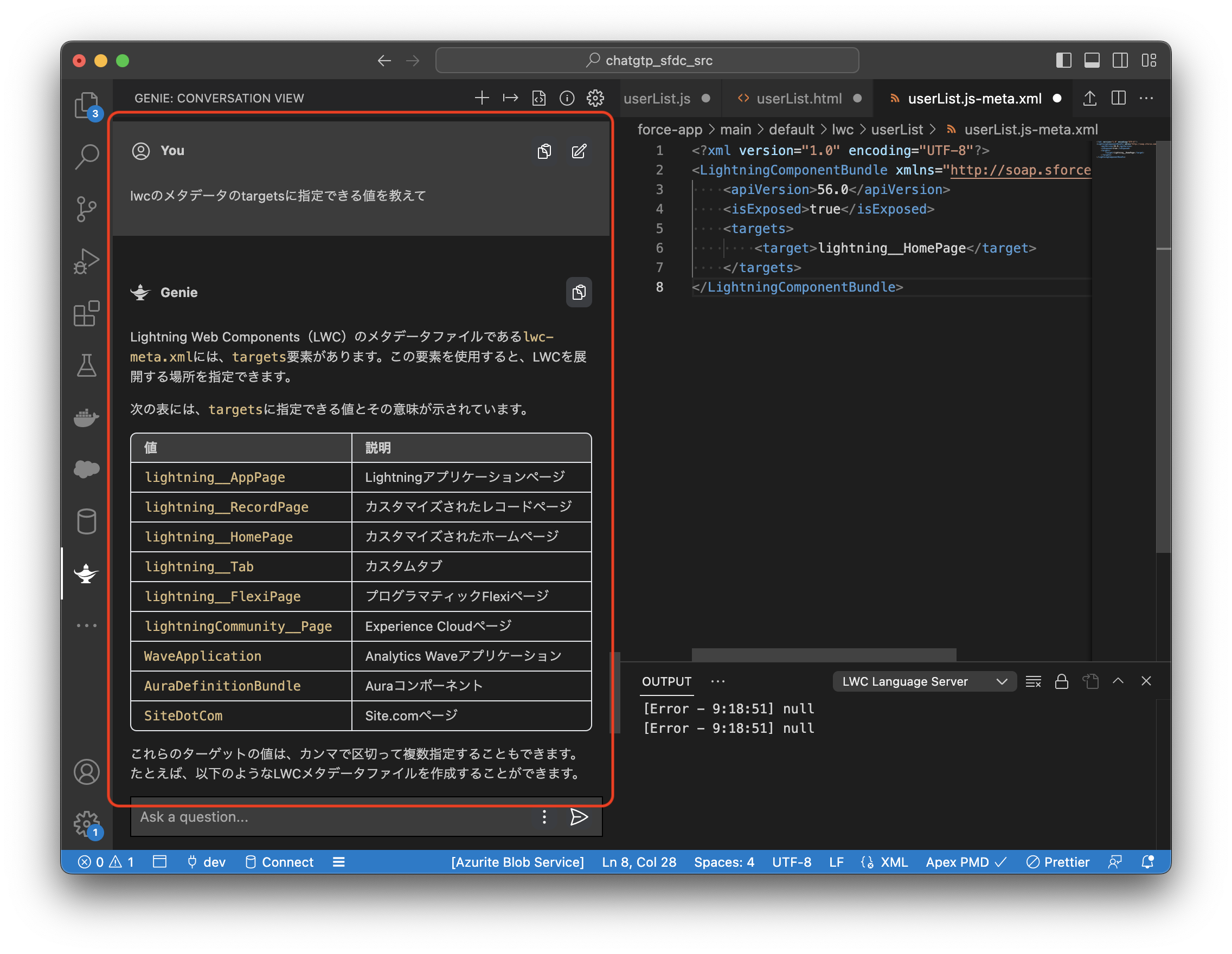
今回のコンポーネントを配置するため、メタデータのtargetを指定する必要があります。これもChatGPTに聞けば教えてくれます。

完成したコードは以下です。
<template>
<lightning-card title="All Users">
<ul>
<template for:each={users} for:item="user">
<li key={user.Id}>{user.Name} ({user.Email})</li>
</template>
