はじめに
2020年12月に行われる、松江CityHack!Vol.3向けの記事です。
今年はCOVID-19の流行という事情もあり、残念ながらワイワイとみんなで頭をつきあわせてコードを書くような「密度の高い」ハック要素はどうしても控えざるをえません。そこでコードを書かずにアプリをかたちにできるWebサービスを、プロトタイプ作成の選択肢のひとつとして提示させていただきます。
具体的には、2020年1月にGoogleが買収したことで話題となったAppSheetというサービスを紹介します。
ノーコードではありますが、比較的自由度が高く、充実した様々なサンプルを複製することでアイデアの実現までショートカットできること1、さらにバックエンドとして他のサービスへ接続できる2ことから今後の活用範囲が広がることが期待できるツールです。日本語化されていませんので、すべて英語になりますが、ちょっとだけ頑張って触れてみましょう!
注意
AppSheetを試してみましたが、2020/12/6時点で、Chromeのバージョン: 87.0.4280.88(Official Build) (x86_64)ではSample appsのコピーがうまくいきませんでした。ボタンが反応しない場合はFirefoxなど他のブラウザで試すとよいと思われます。いったんコピーしてしまえば。他の動作は大丈夫そうでした。
ログイン
まずはAppSheetを開いて、GoogleのアカウントでLoginしてください。
(サンプルをコピーした場合、データソースとしてGoogleスプレッドシートを利用します)


サンプルのコピー
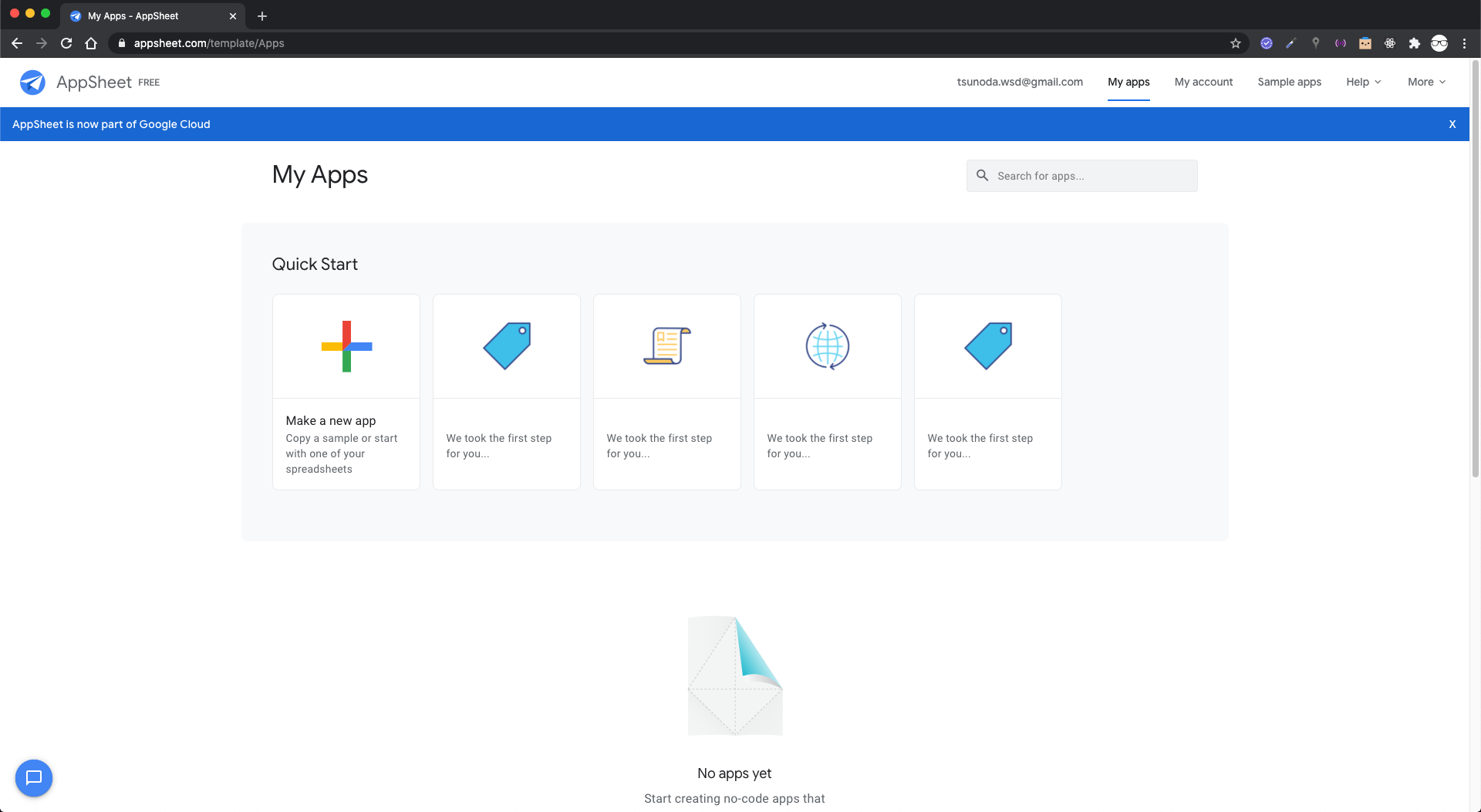
無事Loginができたら、Sample appsからいろいろなサンプルをみてみましょう。
選択したサンプルは、右側の「Exploer」ボタンでサンプルアプリをプレビューしてみることができ、左側のコピーボタンで複製して自分のGoogleDriveに複写されます。
今回はまず、「US National Parks」という、アメリカの自然公園の案内を行うサンプルアプリをコピーしてみましょう。写真や地図を組み合わせて検索、紹介できるようになっており、ちょっとした地域の情報をまとめるアプリの雛形として参考になります。
「Clone your App」ダイアログで、App nameの入力とカテゴリを選択してから「Copy app」でコピーを実行してください。セッティングしてるからちょっと待てローディング画面をみながら待てば、アプリの編集画面が開きます。
このとき裏側ではGoogleドライブに、appsheetフォルダが作成されており、その中のdataフォルダにサンプルデータのスプレッドシートが複製されています。


