概要

学校で使うために、Googleスプレッドシートでこういう時計を作った。
成果
表向きの成果
- Googleスプレッドシートを使って時計を作った
- 「いま何校時か」「残り何分か」が直感的に分かるようになった
技術的な成果
- 毎分更新される時計をノンマクロで作成した
- アナログ時計と残り時間を円グラフで表現した
配布
↓ 閲覧用
↓ あなたのドライブへコピー
注意
- 使えるかわかりませんがご自由にお使いください
- 何かあっても責任は取りません
- 再配布にはこのページのリンクをつけてください
背景
概要
学校の時計には次のような問題点があった。
学校の時計の問題点
- いま何校時かが分からない
- 現在の時限の残り時間が分からない
- 時計によって時刻が違う(非電波時計のため)
また、2020年当時、私が不慣れだったGoogleスプレッドシートの操作に慣れるための習作としてちょうどよいと思い制作に挑戦した。
通常の時計の問題点の詳細
例えば、職員室で「いま何校時か」「あと何分で次の時間か」を知るときの脳内の認識プロセスは次のようになる。
- 信頼のおける時計を探す(例: 近くの柱のアナログ時計)
- 時刻を読み取る(例: 10時45分)
- 時程表でいま何校時か確認する(例: 2校時)
- あと何分か計算する(例: 10時50分 - 10時45分 = 5分)
特に、日常の学校業務において「いま何校時か」という情報を知りたいタイミングは思っている以上に多く、集中したい業務の間にこういった(人間の仕事ではないような)プロセスが入るのは無駄である。そこで、直接「いま何校時か」という時程の情報が得られる時計が欲しいと考えた。
設計
実現したい機能
時計に表示したい情報は次の通り。
- 時刻(アナログ)
- 時刻(デジタル)
- 年月日、曜日
- 現在の時限、次の時限、次の次の時限
- 現在の時限があと何分か(アナログ)
- 現在の時限があと何分か(デジタル)
また、次のような機能が欲しい。
- 時程を簡単に設定できるようにする
- 特別日程(短縮授業など)に切り替えられる
- 残り時間が少ないときは表示色を変える
- 秒単位で更新する
技術的な制約は次の通り。
- 勤務校の都合から、ブラウザで動くとよい
- 勤務校の都合から、Google系の基本サービスで構成されるとよい
- 技術向上のためGoogleスプレッドシートで作りたい
レイアウト
お絵描きしてレイアウトを考えた。
元ネタ
制作にあたり調べたところ、残り時間を視覚的に表現する時計は各方面で作られているようだった。
特に、次の時計が目的のものに近いと考え、デザインをパクっ参考にした。
やったこと
時刻の取得と更新
- TODAY関数、NOW関数で取得した
- ファイルの設定で、更新頻度を「変更時と毎分」にした
時限の表示
- 時程表を作り、現在の時刻をMATCH関数で検索した
まあ別に、VLOOKUP関数でXLOOKUP関数でも何でもよかった。あまりこだわっていない。
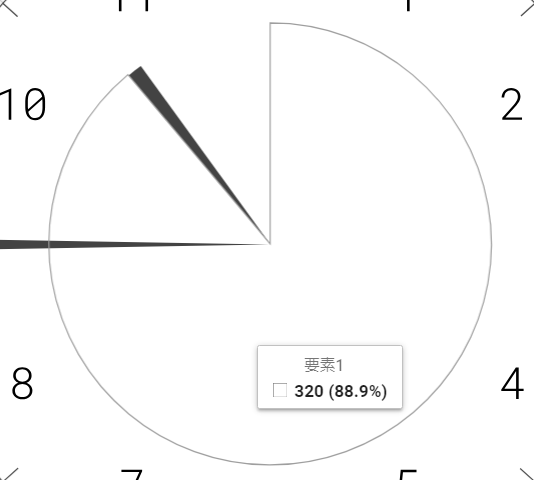
アナログ時計の表示
- 円グラフで表現した
次の手順で作成した。
- 要素3つの円グラフを作る
- 要素1と要素3のパイを透明にする
- 要素2のパイを黒くして針に見立てる
- 要素1と要素3の値を変えることで針の位置を変える

