はじめに
こんにちは!@engmaritaと申します。
株式会社DIVE INTO CODE(Webエンジニアコース)で4ヶ月間初心者からRubyを勉強し、要件定義からテストまで一人でアプリを開発しました。
今回の記事ではまずアプリの説明から書いていきたいと思います!
アプリ制作の背景
私は小学校の頃に初めて保護犬を我が家に迎え、日本の捨て犬や捨て猫、動物の殺処分の現状についてずっと関心がありました。
初めて迎えいれた保護犬が亡くなってから数年たち、また我が家で保護犬を迎え入れようと思った時、ボランティア団体のHPを見てその件数の多さに驚きました。
あれから十何年も経っているのに、なぜまだ減っていないのか?
なぜ、保護犬を迎えるよりペットショップから迎える人が多いのか?
この問いに真剣に向き合ってみた結果、以下の3つの問題に着目しました。
- 保団体ごとのサイトがあってしづらい。
- 連絡がメールになっていてやりとりが大変。
- どこの保団体がいいのかわからない。
この3点を解決するために”MeeT”というアプリを開発いたしました。
MeeTの機能について
-
ユーザー全体向け
保護団体ユーザー、譲渡希望ユーザーのログイン機能
一対一のメッセージ機能 -
一般ユーザー向け
保護団体ユーザーの評価機能
お気に入り機能 -
保護団体ユーザー向け
動物の投稿
機能説明
-
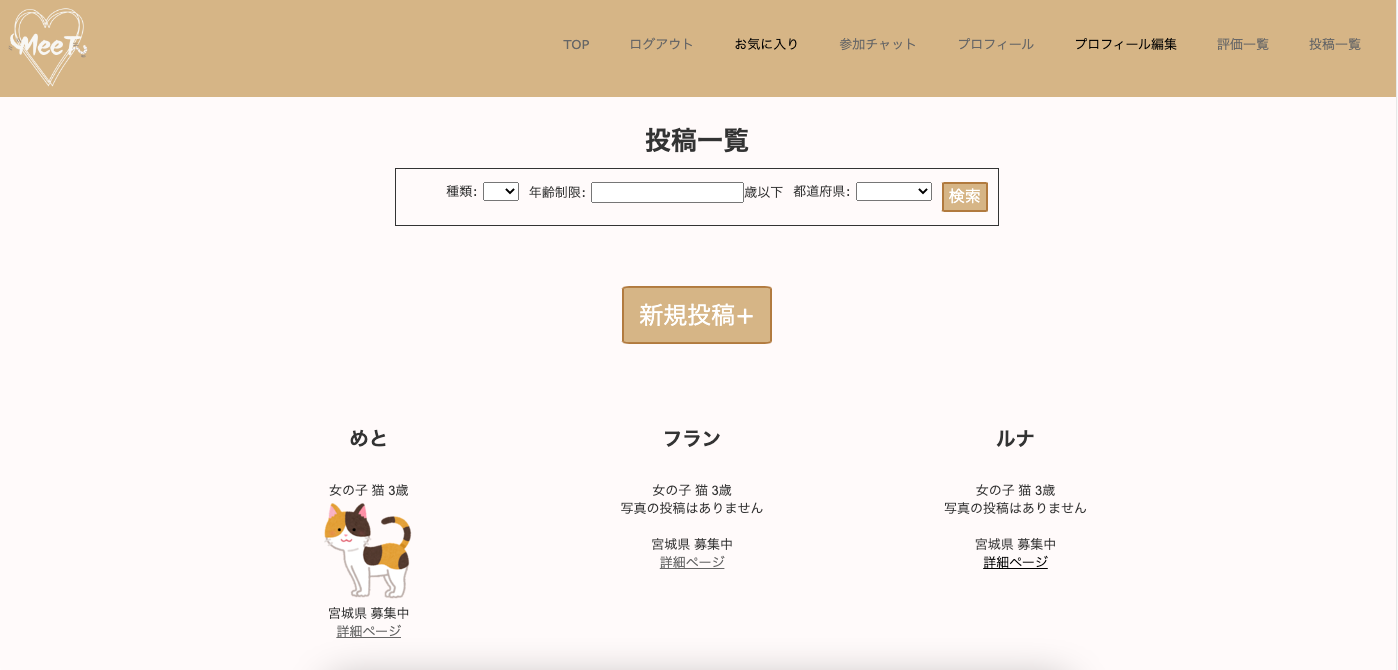
一覧画面
使用gem: cancancan
上記gemを使用しアクセス、使用権限を分けています。
以下画面はログイン前でも閲覧ができ、詳細やメッセージ機能の利用にはログイン後のみ使用できるように設定しています。
検索機能を実装しているので、条件に合った投稿のみを表示できるようにしています。

-
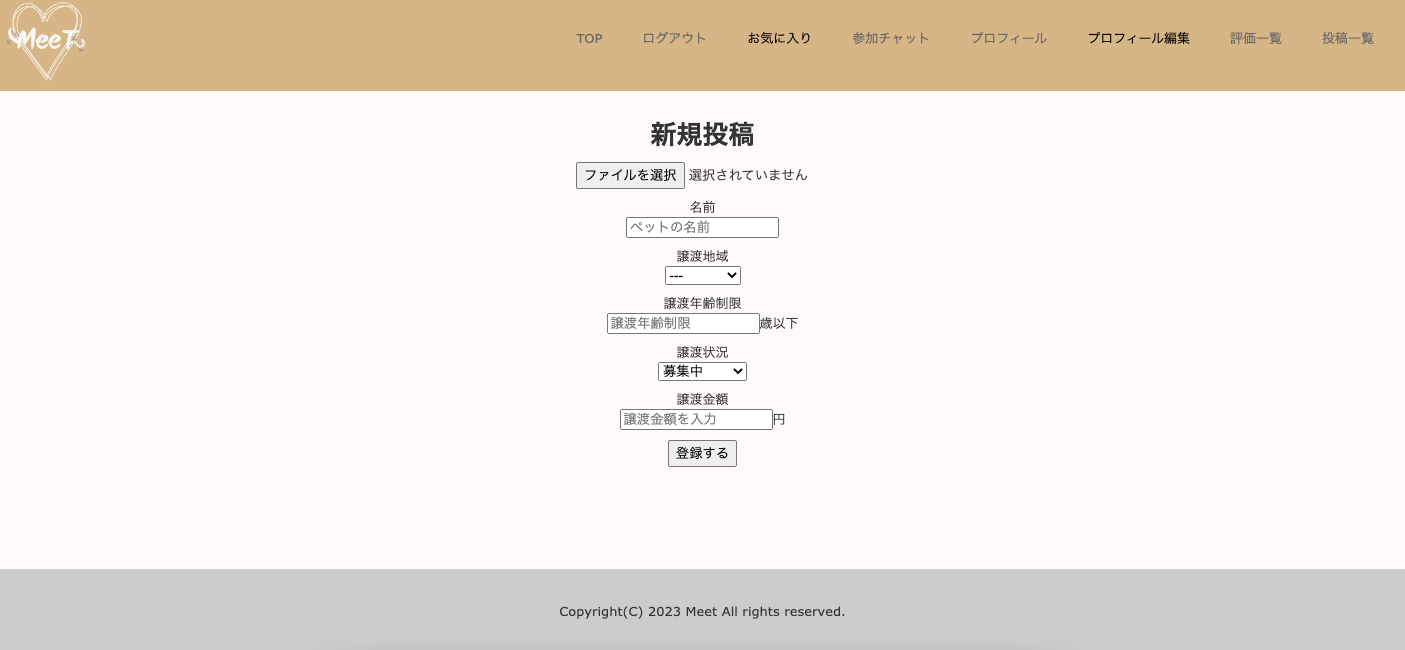
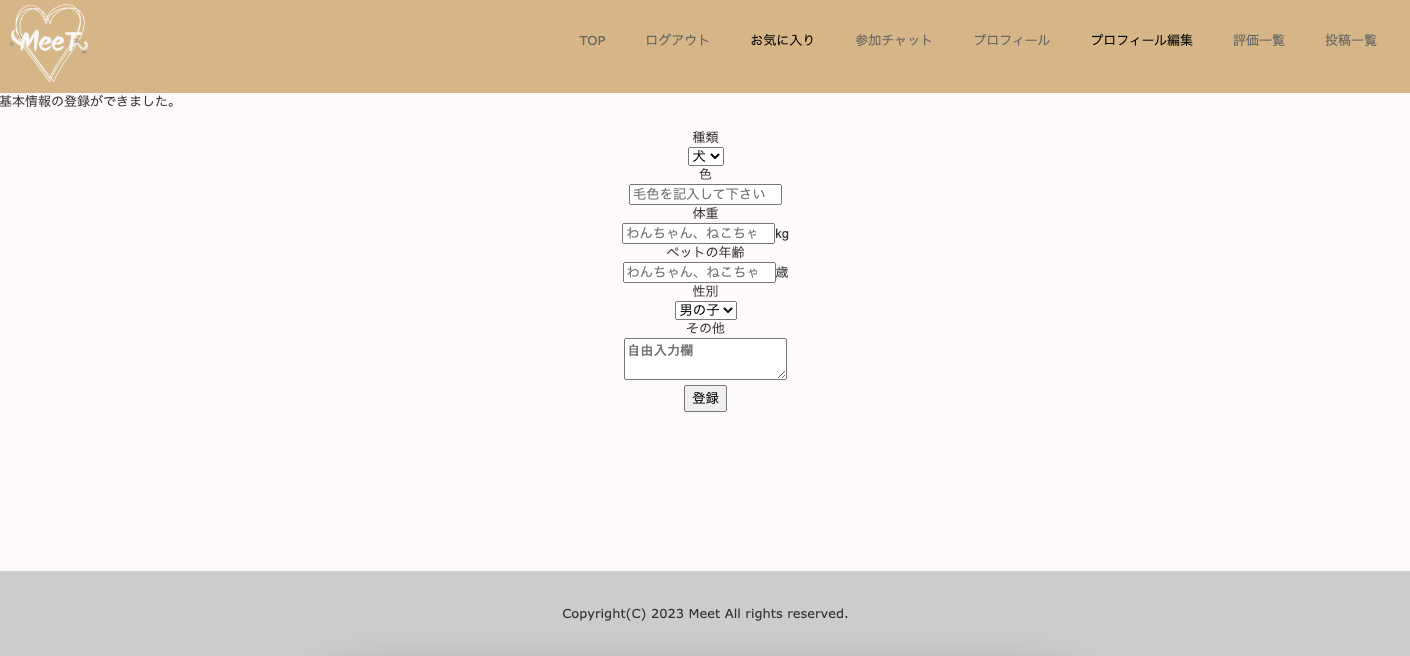