データの確認
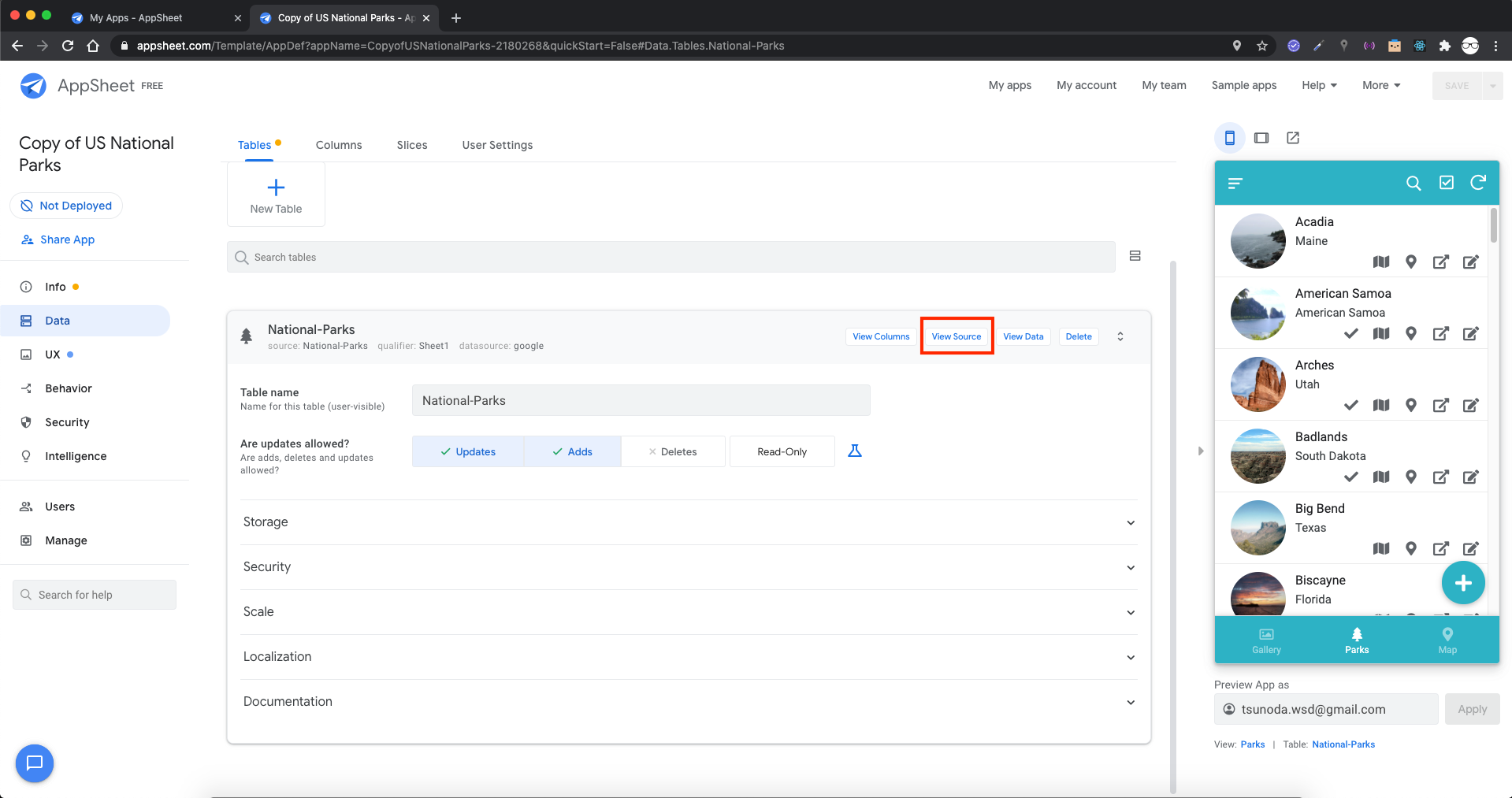
アプリの編集画面は、左側のサイドメニューと、中央の編集エリア、右側のアプリのプレビューという3つの領域に分かれています。
Dataメニューを選択して、中央に表示されているTablesエリアから「National-Parks」テーブルをクリックすると、内容が表示されます。

