概要と対象読者
npm install XXXXX
Javascriptである程度開発を積まれた方々は、一度は目にしているコマンドでしょう。
これまでは利用するだけで、作る方法すら知らない身分でした。
すぐに何かライブラリを公開する、といった予定はないですが、最近色々実装する機会があり、いずれ公開するときがくる、、、ような気もしています。
今回の記事では、作成から公開して使用してみるまでの流れ、これを理解するところから取り組んでみました。
以下のような方々に向けた記事です!
- Javascriptの基本的な文法を理解している方
- 普段使っている
npm install XXXの反対側(作る側)がどんなことをするのか気になる方 - npmのライブラリ公開に興味がある方
npmのアカウント登録
まずは、ライブラリを公開するためにnpmに自分の情報を登録するところから始めます。
ユーザ名・メールアドレス・パスワードを入力して
アカウントを作成してみました。(作成後の画面)
作成してみよう
コマンドライン系のライブラリ作成
何かをインストールして、ターミナルから、実行するタイプです。
(Git CLIが代表例の一つですかね。)
任意の作業フォルダを作成し、npm initを実行して、ライブラリ作成の土台を用意します。
いくつか質問されますので、設定した値を入力します。(nameとlicense以外は何も入力せず、Enterキーを押しただけです。)
{
"name": "eno-hello-world",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "MIT"
}
**licenseキー
OSS 開発においてライセンスが大事なことは言うまでもありません。 npm の世界では Permissive な MIT ライセンスが一般的です。
こちら、今後はきちんと確認しながら作成が必要ですが、そこに触れるようなレベルのことはしていない、、と思うので、現段階では深堀りしません。
必要な情報以外を削除して、binキーを用意します。
作成したいライブラリ名と、そのライブラリのための処理を記述するファイル名を設定します。
{
"name": "eno-hello-world",
"version": "1.0.0",
"bin": {
"eno-hello-world": "index.js"
},
"license": "MIT"
}
コードとしては以下のように、コンソールのログ出力以外のことは特に実施していません。
console.log('Eno Hello World');
npm login実行
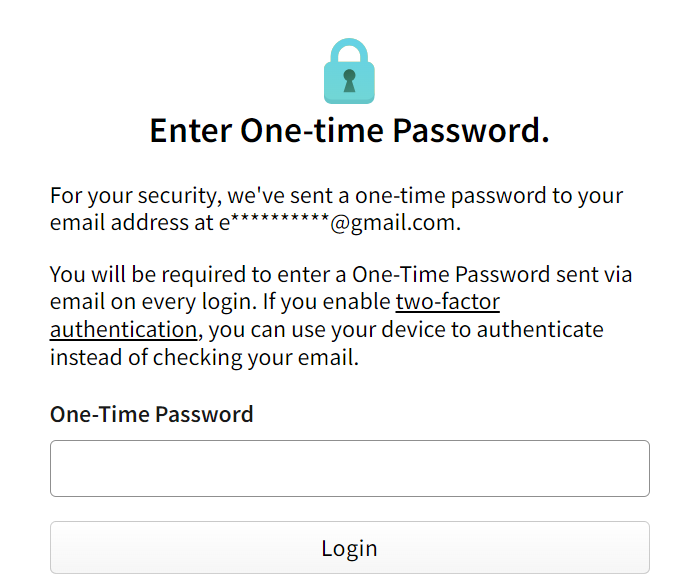
一番最後のメッセージの通りにEnterキーを押すと、ブラウザが立ち上がります。