</ul>
</lightning-card>
</template>
import { LightningElement, wire } from 'lwc';
import getAllUsers from '@salesforce/apex/UserController.getAllUsers';
export default class UserList extends LightningElement {
users;
@wire(getAllUsers)
wiredUsers({error, data}) {
if (data) {
this.users = data;
} else if (error) {
console.error(error);
}
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
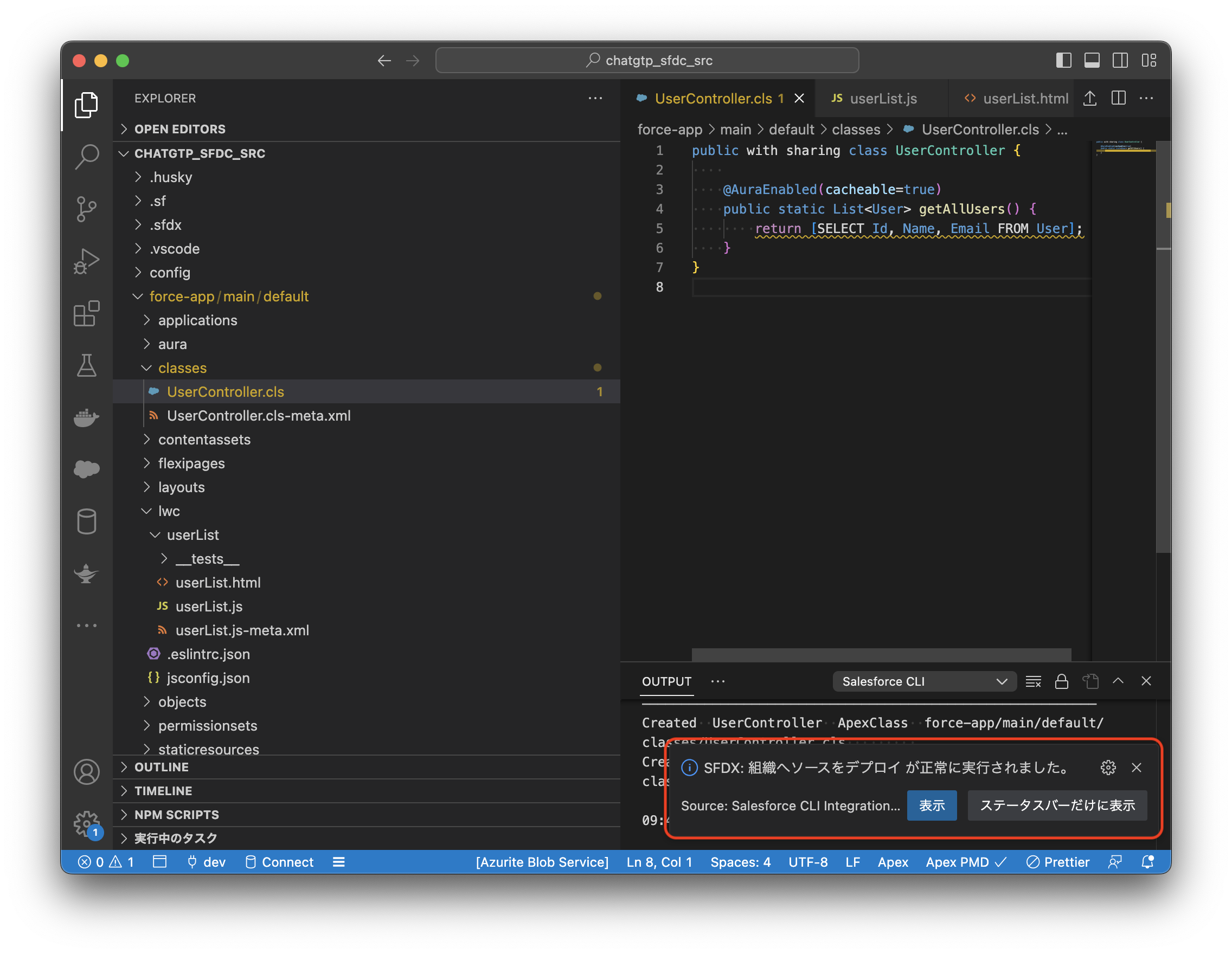
デプロイ
左下の組織(スクショではdev)を設定して、cls, lwcを右クリックして、組織へデプロイします。

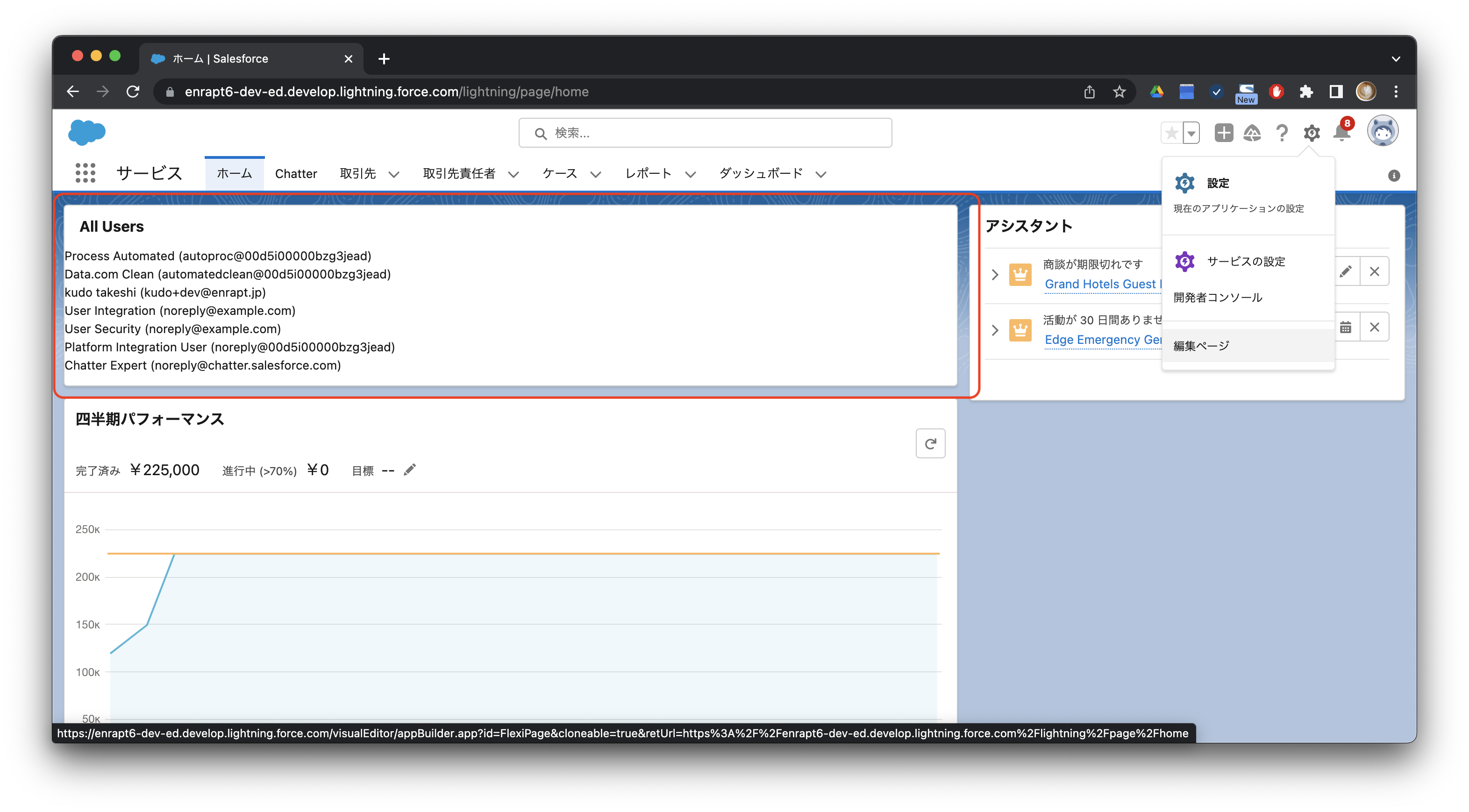
配置、実行
編集ページボタンから配置します。
完成しました!