新規投稿
基本情報の登録後、投稿する動物の特徴を入力画面に遷移します。


現状、基本情報登録後、特徴情報が空の状態でも一覧に表示できるようにしていますが、基本情報の登録が完了してしまった後に特徴情報のみを追加投稿することができなくなってしまっているので現在機能を実装中です。 -
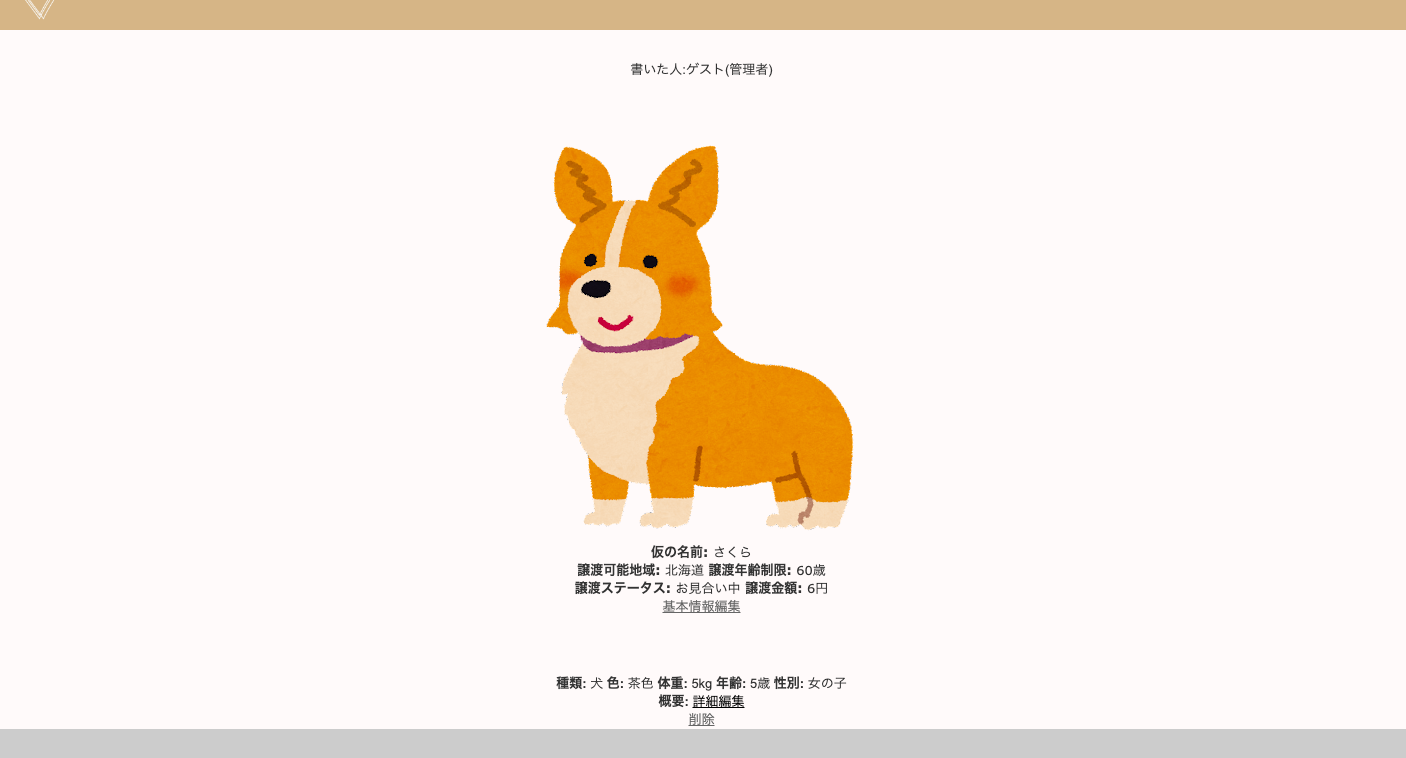
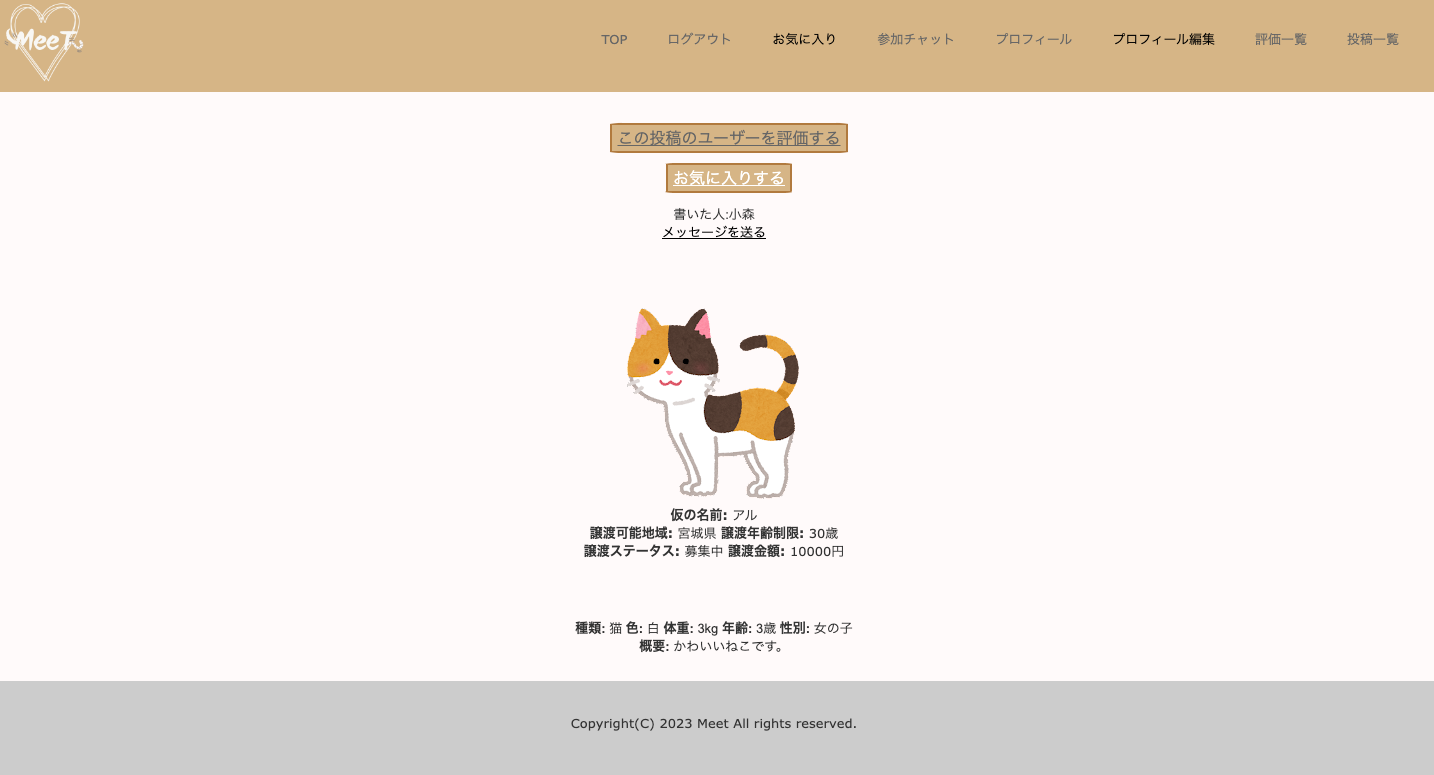
詳細画面
投稿者本人は以下機能を使用できます。
1.基本情報・特徴情報の編集
2.投稿の削除

動物投稿の詳細画面では投稿したユーザー本人以外は以下機能を使用できます。
1.お気に入り機能
2.投稿ユーザーの評価機能
3.メッセージ送信

-
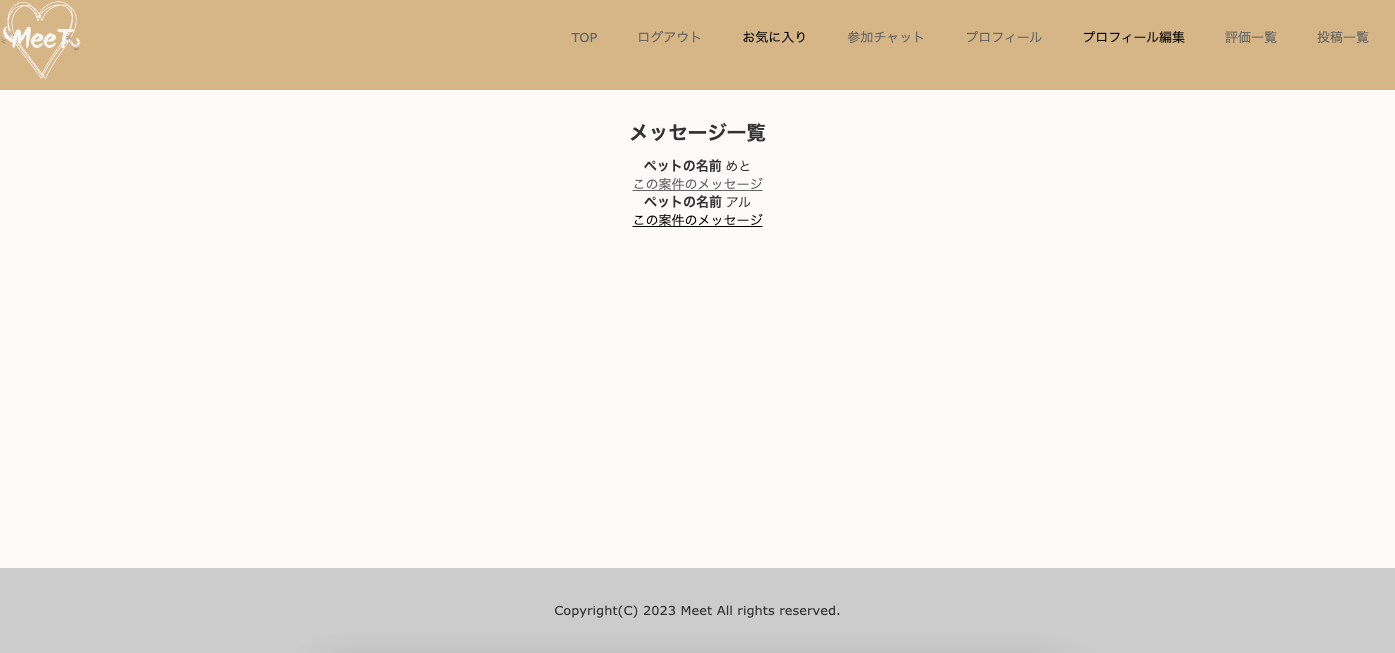
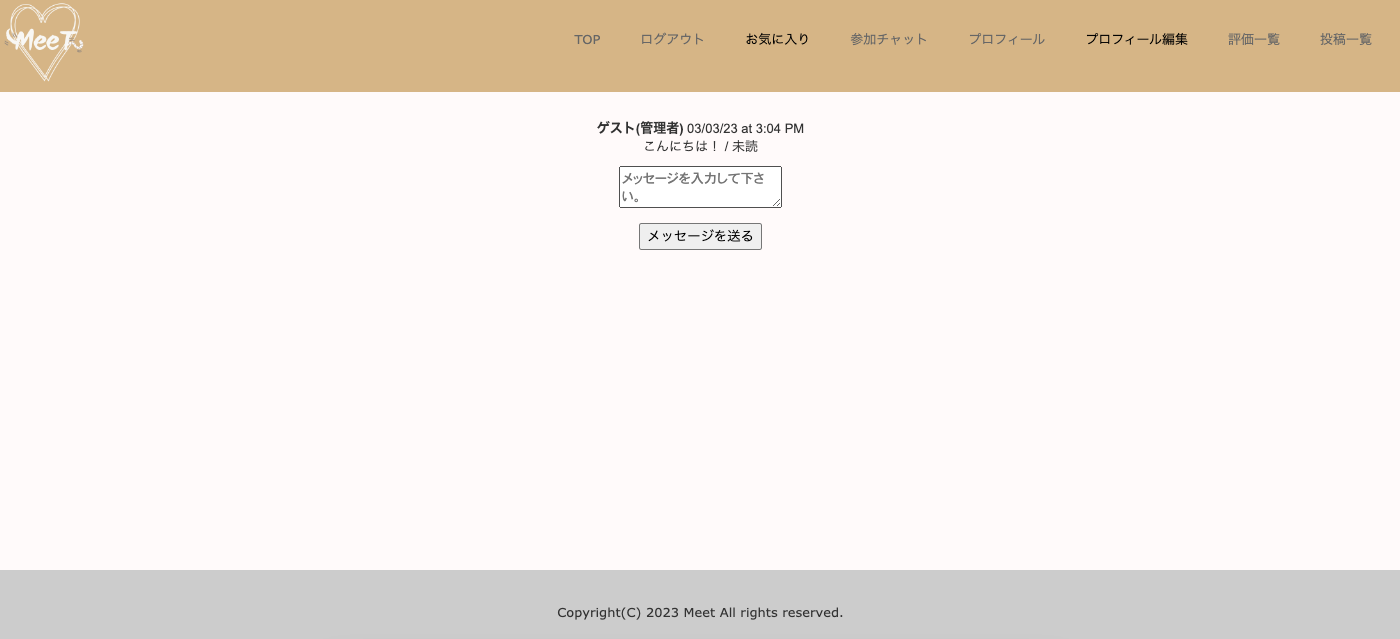
