cssの適用方法
1. htmlのheadタグにcssへのリンクを書く
<link rel="stylesheet" href="static/css/shoma.css">
2. html内でclassを指定
<div class="empty-line">
</div>
3. css内でclassを指定
.empty-line {
padding: 10px;
margin: 10px;
}
余白
css
.empty-line {
padding: 10px;
margin: 10px;
}
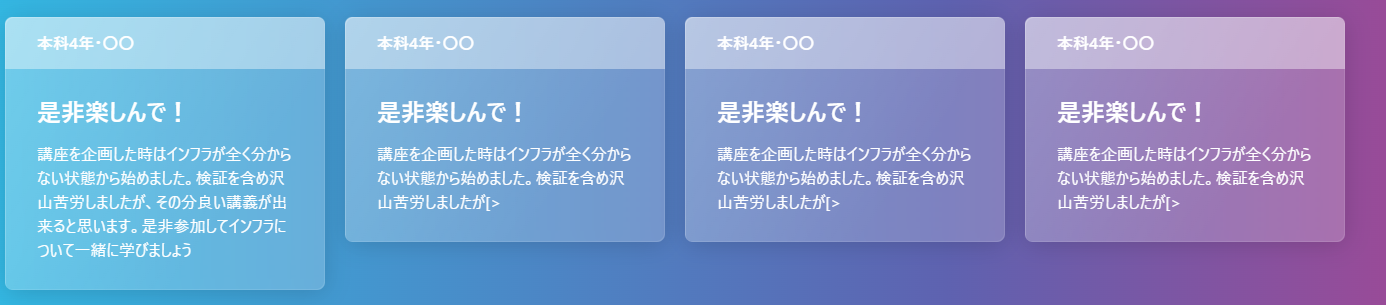
card型
イメージ
HTML
<div class="eventcard_group">
<div class="eventcard1">
<div class="card border-secondary mb-3" style="max-width: 20rem;">
<div class="card-header">本科4年・〇〇</div>
<div class="card-body">
<h4 class="card-title">是非楽しんで!</h4>
<p class="card-text">講座を企画した時はインフラが全く分からない状態から始めました。検証を含め沢山苦労しましたが[>
</div>
</div>
</div>
<div class="eventcard2">
<div class="card border-secondary mb-3" style="max-width: 20rem;">
<div class="card-header">本科4年・〇〇</div>
<div class="card-body">
<h4 class="card-title">是非楽しんで!</h4>
<p class="card-text">講座を企画した時はインフラが全く分からない状態から始めました。検証を含め沢山苦労しましたが[>
</div>
</div>
</div>
<div class="eventcard3">
<div class="card border-secondary mb-3" style="max-width: 20rem;">
<div class="card-header">本科4年・〇〇</div>
<div class="card-body">
<h4 class="card-title">是非楽しんで!</h4>
<p class="card-text">講座を企画した時はインフラが全く分からない状態から始めました。検証を含め沢山苦労しましたが[>
</div>
</div>
</div>
<div class="eventcard4">
<div class="card border-secondary mb-3" style="max-width: 20rem;">
<div class="card-header">本科4年・〇〇</div>
<div class="card-body">
<h4 class="card-title">是非楽しんで!</h4>
<p class="card-text">講座を企画した時はインフラが全く分からない状態から始めました。検証を含め沢山苦労しましたが[>
</div>
</div>
</div>
</div>
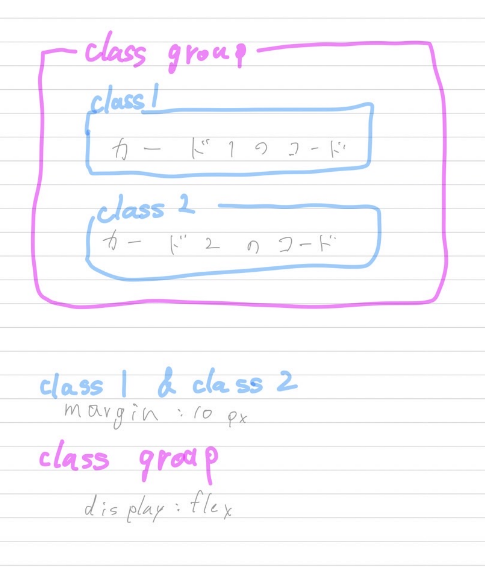
CSS
.eventcard_group {
display: flex
}
.eventcard1 {
margin: 10px
}
.eventcard2 {
margin: 10px
}
.eventcard3 {
margin: 10px
}
.eventcard4 {
margin: 10px
}