左上のAll Usersが作成したコンポーネントです。(他のコンポーネントはデフォルトのサンプル)

まとめ
ChatGPTはApexもLWCも作成してくれます。
全ての仕様を伝えるわけにはいかないですが、従来のスニペットを作ってくれるツールの上位互換として非常に実用的です。
VSCodeの拡張機能を使用すると調べるためのブラウザはもういらないかもしれません。
おまけ1:カスタマイズ指示(良くない結果を返すこともある)
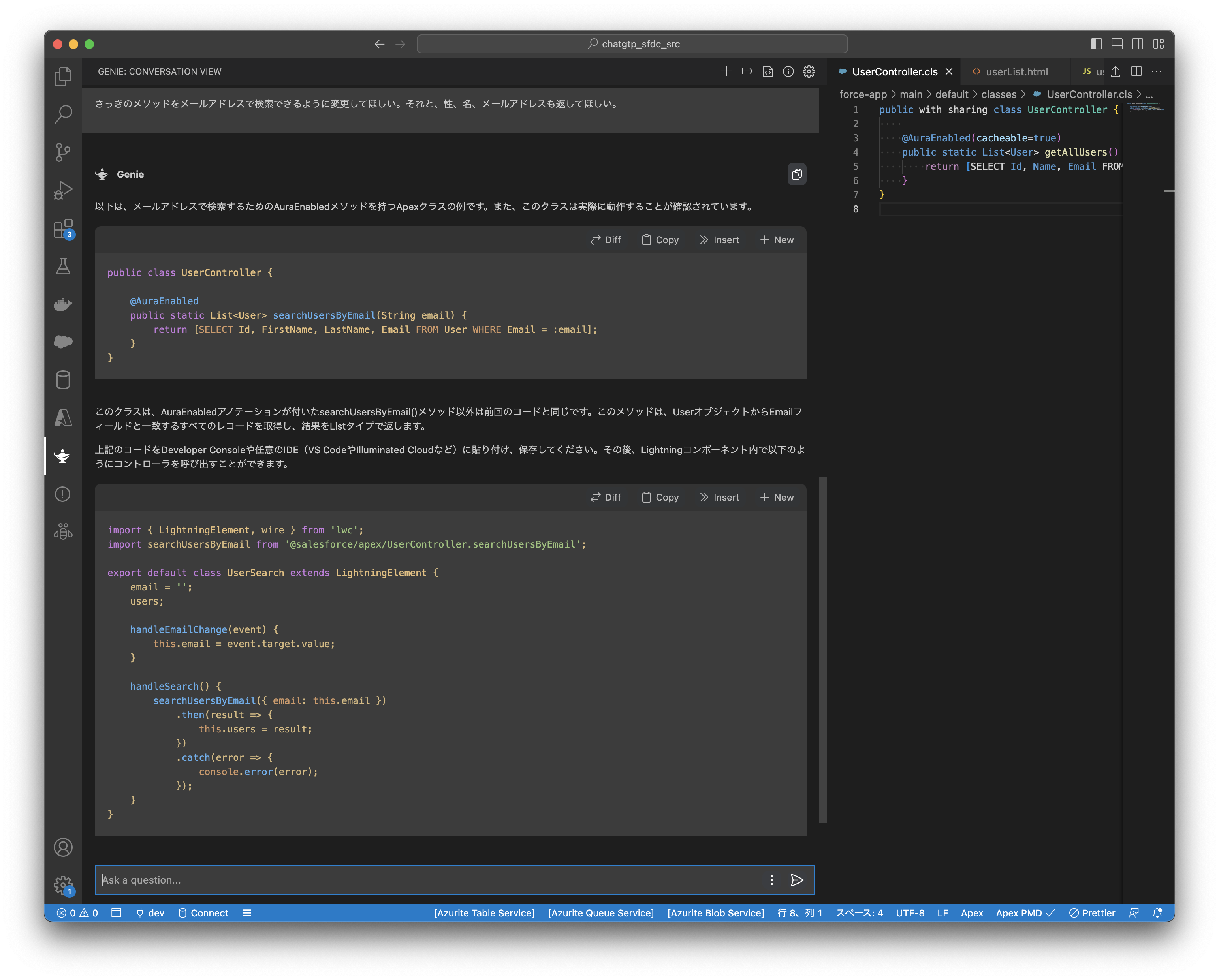
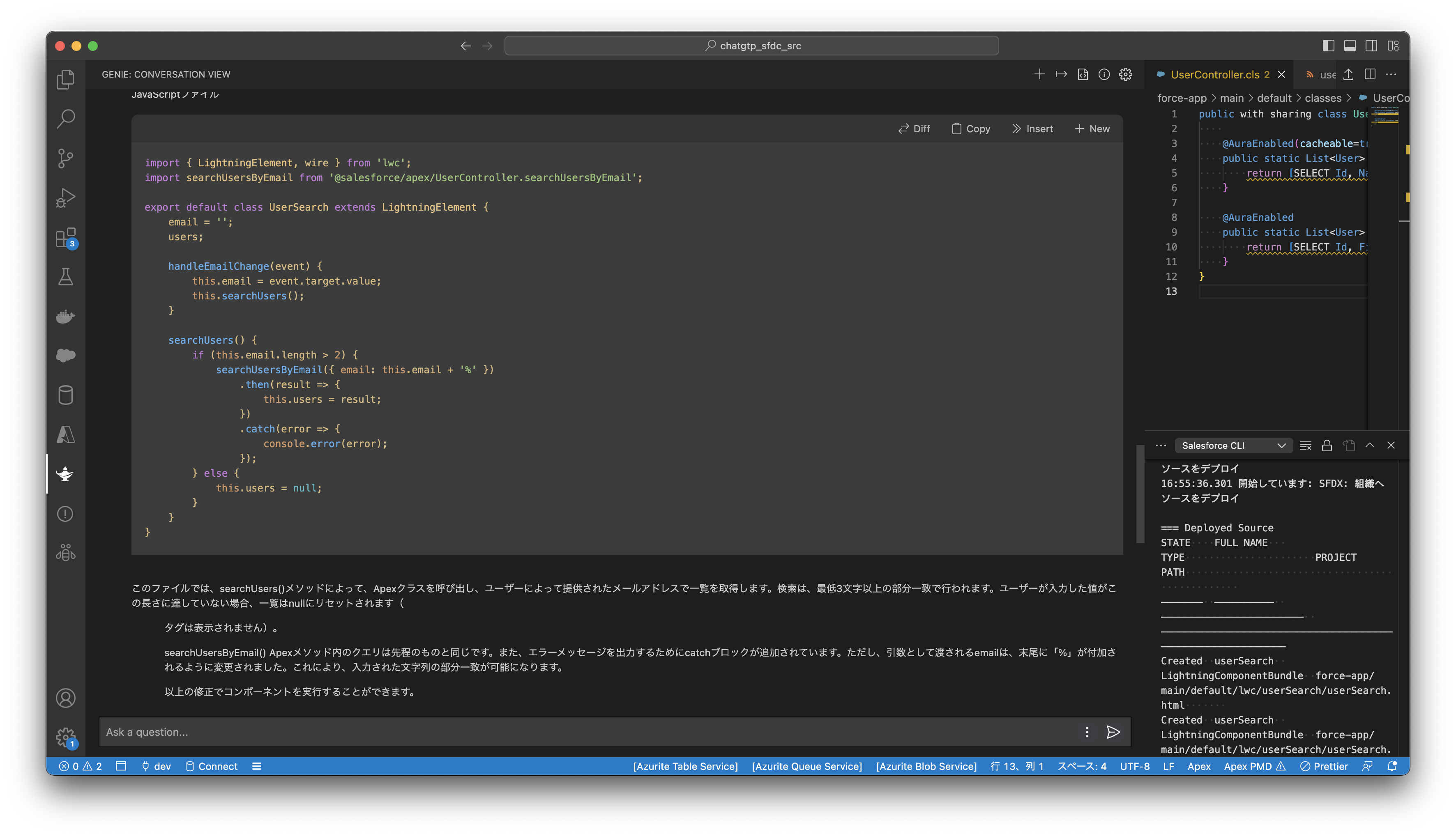
カスタマイズを依頼してみます。
