はじめに
MTを魔改造して、さも普通のサイトっぽいものを作ろうと思ったとき困ったのでメモです。
Wordpressと違って、MTのテーマ開発に関してはあまり情報が出回っていない気がするので
同じように困っている人(いるのか?)の助けになれば嬉しいです。
筆者はネット上に存在する情報をかき集めながら手探りでやってます。
今回は、ルート直下に
(1)index.html
(2)subpage.html
があり、共通のコメント欄を表示したい場合です。
(コメント欄をツイッターのタイムラインみたいにしたい時!)
なるべく、管理画面からの操作するパターンと
テーマファイルを直接編集するパターンの両方を書いておきます。
そもそもindex.htmlにコメントを置けるのか?
①デフォルトのトップページの出力を変更
デフォルトではトップページにコメントを付けられません。
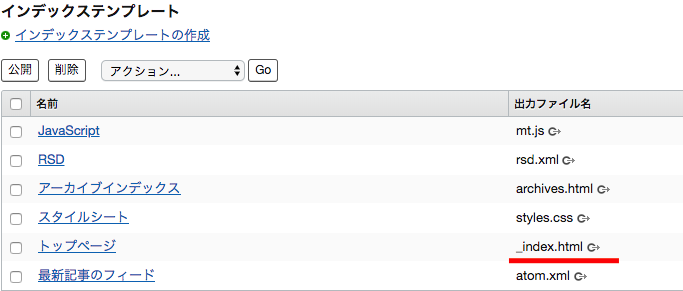
デザイン>テンプレート>インデックステンプレート
「トップページ」の**「出力ファイル名」**を
index.html以外に設定してトップに出ないようにします。
②代わりに新しいトップページを作る
・記事
・ウェブページ
のどちらかであればコメント機能を使えます。
今回は
(1)index.html→記事として作成
(2)subpage.html→ウェブページとして作成
にします。
両方記事や、両方ウェブページでも良いのですが、
2ページだけであればこのパターンが速いです。
(1)index.html
まずはトップページの「記事」を作ります。内容は空欄で大丈夫です。
【管理画面】
タイトルはトップページにしておきましょう。(何でも良いです)

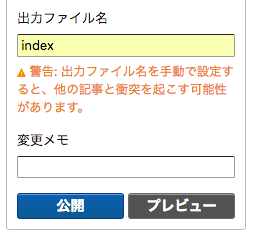
このとき、**「出力ファイル名」を「index」**にします。
さっき打ち消したデフォルトのトップページの代わりに、
こっちが「index.html」として出てくるようにします。
警告が出ていますがまぁその通りです。かぶらないようにしてください。

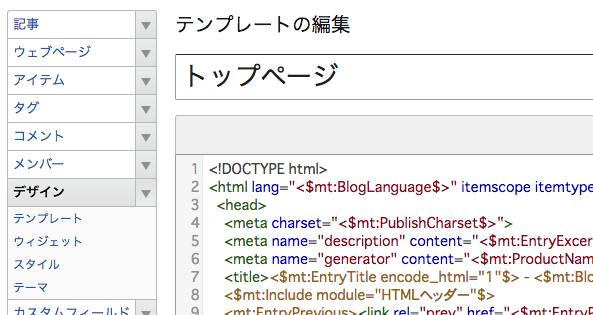
その次はアーカイブテンプレートを編集します。
今回はこれ以上記事を増やさないつもりなので、
デフォルトの「記事」をそのまま編集してしまいましょう。
テンプレートの名前は何でも良いのですが、
トップページのテンプレートにするのでトップページとしておくとわかりやすいです。

DOCTYPE宣言が書かれているのでお分かりかもしれませんが、
この中にページ内容を普通にコーディングしていけばよいのです。
テーマファイルを直接編集する場合は
main_index.mtmlなどをコピペしてindex.mtmlにリネームしてください。
そこからはhtmlのようにコーディングしてokです。
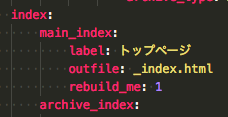
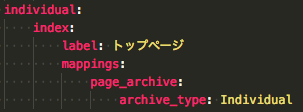
【テーマファイル:theme.yaml】
individualの部分が記事にあたります。