天才か。こんな方法を自力で思いついた自分の才能が怖くなり震えた。
結局、動的に更新されるグラフとして次の3つを作った。
- 短針
- 長針
- カウントダウン表示
普通の針のイメージと違い、円グラフのパイなので先端のほうが太いが、これはこれで見やすい気もするのでよしとした。また、カウントダウン表示は5分以下で赤くなるようにしたかったので、赤いパイも用意して数式で値を変更することで表示/非表示を切り替えるようにした。この辺は数式とグラフでゴリゴリやったが、興味のある人はシートをいじって解読してほしい。私はもう見たくない。
このアイディアに至るまでに検討したこと
これが、今回のプロジェクトの一番の課題だった。もし私がExcelで同じものを作ろうとしていたら、おそらくVBAを使い針の図形を1分ごとに回転させて作っていただろう。しかし、Googleスプレッドシートでは次のような障壁があった。
Googleスプレッドシートの技術的な制約
- 図形の回転ができない(たぶん)
- スクリプトの実行時間の上限が一時間
- 図形に数式を設定できない
特に、アナログ時計を作りたいのに図形を回転できないのは致命的だった(図形の編集画面でしかできない)。
Excelでは当然VBAで図形を回転させることができるし、実行時間に制約なんてないし、何なら図形に数式を設定することで、ノンマクロでセルの値に応じて表示する図形を切り替えることができる。もちろん図の背景の透過もできるので、短針の画像、長針の画像などを重ねてセルの値で操作することができる。
Googleスプレッドシートでもセル内に画像を埋め込むことができるので、セルの値によって表示する画像を変えることはできる。ただし、それはセル内の話である。24時間×60分の各画像を作って切り替えるということもできるが、残り時間表示などに柔軟に対応するには不十分である。
こうしてGoogleスプレッドシートで使えそうな機能を一つひとつ見ていった結果、私は円グラフにたどり着いた。
時程の切り替え
- 時程は別シートで管理し、簡単に追加・切り替えできるようにした


備考
- CUD推奨配色の赤■#ff4b00(RGB: 255, 75, 0)を使用した
- 秒単位の更新はあきらめた
(一応GASで実装したが一時間制限があるのでほぼ使っていないし私にはほとんど必要もなかった)
私の使い方
- Chromebookをテントモードにして職員室の机に置く
- アプリとして登録して全画面表示にする
感想
ストレスが激減
ああああ最高。マジで便利。QOLが爆上がりした。作ってよかった。毎日感じていたほんのわずかなストレスだったが、頻度が高いだけに影響が大きかった。特に、45分授業・10分休みなどの分かりづらい時程のときに、教室に持って行って授業の残り時間把握に使うと便利だった。目線を一瞬移すだけで直感的に把握できるので、ストレスが生まれづらい。気が散りやすい私にとっては大きな変化だった。
あくまで自分用
なお、この時計はあくまで自分用である。ときどき、校内のデジタルサイネージで表示させたらどうかという(お世辞か本音か分からない)提案を受けるが、次の理由ですべて断っている。
- 誰かに引き継げるほど綺麗に作っていない
- 保守業務をしたくない
職場の数百人に利があっても、私の業務がわずかにでも増えるのなら単純に損である。同様の理由で、ほかの方にファイルをお譲りするときも、次のことを伝えるようにしている。
- 保守は一切しません
- 不具合があったら修正して報告してください
今後の課題
ほぼ満足しており、大きく変更する気はないが、ちゃんと作るならHTML5&CSS3などで作るといいんだろうとは思う。秒更新もできそうだし、表示も綺麗になりそうだ。でも時程の追加や変更を考えると、Googleスプレッドシートもそんなに悪くない気がする。