メッセージ送信機能
メッセージを送るというリンクを押すと、メッセージ一覧ページに遷移し、現在やりとり中のメッセージのみが表示されます。

この案件のメッセージからチャットルームへ遷移することができます。
相手がチャットルームを開くと既読になります。

-
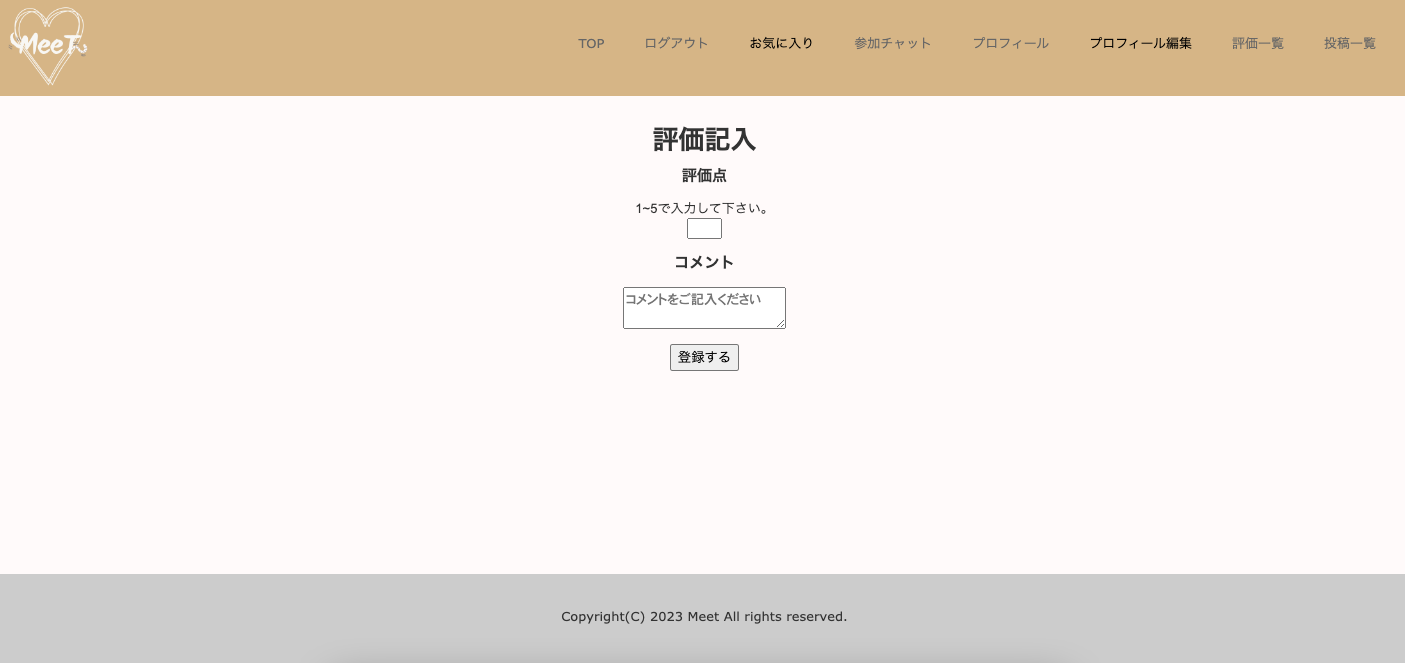
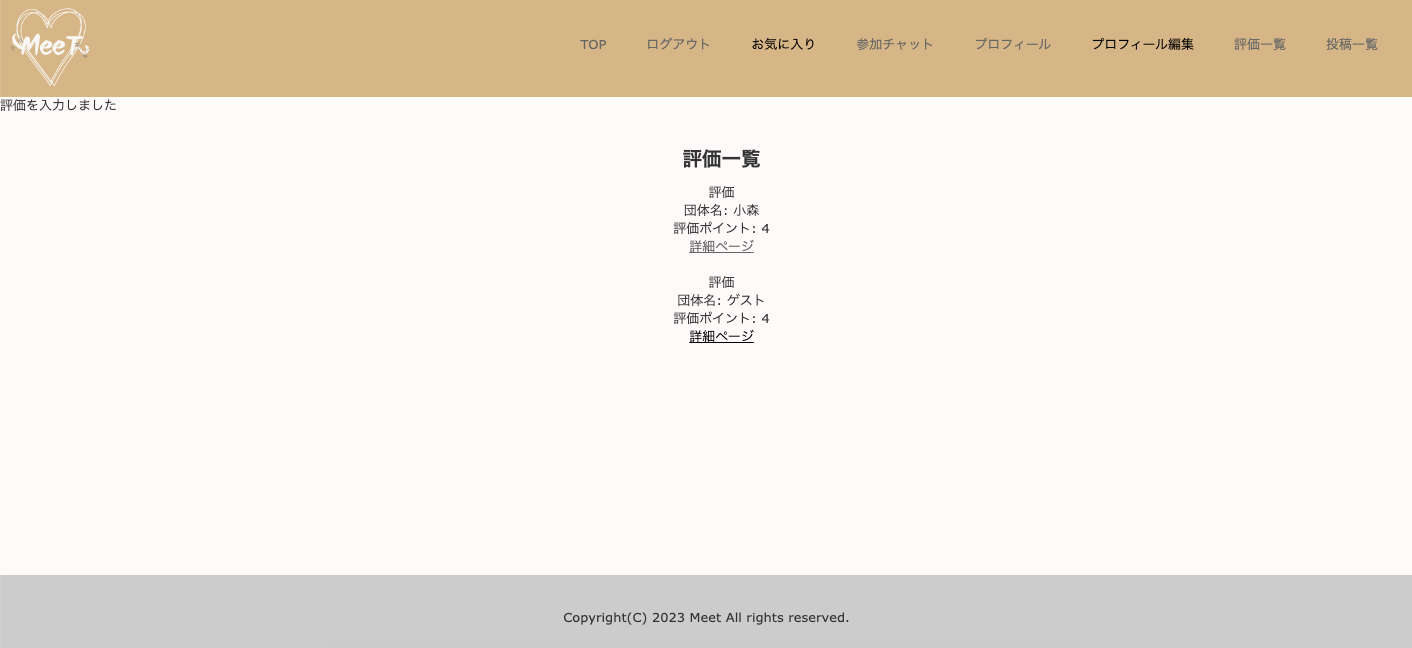
評価機能
投稿詳細画面からこの投稿のユーザーを評価するのボタンをクリックすると、評価入力画面に遷移します。

評価を入れると、評価されたユーザーの一覧に遷移し、入力されている評価点の平均点が出力されます。

評価の詳細ページでは各ユーザーの評価ポイントと評価コメントが一覧で見られるようにしています。

現時点で一人のユーザーが何度も評価できるようになっているので、この点も改良が必要と考えています。