テーマファイルは変更を加えるごとに
・テーマの最適用
・再構築
をしないと変更が反映されないので注意です。面倒くさいですね!
で!!!このあと注意なのが、
アーカイブパスを変更しないと記事にテンプレートが反映されない点です。
デフォルトだと、記事を作成したとき
サイト名/2018/11/記事.html
みたいなURLが生成されるんですが、
さっき出力ファイル名を変更しましたよね?
警告が出ていたやつです。
【管理画面】
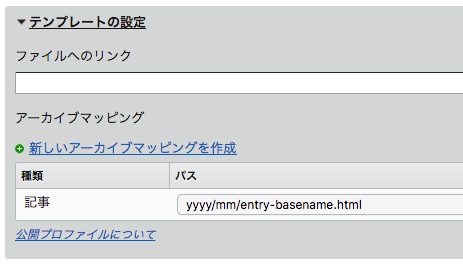
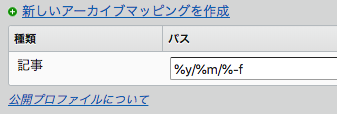
アーカイブマッピングというので出力ファイル名を決めているんですね〜。
yyy/mm/ になっているから2018/11/ になるってことです。

ここを、日付部分をすっ飛ばしてindex.htmlになるようにします。
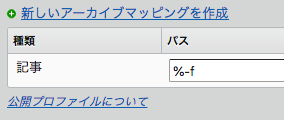
パスのプルダウンから「カスタム」を選択

で、削りたい「y」と「m」を削除して
**「%-f」**にします。これで完了!

再構築すると、先ほど「記事」で作成した「トップページ」のパーマリンクが
日付の入らないものに変わっているかと思います。
※※テーマファイルではここをどうやって変えたらいいのかまだわかっていません…※※
テーマの最適用をするたびに、アーカイブマッピングが元に戻ってしまうので
いちいち管理画面から上書きして直しています…
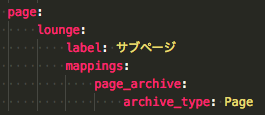
theme.yamlのマッピング…???
(2)subpage.html
基本的には記事と同じ手順です。
【管理画面】
・「ウェブページ」に空のページを作成、**出力ファイル名を「subpage.html」**にして保存
・アーカイブテンプレートの「ウェブページ」を編集、**アーカイブマッピングを「%-f」**にして保存
・再構築
【テーマファイル】
・「ウェブページ」に空のページを作成、出力ファイル名を「subpage.html」にして保存
・index.mtmlなどをコピペしてsubpage.mtmlにリネーム、内容をコーディング
・管理画面でテーマ最適用
・**アーカイブマッピングを「%-f」**にする
これで最低限
(1)index.html
(2)subpage.html
が出力されたはずです。
サイト(ブログ)で共通のコメント欄設置
今回は
index.html→コメント欄を設置
subpage.html→index.htmlのコメントを参照できる。ここからした投稿はindex.htmlのコメントとして扱われる
ということにします。
①コメント表示部分
(1)index.html
【管理画面:アーカイブテンプレート>記事】
デフォルトでコメントモジュールがインクルードされているのでそのまま使ってokです。
カスタマイズしたい場合は適宜!(割愛します)

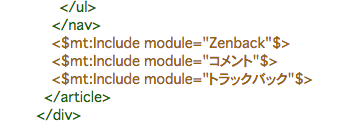
【テーマファイル:index.mtml】
どのファイルを元にしたかによりますが、
コメントモジュールの読み込みがなかった場合は入れておいてください。
↑みたいにしとけばokです。
(2)subpage.html
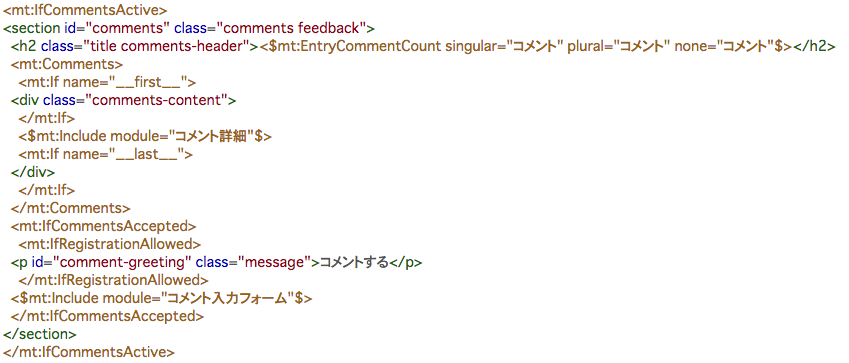
【管理画面:モジュールテンプレート>コメント】

mt:Comments〜的なタグがいっぱい書いてありますが、これらのコメント表示制御用のタグは
記事内や、ページ内で使用すると
そのタグが置かれている記事やページのコメントを表示してくれるようになっています。
便利なんですが、今回はsubpage.htmlのコメントは要らないので、ちょっと変えてあげる必要があります。
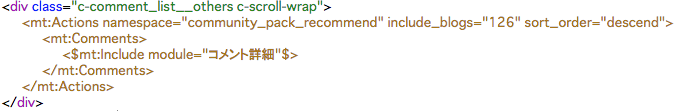
【管理画面:モジュールテンプレート>コメント】