さらに「View source」ボタンをクリックすると、Googleのスプレッドシートが開きます。開いたスプレッドシートのデータを編集することで、アプリが使用するデータが変更されます。

画面の編集
画面の編集は、サイドメニューのUXメニューから行います。
こちらも、表示されている項目をクリックすると、メニューが展開されます。選択されているView typeを変更することでレイアウトの変更ができます。View OptionやDisplay、BehaviorはView typeによって異なりますので、いろいろ試してみてください。右上のSAVEボタンでSAVEするまで確定しません。

また入力フォームや詳細画面内の表示項目を変更したい場合は、Dataメニューからデータタイプを変更したり、編集可否を切り替える、「View Column」表示有無を切り替えるなどの設定ができます。このあたりはデータの定義がそのまま表示や変更可否に反映される仕組みになっています。
デプロイ
サイドメニューの「Manage」メニューを選択して、中央エリアの上部のタブでDeployタブを選択すると、アプリがリリース可能か確認する、Deployment Checkを行うことができます。「Run Deployment Check」を実行して、errorが発生している場合はデプロイができませんので、メッセージを参考に対策を行う必要があります(warningは残っていてもデプロイ可能です)。


「US National Parks」サンプルには、無料プランではデプロイできないオプションが混じっていますので設定の変更が必要になります。
まず、「Behavior」メニューのOffline/Syncタブから、オフライン使用をオフにしてください。