実装で拘ったこと・苦労したこと
チャット機能でconversationsテーブルとmembersテーブルを切り離した点です。
現時点では招待機能がないので一対一のチャット機能となっていますが、団体ユーザーは複数人で運営している場合が多いので、将来的にメンバーを増やすことができるようにする為です。
-
membersテーブルへのレコード保存
動物の投稿をした団体ユーザーとチャットを始めたユーザー(譲渡希望ユーザー)がそれぞれ自動的に登録されるようになっています。 -
conversationsテーブルへのレコード保存
動物の投稿id(pet_id)とチャットを始めたユーザーのid(user_id)を外部キーとして保存します。
この二つの同時登録を実現させるために動物投稿の詳細画面からmember_idsを使用しConversationモデルの子モデルとして、membersテーブルにレコードを登録させています。
~(省略)~
書いた人:<%= @user.name %>
<% if @user.id != current_user.id %>
<% if @conversation.present? %>
<%= link_to 'メッセージ一覧へ', conversations_path %>
<% else %>
<div class="item">
<%= link_to 'メッセージを送る', conversations_path(pet_id: @pet.id, member_ids: [current_user.id, @user.id]), method: :post, class: 'btn btn-primary' %>
</div>
<% end %>
<% end %>
conversationsコントローラでチャットルームの一覧の表示をさせる点も、current_userのidを子モデルから検索する必要が合ったため、レコードの取り出し方に苦労しました。
