以下の手順に従って設定していけば毎週木曜の夜と金曜の朝に,金曜ロードShow!の放送予定がLINEに送られてきますよってやつです.
ひたすらやることだけ書いてあります.
手順
- LINE Notifyの設定
- Google Apps Scriptの設定
- Google Apps Scriptでプログラミングチョトヤル
LINE Notifyの設定
まずLINE Notifyに自分のLINE IDでログイン.

マイページに移動.

「トークンを発行する」というボタンを押す.

トークン名と通知を送信するトークルームを選択.
自分だけに通知を送る場合は「1:1でLINE Notifyから通知を受け取る」で良いと思います.

ちなみにトークン名を上図のようにするとこんな感じ(1行目)の通知が来ます.

「発行する」を押すとトークンが発行されるので,適当な場所にコピペしておいてください.
「このページから移動すると,新しく発行されたトークンは二度と表示されません」と少し怖いことが書いてありますが,間違えて閉じてしまっても再度発行すれば良いので問題ありません.

これでLINE Notifyの設定は終わりです.
もし,通知を送信するトークルームで複数人グループを選択した場合は「LINE Notify」くんを該当グループに招待してあげてください.
Google Apps Scriptの設定
適当なブラウザでGoogle Driveを開き,ヘッダーの「新規」→「その他」→「Google Apps Script」と進む.
もし,「その他」の中に「Google Apps Script」がなかったら「その他」→「アプリを追加」から「Google Apps Script」を追加.

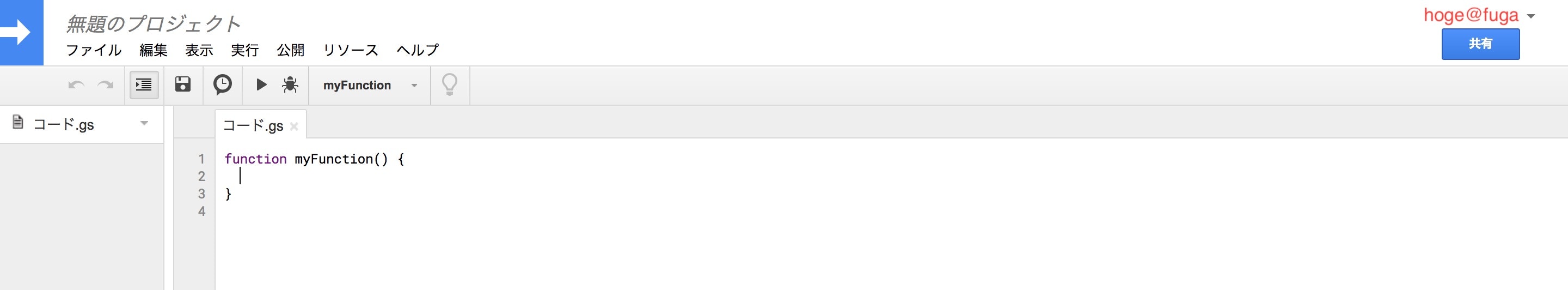
Google Apps Scriptを起動すると下のような画面が出てくると思います.
「無題のプロジェクト」と表示されているところに適当なプロジェクト名を入れてください.

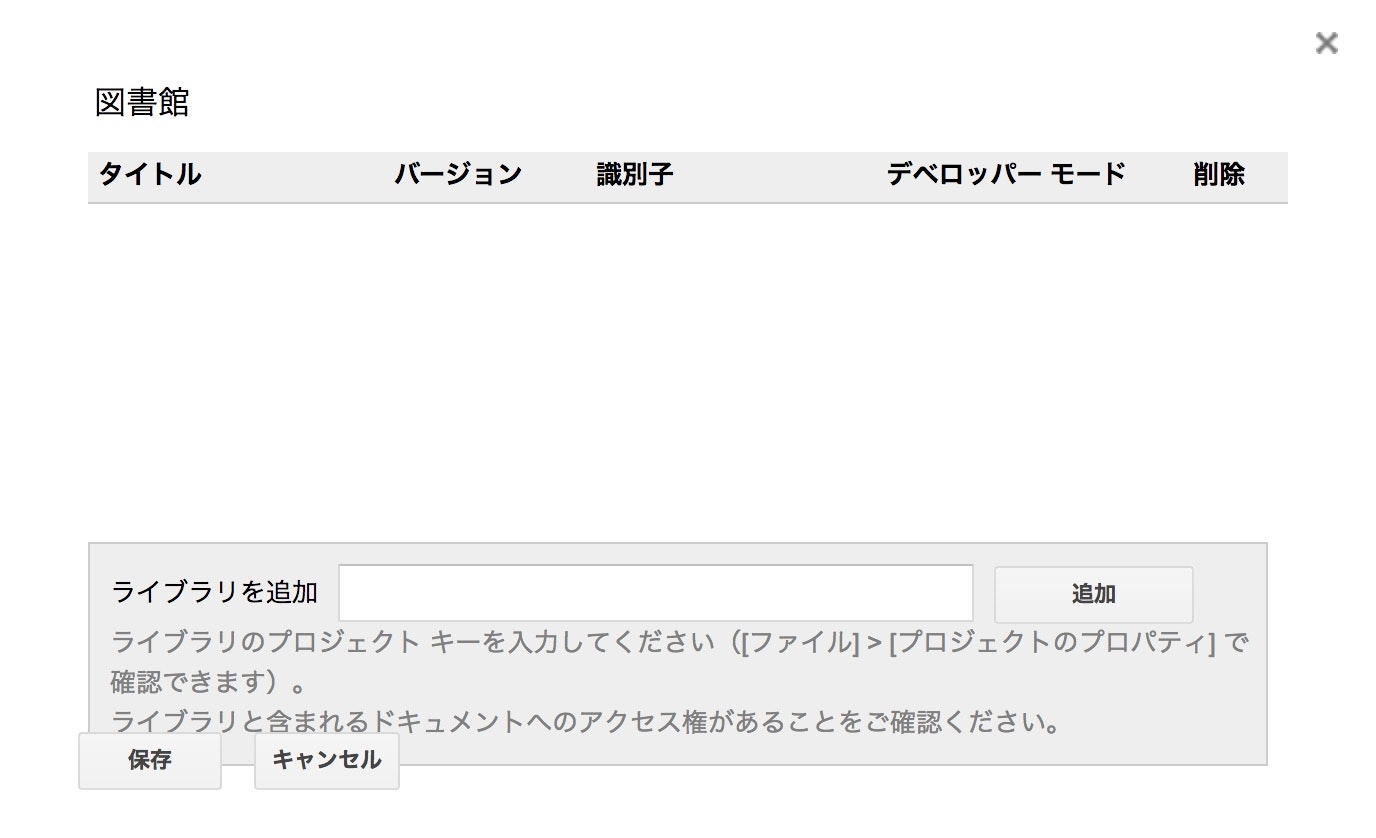
「リソース」→「ライブラリ...」と進むと下のような画面が出てきます.
「ライブラリを追加」の右の空欄に「M1lugvAXKKtUxn_vdAG9JZleS6DrsjUUV」をコピペして,「追加」をクリックしてください.