ワンタイムパスワードが登録したメールアドレスに送信されます。

二段階認証
画像真ん中あたりに、コードが表記されているので、その値を入力します。

認証成功しました。

ユーザ名の表示確認をしてみます。
$ npm whoami
eno-conan
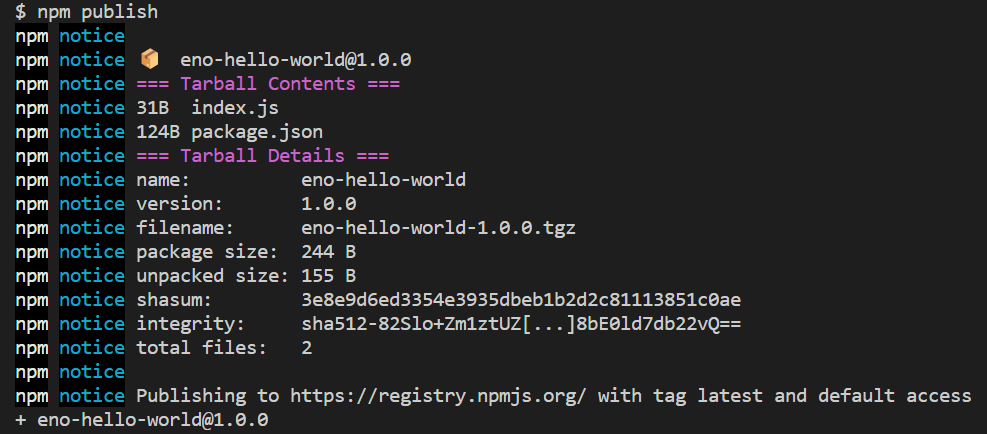
公開してみます。
npm publish
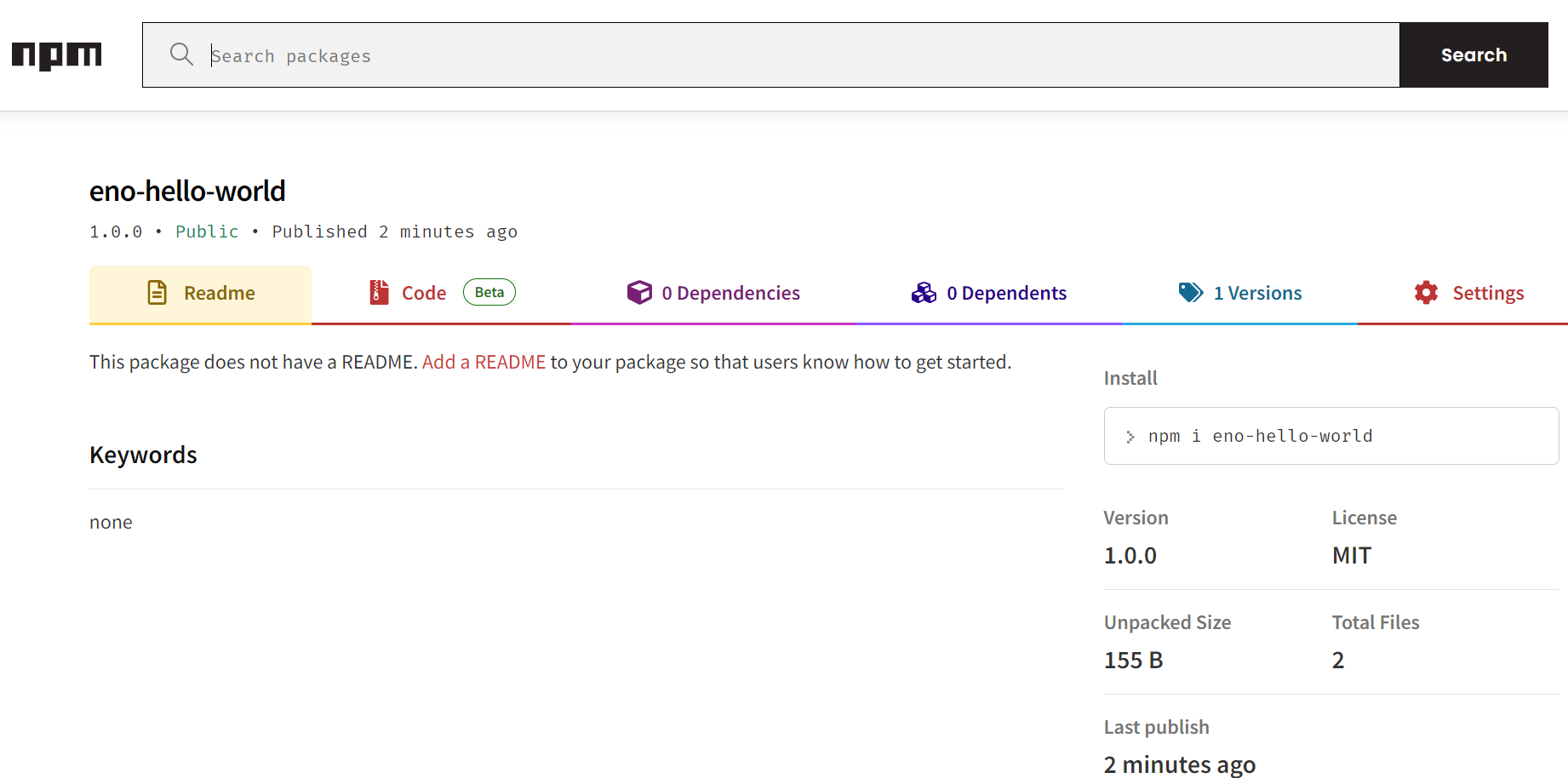
公開できたようです。。。