class ConversationsController < ApplicationController
before_action :authenticate_user!
def index
#current_userのConversationだけにする
rooms = Member.where(user_id: current_user).pluck(:conversation_id)
@conversations = Conversation.where(id: rooms)
end
end
今後実装したいこと
- メッセージ機能の非同期通信
- 譲渡金の支払い機能
- 管理者機能の充実
- レスポンシブデザインの対応
- 検索項目の充実
実装してみたい機能は様々ありますが、アプリを使い慣れていないユーザーにとって機能が多くなりすぎてしまうと、閲覧する箇所が多くなり使いづらくなると思いました。
その為、実装についは少ない機能からはじめ、使用に慣れてから、少しずつアップデートする方が良いのではないかとこの制作を通して学びました。
最後に
ここまでお読み頂きありがとうございました。
プログラミング初心者が一つのアプリケーションを作ってみて感じたことは、プログラミングは奥が深く、そして楽しいということです。
自分が学んだメソッドでうまくレコードを取り出せた時の快感は今でも忘れられません。
できた瞬間、嬉しすぎてtwitterで呟かずにはいられませんでした。

リファクタリングやRspecテスト、権限分けにおいてまだまだ改良していきたいところばかりです。
今後もアプリケーションのアップデート、もしくは第二弾として新たにアプリを作ろうかと考えているところです。それぞれの機能の実装方法についても今後少しずつ投稿していきたいと思っているのでよろしければご覧ください。
また、技術面で何かお気づきの点があればどうぞお気軽にコメント頂けますと大変ありがたいです!