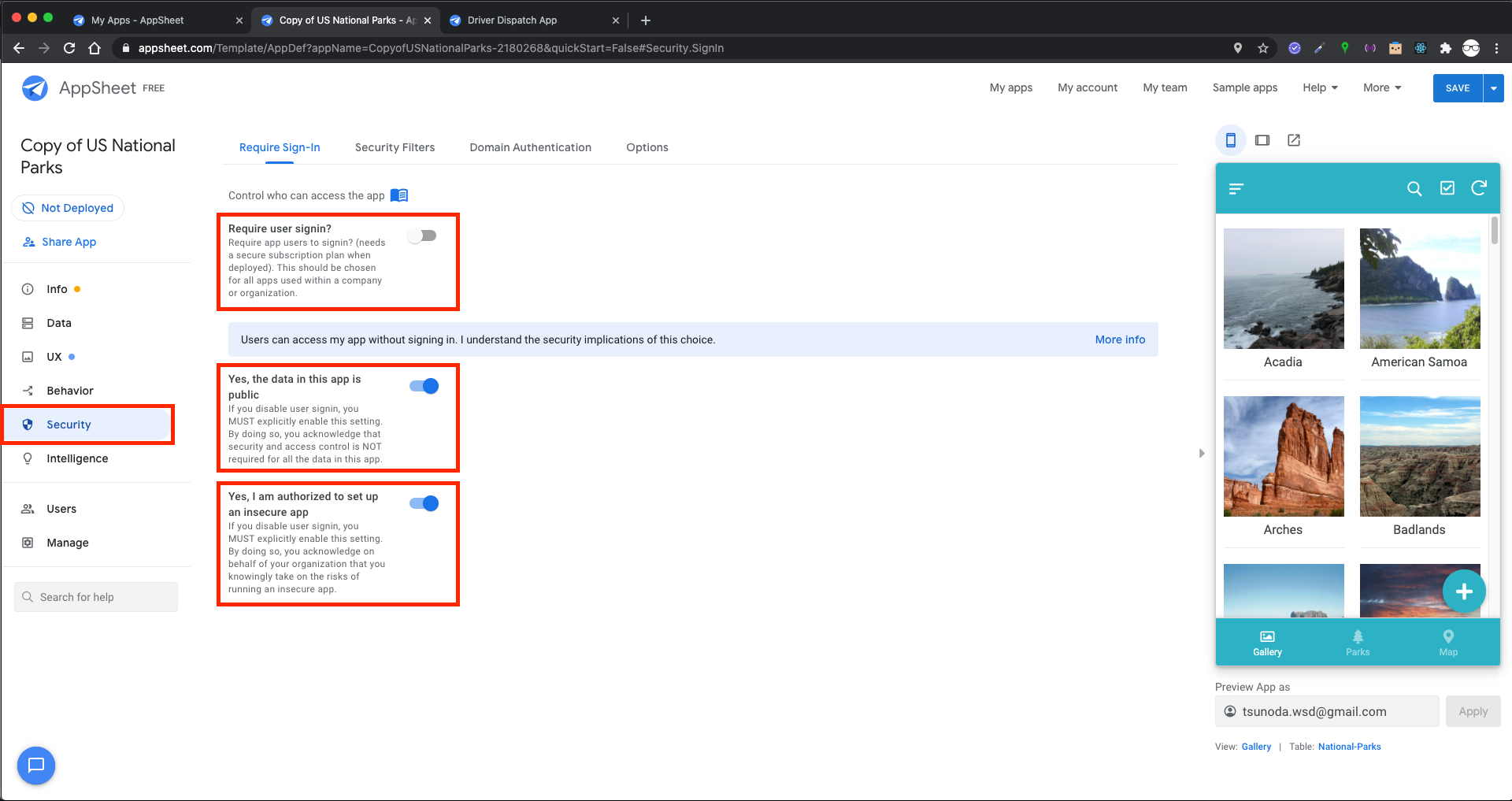
さらに「Security」メニューのRequired Sign-inタブで、ユーザのサインイン要求を無効にし、無効にしたことによるセキュリティ上の確認を行ってください。