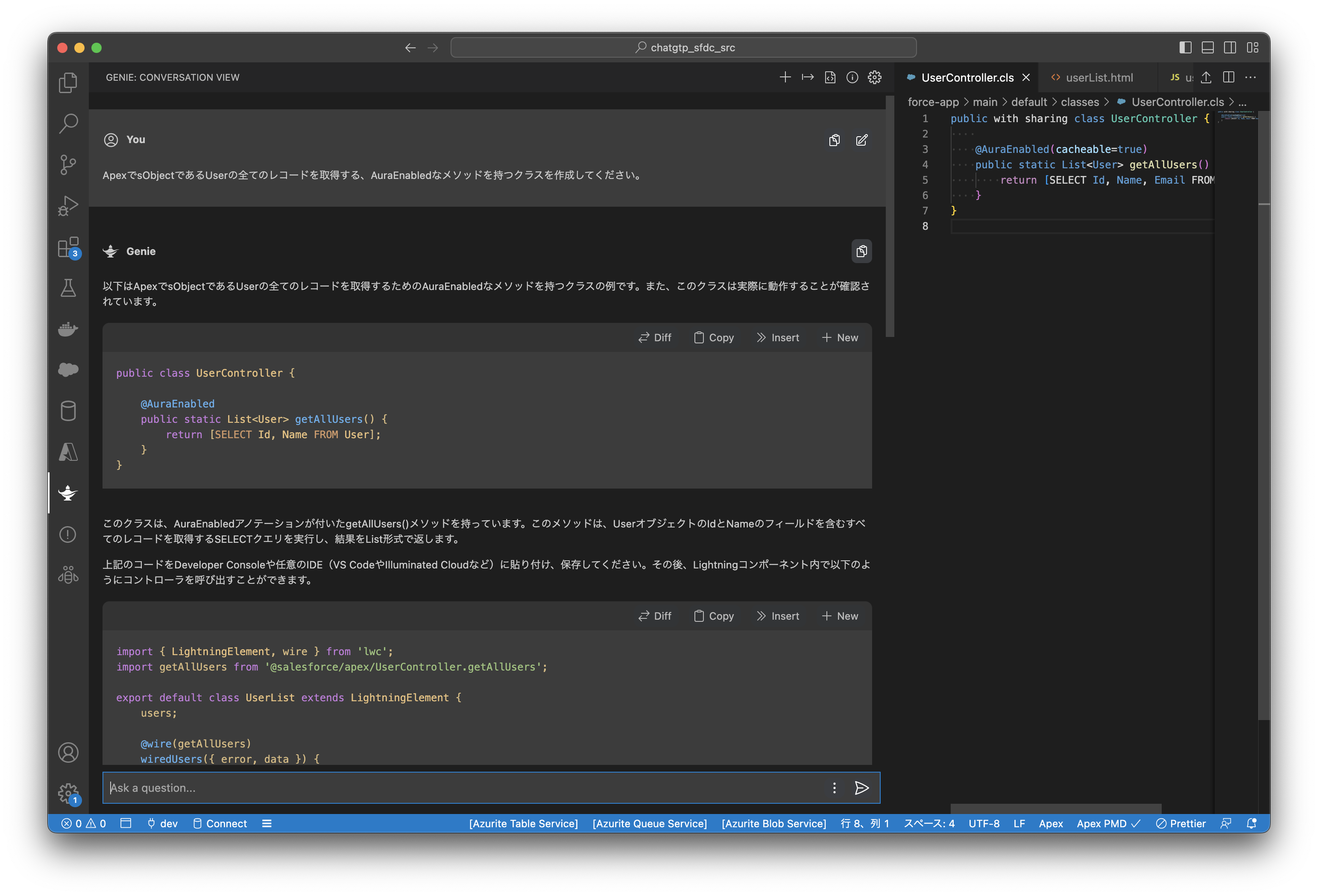
まず、普通に作ってもらいました。今回は、Id,Nameだけを返す、0引数のものを作ってくれました。
作ってくれたようですが、下の方にはApexに必要な修正についての言及がありません。

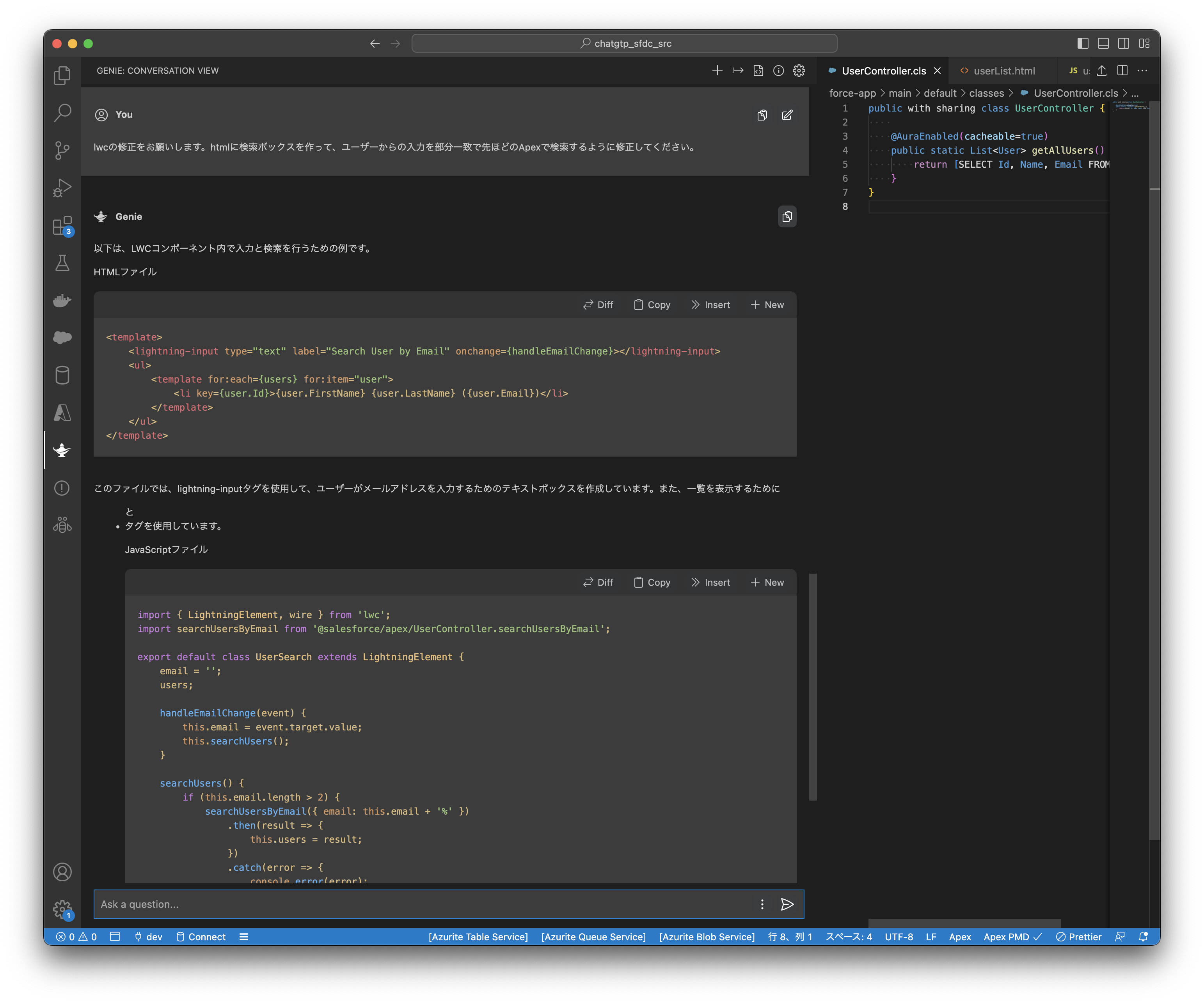
% でワイルドカードを指定するのであれば、 = ではなく、 like を指定する必要がありますね。
また、メタ文字をクライアントに書かせるのもSQLインジェクションに繋がるので良くありません。
100%完璧なコードを生成してもらえるわけではないので、過信しないようにしましょう。