初めに
こんにちは。
元メンターで、今はスクールのクラスマネージャーとして関わっている者です。
昨日は、こにーがノーコードで作るアプリ開発の記事を書いてくれていました。ぜひ読んでみてくださいね。
今回やること
今回は、Livecodelabというサイトを使用して、3Dアートを作ってみましょう!
Livecodelabで、どんなことが出来るのか是非知ってもらえたらと思います。
チュートリアルで基本文法を身につけて、サンプルの値を変更して遊んでみましょう。
Livecodelabについて
Livecodelabは、WebGLを利用した3Dグラフィックスを簡単に表示できるWebサイトです。
ソフトをインストールしなくても、LivecodelabのWeb上でプログラムを書き実行する環境が整っています。
Livecodelabは、ここからアクセスできます。
基本的な文法を身に付けよう
基本的な文法は、チュートリアルを行えば十分です。
画面左上からチュートリアルをやってみましょう。所要時間は15-30分ほどです。
下記のように、立方体を表示し回転させたり,背景の色を変更します。
rotate time, time * 2, 20
background darkgray
scale 1.5
box
作品を作ってみよう
ここからは、Demoにあるサンプル例を見ながら、Livecodelabで作品を作ってみましょう。
Demoの値を変えるだけでも、かなり変化があって楽しめます。
私も2つ作成しましたので、コードと簡単に解説します。
①グラデーションとモーションブラー
simpleGradientを使用すると、背景にグラデーションがかかります。
animationStyleをmotionBlurにすると、画像のようにブラーがかかった状態が作れます。
simpleGradient (color 217, 175, 217), (color 151, 217, 225), (color white)
animationStyle motionBlur
6 times
rotate time, 0, time
box 1
②for文とペイントオーバー
チュートリアルに無い内容ですが、for文も使えますのでカウント変数も使用できます。
animationStyleをpaintOverにすると、前フレームの描画が残ります。
変数,if文も使用出来ます。
background 155, 255, 255
animationStyle paintOver
rotate time, time * 2, time
noStroke
move -2 ,0 ,0
for i in [0...3]
move 1, 0, 0
if i == 1
ball random(0.2,0.5)
else
peg 0.1, 30, 0.1
autoCode機能について
Livecodelabには、コードを勝手に書き換えてくれるautoCode機能があります。
画面上部のボタンを押すと書いたプログラムが、自動的にどんどん変化していきます。
自分では思い付かないものが出来るので、3Dアートのアイデア出しにも使えそうです。
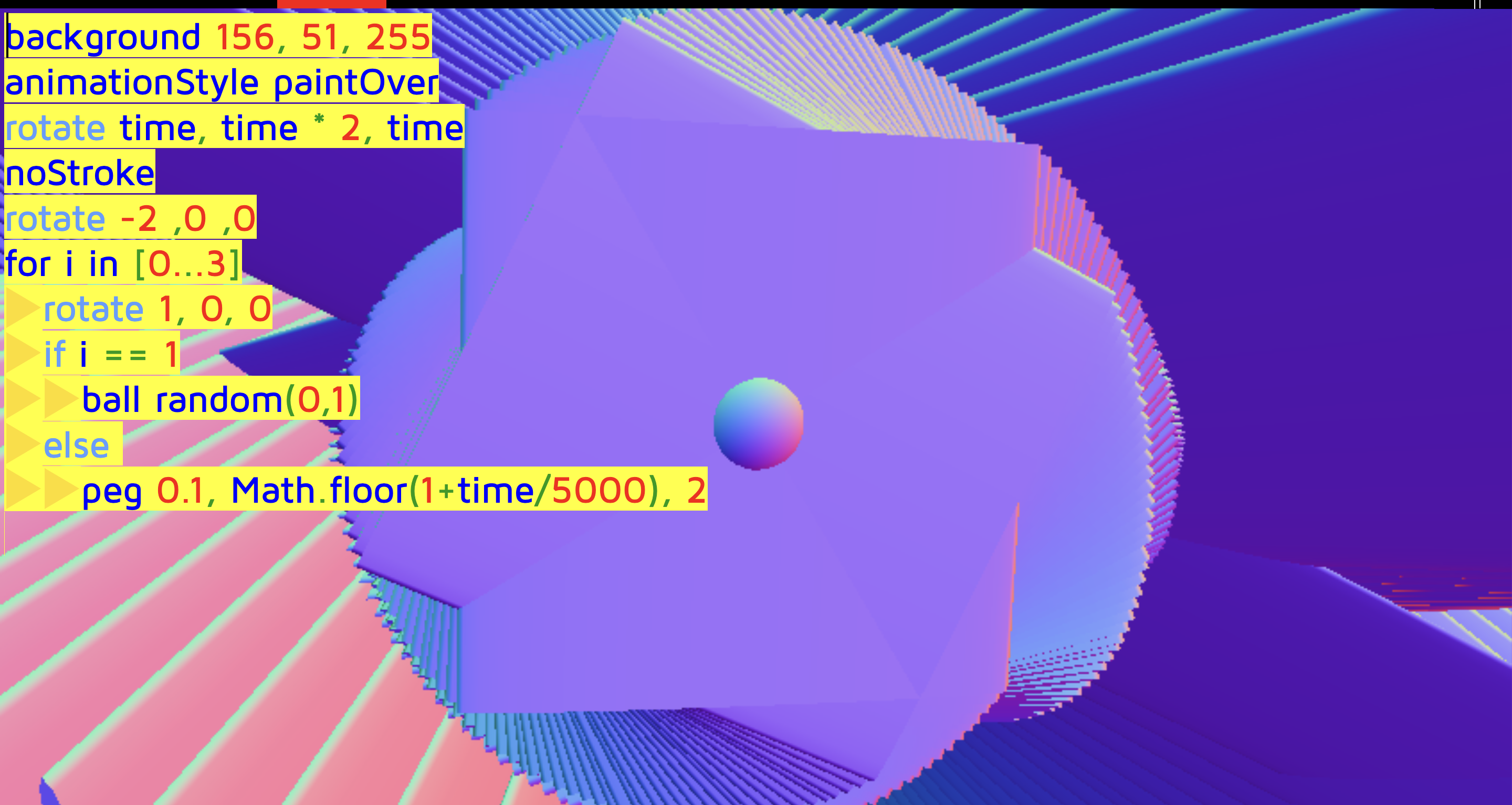
先程の②の作品にautoCode機能を使用すると、下記のような作品が出来ました。

終わりに
Livecodelabを、本格的に使用するには少し不十分な点もあります。リファレンスが不十分,情報が少ないなどの理由です。
ですが、簡単にVJ的なことも出来ますし、autoCode機能を使用して3Dアートのアイデア出しなどにも役立ちそうです。
いつもスクールで、メンターの皆さんに刺激をもらっています。明日以降のメンターさんの記事もお楽しみに!