下のようになればOKです.
「保存」を押してGoogle Apps Scriptの設定は終了です.

Google Apps Scriptでプログラミングチョトヤル
プログラミングチョトヤルといっても下のコードをコピペし,1行目の「*****」をLINE Notifyの設定で取得したトークンに置き換えるだけです."←こいつは残したままで.
最初から書かれている4行は必要ないので消してください.
var lineToken = "*****";
function today() {
var date = new Date();
main(date);
}
function tomorrow() {
var date = new Date();
date.setDate(date.getDate() + 1);
main(date);
}
function main(date) {
var text = "\n" + Utilities.formatDate(date, 'JST', 'yyyy/MM/dd');
var url_root = "https://kinro.jointv.jp"
var url = "https://kinro.jointv.jp/lineup"
var html = UrlFetchApp.fetch(url).getContentText();
var doc = Parser.data(html).from('<section id="after_lineup">').to('</li>').build();
var title = Parser.data(doc).from('<div class="title">').to('</div>').build();
var path = Parser.data(doc).from("<a href='").to("'>").build();
sendToLine(text + ' 放送' + '\n' + title + '\n' + url_root + path);
}
function sendToLine(text){
var token = lineToken;
var options =
{
"method" : "post",
"headers" : {"Authorization" : "Bearer "+ token},
"payload" : "message=" + text
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
こんな感じになればOKです.

ここで少しテストします.
上図の「関数を選択」から「today」を選択し,その2個左にある三角マークを押してください.
認証に関するポップアップが出てくることがありますが,許可してください.
今日の日付が入ったLINEが来たら成功です.
もしLINEが来なければここまでの作業を見直してみてください.
最後に定期実行設定です.
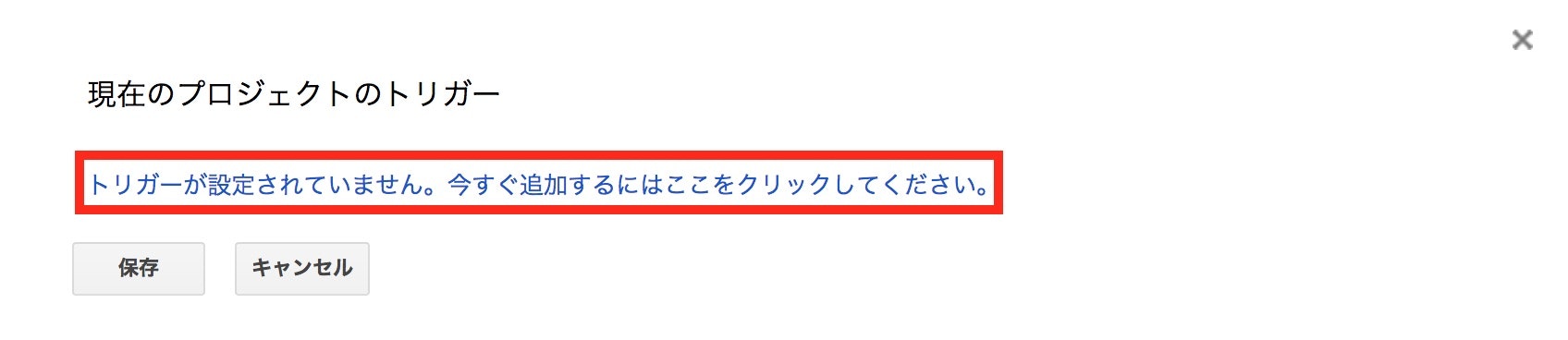
三角マークの左の時計をクリックすると下図が出てくるので,赤枠の文字をクリックします.

下図と同じような設定をして,「保存」を押してください.
時間は自分の好きな時間で設定してください.

以上で終わりです.