npm公開できたことをブラウザで確認できました!!

また、
登録したアドレスに、メールが届きます。

公開したライブラリをインストールしてみました。
$ npm i --global eno-hello-world
added 1 package in 75ms
実行してみるとエラーが表示されます。
$ eno-hello-world
index.js: line 1: syntax error near unexpected token `'Eno Hello World2''
ここはchatGPTに聞いてみました。
質問内容
index.jsに以下コードを実装しました。
console.log("Eno Hello World2");
以下のpackage.jsonの内容で、
npmにeno-hello-worldという名前でライブラリを公開しました。
{
"name": "eno-hello-world",
"version": "1.0.1",
"bin": {
"eno-hello-world": "index.js"
},
"license": "MIT"
}
ローカル環境にライブラリをインストールしました。
npm i --global eno-hello-world
以下のエラーが表示されてしまいました。原因は何でしょうか。
line 1: syntax error near unexpected token `'Eno Hello World2''
回答
原因として考えられるのは、index.js ファイルの最初の行にシェバン (#!/usr/bin/env node) が欠けている可能性です。シェバンは、スクリプトが実行可能な Node.js スクリプトであることを示すために必要です。
したがって、index.js ファイルの先頭に次の行を追加してみてください:
javascript
Copy code
#!/usr/bin/env node
これにより、Node.js がスクリプトを実行するときに正しく解釈されるはずです。その後、再度パッケージをグローバルにインストールしてみてください。
シェバンを追加して、再度公開してみると、先ほどのエラーは表示されずに、コンソールに設定した値が表示されることを確認できました。

また公開する際に、バージョンアップを行いますが、npmライブラリのアップデートには、Major,Minor,patchがあります。
今回は不具合修正くらいなので、patchに分類して、npm version patchを実行しました。
(npm version majorやnpm version minorといったコマンドもある)
追加で確認してみました
何かを更新して、再度公開する際に、同
じバージョンで複数回公開しようとしたらどうなるのか、試してみました。
以下のように403エラーが表示されました。

スクリプト系のライブラリ作成
あるファイルで、import axios from 'axois'といった形で、使用したいライブラリを定義する形をみなさん、よくみたことがあると思います。
そういったコード内の処理で使用できる形で公開したい場合にどうするのか確かめてみました。
function hello() {
console.log('Eno Hello Script');
}
// require('YYYY')で使用できる形
module.exports = hello;
// import xxx from 'YYYY'で使用できる形
module.exports.default = hello;
公開しました。(先ほどと同じなので、実行後だけ記載しています)

別の作業フォルダを用意し、npm initでpackage.jsonを作成します。
以下のコマンドで作成ライブラリをインストールすると、
dependenciesに公開したライブラリ名の情報が追加されました。
npm i eno-hello-script
{
"dependencies": {
"eno-hello-script": "^1.0.0"
}
}
const hello = require('eno-hello-script');
hello();
nodeコマンドを使ってスクリプトを実行すると、出力されました!!

感想と今後
今回は、以下の記事を参考にして、作成を進めてきました。
本当に基本的な部分だけですが、大した手間なく公開まで行うことを確認できました。
何かしらのライブラリをすぐに公開する予定はないですが、
以下のようにもう少し本格的なライブラリを公開するまでの手順を記載した記事もあるので、参考にしつつ、後々は自身でも公開できるようなレベルにあげられたら、と思いました。
またpackage.jsonに記述で話題に挙げたlicenseについては、全然知識がないので、そのあたりも勉強です!!
Qiitaのnpmタグの記事にも参考になる情報が多そうなので、眺めてみようかと思います。
ありがとうございました!