上記の設定を行ってSAVEしてあれば、DeploymentCheckをもう一度実行すればerrorが消えるはずです。
なお、チェックをもう一度実行するためには、「Continue editing」ボタンをクリックして、一度編集に戻らなければなりません。
作成したアプリの共有
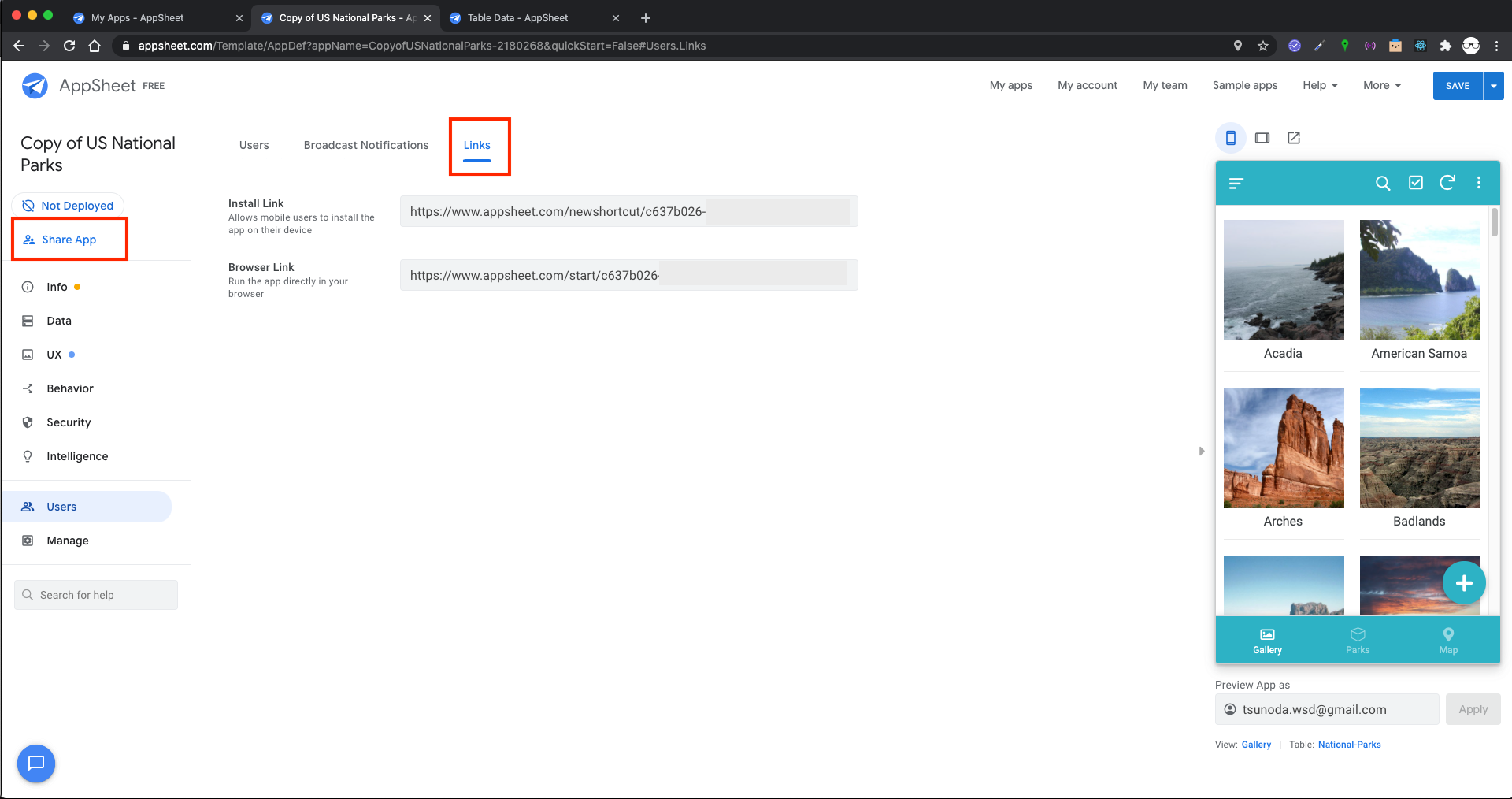
サイドメニューの「Share App」メニューを選択して、中央エリアの上部のタブでLinksタブを選択すると、モバイルアプリ用のリンクと、ブラウザ用のリンクが表示されます。アプリをコピーしたタイミングでLoginしたGoogleアカウントにメールが来ているので、そちらのURLを使用することもできます。

最後に
今回はサンプルアプリを複製して動作させる手順を説明しましたが、既にあるデータを元に新しくアプリを作成することも簡単にできます。データの一覧(もしくは画像ギャラリーやグラフ)画面と、データの詳細表示画面や、追加編集程度の機能であれば、簡単にアプリを作成することができますので、参考情報にしたがって試してみてください。
またサンプルは他にも、手順書アプリ「Repair Manual」や写真付きの調査報告アプリ「Field Survey App」、宅配ドライバーの配達ジョブ管理アプリ(手書きの受け取りサインエリアつき!)「Driver Dispatch App」など、応用範囲の広い作品がたくさんあります。いろいろ開いてみて、自分のアイデアと近いものがあればどんどんコピー&アレンジして活用してみてください。
参考情報
- How to Create an App (公式)
- AppSheet ちょっと面白いかも
- AppSheetで無料で作成したアプリを初めてデプロイする手順
- AppSheetとは何か?そしてそれを学ぶメリットと注意すべきポイントは?