さっきの例とだいぶ内容が違っててすいません。あんまり気にしなくていいです。
注目すべきは**「mt:Actions」**を使っているところです。
公式リファレンスによると
ユーザーの投稿した記事やトピック、コメント、お気に入り登録など、コミュニティ内でのアクション一覧を表示するためのブロックタグです。
だそうです。
include_blogs="126"
というのはブログに割り当てられているIDです。今回は126でした。
IDの確認は、管理画面の
ブログの管理→表示オプション→IDにチェック
でできます。
これでめでたしめでたし!
と思いきや、
sort_order="descend"(降順で表示)
が全く効いていなかった……
ブログのコメント風じゃなくて、ツイッターのタイムラインっぽくしたい場合
降順で表示できた方がいいですよね。
で、公式リファレンスに書いてあるモディファイアなのになぜ効かない……?!??!?!
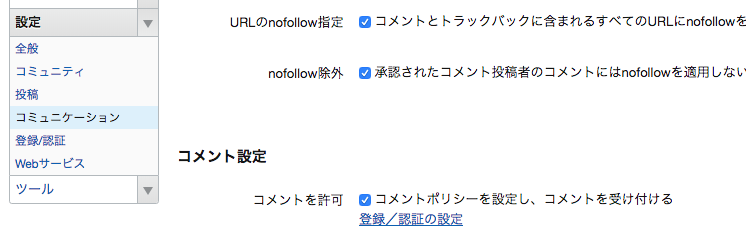
原因はココでした😭
【管理画面:設定>コミュニケーション】
これを降順にしてあげればok!
②コメント入力部分
(1)index.html
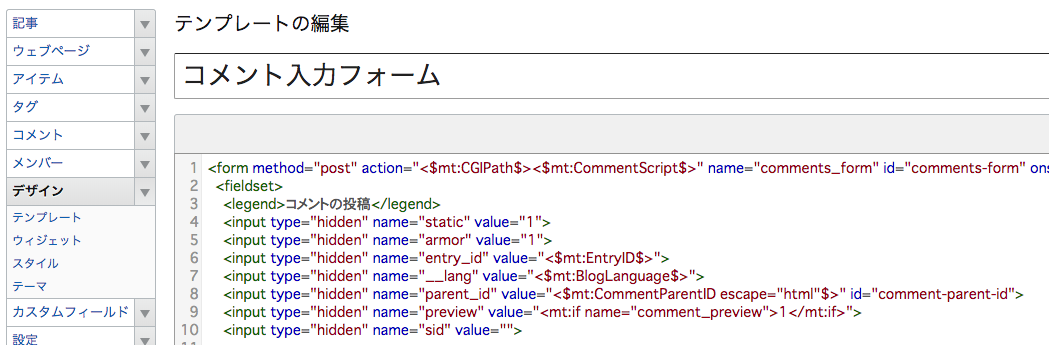
【管理画面:テンプレートモジュール>コメント入力フォーム】

大量のインプットタグ!
この中の<$mt:EntryID$>だとか、<$mt:BlogLanguage$>だとかが
「今このタグがあるページ」を指しています。
index.htmlに関してはいじらずでokです。
(2)subpage.html
新しくコメント入力フォームを作りましょう!!!
【管理画面:テンプレートモジュール】
普通にこっから作れます。

新しく作ると言っても、まずはさっきのコメント入力フォームの内容をコピペします。
タイトルはサブページ用のコメント入力フォームとかにしとけばいいです。
で、さっきの
大量のインプットタグ!
この中の<$mt:EntryID$>だとか、<$mt:BlogLanguage$>だとかが
「今このタグがあるページ」を指しています。
を、index.htmlのもろもろが反映された版に書き換えちゃえばいいわけです。
わたしはブラウザでindex.htmlを開いて、検証ツールで該当部分を探し出して
そのままコピペしました(強引)
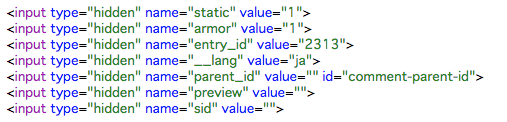
【管理画面:テンプレートモジュール>サブページ用のコメント入力フォーム】

index.htmlの記事idが2313だったということです。
これでコメント入力フォームは完成!
アーカイブテンプレート>ウェブページ で、サブページ用のコメント入力フォームがインクルードされるように
適宜編集してください。
おわりに
仕事上やむを得ず使うことになったMTで、最初はとにかく面倒くさい!と思っていましたが
慣れてくると可愛いですね😊
皆さんもよきMTライフを😊